20 Defer Parsing Of Javascript Shopify
Other than those, you can also defer loading of JavaScript WordPress files or defer parsing of JavaScript by adding code with the "script_loader_tag" filter to your functions.php file. Just be sure to create a child theme, first, then add the code to your child theme's functions.php file. One of the easiest ways to defer JavaScript parsing is by using a plugin. Speed Booster Pack is one of the most popular plugins for this task. To begin, install and activate it, then follow these steps: Go to your WordPress Dashboard
 How To Defer Parsing Of Javascript Pagedart
How To Defer Parsing Of Javascript Pagedart
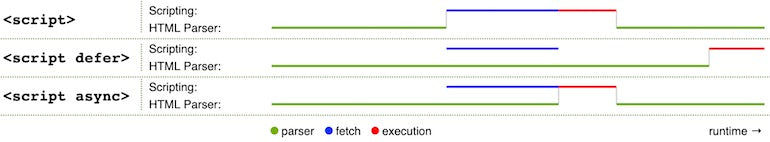
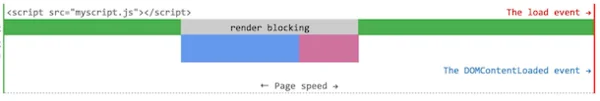
13/1/2021 · What is Defer Parsing of JavaScript? Defer parsing of Javascript means using " defer " or " async " to avoid render blocking of a page. This HTML command instructs the browser to execute/parse the scripts after (defer) or asynchronously (in parallel) to the page loading. This allows the content to show without waiting for the scripts to be loaded.

Defer parsing of javascript shopify. How to Defer Parsing of JavaScript, attribute is only for external scripts (should only be used if the src attribute is present). How to Defer Parsing of JavaScript in WordPress 1. Defer Parsing of Javascript using Async Plugin. Honestly speaking, we'd highly suggest opting for a premium plugin 2. WP Rocket. Dec 14, 2015 - By deferring the video files you are often saving dozens of files requests and resource downloads and it can really make a difference for your page speed. Videos fall under the Render blocking javascript error you may see in pagespeed tools when you examine your site. Jul 04, 2015 - Hey all, I'm trying to help a friend get a higher Google Page Score for their store. I'm having a heck of a time to get it to go up. One of the …
22/11/2020 · async. The async attribute is somewhat like defer.It also makes the script non-blocking. But it has important differences in the behavior. The async attribute means that a script is completely independent:. The browser doesn’t block on async scripts (like defer).; Other scripts don’t wait for async scripts, and async scripts don’t wait for them. Shopify themes are essential to building Shopify stores. It is the Shopify theme that decides the overall styling, look and feel of your eCommerce store. In addition to your website's structure, a theme also provides additional features necessary to define your website's layout, user navigation, etc. Sep 20, 2018 - Embedded YouTube videos can slow down your site. "Lazy Loading" can help. Here's how to defer parsing of Javascript for YouTube iframe videos in WordPress.
One important thing about Shopify: there's a way for Shopify App vendors to add their scripts to the page alongside default Shopify ones. These scripts are added with async attribute, which is a good thing. But here's the main difference between defer and async: async scripts are evaluated at the first opportunity after they finished ... Let our Shopify Page Speed Optimization Experts turn your slow shopify website into a fast loading site that you can be proud of. Your Shopify Website will be fine-tuned to load fast as quickly as possible… Below are some of the many Shopify Website Page Speed Optimization Services you will receive from us when you partner with us today. 6/1/2021 · Example 1: Only for Javascript // defer parsing of javascript youtube, autoptimize, shopify, wp fastest cache, hostinger, wordpress w3 total cache wordpress function defer_parsing_of_js( $wp_url ) { if ( is_user_logged_in() ) return $wp_url; //here don't break Wordpress Admin if ( FALSE === strpos( $wp_url, '.js' ) ) return $wp_url; if ( strpos( $wp_url, 'jquery.js' ) ) return $wp_url; return str_replace( ' src', ' defer src', $wp_url ); } add_filter( 'script_loader_tag', 'defer ...
A Guide To The Javascript Pdf Viewer For Web Gcdocs Pdf. Javascript Net Pdf Viewer Re Cycled Air. Locally Installed Pdf Js Does Not Render Stack Overflow. How To Create A Pdf Viewer In Javascript Sitegeek. 6 Jquery Amp Javascript Pdf Viewer Plugin Examples Asp Net C. Jul 22, 2018 - Hello, I am having issues with the JS & load times of my site. Most of the heavy lifting, as far as the scripts, are being inserted via an application. Is there a way for me to defer the scripts loading until after the html & css has rendered? I am receiving bad scores from page speed tests becau... Search for jobs related to Defer parsing javascript joomla or hire on the world's largest freelancing marketplace with 19m+ jobs. It's free to sign up and bid on jobs. How It Works ... defer parsing of javascript shopify , defer ...
It's unanimously agreed that slow loading times mean less sales, more visitors leaving, and worse SEO ranking. If you've tested your Shopify store with Google's PageSpeed Insights, you're probably getting some errors. Here are five steps you can take to all-but eliminate these issues, and ... Defer offscreen images Images optimization Eliminate render-blocking resources Minify HTML, CSS, JavaScript Content Delivery Network (CDN) Avoid bad requests Minimize redirects Defer parsing of JavaScript Remove query strings from static resources Combine external CSS and JavaScript Make fewer HTTP requests OTHERS Considering that JavaScript on Shopify themes should always be used to progressively enhance the experience of the site, themes should never make use of parser-blocking script tags. As a general rule, use defer if the order of execution matters, and use async if it doesn't.
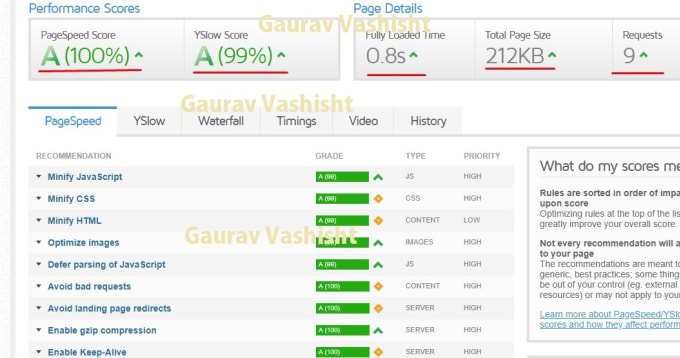
Jun 09, 2020 - Consolidating Javascript and CSS files is an effective way to improve page load speed on Shopify. Make your Shopify site lightning fast with this tutorial! In Developer Tools, click the Lighthouse tab. Select Mobile from the device list, then click Generate Report. Write down the performance score out of 100. This is your starting score. Install your app on your test store and verify that it loads correctly. Go to the Lighthouse tab, and click the Generate Report button. Hello, I am having issues with the JS & load times of my site. Most of the heavy lifting, as far as the scripts, are being inserted via an application. Is there a way for me to defer the scripts loading until after the html & css has rendered? I am receiving bad scores from page speed tests because of this. Thank you!
Magento Defer Parsing JavaScript is an extension provided by BSSCommerce and helps to reduce blocking of page rendering. By Google Pagespeed Test, you will know your site speed and why you need to defer loading of javascript. The browser will stop everything from rendering the page until it will download, parse and execute those files. Some of the JavaScript files form there can be loaded async, this will load the assets in a non blocking way. Other files are injected by Shopify or 3rd party APPs, you can't optimize them. 👉 Speed Up Shopify Site 👉 Performance Optimization 👉 WordPress Site Speed Optimization Optimize images Add Expires headers Enable gzip compression Leverage browser caching Defer parsing of JavaScript Minify CSS, JavaScript, HTML Reduce server response time
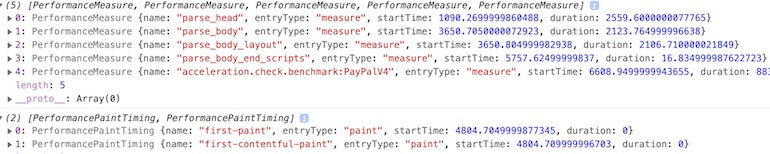
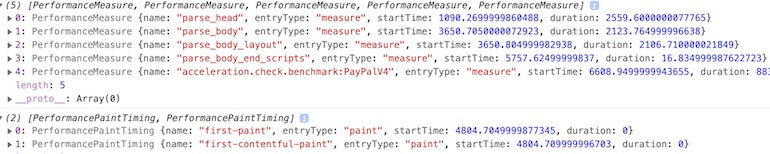
21/1/2020 · We can see from here that first paint is sometime after parsing the head, but before finishing parsing the body. If we can reduce the parsing duration within the body layout section, it should help bring the first paint value down. Goal 2: Reduce parsing duration in the body layout. With these two goals in mind, let’s understand a little math here. Open your browser's console and look for any errors relating to jQuery. You will then need to go into your theme files and defer those scripts to run after jQuery is up and running. Unfortunately, you can't simply put the keyword defer on an inline script tag - it only applies to scripts that have a src specified. Search for jobs related to Defer parsing javascript wordpress or hire on the world's largest freelancing marketplace with 19m+ jobs. It's free to sign up and bid on jobs. How It Works ... defer parsing of javascript shopify , defer ...
Dec 15, 2017 - How can they be made to asych or defer? Or should I simply move them to the bottom? Also I have not made changes like this to my theme yet. Is it easy to revert changes in Shopify? I would just change it to the way it was before if any of the scripts were needed for the initial render, correct? Benefits you will get from Magespark's Magento 2 Defer Parsing of Javascript extension. Improved Google Page Speed Score. Defer Parsing of the JavaScript module is used to decrease the loading speed of the page. Easy to move all JavaScript at the bottom of the page. Admin section controller. Get easy configuration in minimum time. Oct 01, 2020 - I’ll experiment with moving scripts or defer them based on the situation if it makes sense (or if there are a lot of scripts). Use caution and test this before publishing live. If a script has a dependency on the script you async’d, you might get JavaScript errors or break stuff. ... Liquid = Shopify...
It may slow down the loading speed, because of delays in HTML and CSS loading. To avoid this we suggest to move the script to the bottom of the page. We have created the Defer JS module to automate this process. The working principle is simple: the extension defers JavaScript parsing and loading until HTML and CSS files are loaded. 30/10/2017 · What on Earth does defer parsing of JavaScript even mean? Basically, what the message is saying is that a browser needs to process all of the content inside <script> tags before it can load the page. By putting off the processing of JavaScript until it is actually needed, you can reduce the initial load time of your page. Defer Parsing of JavaScript; Magento 2 - Unleashed; Magento 2 Advanced Report; Magento 2 Advanced Review; Magento 2 Affiliate; Magento 2 B2b Registration; Magento 2 Barcode Scanner; Magento 2 Checkout Success Page; Magento 2 Dropship; Magento 2 Free Extension; Magento 2 Gift Card; Magento 2 Inventory-Management; Magento 2 One Step Checkout ...
Defer Parsing Of Javascript. Using GT Metrix and Google's Page Speed insights usually means better website, but while working with Shopify, we take go a step further with 'Defer loading of JavaScript' warning and place JavaScript between the tags for quicker and better working. Learn how to measure, analyze and then improve the page speed of your shopify store. Defer parsing of JavaScript in Shopify. I also wanted to recommend a Shopify app that could help with the speed. Unfortunately, I was unable to find one that I could recommend. You can, of course, do the above by hand to get defer working. You would need to edit your theme.liquid file and find all the script tags on the page.
But do not worry, the below Javascript snippet comes to the rescue and will defer any CSS file you want: Copy and paste the above script preferably in the HTML footer and replace ../css/yourcssfile.css with the path of the CSS file you want to defer load. Remove the snippet for the Second CSS File when you are defer loading just one CSS file. One of the most popular tools for webmasters, including those using Shopify themes, is Google’s PageSpeed Insights service, which seeks out and identifies ways to improve your website’s page loading speed and related factors — but how much weight should you give to the advice this (or ... Jan 22, 2020 - Javascript performance is important to make sure your client's store runs fast. Learn how to refactor a Shopify site for speed.
May 29, 2018 - I just today realized that of my 1.2 MB site (per GTMetrix), 550k of it is a YouTube video. My web site is a WordPress site, and the current video loads in an iframe. I want my site to load faste... The browser often loads codes from the top to the bottom of the page, it has to load the content of all <script> tags, which adds additional time to load the page. Thus, deferring parsing of Javascript helps to delay Magento Javascript loading until the last moment when the browser finishes HTML and CSS loading. Defer Parsing of JavaScript is listed as one of the most impactful factors of the speed improvement for websites that you can implement among many website optimization tips. When customers visit your website, they do not expect to wait so long for loading pages because this makes them impatient and leave your website after waiting in vain.
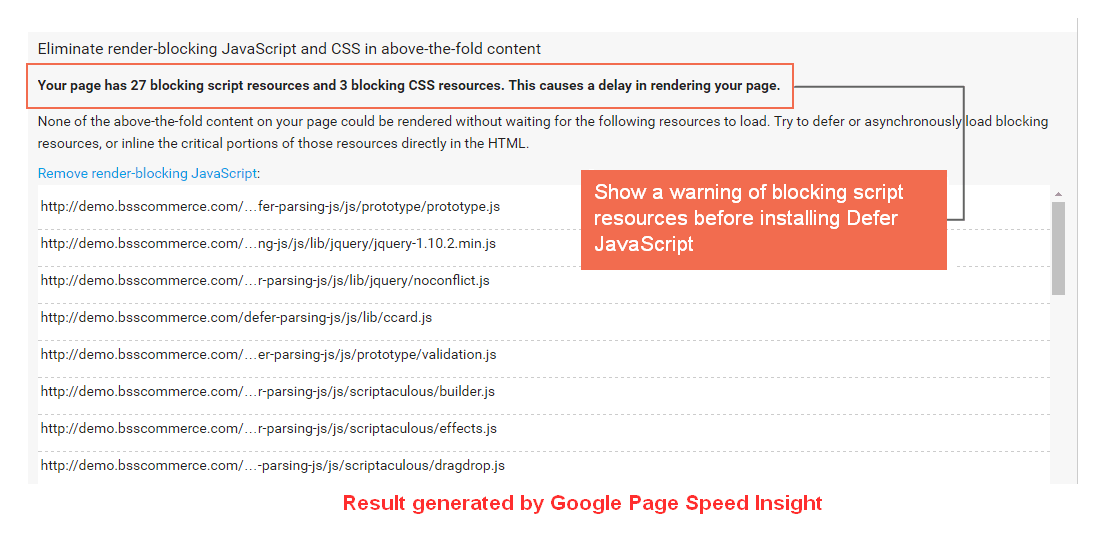
Site should have parallax scrolling and be responsive, and work well on mobile and deskt, leverage browser caching shopify, shopify speed optimization, page speed shopify, shopify running slow, defer parsing of javascript shopify, shopify minify css, enable compression shopify, shopify eliminate ... Dec 26, 2016 - Try to defer or asynchronously load blocking resources, or inline the critical portions of those resources directly in the HTML. ... The browser will stop everything from rendering the page until it will download, parse and execute those files. Some of the JavaScript files form there can be ... #javascriptDeferred #deferJavascript #deferParsing #renderBlockingDefer Javascript and keep the javascript working the way you want it to. It is frustrating ...
 Magento Defer Parsing Javascript Extension Bsscommerce
Magento Defer Parsing Javascript Extension Bsscommerce
 How To Async Or Defer Js In Liquid Stack Overflow
How To Async Or Defer Js In Liquid Stack Overflow
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Defer Parsing Of Javascript For Youtube Iframe Videos
How To Defer Parsing Of Javascript For Youtube Iframe Videos
 How To Defer Parsing Of Javascript In Wordpress A Beginner S
How To Defer Parsing Of Javascript In Wordpress A Beginner S
 How To Defer Javascript Files In Theme Liquid In Shopify
How To Defer Javascript Files In Theme Liquid In Shopify
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 Complete Guide On Shopify Speed Optimization
Complete Guide On Shopify Speed Optimization
 How To Refactor A Shopify Site For Javascript Performance
How To Refactor A Shopify Site For Javascript Performance
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 Do Shopify Or Wordpress Speed Optimization In 24 Hours By
Do Shopify Or Wordpress Speed Optimization In 24 Hours By
 Performance Best Practices For Shopify Apps
Performance Best Practices For Shopify Apps
 Defer Parsing Of Javascript Avada Code Example
Defer Parsing Of Javascript Avada Code Example
 Shopify Speed Optimization Guide Oscprofessionals Com
Shopify Speed Optimization Guide Oscprofessionals Com
 How To Refactor A Shopify Site For Javascript Performance
How To Refactor A Shopify Site For Javascript Performance
 Speeding Up A Shopify Site Step By Step Optimizations
Speeding Up A Shopify Site Step By Step Optimizations
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 How To Refactor A Shopify Site For Javascript Performance
How To Refactor A Shopify Site For Javascript Performance
 How To Defer Parsing Of Javascript Pagedart
How To Defer Parsing Of Javascript Pagedart
0 Response to "20 Defer Parsing Of Javascript Shopify"
Post a Comment