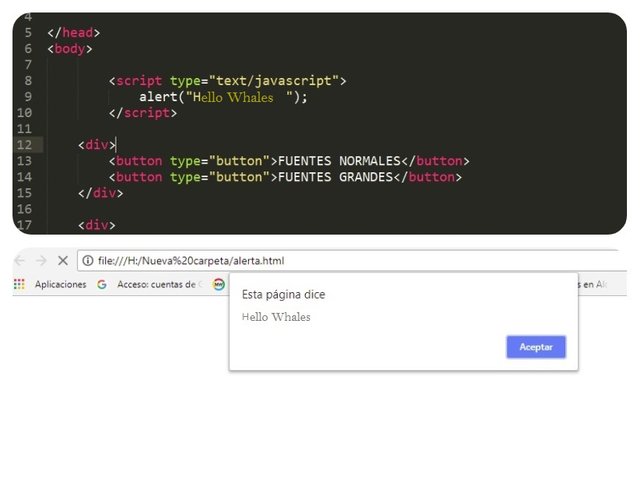
27 Script Type Text Javascript Alert Script
JavaScript Message Boxes: alert(), confirm(), prompt() JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box. Use the alert() function to 1. What is the HTML tag under which one can write the JavaScript code? A) <javascript> B) <scripted> C) <script> D) <js> Ans: Option C Explanation: If we want to write a JavaScript code under HTML tag, you will have to use the "script" tag. 2. Choose the correct JavaScript syntax to change the content of the following HTML code.
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
In the above example, a <script></script> tag contains the JavaScript alert('Hello, how are you?') that display a message box. HTML v4 requires the type attribute to identify the language of script code embedded within script tag. This is specified as MIME type e.g. 'text/javascript', 'text/ecmascript', 'text/vbscript', etc.

Script type text javascript alert script. <STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE> <STYLE type="text/css">BODY{background:url("<javascript:alert>('XSS')")}</STYLE> Anonymous HTML with STYLE Attribute IE6.0 and Netscape 8.1+ in IE rendering engine mode don't really care if the HTML tag you build exists or not, as long as it starts with an open ... The <script> tag contains JavaScript code which is automatically executed when the browser processes the tag. Modern markup. The <script> tag has a few attributes that are rarely used nowadays but can still be found in old code: The type attribute: <script type=…> The old HTML standard, HTML4, required a script to have a type. Similar to the RegisterClientScriptBlock method, the RegisterStartupScript method emits the script just before the closing tag of the Page object's <form runat= server> element. Be sure to include opening and closing <script> elements around the script block string specified in the script parameter. Because this method uses a key to identify ...
The type attribute. Historically (since Netscape 2), it hasn't mattered much if you specified type="text/javascript" in your script tags, or just left it blank. If you set any MIME type which isn't a variant of JavaScript as the type though, the browser won't execute it. This can be cool when you want to define your own language: JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. RegisterStartupScript (Type, String, String, Boolean) Registers the startup script with the Page object using a type, a key, a script literal, and a Boolean value indicating whether to add script tags. public: void RegisterStartupScript (Type ^ type, System::String ^ key, System::String ^ script, bool addScriptTags); C#.
<script language=javascript>alert('Hello')</script> normally, it should only display a msgbox saying "Hello" but the problem is, after displaying the msgbox, all my screen enlarges. whats seems to be the problem? What do you mean your screen enlarges? You probably should be calling the alert on window.onload and not just adding it inline. Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. [code ]<script>alert(1)</script>[/code] is the quintessential test for cross-site scripting (XSS), because it's quick to type and works in every browser. Testing for XSS If you can paste this into a text box on a site (such as a comment field), an...
The type attribute specifies the MIME type of a script. The type attribute identifies the content between the <script> and </script> tags. The MIME type consists of two parts: one media type and one subtype. For JavaScript, the MIME type is "text/javascript". Note: In HTML5, the type attribute is no longer required. The default value is "text ... Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your ... The ASP.NET ScriptManager is at the center of ASP.NET AJAX functionality. The ScriptManager is the key component that coordinates the use of JavaScript for the Microsoft AJAX Library. Custom controls also use it to take advantage of script compression and reliable loading, as well as for automatic access to localized versions of scripts.
Remove the 'javascript:': <?php echo '<script type="text/javascript">alert ("hello!");</script>'; ?>. 1 Like. janu August 30, 2014, 12:44pm #4. thanks, it worked, honestly I tried this earlier ... Javascript Quiz Questions and Answers. Find below MCQ (Multiple Choice) questions and Answers useful for learning Javascript. Output------? 3) Is it possible to nest functions in JavaScript? 5) Which of the following is true? a) If onKeyDown returns false, the key-press event is cancelled. Basicly just echoing the JS code within <script> tags. [code]<?php if(1+1 == 2){ echo "<script type='text/javascript'> alert('JavaScript is awesome!'); </script ...
yes quentin! its input type="text". I usually do it element.value="<script>alert('test');</script>". So bsically i have an XSS issue where in when a user enters <script>alert('test');</script> . For this am doing escape and doing an unescape to set in input type="text" but that seems to be executing the alert - Waseem Jun 12 '13 at 9:49 The <script> tag alerts the browser program to start interpreting all the text between these tags as a script. A simple syntax of your JavaScript will appear as follows. <script ...> JavaScript code </script> The script tag takes two important attributes −. Language − This attribute specifies what scripting language you are using. <html> <body> <script type='text/javascript'> function Empty(element, AlertMessage){ if(element.value.trim()== ""){ alert(AlertMessage); element.focus(); return false; } alert("Textbox Validation: Successful.") return true; } </script> <form> Enter any value or left blank: <input type='text' id='txtBox'/> <input type='button' onclick="Empty(document.getElementById('txtBox'), 'Textbox is …
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Run Code. Output: <script type='text/javascript'>alert('We welcome the New World');</script>. 2. Display confirm box in PHP. A confirm box mostly used to take user's approval to verify or accept a value. Syntax: confirm ("Type your message here"); Example: Using the Javascript confirmation pop-up box. <script type="text/javascript"> var y=window.prompt("please enter your name") window.alert(y) </script> The concept here is very similar. Store whatever the user typed in the prompt box using y.
Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. When using the script tag, we must always use the attribute name and value of type="text/javascript". Using the script tag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src . Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let's create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners"); </script>.
The visitor can type something in the prompt input field and press OK. Then we get that text in the result.Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result.. The call to prompt returns the text from the input field or null if the input was canceled.. For instance: Press Return twice to create two blank lines, and then type: </script> This ends the block of JavaScript code. Now you'll add some programming. Click the empty line between the opening and closing script tags and type: $(document).ready(function() {You're probably wondering what the heck that is. The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Content categories. Metadata content, Flow content, Phrasing content. Permitted content.
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. 14/10/2012 · Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 Java Script Part I Mendelsohn What Is Java
Java Script Part I Mendelsohn What Is Java
 What Is Lt Script Gt Alert 1 Lt Script Gt Quora
What Is Lt Script Gt Alert 1 Lt Script Gt Quora
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 Html Documents And Javascript Online Presentation
Html Documents And Javascript Online Presentation
 A Little On Java Script Just Enough To
A Little On Java Script Just Enough To
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 3 Development Of Internet Applications Java Script Ing
3 Development Of Internet Applications Java Script Ing
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 Javascript Tutorial By Jf Viladepereira Issuu
Javascript Tutorial By Jf Viladepereira Issuu
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
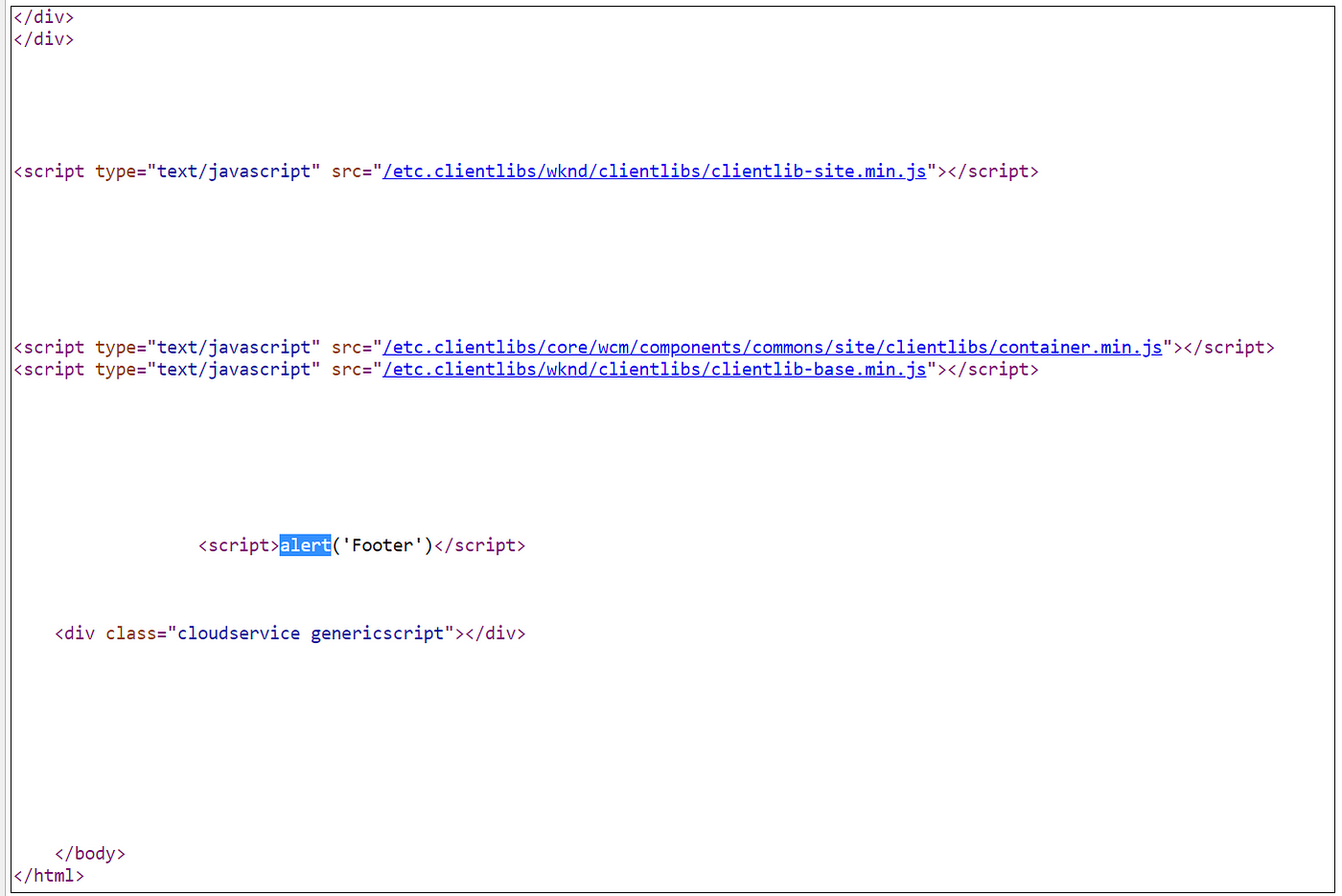
 Adobe Experience Manager Aem Different Approaches To
Adobe Experience Manager Aem Different Approaches To
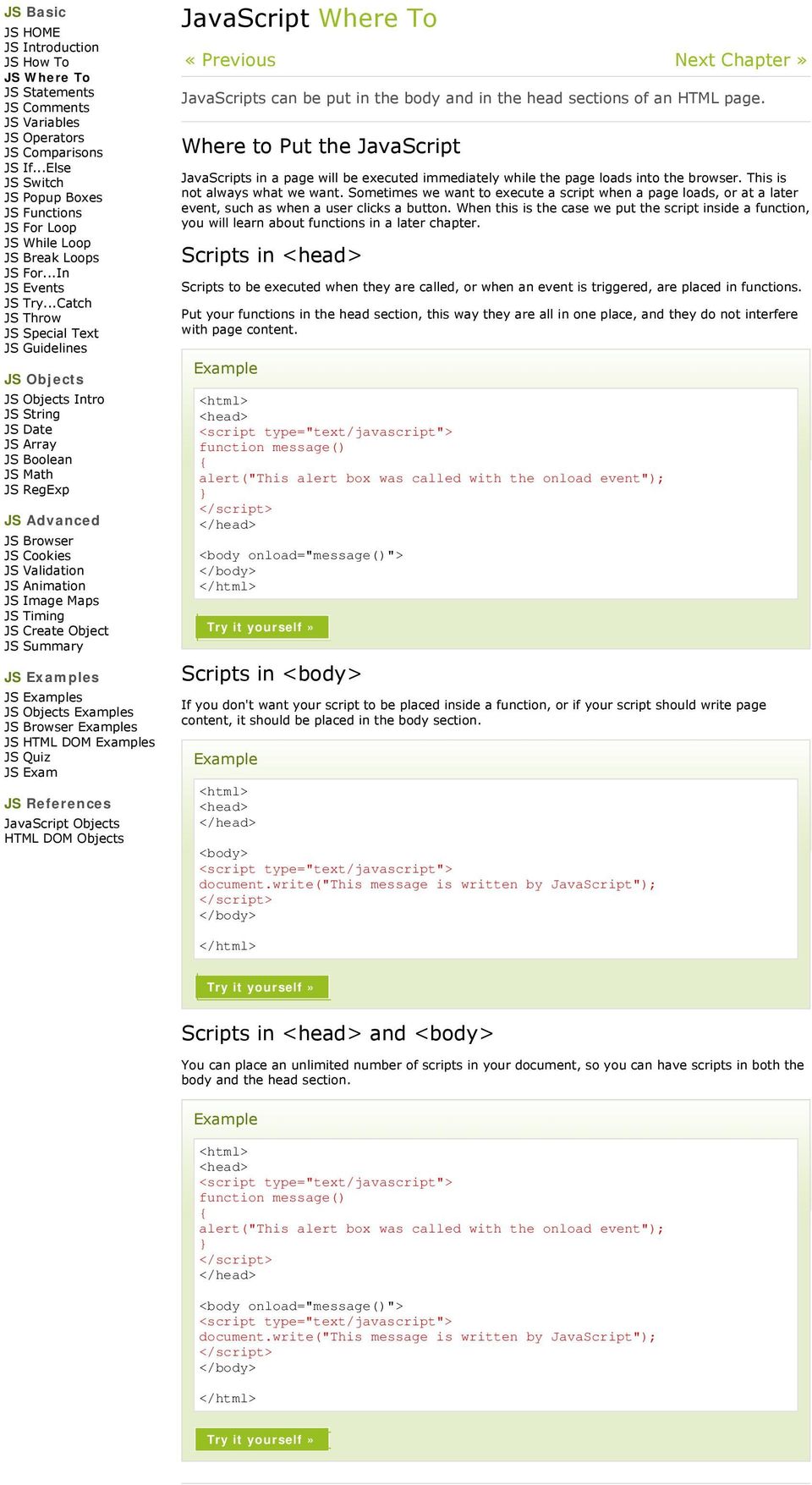
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
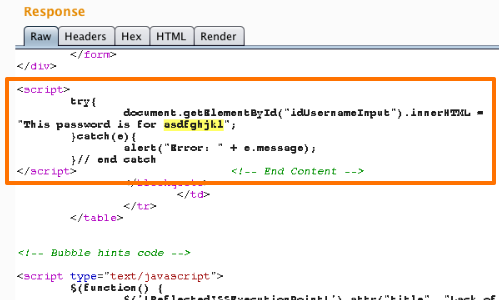
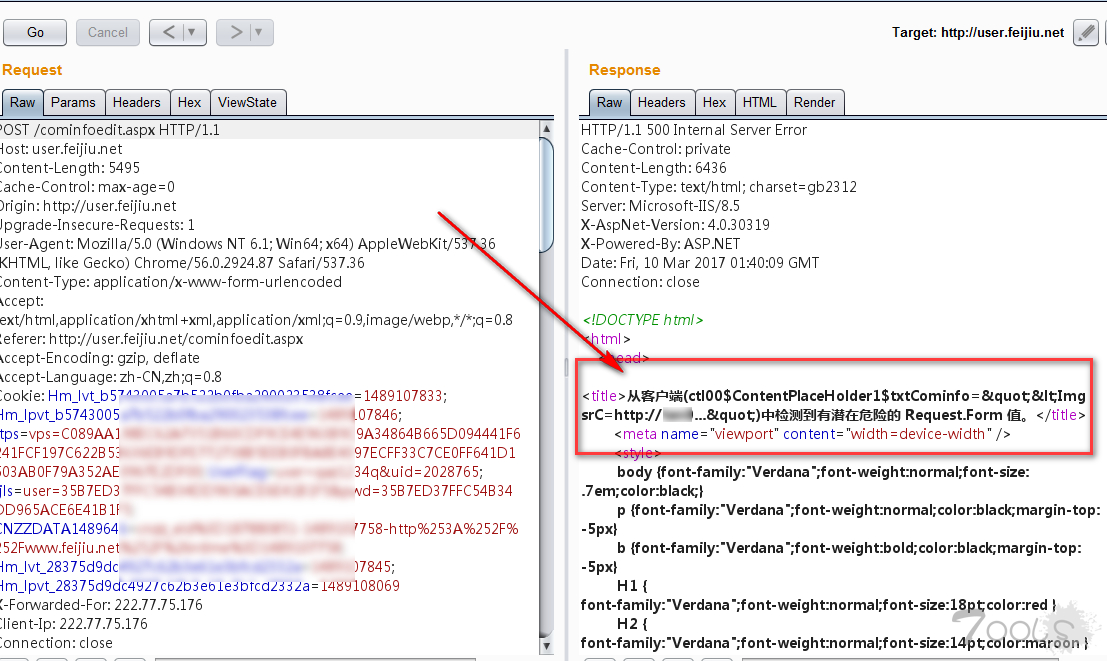
 Exploiting Xss Injecting Into Scriptable Contexts Portswigger
Exploiting Xss Injecting Into Scriptable Contexts Portswigger
 Javascript Interview Questions
Javascript Interview Questions
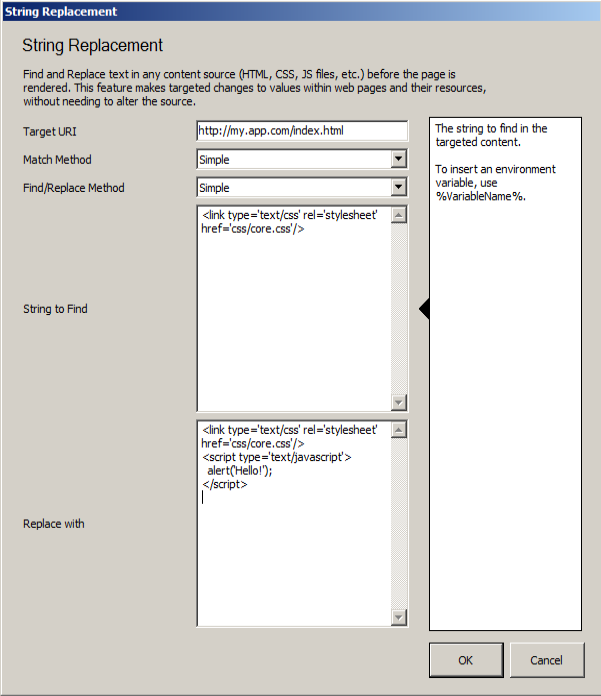
 Script Injection With Ion Browsium Browser Management For
Script Injection With Ion Browsium Browser Management For

 How To Place An Alert Message With Javascript Web Design
How To Place An Alert Message With Javascript Web Design
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Asp Net Using Visual Studio Jquery Challenge Questions 1
Asp Net Using Visual Studio Jquery Challenge Questions 1
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your


0 Response to "27 Script Type Text Javascript Alert Script"
Post a Comment