25 Javascript Map Async Await
Nov 04, 2019 - I found myself stuck on using the map function with async and await. It took me relearning how to wor... Tagged with javascript. Jul 18, 2021 - Hi, in this tutorial, we are going to talk about how we can resolve the promises or use async-await inside the array map iterator in javascript. Async Await inside map Last week, I was working on a…
Github Developit Asyncro Beautiful Array Utilities
7/4/2020 · Using JavaScript Async Await feature with Array map is a handy tool to have in your toolkit when manipulating data coming from a remote API. This is especially crucial if you don’t have access to make modifications on the backend where the data is generated. Despite being a handy tool, it can take a little while to wrap your head around it.

Javascript map async await. Aug 31, 2020 - In this quick example, we'll learn how to use Promise.all() and map() with Async/Await in JavaScript to impelemt certain scenarios that can't be implemented with for loops with async/await. 11/10/2018 · The main thing to notice is the use of Promise.all(), which resolves when all its promises are resolved.. list.map() returns a list of promises, so in result we’ll get the value when everything we ran is resolved. Remember, we must wrap any code that calls await in an async function.. See the promises article for more on promises, and the async/await guide. The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook ...
2/5/2019 · Array.map () + async/await. MDN Web Docs: The map () method creates a new array with the results of calling a provided function on every element in the calling array. Today I found myself in a situation where I had to use an asynchronous function inside of an Array.map. Needless to say, Array.map is a synchronous function. Sep 21, 2020 - Promises can be really tricky to understand in Javascript. Should we use Promises or the combo async/await? It can be a tough choice. But when it gets to doing functional programming, it can start to… Jun 03, 2021 - I recently needed to use async/await inside a map function. Suppose I have a list of ids, and I want to make an API call on each id.
27/3/2019 · There is quite some topics posted about how async/await behaves in javascript map function, but still, detail explanation in bellow two examples would be nice: const resultsPromises = myArray.map More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school ... May 31, 2021 - TL:DR - Asynchronous, high order array-functions return an array of promises. In order to resolve...
Jul 20, 2020 - const mapLoop = async _ => { console.log('Start') const promises = fruitsToGet.map(async fruit => { const numFruit = await getNumFruit(fruit) return numFruit }) const numFruits = await Promise.all(promises) console.log(numFruits) console.log('End') } ... javascript create variable containing ... Feb 25, 2020 - Make sure to await the memo before await-ing anything else, as without that it will still run concurrently! ... The map function is easy to convert to async as the Promise.all built-in does the heavy lifting. But controlling concurrency requires some planning. ... From the first steps with asynchronous programming in Javascript ... 1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules.
Oct 10, 2019 - MDN Web Docs: The map() method creates a new array with the results of calling a provided function... Tagged with javascript, async, typescript, map. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. Nov 10, 2020 - In this guide, we will specifically talk about how to use async/await syntax with the Array.map function available to all arrays in JavaScript. You will learn how to easily execute many asynchronous pieces of code in parallel using nothing but pure JavaScript.
16/5/2021 · Unfortunately, making the map () function asynchronous means that map () will return an array of promises. In order to retrieve the results of all the promises, we can use Promise.all (). We can return Promise.all () on the array of promises. Notice, however, that Promise.all () itself will return a promise, so we can await the result of this line. 14/7/2020 · This post will discuss using JavaScript's map method when dealing with async/await and promises. I'll be using a real-world example from my most recent project, viewable here. Async/Await To start, I first had to fetch data from The Covid Tracking Project's API, so I did it using async/await, like so: Jul 20, 2020 - Access to fetch at 'https://api.myip /' from origin 'http://localhost:8000' has been blocked by CORS policy: No 'Access- · Access to XMLHttpRequest at 'http://localhost:8080/socket.io/?EIO=4&transport=polling&t=NeMYaI8' from origin 'http://localhost:3000' has been blocked by CORS policy: ...
 Multiple Ways Of Async Await Fetch Api Call With Hooks Map
Multiple Ways Of Async Await Fetch Api Call With Hooks Map
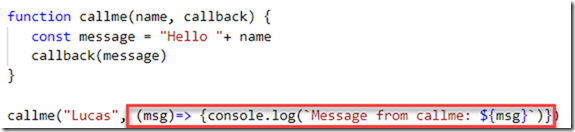
 Javascript Mapping And Wrapping Classic Callback Functions
Javascript Mapping And Wrapping Classic Callback Functions
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Async Await With Javascript S Map Method Using Promise All
Async Await With Javascript S Map Method Using Promise All
 Stop Trying To Make Async Await Happen Dan Levy S
Stop Trying To Make Async Await Happen Dan Levy S
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 Stop Trying To Make Async Await Happen Dan Levy S
Stop Trying To Make Async Await Happen Dan Levy S
 Javascript Loops How To Handle Async Await
Javascript Loops How To Handle Async Await
 Using Async Await Inside Loops In Javascript By Shadid
Using Async Await Inside Loops In Javascript By Shadid
 Async Await In Typescript Logrocket Blog
Async Await In Typescript Logrocket Blog
 How To Use Async Functions With Array Map In Javascript
How To Use Async Functions With Array Map In Javascript
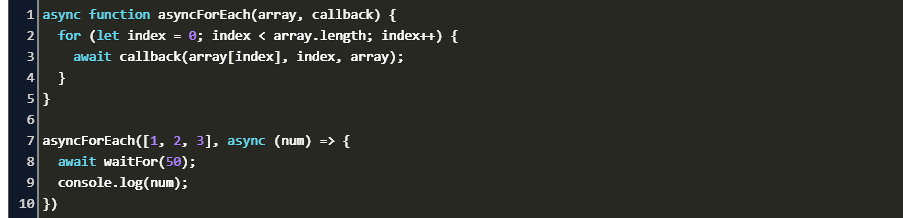
 Foreach Await Not Working Javascript Code Example
Foreach Await Not Working Javascript Code Example
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
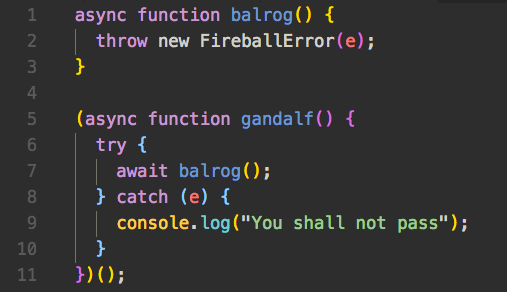
 Javascript Async Await Gotchas I Love Async Await And I
Javascript Async Await Gotchas I Love Async Await And I
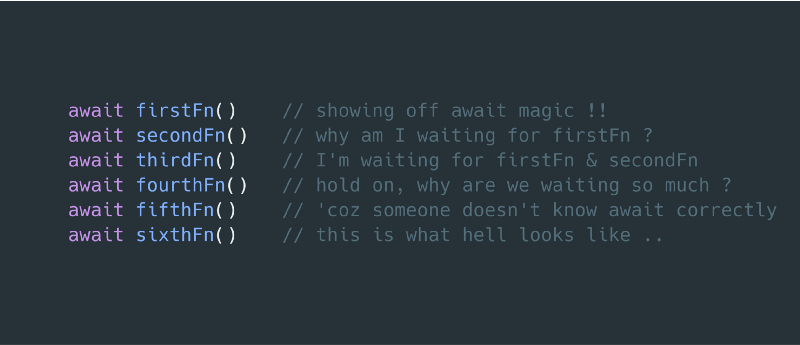
 How To Escape Async Await Hell
How To Escape Async Await Hell
 Array Map Async Await Dev Community
Array Map Async Await Dev Community
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Async Programming In Js Evolution Jobs Uk
Async Programming In Js Evolution Jobs Uk
 How To Use Async Await With Array Map In Javascript Codez Up
How To Use Async Await With Array Map In Javascript Codez Up
 Using Async Await In Map With A Join Stack Overflow
Using Async Await In Map With A Join Stack Overflow
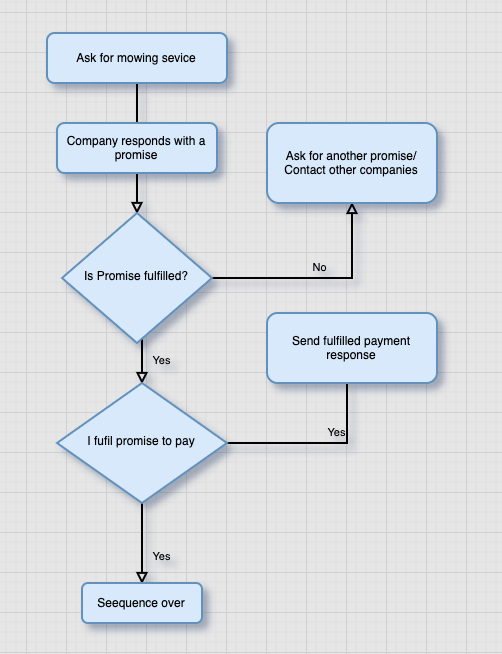
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Dealing With Multiple Promises In Javascript By Edvinas
Dealing With Multiple Promises In Javascript By Edvinas


0 Response to "25 Javascript Map Async Await"
Post a Comment