27 Javascript How To Use Async Await
Let's use async and await to write this script a different way.. Using async and await with fetch() to call an API. The first thing we'll do is add the async operator before our function operator. This turns the function into an asynchronous, Promise-based one. Let's try to understand the concept of async await with the help of an example. Let's write a simple code to make API call from Node.js. Create a folder called ApiProject. Navigate to the project directory and initialize the Node project using Node Package Manager (npm).
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It
Await Syntax The keyword await before a function makes the function wait for a promise: let value = await promise; The await keyword can only be used inside an async function.

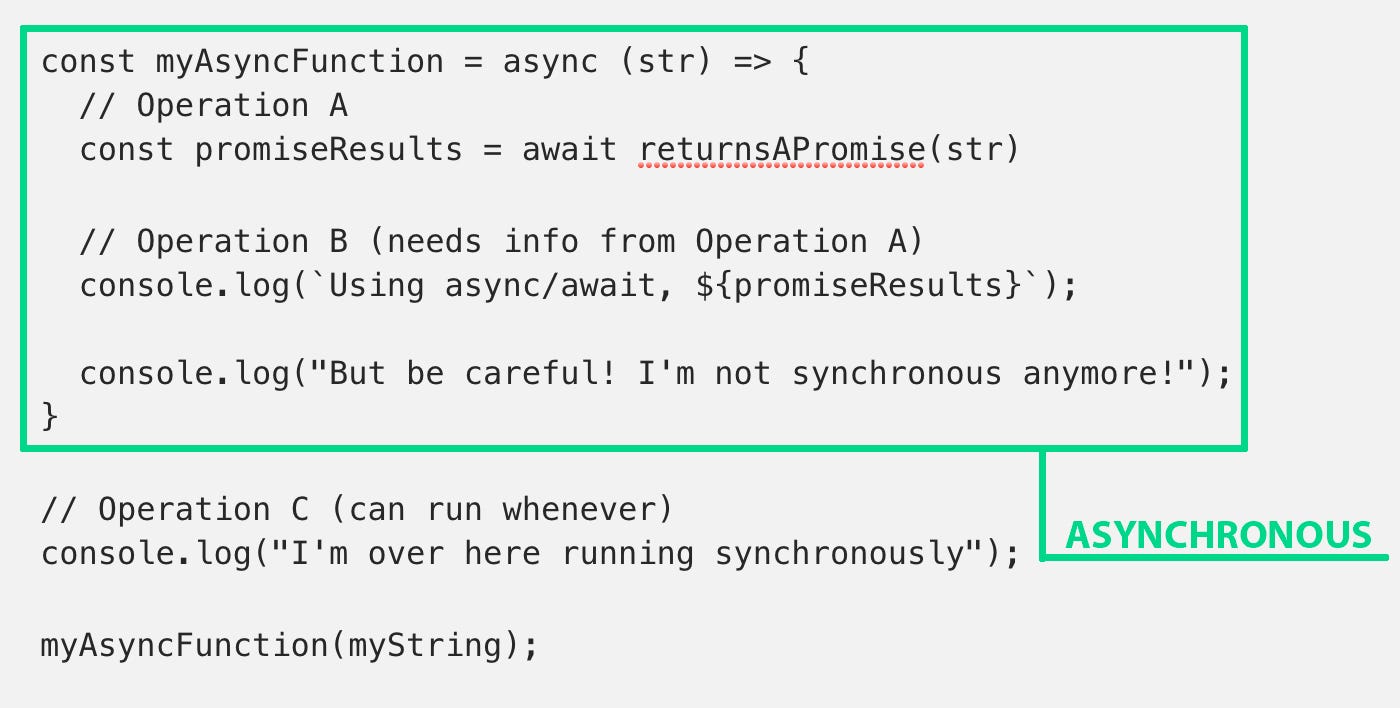
Javascript how to use async await. Feb 02, 2021 - In this tutorial, we are going to learn how to use Async/Await in JavaScript. But before we get there, we should understand a few topics like: Event loopsCallbacksPromisesWhat are Event Loops in JavaScript?Event loops are one of the most important aspects of JavaScript. 22/6/2021 · Async/Await Basics in JavaScript There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The JavaScript async...await syntax allows multiple promises to be initiated and then resolved for values when required during execution of the program. As an alternate to chaining .then() functions, it offers better maintainablity of the code and a close resemblance synchronous code.
async / await The async-await syntax helps with readability, allowing you to write the code as if it were using synchronous call patterns. To enable this method of communication, you'll need to modify your function prototype. In the declaration of the function prototype, before the word function, add the keyword async. Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. JavaScript Async Functions Async and await are built on promises. The keyword "async" accompanies the function, indicating that it returns a promise. Within this function, the await keyword is applied to the promise being returned.
Jul 02, 2020 - Introduction Often in web development, we need to handle asynchronous actions— actions we... The await keyword waits for the script until the function settles its promise and returns the result. We can use the await keyword only inside the async functions. It will pause the " async " function and wait for the Promise to resolve before moving on. Its syntax looks like below: Sep 02, 2020 - In this post I’m going to explain, step by step, how to use async/await in JavaScript. Note: async/await is syntactic sugar on top of promises. I recommend getting familiar with promises before continuing.
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: ... Get certified by completing a course today! 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; alert( result); } f(); 2/1/2021 · async is used for function declaration. await is used for promise handling. async function always returns a promise. Whats is async. The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript
Sep 06, 2020 - Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand. Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below: Use of async and await enables the use of ordinary try / catch blocks around asynchronous code. Note: The await keyword is only valid inside async functions within regular JavaScript code. If you use it outside of an async function's body, you will get a SyntaxError. await can be used on its own with JavaScript modules.
Top-Level await has moved to stage 3, so the answer to your question How can I use async/await at the top level? is to just add await the call to main(): async function main() { var value = await Promise.resolve('Hey there'); console.log('inside: ' + value); return value; } var text = await main(); console.log('outside: ' + text) Before Async/await functions, JavaScript code that relied on lots of asynchronous events (for example: code that made lots of calls to APIs) would end up in what some called “callback hell” - A chain of functions and callbacks that was very difficult to read and understand. Unfortunately, making the map () function asynchronous means that map () will return an array of promises. In order to retrieve the results of all the promises, we can use Promise.all (). We can return Promise.all () on the array of promises. Notice, however, that Promise.all () itself will return a promise, so we can await the result of this line.
JavaScript offers us two keywords, async and await, to make the usage of promises dramatically easy. The async and await keywords contribute to enhance the JavaScript language syntax than introducing a new programming concept. In plain English, We use async to return a promise. We use await to wait and handle a promise. Feb 10, 2021 - This time we’ll expand on our first post by reviewing the drawbacks to programming in a single-threaded environment and how to overcome them using the Event Loop and async/await in order to build stunning JavaScript UIs. As the tradition goes, at the end of the article we’ll share 5 tips ... Jul 26, 2021 - Async/Await is the extension of promises which we get as a support in the language. You can refer Promises in Javascript to know more about it. Async: It simply allows us to write promises based code as if it was synchronous and it checks that we are not breaking the execution thread.
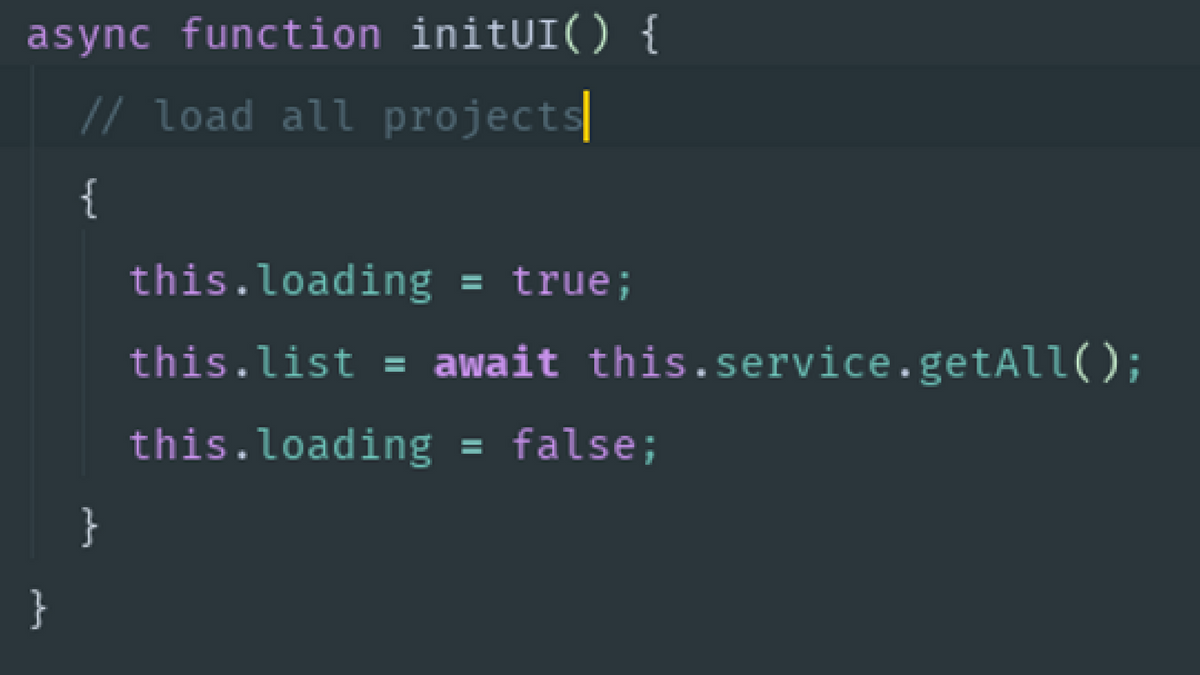
In this section, we will implement the same example that we did above, but now using async/await syntax. To use async/await, make sure to create an asynchronous function by using the keyword async. The keyword await is permitted inside the function. Here is the example: Apr 28, 2021 - When does an asynchronous function finish? And why is this such a hard question to answer? Well it turns out that understanding asynchronous functions requires a great deal of knowledge about how JavaScript works fundamentally. Let's go explore this concept, and learn a lot about JavaScript ... The await keyword. await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use .then (). Instead of calling .then () after the asynchronous function, you ...
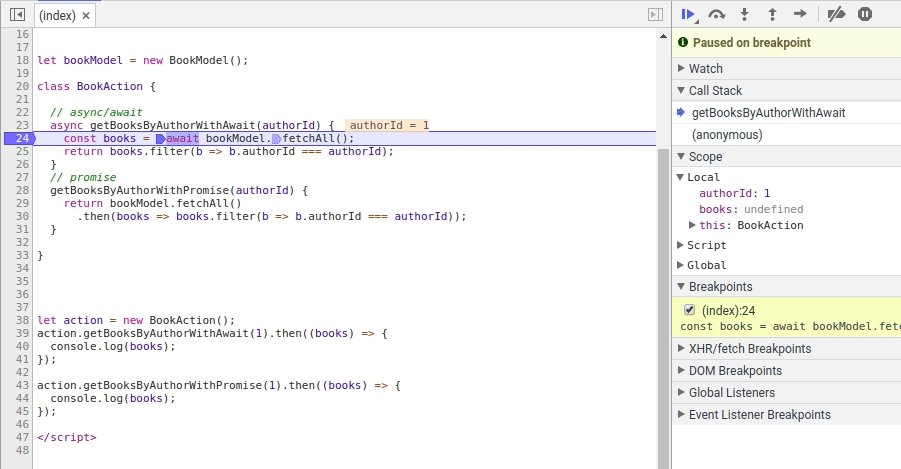
However, in your case, you are not using await to replace a .then(), nor are you using it to return an implicit Promise since your function already returns a Promise.So they are not necessary. Parallel execution of all the Promises. If you want to run all Promises in parallel, I would suggest to simply return the result of getResult with map() and generate an array of Promises. Any Async function returns a Promise implicitly, and the resolved value of the Promise will be whatever returns from your function. Our function has an async keyword on its definition (which says... The await keyword tells JavaScript to pause the execution of the async function in which it is. This function is then paused until a promise, that follows this keyword, settles and returns some result. So, it is this await keyword what moves the executed code the siding until it is finished.
async; await; We use the keyword async at the beginning of the function. Using the async keyword means the function always returns a promise. Also, if we want to use the keyword await inside a function, that function must always start with the keyword async. The code below returns a promise when we call the greeting function. Whenever we await getDogImage (), the for loop waits for all of the tasks in getDogImage () to complete before moving on to the next iteration. Also, the "Done" message is printed to the console only after all the iterations of the for loop completes. As a result, we should use for-of loops when we need to perform asynchronous tasks in a ... Jun 10, 2021 - Whether you’ve looked at async/await and promises in JavaScript before, but haven’t quite mastered them yet, or just need a refresher, this article aims to help you. ... Async functions are available natively in Node and are denoted by the async keyword in their declaration.
May 30, 2021 - More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... Dec 02, 2019 - Async functions allow you to write promise-based code as if it were synchronous Async/await is a new way of writing asynchronous code in JavaScript. Before this, we used callbacks and promises for asynchronous code. It allows us to write a synchronous-looking code that is easier to maintain and understand. Async/await is non-blocking, built on top of promises and can't be used in plain callbacks.
The async/await introduced by ES7 is a fantastic improvement in asynchronous programming with JavaScript. It provided an option of using synchronous style code to access resoruces asynchronously, without blocking the main thread. However it is a bit tricky to use it well. In this article we will explore async/await from different perspectives ... I'm working with async/await functions in Javascript for the first time. I'm having trouble getting my script to wait for an AJAX response before proceeding and then reading/using that response. I know there are a lot of questions already on here regarding async/await functions not waiting as intended, but none of the answers to the other ... Async functions are available natively in Node and are denoted by the async keyword in their declaration. They always return a promise, even if you don't explicitly write them to do so. Also, the await keyword is only available inside async functions at the moment - it cannot be used in the global scope.
The await function can only be used inside async functions, which are those preceded by the async operators. If a promise is fulfilled with a value, you can assign that value like so: let... Discover the modern approach to asynchronous functions in JavaScript. JavaScript evolved in a very short time from callbacks to Promises, and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax
 Async Await The Hero Javascript Deserved
Async Await The Hero Javascript Deserved


 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 Cleaner Code With Async Await Tutorial Khalil Stemmler
Cleaner Code With Async Await Tutorial Khalil Stemmler
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 How To Use Async Await With Callbacks Javascript Vps And Vpn
How To Use Async Await With Callbacks Javascript Vps And Vpn

 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Comparing Callbacks Promises And Async Await In Typescript
Comparing Callbacks Promises And Async Await In Typescript
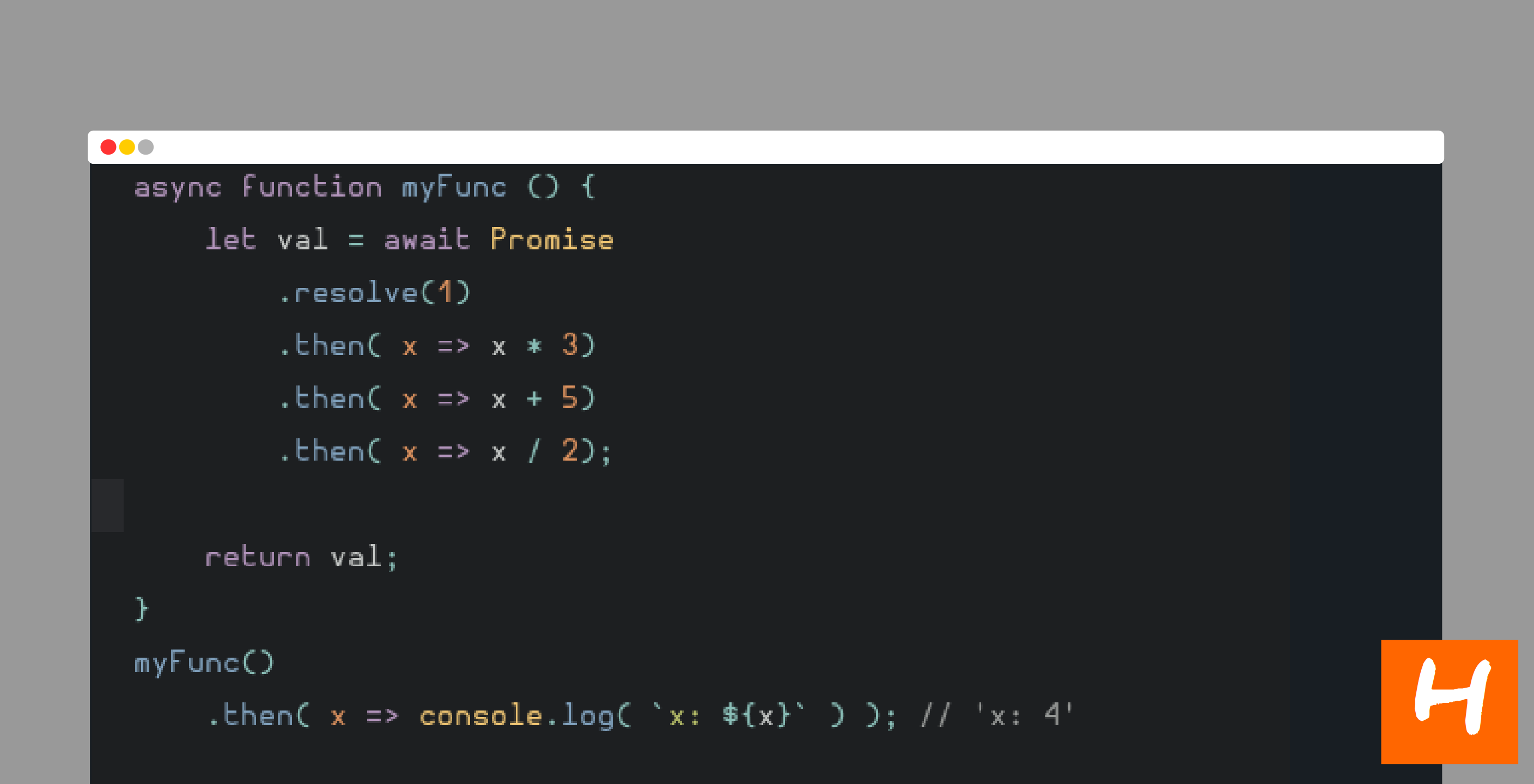
 Javascript Async Await 101 Hakaselogs
Javascript Async Await 101 Hakaselogs
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 How To Use Async Await In Javascript Pullrequest Blog
How To Use Async Await In Javascript Pullrequest Blog
 Javascript Async Await In 15 Minutes
Javascript Async Await In 15 Minutes
 How Does Async Await Work Cloudsavvy It
How Does Async Await Work Cloudsavvy It
 How Does Async Await Work Cloudsavvy It
How Does Async Await Work Cloudsavvy It
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Javascript Promises And Async Await Cheatsheet Beginner To
Javascript Promises And Async Await Cheatsheet Beginner To


0 Response to "27 Javascript How To Use Async Await"
Post a Comment