22 Get Array Value In Javascript
Different methods to obtain key-value pairs. Now that we know how to get keys & values in an array, let us look at the different methods to obtain key-value pairs. Let us first store the previously extracted keys & values in separate arrays. var keys = [ "one", "two", "three" ]; var values = [ 1, 2, 3 ]; Code - Getting average of an array using JavaScript> Other Related Concepts; Explanation Simple approach to finding the average of an array We would first count the total number of elements in an array followed by calculating the sum of these elements and then dividing the obtained sum by the total number of values to get the Average ...
 How Can I Get Value Of Array Using Ajax Function Stack
How Can I Get Value Of Array Using Ajax Function Stack
22/11/2011 · Array indexes in JavaScript start at zero for the first item, so try this: var firstArrayItem = myValues[0] Of course, if you actually want the second item in the array at index 1, then it's myValues[1]. See Accessing array elements for more info.

Get array value in javascript. Javascript get value by key in array. javascript. amna posted Oct 26, 2020 2 min read. In the realm of JavaScript, developers often spend a lot of time deciding the correct data structure to use. This is because choosing the correct data structure can make it easier to manipulate that data later, saving time and making your code easier to ... The indexOf () method searches an array for a specified item and returns its position. The search will start at the specified position (at 0 if no start position is specified), and end the search at the end of the array. indexOf () returns -1 if the item is not found. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator.
The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ... The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. Definition and Usage. The findIndex() method returns the index of the first array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, findIndex() returns the index of that array element (and does not check the remaining values)
22/1/2018 · The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: arr.values() Return values: It returns a new array iterator object i.e, elements of the given array. … With JavaScript 1.6/ ECMAScript 5you can use the native filtermethod of an Array in the following way to get an array with unique values: function onlyUnique(value, index, self) { return self.indexOf(value) === index; Finding Max and Min Values in an Array. There are no built-in functions for finding the highest or lowest value in a JavaScript array. You will learn how you solve this problem in the next chapter of this tutorial.
This problem can be solved by using input tags having the same "name" attribute value that can group multiple values stored under one name which could later be accessed by using that name. To access all the values entered in input fields use the following method: var input = document.getElementsByName('array[]'); To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Especificación Estado Comentario; ECMAScript 2015 (6th Edition, ECMA-262) La definición de 'Array.prototype.values' en esta especificación. Standard
If we'd like to apply them, then we can use Object.entries followed by Object.fromEntries: Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: Object.values () returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
The structure of this array is fixed and I know for a fact that I'll always have key and value as the fields in each object in the array. When I try to validate the form submitted (additional server side validation), I'd like to cross-reference the value provided for a field against all the values for "key" in the array (blah, foo, bar, baz). The find () method returns the value of the array element that passes a test (provided by a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find () returns the value of that array element (and does not check the remaining values) Value: there are no values stored in the array Iterator object; instead it stores the address of the array used in its creation and so depends on the values stored in that array. var arr = [ 'a' , 'b' , 'c' , 'd' , 'e' ] ; var iterator = arr . values ( ) ; console . log ( iterator ) ; // Array Iterator { } iterator . next ( ) . value ; // "a" arr [ 1 ] = 'n' ; iterator . next ( ) . value …
25/5/2020 · In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease. To access all the values entered in input fields use the following method: var input = document.getElementsByName ('array []'); The document.getElementsByName () method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. Array.prototype.find () The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex () . If you need to find the index of a value, use Array ...
An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: JavaScript unfortunately doesn't implement a method on Array's to sum up its values, not currently at least. This is in contrast to for example Python which has the sum () function or the array_sum () function in PHP. In the old school JavaScript days the way to go was by using a good old for-loop. Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ([]) array said to be inner array. Outer array variable can able to access inner array elements. However, inner array cannot access outer array. Reduce declaring multiple arrays. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with [].
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
Get Array Element Value With Index In Javascript
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 Working With Arrays In Javascript
Working With Arrays In Javascript
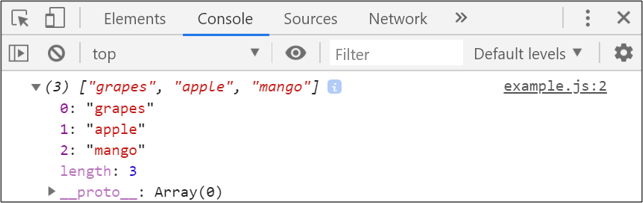
 How To Get Array Element Value In Javascript
How To Get Array Element Value In Javascript
 Everything You Need To Know About Javascript Array Methods
Everything You Need To Know About Javascript Array Methods
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
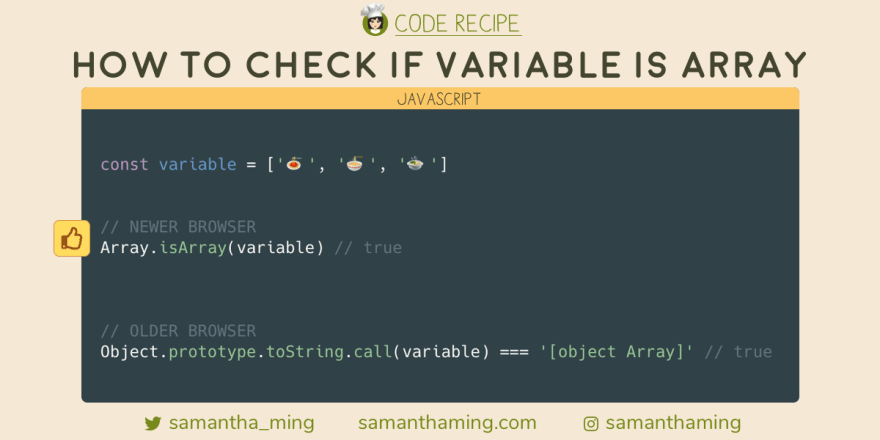
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
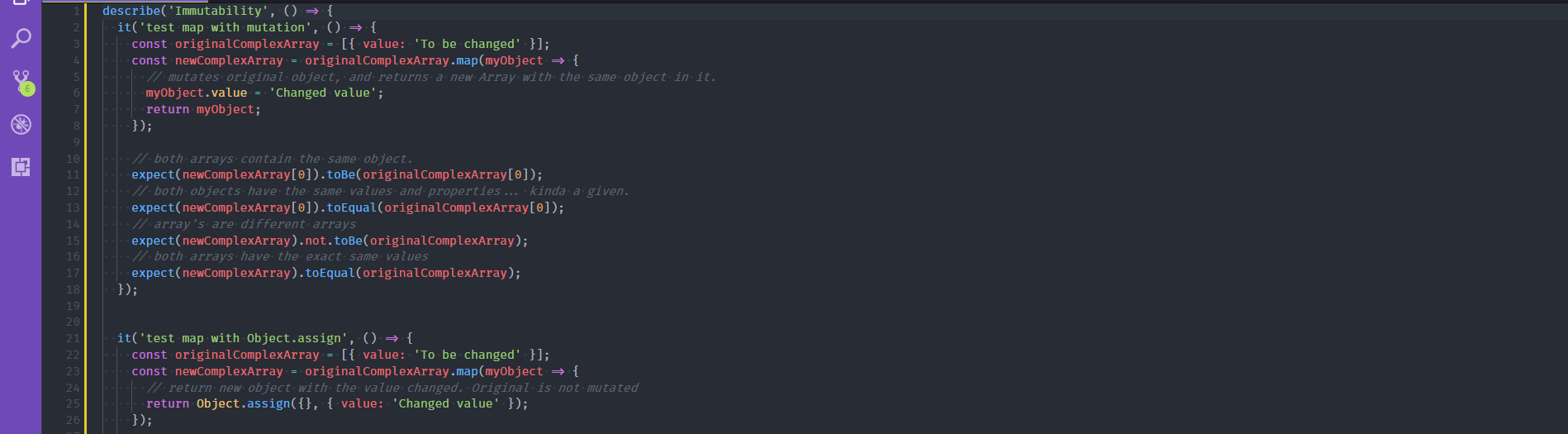
 Typescript Immutability And Array Map Aka Javascript Can Be
Typescript Immutability And Array Map Aka Javascript Can Be
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 How To Get The Value Of An Array Of Objects Present Inside An
How To Get The Value Of An Array Of Objects Present Inside An
0 Response to "22 Get Array Value In Javascript"
Post a Comment