24 Add To Local Storage Javascript
Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page you're on. Figure 7. Changing the JavaScript context of the Console. Run your localStorage expressions in the Console, the same as you would in your JavaScript. Figure 8. Since you are able to run JavaScript in the Console, and since the Console has access to the JavaScript contexts of the page, it is possible to interact with localStorage from the Console. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other ...
 How To Use Localstorage With React Programming With Mosh
How To Use Localstorage With React Programming With Mosh
5/12/2020 · If you want to store an entire JavaScript object, you first need to serialize it into a string by using the JSON.stringify() method: const user = { name : 'Alex' , job : 'Software Engineer' } ; localStorage . setItem ( 'user' , JSON . stringify ( user ) ) ; console . log ( localStorage . getItem ( 'user' ) ) ; // {"name":"Alex","job":"Software Engineer"}

Add to local storage javascript. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. How to add item to localstorage in JavaScript, Window.localStorage modern JavaScript answer on Code to go Dec 19, 2017 - I like making tutorials where you ... plain JavaScript. A to-do list is a common app idea, but without having a database to store the to-dos, it's not particularly useful, and that adds a bit of complexity beyond beginner territory. However, even without any sort of database, we can use the local storage built into ...
Apr 18, 2017 - I'm trying to make shopping cart front end with localstorage, as there are some modal windows and I need to pass cart items info there. Every time you click add to cart it should create object and ... The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed. However, we can use Javascript to add a TTL (Time to live) to invalidate items in localStorage after a certain period of time elapses. If you just want to see a working example, you can skip to the last section. Here's an overview of how we can achieve this: Store the expected time of expiry along with the original information to be stored
29/12/2020 · Window.localStorage is a read-only property that returns a reference to the local storage object used to store data that is only accessible to the origin that created it. How does localStorage work? To use localStorage in your web applications, there are five methods to choose from: setItem(): Add key and value to localStorage In today's video I'll be showing you how to save images to Local or Session Storage using JavaScript. This is easily achieved using the FileReader and data U... In this example, let's add a drink to the myLunch item in localStorage(). We'll again check to see if the item exists already. If it does, we'll use JSON.parse() to convert it from a string to an object. Otherwise, we'll create a new object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 17, 2019 - It is also pure JavaScript. ... Local storage: Data that persists even if you refresh the page or close the browser. Session storage: Data that will get cleared when the browser is closed. ... You don’t have to use cookies to store temporary data, which needs to be created by a web server ... Jul 12, 2018 - I am creating a song book app with 'add to favorite' button. i have song1.html song2.html and favorite.html. in song1.html, when add to favorite button is clicked. i am storing the link to that so...
Aug 29, 2020 - Hello, Based on the information from https://developer.zendesk /apps/docs/developer-guide/using_sdk#using-local-storage, you can either set or get elements to/from the local storage. Is it possi... Not the answer you're looking for? Browse other questions tagged javascript jquery html local-storage or ask your own question. 6/7/2020 · // function to add todos to local storage function addToLocalStorage (todos) {// conver the array to string then store it. localStorage. setItem ('todos', JSON. stringify (todos)); // render them to screen renderTodos (todos);}
How to save arrays and objects to localStorage using JavaScript? Published December 4, 2020 . The localStorage API in browsers only supports adding information in a key:pair format and the key and the pair should be of type string thus native objects or arrays cannot be stored in the localStorage.. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify ... By using Local Storage in JavaScript, you are able to store simple data persistently for your web application directly through the web browser itself - no PH... 8/5/2021 · What is local storage? Local storage properties allows user to store data in key value pairs in the web browser. This local storage object stores the data without expiration date. This local storage data will not be deleted when we close the window. This local storage will be a read only property. Let's check simple Javascript local storage example
JS file creating there a local storage and stores values, and also handling other features like add to cart and clear cart. I have used some JSON and ajax call to store and pass data in local storage. There I have used localStorage.setItem command to store data locally. Also, I have used JS if{} else{} statement to create the program. Learning Modern JavaScript with Tetris; Local storage. With local storag e, we can store data in the browser in the form of key-value pairs, where both the key and the value are strings. The data is persisted across browser sessions and its scope is limited to the origin where the script that accesses local storage resides. HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example.
Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Only need some temporary storage? Here's how we do it with the simple Web Storage API, and there are only 4 operations: localStorage.setItem(KEY, VALUE) - Saves data into the local storage. localStorage.getItem(KEY) - Retrieves data from the local storage. localStorage.removeItem(KEY) - Removes data from the local storage. JavaScript localStorage methods There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value
The storage event of the Window interface fires when a storage area (localStorage) has been modified in the context of another document. Nov 08, 2011 - Sorry. Had understood that he wanted no matter which way information storage (html date localStorage, javascript variable etc.). So the suggestion of html date, since it is recommended to the method for better performance compared to javascript variable. – Nery Jr Oct 6 '11 at 20:39 The localStorage object provides access to a local storage for a particular Web Site. It allows you to store, read, add, modify, and delete data items for that domain. The data is stored with no expiration date, and will not be deleted when the browser is closed. The data will be available for days, weeks, and years.
This method is used to retrieve a value/string from a specific location. The index can be passed into the key () function as a parameter. var answer = localStorage.key(1); // this statement will retrieve the value of the second item in localStorage. The key () can also be used in a loop statement to retrieve all the items in the local storage. With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... JS - How to STORE and USE an Array in Local Storage. Hey guys and gurls. Today I'll be showing you how to store and use an array in Local Storage. With a lit...
How to add object to localstorage in JavaScript, Window.localStorage modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to add object to localstorage in JavaScript. Storage. By Jad Joubran · Last updated Dec 19, 2017 const user = { id: 1, first_name: "John", last_name: "Doe" }; localStorage.setItem("user ... Add items to local storage 2. Get items from local storage 3. Remove items from local storage ... Data types in JavaScript. Vishal Pathak. Handle the state of ReactJS applications in a simple and ... The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName
Using it for a project, working like a charm! exactly what I need, as for the duplicate entries I found a way that would solve this problem: you can check the current array if it has this element inside of it using the .some() function, if true then use a forEach() and check if the current object is equal to the one you want to add, in my case increasing the quantity of this order by the new quantity – technolaaji Jun 14 '19 at … Nov 11, 2013 - Selecting and manipulating CSS ... using javascript (or jQuery) ... HTML5 Local storage vs. Session storage ... Is there a name for the type of word that the word, “scarecrow,” is? (a transitive verb conjoined with its object) ... I suspect that employee is constantly lying to ... Add data. To add the data in localStorage, both key and value are required to pass in setItem () function. localStorage.setItem ("city", "Noida"); localStorage.setItem ("city", "Noida"); Retrieve data. It requires only the key to retrieve the data from storage and a JavaScript …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage property ...
 View And Edit Session Storage Chrome Developers
View And Edit Session Storage Chrome Developers
 Localstorage Remove One Value And Keep Existing Values
Localstorage Remove One Value And Keep Existing Values
Saving And Reading Preferences Working With Data Storage
 How To Use Local Storage With Javascript By Richard Li
How To Use Local Storage With Javascript By Richard Li
 Html Dom Local Storage Clear Method Geeksforgeeks
Html Dom Local Storage Clear Method Geeksforgeeks
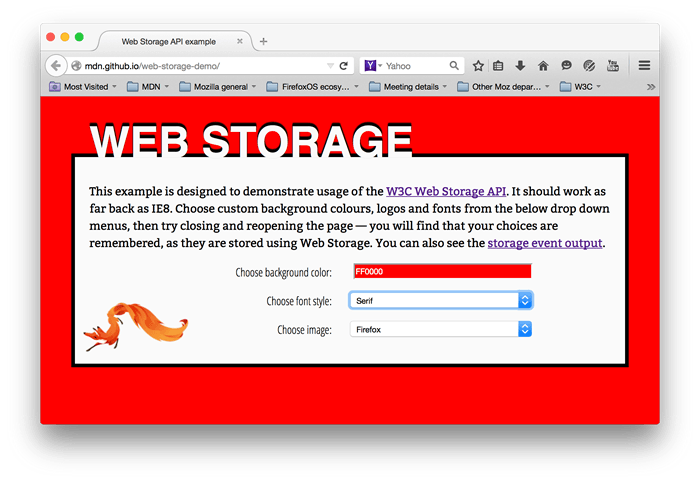
 Using The Web Storage Api Web Apis Mdn
Using The Web Storage Api Web Apis Mdn
 Storing Data On The Client With Localstorage Article
Storing Data On The Client With Localstorage Article
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 Programmers Sample Guide Html5 Local Storage And Session
Programmers Sample Guide Html5 Local Storage And Session
 How To Persist React State In Local Storage
How To Persist React State In Local Storage
 Everything You Need To Know About Local Storage Digital
Everything You Need To Know About Local Storage Digital
 Crud Created With Html Css Javascript And The Local Storage
Crud Created With Html Css Javascript And The Local Storage
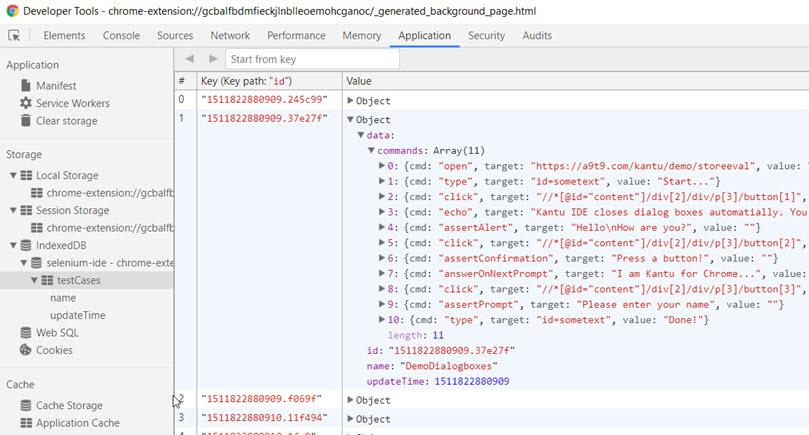
 How To View Local Storage In Chrome And Firefox
How To View Local Storage In Chrome And Firefox
 Functional Javascript Set Local Storage Stack Overflow
Functional Javascript Set Local Storage Stack Overflow
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 Implement A Storageevent By Localstorage Stack Overflow
Implement A Storageevent By Localstorage Stack Overflow
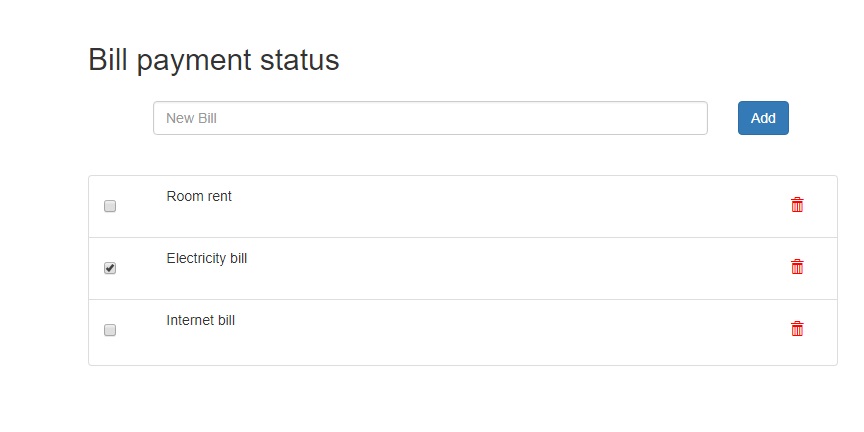
 To Bill Status Javascript Project 1 Edupala
To Bill Status Javascript Project 1 Edupala
 How To Build A Todo List App With Javascript And Local
How To Build A Todo List App With Javascript And Local
 Retrieving Array List One By One From Local Storage Stack
Retrieving Array List One By One From Local Storage Stack
 Build A Notes App App With Javascript Add Local Storage
Build A Notes App App With Javascript Add Local Storage
 Storage Inspector Firefox Developer Tools Mdn
Storage Inspector Firefox Developer Tools Mdn
 Introduction To Localstorage And Sessionstorage Alligator Io
Introduction To Localstorage And Sessionstorage Alligator Io
0 Response to "24 Add To Local Storage Javascript"
Post a Comment