30 Javascript Pass Html Element To Function
How to pass the id of an element that triggers an `onclick` event to the event handling function Posted by: admin November 22, 2017 Leave a comment Questions: Pass HTML element to JavaScript function. Ask Question Asked 6 years, 9 months ago. Active 4 years, 6 months ago. Viewed 15k times ... Might be worth mentioning that you're not passing HTML to the function, but jQuery selections, representing elements, in turn representing some HTML markup.

5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. //passing a function as param and calling that function…

Javascript pass html element to function. Within the JavaScript function you can treat the element as an HtmlElement and access its properties. As an example, this JavaScript code sets the textbox's value property to "Vogel": function SetName (textbox) { textbox.value = "Vogel"; } Once you have the element you can, of course, also use it with jQuery. Javascript referencing the current ... good idea to have javascript mixed in with the html code. Passing HTML input value as a JavaScript Function Parameter to the function and not onclick function in the DOM element. Just image if you had 3,4,5.. values to... Jun 20, 2020 - Passing HTML input value as a JavaScript Function Parameter - index.html
In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the event object. Passing the event object. Pass the global event variable as an argument to the event handler function. <button onclick="checkout(event)">Click me!</button>. Now, we can access the event object inside a checkout () function like this. Pass element ID to Javascript function, In jsFiddle by default the code you type into the script block is wrapped in a function executed on window.onload: If you do assign such an id to an element then you can certainly pass it around in your JavaScript code since it's just a string value.
Pass element ID to Javascript function. Ask Question. Asked 8 years, 2 months ago. Active 3 years, 9 months ago. Viewed 157k times. 20. I have seen many threads related to my question title. Here is HTML Codes : <button id="button1" class="MetroBtn" onClick="myFunc (this.id);">Btn1</button> <button id="button2" class="MetroBtn" onClick="myFunc ... JS Functions Function Definitions ... This page teaches you how to find and access HTML elements in an HTML page. Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Do you mean a DOM element - that is an HTML tag? Do you mean passing the id="xxxx" value to the function? Of course you can, just pass it in a variable as a ...
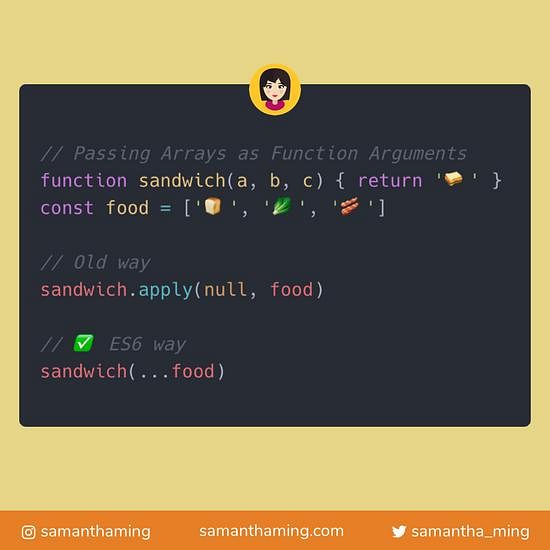
Sometimes we may wish to proceed anyway and let JavaScript interact with our generated HTML. The standard JavaScript method for achieving this is to give our HTML element an id and have JavaScript locate it using document.getElementById ('someId'). The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. We all are familiar with functions and its parameters and we often use strings, integers, objects, arrays as a parameter in JavaScript functions but now will see how to pass an image as a parameter in JavaScript function. We will use vanilla JavaScript here. First, create a function that receives a parameter then calls that function.
Aug 01, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 28, 2020 - Get code examples like "how to pass the element value from html tag to js" instantly right from your google search results with the Grepper Chrome Extension. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
Jul 04, 2012 - Hi , I need to know how to pass html element into jquery function. My sample html code is given below: Jquery function is given below: function handle(id){ var text = $('#'+id).text(); $('#'+id).closest('chl').find('#id').css("color","black").val(text); } I want to pass the html element also in handle function. Reason is the above is accessing first element always when i select second list element in html. The li id's are same for both the html ... how to pass this element to javascript onclick function and add a class to that clicked element . Posted by: admin ... ajax android angular api button c++ class database date dynamic exception file function html http image input java javascript jquery json laravel list mysql object oop ph php phplaravel phpmysql phpphp post python sed select ...
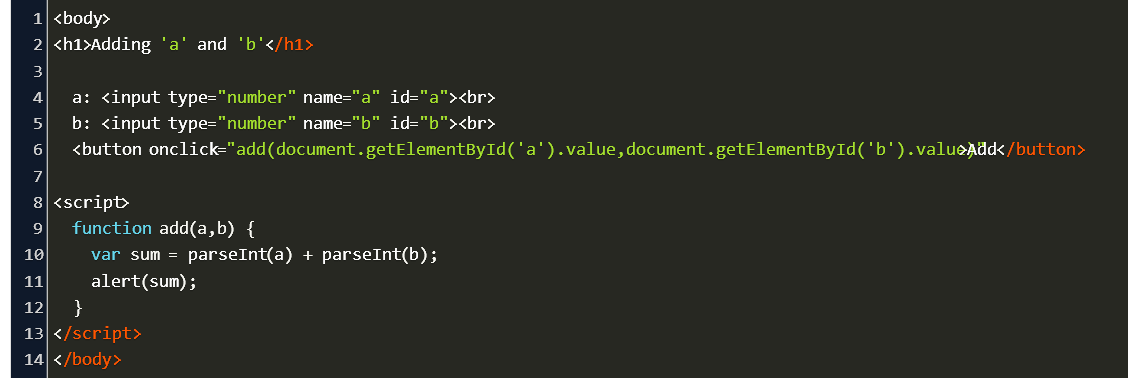
Answer: Use the concatenation operator (+) The simple and safest way to use the concatenation operator ( +) to assign or store a bock of HTML code in a JavaScript variable. You should use the single-quotes while stingify the HTML code block, it would make easier to preserve the double-quotes in the actual HTML code. 5. Here is the JSfiddle Demo. I changed your HTML and give your input textfield an id of value. I removed the passed param for your verifyorder function, and instead grab the content of your textfield by using document.getElementById (); then i convert the str into value with +order so you can check if it's greater than zero: <input type="text ... 2/12/2020 · Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-. JavaScript function multiple parameters adding. (Adding 2 numbers in JS). <!DOCTYPE html> <html> <head> </head> <body> <body> <h1>Adding 'a' and 'b'</h1> a: <input type="number" name="a" id="a"><br> b: <input ...
Passing HTML input value as a JavaScript Function Parameter. Ask Question Asked 7 years, ... It usually best to delegated all the logic to the function and not onclick function in the DOM element. Just image if you had 3,4,5.. values to add. ... Pass form inputs to JavaScript function-1. Fibonacci numbers in Html javascript. 0. Displaying JavaScript variables in HTML pages is a common task for web developers. Modern browsers allow you to manipulate the HTML content by calling on exposed JavaScript API methods. The most common way to display the value of a JavaScript variable is by manipulating the innerHTML property value, but when testing your variables, you can also ... Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ...
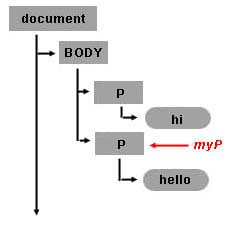
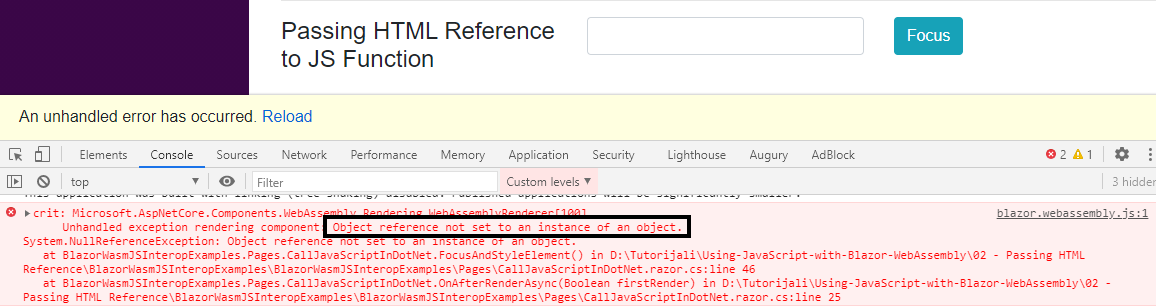
If you pass the this keyword to the function, then the first argument refers to the element in question. 18/2/2021 · Using JSInterop to Pass HTML Elements to JavaScript Functions. In order to send an HTML element to a JavaScript function, we have to provide a reference to that element and pass it using JSInterop. So, let’s see how to do that. First, let’s create another function in the jsExamples.js file: export function focusAndStyleElement(element) { element.style.color = 'red'; element.focus(); } Oct 27, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 27, 2020 - This tutorial explains how JavaScript pass by value works and gives you some examples of passing primitive and reference variables to a function. In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ... JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Objects are Passed by Reference
Include a JavaScript function event element of onClick (). Most importantly, the main part as you want to know about its parameters. So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. How to pass the parameter into a JavaScript function? The parameter is the value that is used inside the function to do the processing. Passing the parameter(s) to the JavaScript function is very simple. Because of this, you should separately attach the onclick event from javascript, which has the nice side-benefit of the this keyword automatically referring to the element that fired the event. <a ...
If you do assign such an id to an element then you can certainly pass it around in your JavaScript code since it’s just a string value. Moreover, you can use DOM functions such as getElementById or querySelector to obtain a reference to the actual HTML element from the … pass number from html to javascript; pass an element value while calling a javascript function; html pass value to javascript function; passing input value through to javascript function; how to pass html input as parameters; how to pass a form input value into a javascript function; pass value to javascript function from html What I have done successfully so far: 'Manually' pass a variable (Iowa) to Javascript, but not automatically via the value of the form. With the manual method, the divs toggle. With the manual ...
Jun 16, 2020 - Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element ... Aug 30, 2014 - Is it possible for javascript to get a reference to the current DOM element it is nested in? For example: Which would pass into the “function()” a reference to the element? Passing HTML input value as a JavaScript Function Parameter - index.html. Passing HTML input value as a JavaScript Function Parameter - index.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets.
 React Functional Components Props And Jsx React Js
React Functional Components Props And Jsx React Js
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Function Parameter Is Not Being Passed How To Correctly Pass
Function Parameter Is Not Being Passed How To Correctly Pass
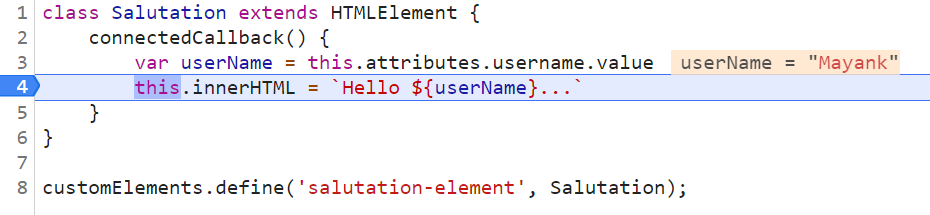
 Passing Data To Html Custom Elements Using Attributes By
Passing Data To Html Custom Elements Using Attributes By
 React Reactjs Pass Props W Methods To A Functional Child
React Reactjs Pass Props W Methods To A Functional Child
 How To Retrieve Html Form Data With Php
How To Retrieve Html Form Data With Php
 Lwc Communication Part 1 Passing Data From Parent To Child
Lwc Communication Part 1 Passing Data From Parent To Child
 Render Html File In Node Js And Express Js Framework
Render Html File In Node Js And Express Js Framework
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Chapter 12 Filtering Searching Amp Sorting Javascript And
Chapter 12 Filtering Searching Amp Sorting Javascript And
 How To Pass Arguments To Your Onclick Functions In Blazor
How To Pass Arguments To Your Onclick Functions In Blazor
 Cy Then Passing Zetpo Object To Callback Function If The
Cy Then Passing Zetpo Object To Callback Function If The
 Render Functions Amp Jsx Vue Js
Render Functions Amp Jsx Vue Js
 Passing Data To Html Custom Elements Using Attributes By
Passing Data To Html Custom Elements Using Attributes By
 How To Pass A String As Argument Javascript Function Stack
How To Pass A String As Argument Javascript Function Stack
Encode Html Javascript And Url Query Strings In Asp Net
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Passing Undefined To Javascript Immediately Invoked Function
Passing Undefined To Javascript Immediately Invoked Function
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 How To Pass Data From Controller To View In Codeigniter
How To Pass Data From Controller To View In Codeigniter
 Using Jsinterop To Pass Html Elements And Handle Js Errors
Using Jsinterop To Pass Html Elements And Handle Js Errors
 Get The Closest Element By Selector
Get The Closest Element By Selector
Pass By Value Vs Pass By Reference
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks


0 Response to "30 Javascript Pass Html Element To Function"
Post a Comment