31 Javascript Onclick Function Call
As you can see, when you click on the button, the button's onclick event will call JavaScript function " showalert" that will show an alert with a message: " Button onclick event occurred ". The onclick with href (link) example Following is an example of JavaScript onlick with the href example. Mar 27, 2020 - Get code examples like "how to call javascript function onclick button" instantly right from your google search results with the Grepper Chrome Extension.
 Vuejs2 Onclick Will Not Call Defined Method Function Stack
Vuejs2 Onclick Will Not Call Defined Method Function Stack
Call a javascript function when a checkbox is checked unchecked Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and ...

Javascript onclick function call. 16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax 30/1/2018 · You can try to run the following code to call a JavaScript function from an onClick event. Live Demo. <html> <head> <script> <!-- function display() { alert("Hello World") } //--> </script> </head> <body> <p>Click the following button and see result</p> <form> <input type="button" onclick="display()" value="Click me" /> … How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ...
Please visit http://www.technomark.in/Call-Multiple-JavaScript-Functions-In-Onclick-Event.aspx for more information.In this vide... Sep 21, 2015 - On more issue is that my requirement is when I click on the button it calls the function.That function should update the database. I am not sure whether javascript updates the database. Kindly suggest. ... <input type='button' name='Release' onclick='hello();' value='Click to Release'> <script ... JavaScript Function Call. Javascript Web Development Object Oriented Programming. The JavaScript call () function allows us to use the same method from different objects. The parameters are passed separately here. Following is the code for the JavaScript function call () −.
Here we will use a JavaScript event handler property, onclick to call a JavaScript function when a user clicks the submit button. The HTML source code. You can write or copy below HTML source code in your HTML document, index.html. This HTML source code shows a text box and a submit button. Users can enter a name in the text box. Learn more about JavaScript functions by following this link. Note: To invoke a function expression, the parentheses must appear after the variable's name! Adding an onclick event using JavaScript code. In addition to defining the handler on an individual HTML element, you can also dynamically add a handler using JavaScript code. setInterval is for running function repeatedly at regular interval, unless cleared. What is happening : You are calling your function twice and hence two intervals are running. One setting the value to Hello and other setting the value to Good. You can replace this with setTimeout, which runs a function once, after a delay.
Mainly it will be used for triggering and call the function wherever the user needs to click on the button. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript, etc.…The onclick event attribute basically contains only one value for the script which works on the backend ... 12/3/2019 · Call Function with onClick () We will start with a very popular example where we will call an already defined function with the onClick () event. The function is named as Say_Hello () which will simply print a salute. We will just provide the function name to the onClick () event. Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.
Get code examples like "onclick call function javascript" instantly right from your google search results with the Grepper Chrome Extension. Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example < p > The onclick event is used to trigger a function when an element is clicked on. </ p > ...
Anchor tag onclick call JavaScript function | Example Code. First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now!
How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. 1. You can add multiple only by code even if you have the second onclick atribute in the html it gets ignored, and click2 triggered never gets printed, you could add one on action the mousedown but that is just an workaround. So the best to do is add them by code as in: var element = document.getElementById ("multiple_onclicks"); element ... In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler.
javascript Copy. onclick = "functionA (); functionB ();" Both functions will be executed one after the other. For instance, if we use the following code with functions functionA () and functionB (), the result will be the sequential execution of the two functions in the order mentioned in the values. HTML. Title of the document There is a hidden message for you. Click to see it. Click me! Nov 05, 2016 - I am trying to call my JS function that I added in the header. Please find below code that shows my problem scenario. Note: I don't have access to the body in my application. Everytime I click o...
call javascript function from html using onclick. Today, We want to share with you call javascript function from html .In this post we will show you calling javascript function, hear for function from html without event we will give you demo and example for implement.In this post, we will learn about html javascript function on load with an ... You have to assign a function to the onclick property. You are immediately calling the hello function and assigning its return value (which is undefined). Don't put () after the function name. document.getElementById ("one").onclick = hello; The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object.
Title of the document There is a hidden message for you. Click to see it. Click me! Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example for implement.In this post, we will learn about call javascript function from html with an example. 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function …
In JavaScript, class methods are not bound by default. If you forget to bind this.handleClick and pass it to onClick, this will be undefined when the function is actually called. This is not React-specific behavior; it is a part of how functions work in JavaScript. You have to omit the parentheses if you want to pass the function to other code so it can call the function. That would be the case with event handlers. this.props.OnNavigation should be called when the click event happens (which is some time in the future), not when the component is rendered. Alternatively, you can also call more than one JavaScript function in one onclick event, like this:
Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.When the page loads, it is called an ... 1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. Solution 2. Accept Solution Reject Solution. Hi, I tested the following one this right solution for ur problem: just add return false after js function. Copy Code. <asp:ImageButton OnClientClick= "test (); return false" runat = "server" ImageUrl= "~/images/bg-black.gif" />. Permalink.
Sep 21, 2020 - How to Call Multiple JavaScript ... listeners to learn more attaching multiple event handlers. Alternatively, you can also call more than one JavaScript function in one onclick event.... To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage. Use HTML DOM stopPropagation() method to stop the event from propagating with inline onclick attribute which is described below: HTML DOM stopPropagation() Event Method: The stopPropagation() method is used to stop propagation of event calling i.e. the parent event is called we can stop the propagation of calling its children by using the stopPropagation() method and vice-versa.
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
Call Onclick Js Function And Pass Param From Pug Issue
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How Do I Find Out What Javascript Function Is Being Called By
How Do I Find Out What Javascript Function Is Being Called By
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
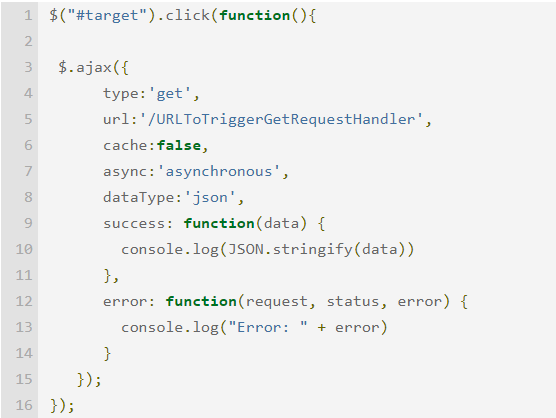
 How To Run A Python Script Onclick Event From Javascript
How To Run A Python Script Onclick Event From Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
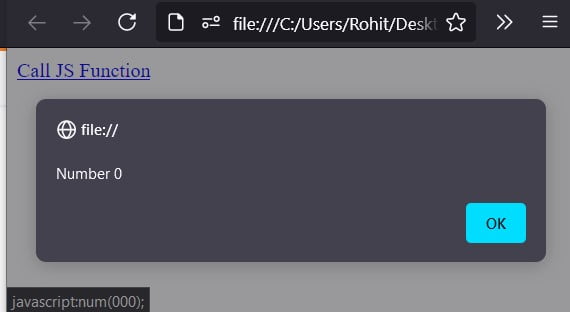
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Spfx How To Call Function On Button Click Event From Ts
Spfx How To Call Function On Button Click Event From Ts
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
Onclick In Javscript Onclick Event Attribute In Javascript
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Call Two Functions From The Same Onclick Event In Javascript
Call Two Functions From The Same Onclick Event In Javascript
 Onclick Is Not A Reserved Word So How Does Javascript Know
Onclick Is Not A Reserved Word So How Does Javascript Know
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Call External Function Inside Onclick Button In A Javascript
Call External Function Inside Onclick Button In A Javascript
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Addeventlistener Vs Onclick Stack Overflow
Addeventlistener Vs Onclick Stack Overflow
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 Struts 2 Button Onclick Function Call Java Honk
Struts 2 Button Onclick Function Call Java Honk

0 Response to "31 Javascript Onclick Function Call"
Post a Comment