20 Vs 2017 Javascript Debugging
Updated 2017/1/3 - Setting to control script debugging added. See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time. Debugging client side script using IDE is a most exciting feature in Visual Studio 2017, recently I have updated my IDE and after creating a new ASP.Net Core application I have noticed the below splash screen before starting the application, soon later I realize about the new exciting feature and then I decided to explain it to others.
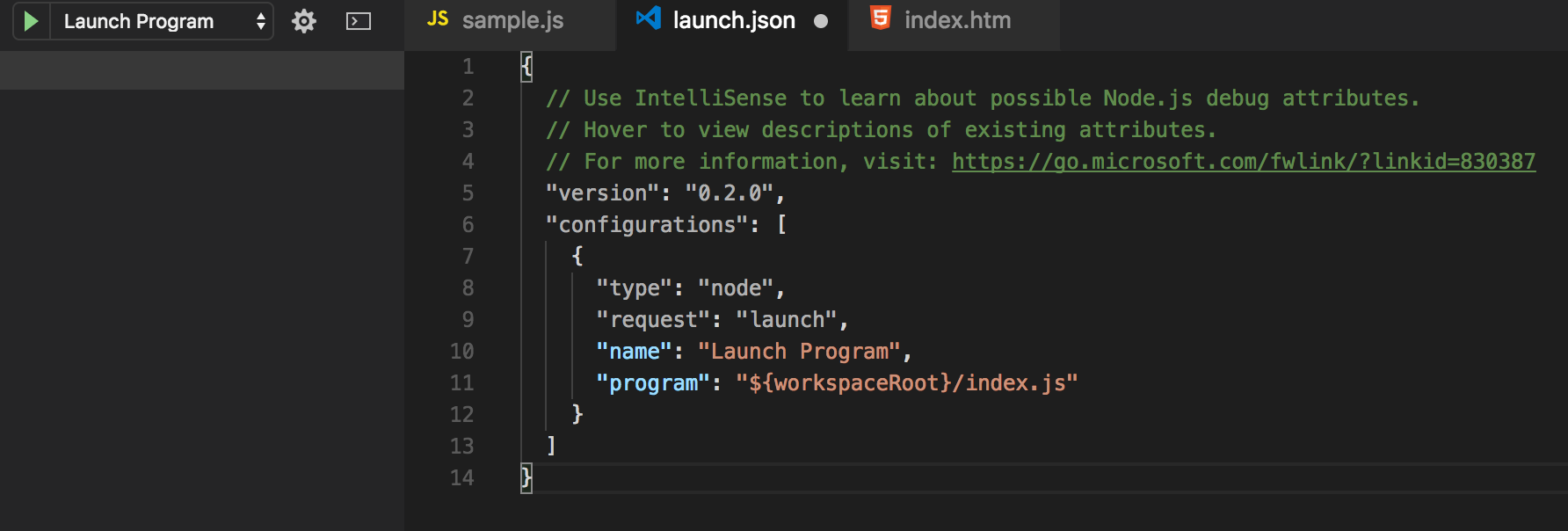
 Howto Js Node Debug In Visual Studio Code Damien Fremont
Howto Js Node Debug In Visual Studio Code Damien Fremont
Generated an empty Solution, so Visual Studio 2017 can pick up and say, this is a Visual Studio solution with a project. Used an empty tsconfig.json and tested to see if JavaScript IntelliSense would work in Visual Studio 2017. Apparently, this doesn't work.
Vs 2017 javascript debugging. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. 1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file. Feb 15, 2018 - Developer community 2
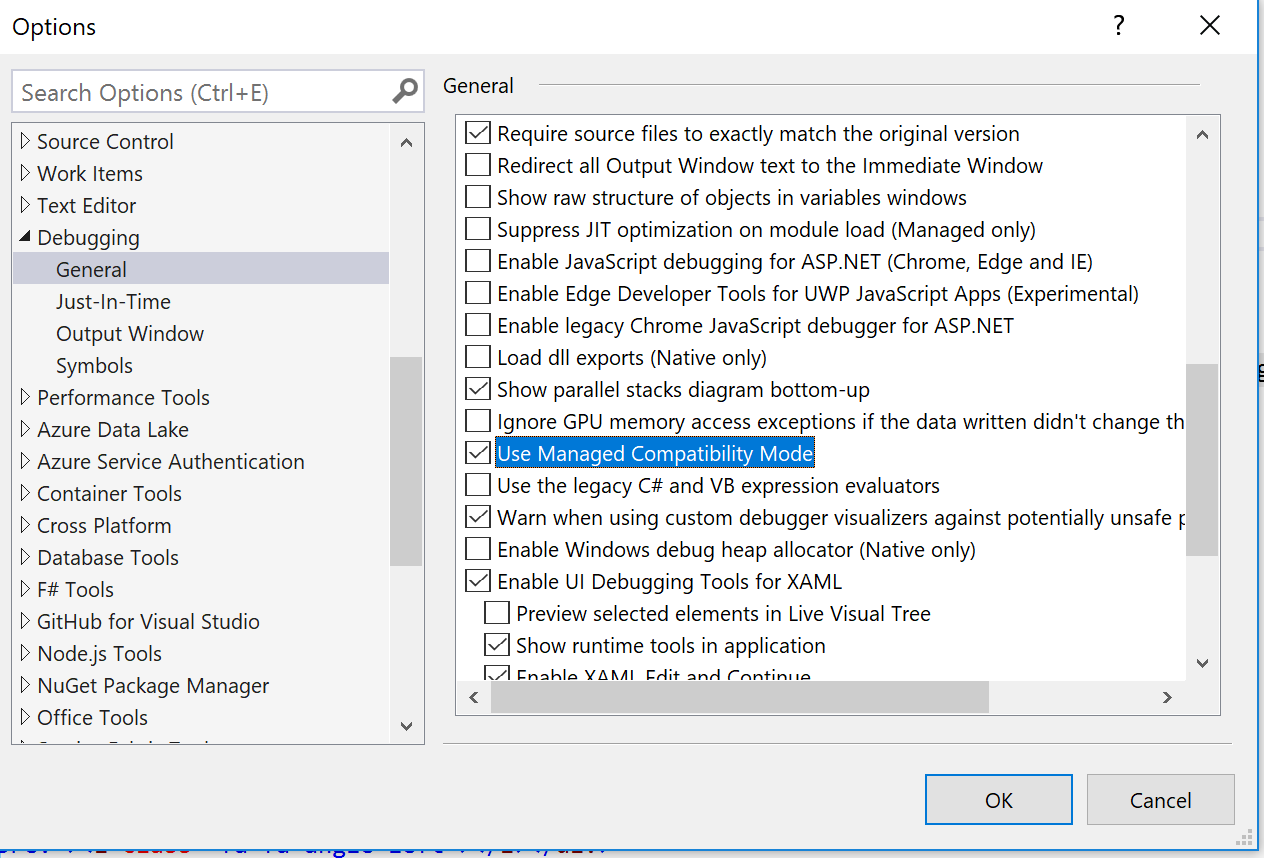
If generated (transpiled) JavaScript files do not live next to their source, you can help the VS Code debugger locate them by setting the outFiles attribute in the launch configuration. Whenever you set a breakpoint in the original source, VS Code tries to find the generated source by searching the files specified by glob patterns in outFiles. First, go into the menu options under Tools -> Options. Then go down to the Debugging -> General option in the menu on the left side. Scroll down about half way in the settings view and uncheck the option Enable JavaScript debugging for ASP.NET (Chrome and IE). Now your default browser should launch instead of the built-in version. The new Visual Studio 2017 has a useful feature when it comes to developers debugging their client-side scripts on web projects . However, there are instances where you don't want to launch a new…
So, Visual Studio 2017 provides support for debugging JavaScript code using Google Chrome as well. Right now, Visual Studio 2017 & C# 7 are the latest topics to learn and this is my sixth article on Visual Studio 2017 and C#7. The following are the links of my previous articles which I will recommend you to go through. Mar 10, 2017 - I have installed VS2017 and trying out the new stuff they added. One of the nice things is chrome JS debugging but I can't seem to hit a break point. I created a new core website ( core 1.... This is the new feature of Visual Studio 2017, earlier we would have to use IE in debug mode to debug javascript, but now it is enabled in Visual Studio 2017 RC and later editions. What happens is that Visual Studio is attaching to Chrome using the remote debugging protocol and then redirects to the ASP.NET project URL (something like http ...
Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... I just installed Visual Studio 2017. After starting an ASP.NET MVC application I get the message that chrome debugging in Visual Studio is enabled. But my breakpoints in Visual Studio won't hit. The breakpoints on Razor code seems to be working but Javascript does not. The breakpoints are not fully red like they should be. 16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1.
For developers working on iOS and Android apps using JavaScript, there is more Visual Studio 2017 debug news from Microsoft as it beefs up the build and debug capabilities in Visual Studio Tools for Apache Cordova (TACO), according to a recent article in Application Development Trends Magazine. TACO is based on the popular open source Apache ... Another method. Go to Tools -> Options -> Debugging -> General and turn on the setting Enable JavaScript Debugging for ASP.NET (Chrome, Edge and IE). Then once you will hit "F5". Using above option you can now debug both JavaScript and TypeScript directly in Visual Studio when using Google Chrome or Edge as a browser. Dec 16, 2016 - I'm using Visual Studio 2017 RC and getting very frustrated with the new Chrome window that pops up when you click Debug. ... Takes ages to start/"attach" website (I think it's attaching all the javascript debugging which I don't need because I use Chrome DevTools for that anyway)
7/6/2017 · So, in order to get this to work, I have to enable the option in Tools -> Options -> Debugging, then run VS as admin and hit f5 to debug. When I'm done, I need to turn that option off again, otherwise every time I hit f5 I get a new Chrome window, instead of it reusing my existing one, and when I stop debugging, it closes the Chrome window instead of leaving it open for me to continue work. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output, and Breakpoints items in turn so they are all open at the bottom of the Visual ... I'm trying to get javascript debugging working in Visual Studio 2017 Community Edition for javascript that is included inline in a .cshtml file. But I can't seem to find any way to get it working. My simple test is a asp core web project targeting the full framework.
The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open ... Jan 23, 2018 - Developer Community for Visual Studio Product family Feb 16, 2019 - See below. Visual Studio 2017 RC now supports client-side debugging of both JavaScript and TypeScript in Google Chrome. For years, it has been possible to debug both the backend .NET code and the client-side JavaScript code running in Internet Explorer at the same time.
6/7/2017 · Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and provides most of the engine features, the Debugger and F12 are not part of that. Aug 05, 2018 - Under Debugging-General...check Enable JavaScript debugging for ASP.NET (Chrome, Edge and IE) The next time you launch Edge from VS you will see the blue Developer Tools Server icon next to the address bar. ... Are you sure that you are using VS 2015 and not VS 2017? How I resolved this problem (after starting Debugging): went to debug tab in VS. then windows. select processes. There you will see two processes attached one will be "IIS" and second will be "IE.exe" with description "script". Detach the second one and then hit F12 in IE where your code is running. Windonws 7 64-bit and VS2010.
May 24, 2018 - Introduction One of the great features of Visual Studio 2017 is that you can debug JavaScript and TypeScript directly in the Visual Studio IDE if they are running in Google''s Chrome browser. We've been able to do this with Internet Explorer and Visual Studio for some time, but of course Internet ... 14/2/2018 · Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled “Enable JavaScript debugging for ASP.NET (Chrome and IE)” and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ...
Select Configure remote debugging to configure the firewall and start the remote debugger. When configuration is complete, the Remote Debugger window appears. The remote debugger is now waiting for a connection. Use the server name and port number shown to set the remote connection configuration in Visual Studio. Apr 17, 2017 - You need to enable JavaScript to run this app. When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ...
20/6/2017 · You need to edit your project Properties and change the Debugger Type from 'Managed Only' to 'Script'. Then you should be able to debug JavaScript code (assuming they've integrated their system into the debugger). If you want to debug both at the same time, you'll need two instances of VS and attach one afterwards with the other debugger type. Mar 15, 2017 - Developer community 2 1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2.
Mar 20, 2017 - You need to enable JavaScript to run this app. Oct 05, 2018 - You need to enable JavaScript to run this app. Debugging Microsoft Edge (Chromium) is supported for VS versions >= 15.9.19. Create an ASP.Net/ASP.Net Core Web Application. Set a breakpoint in your JavaScript/TypeScript file. Select 'Microsoft Edge' from the 'Web Browser' submenu in the debug target dropdown, and then press F5.
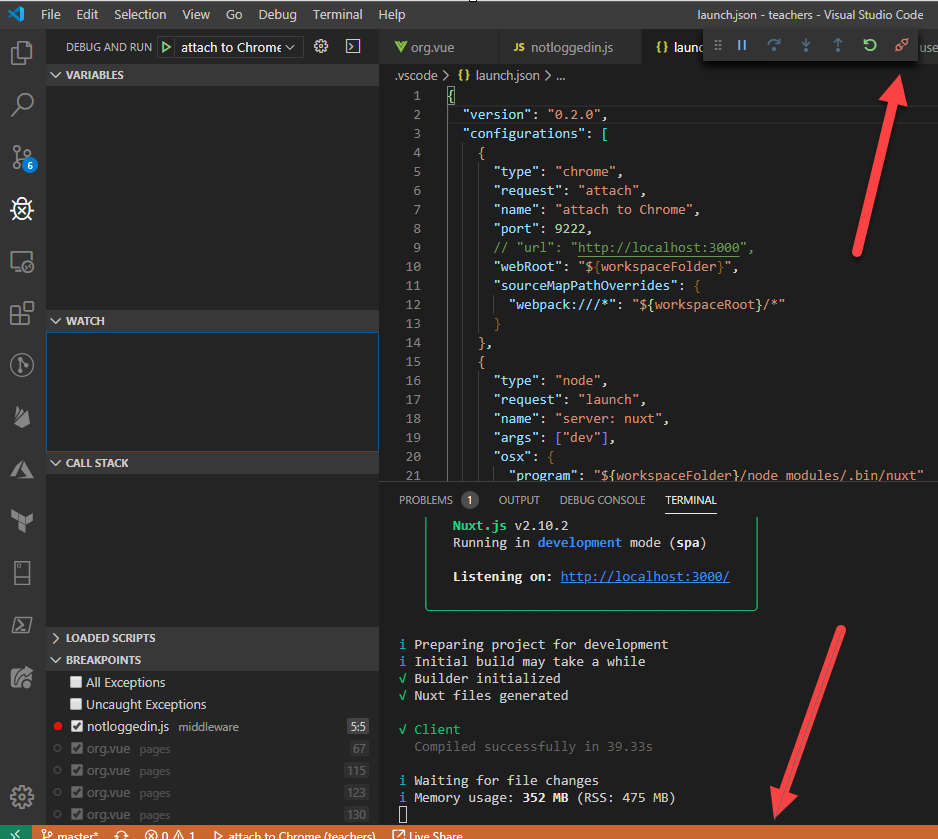
Use the File > Open menu in VS Code to open the webdriverio-test directory you created earlier. launch.json configuration. Now, let's create a launch.json file and add a configuration for debugging your test spec. To do that, click View > Debug or the debugging icon in the left of the IDE: Then click the small gear in the debug menu to open ... Jul 16, 2020 - Use the Debugger to step through and troubleshoot your code.
 Javascript Error Messages Amp Amp Debugging By Diogo Spinola
Javascript Error Messages Amp Amp Debugging By Diogo Spinola
Javascript Debug Chrome In Visual Studio 2017 Stephen Hirst
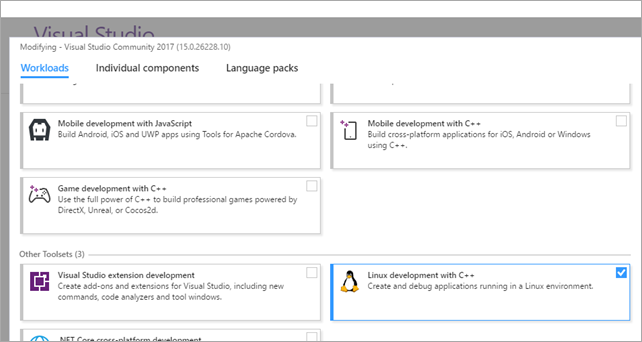
 Writing And Debugging Linux C Applications From Visual
Writing And Debugging Linux C Applications From Visual
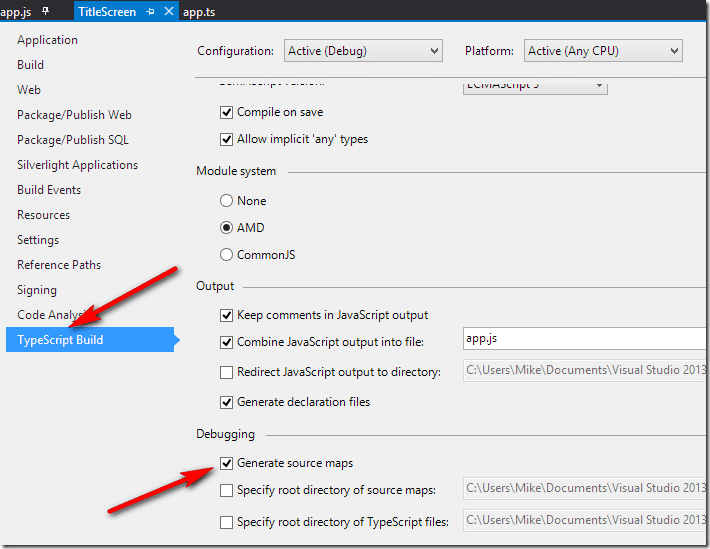
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
 Error Unable To Start Program Http Localhost Default Aspx
Error Unable To Start Program Http Localhost Default Aspx
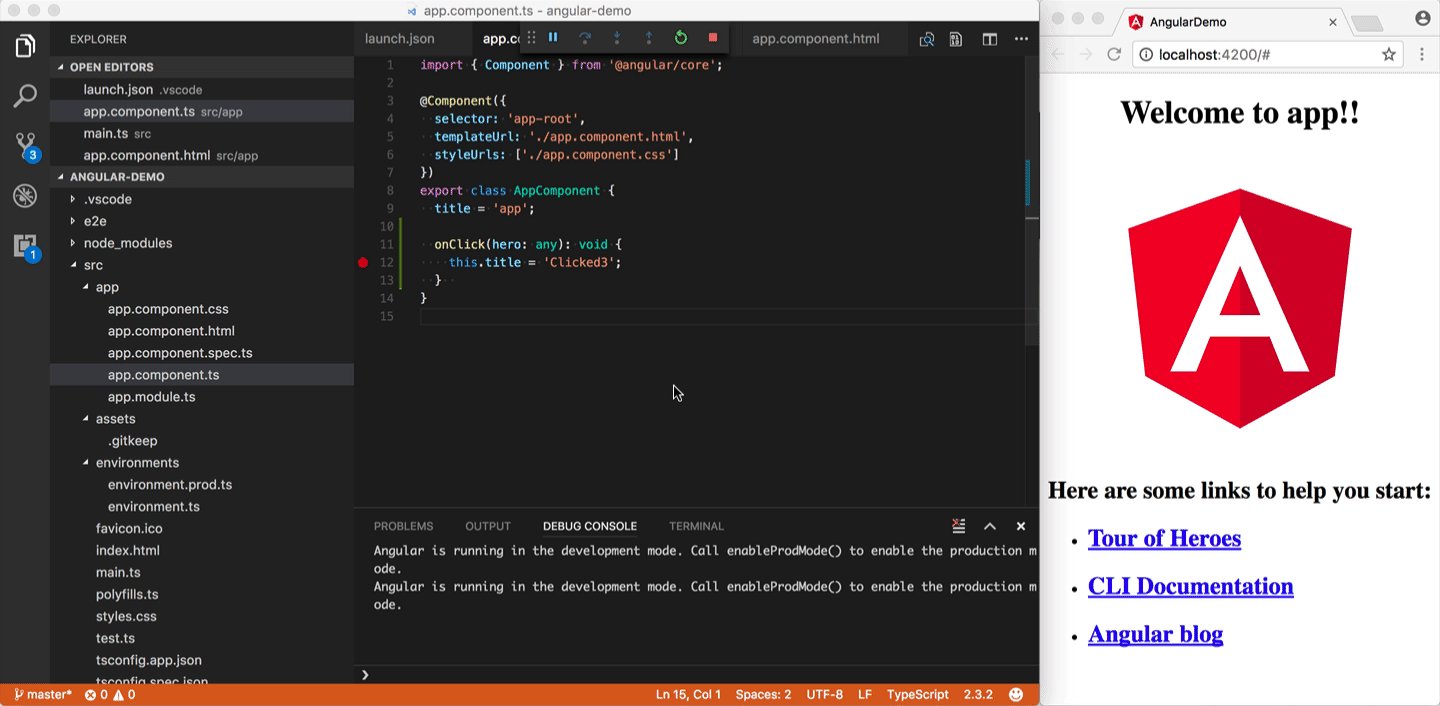
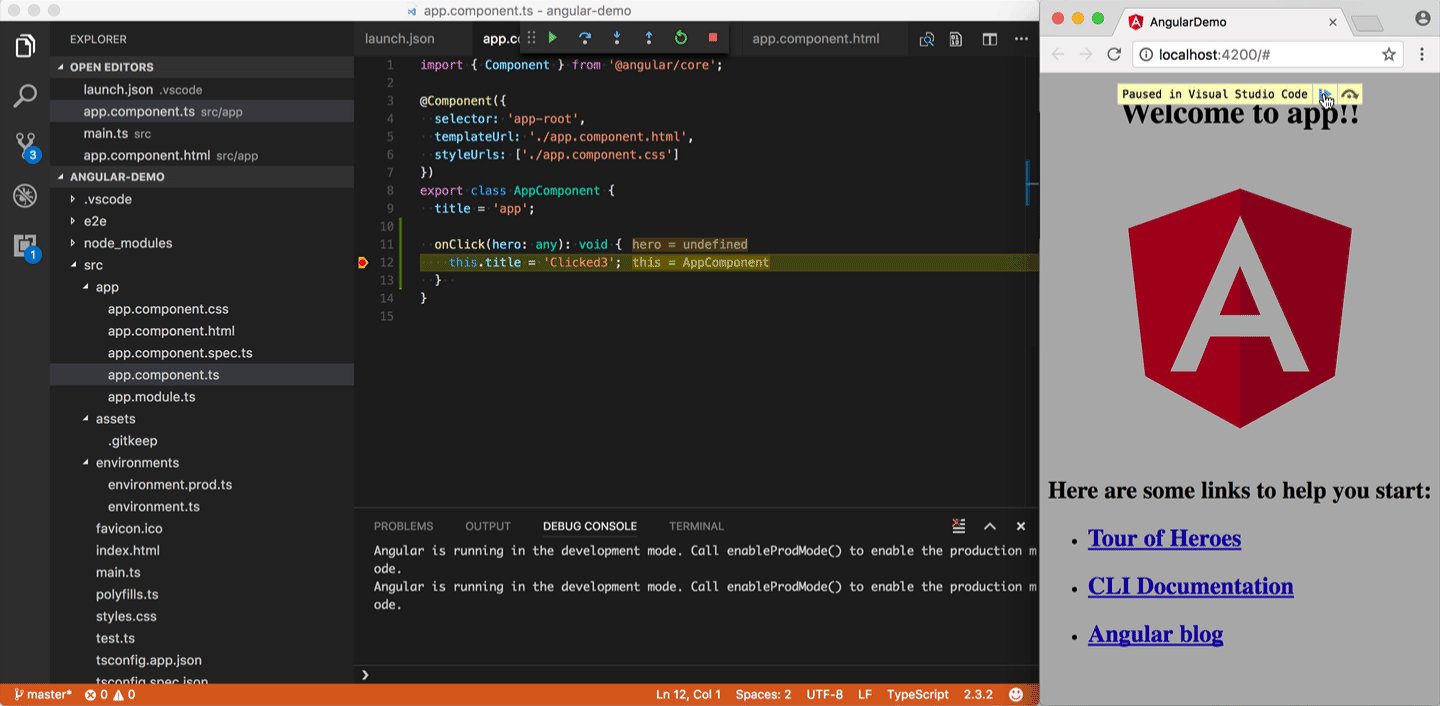
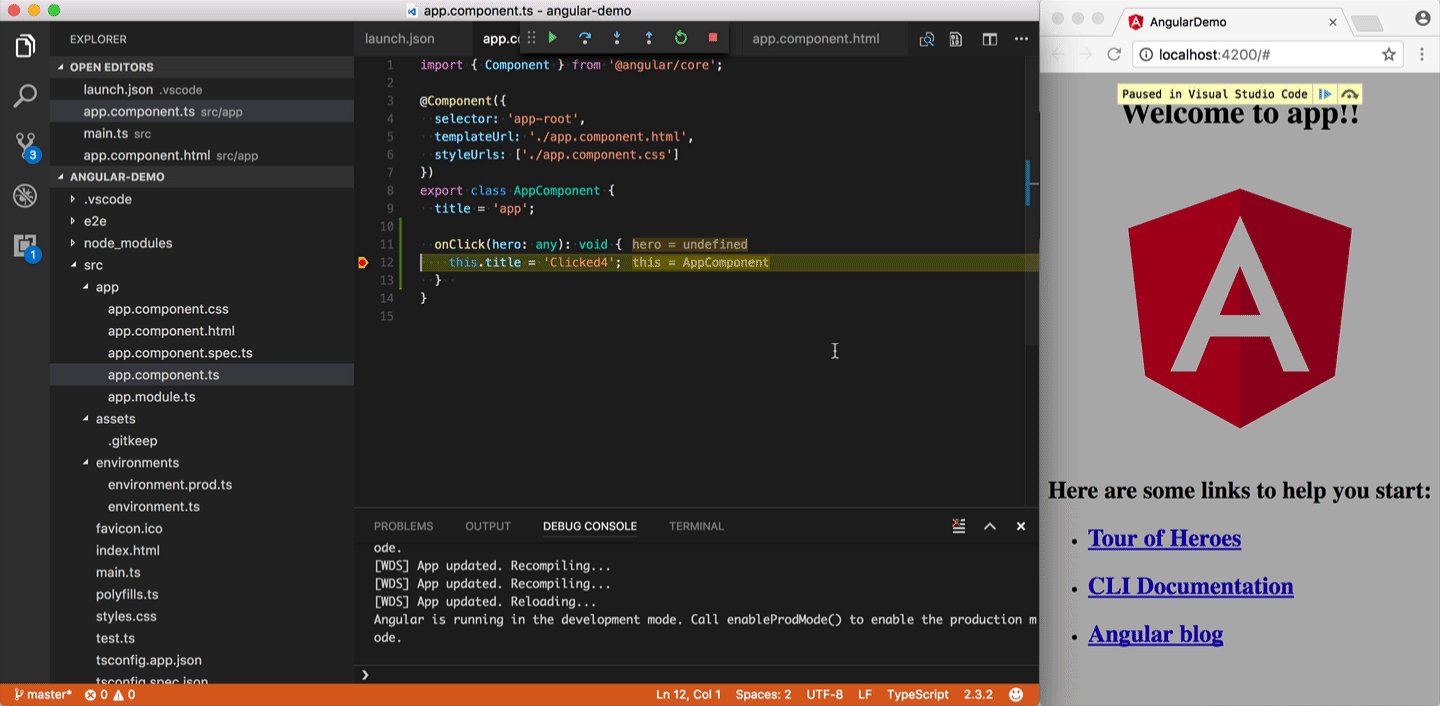
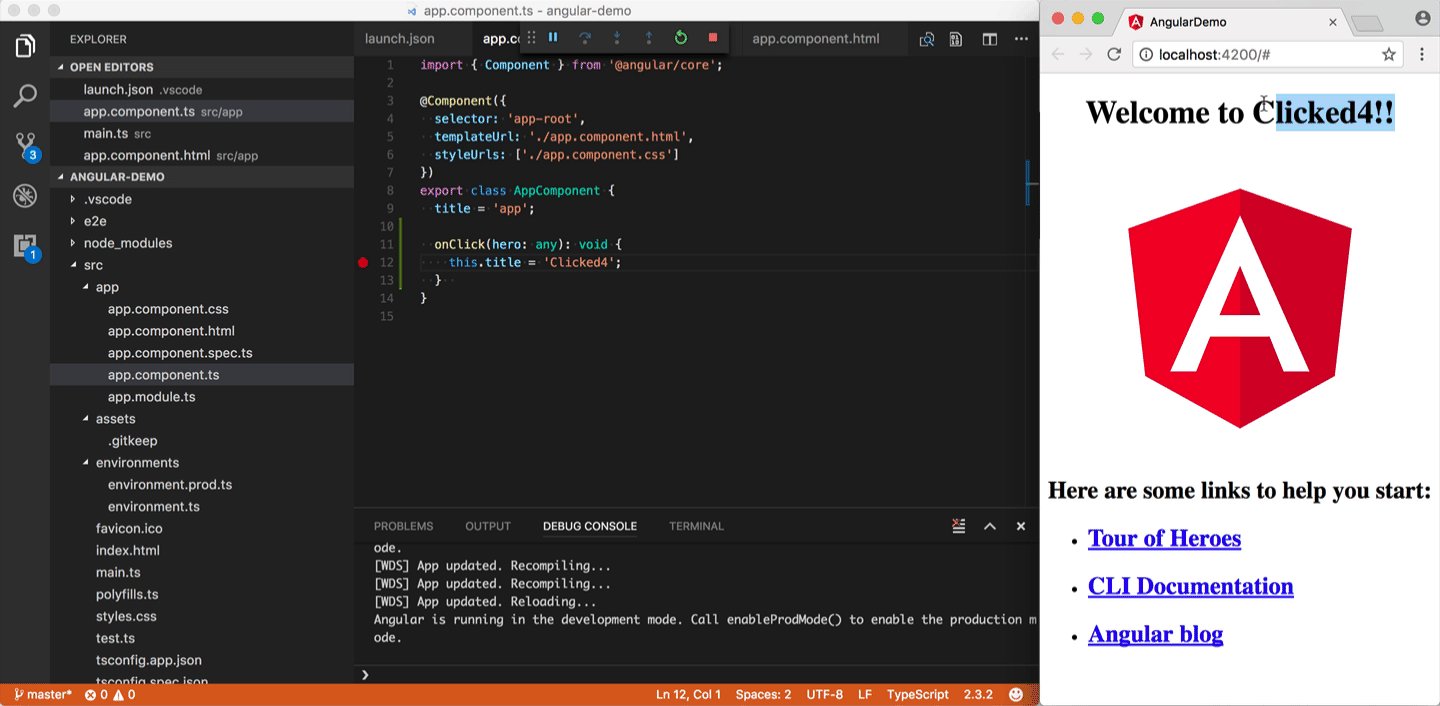
 Super Charged Live Editing And Javascript Debugging For
Super Charged Live Editing And Javascript Debugging For
 Get Rid Of All Those Javascript Warnings In Visual Studio
Get Rid Of All Those Javascript Warnings In Visual Studio
 How To Disable The New Debug Window In Vs2017 Stack Overflow
How To Disable The New Debug Window In Vs2017 Stack Overflow
 Microsoft To Release Visual Studio 2017 On March 7 Zdnet
Microsoft To Release Visual Studio 2017 On March 7 Zdnet
Visual Studio 2017 Allows You To Debug With Your Javascript
 Javascript Smart Tips And Debugging In Visual Studio 2017
Javascript Smart Tips And Debugging In Visual Studio 2017
 Disable Javascript Debugging In Visual Studio Brendon Coombes
Disable Javascript Debugging In Visual Studio Brendon Coombes
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Javascript How To Enable Javascript Debugging In Visual
Javascript How To Enable Javascript Debugging In Visual
 New Option In Visual Studio 2019 Keeps Console Window Open
New Option In Visual Studio 2019 Keeps Console Window Open
 Vs 2017 Compatibility Progress Test Studio
Vs 2017 Compatibility Progress Test Studio
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject


0 Response to "20 Vs 2017 Javascript Debugging"
Post a Comment