24 Javascript Parse Html To Json
Jul 07, 2020 - The JSON.parse() method in JavaScript is used to parse a JSON string which is written in a JSON format and return a JavaScript object. ... Example 1: This example parse a string and return the JavaScript object. ... Example 2: This example use reviver function to parse a string and return the ... Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
Parse JSON Arrays and Display the Data in an HTML Table with JavaScript. To parse JSON arrays and display the data in an HTML table with JavaScript, we can loop through each entry of the array, create tr elements for each, and insert them into the table element. For instance, we write:

Javascript parse html to json. Nov 06, 2017 - So I wanted to make a simple tool to run threw all of my blog posts that have been parsed into html, and find certain values such as word count for my posts. In other words I want to create a collecti JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse (), as the Javascript standard specifies. Aug 03, 2019 - Now is there any way that we put the same URL in fetch(‘url’) and somehow transfer the HTML file into JSON without getting any CORS error. ... Can you explain what do you mean by HTML file to JSON? I don’t understand this as they are different data structures.
We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. You can use the JSON.parse () method in JavaScript, to convert a JSON string into a JSON object. Convert String to JSON Using json.stringify () Mar 10, 2016 - I wrote a function which handles transforming a DOM Element into this kind of JS structure. You can find this function at the end of this answer. The function is written in Typescript. You can use the Typescript playground to convert it to clean JavaScript. Furthermore, if you need to parse an html ...
A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object. The JSON.parse () method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse () method can optionally transform the result with a function. Convert String to JSON Object using Javascript is an essential task if you are working heavily on JavaScript-based applications. Developer faces many issues when they begin working with JSON and JavaScript in the beginning stage and this kind of solution is very handy. JSON.parse() can be used to convert text to JSON.
Himalaya does not cut corners and returns an accurate representation of the HTML supplied. To remove whitespace, post-process the JSON; check out an example script. ... Himalaya can include the start and end positions of nodes in the parse output. To enable this, you can pass parse the ... Apr 16, 2017 - Browse other questions tagged javascript jquery html arrays json or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. You’re living in the Metaverse, you just don’t know it yet. ... What happens if you use a battery to charge up a capacitor ... In 2019 Having a string literal with JSON in it, and then calling JSON.parse, is faster than having an object literal in raw JavaScript. So For large object literals, keep them at the top-level (not in a nested function) and use JSON.parse on a string literal.
Earlier, JSON parsers did a bit more than what JavaScript eval () functions could do, i.e parse, interpret and return the data as JavaScript objects and arrays. But now JSON object has two methods : stringify () and parse () stringify () : To serialize JavaScript objects into a JSON string. parse () : To parse JSON into a native JavaScript value. 28 Jan 2020 · 6 answersWhat you want to do is called serializing. ... You can use any server side language to make a json from obj. ... var HtmlToJsonString = JSON. Jul 27, 2020 - How to decode and encode JSON data in JavaScript. You will learn how to encode and decode JSON data in JavaScript with the help of an example.
May 24, 2017 - In other words, I would like to ... of the JSON file by referring to the object I parsed it into (like object.first_element.name or something like that) and it would give me Jill back to work with. The problem is that my knowledge of Javascript is very basic (I'm pretty okay with HTML and CSS), ... javascript json decode - It's parse JSON data received from the web server using the JSON.parse () method. A quick reference for the parse and stringify methods of the JSON object.
8 Mar 2019 · 1 answerIs there any way to request an HTML file ( or part of it) from a server and convert it into json like this ... In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse () method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. Apr 26, 2021 - You can see the first one in action in our heroes-finished-json-parse.html example (see the source code) — this does exactly the same thing as the example we built up earlier, except that we set the XHR to return the raw JSON text, then used parse() to convert it to an actual JavaScript object.
29 Feb 2020 · 3 answersI'd parse the HTML into a DOM (you can do that client-side or server-side) and then serialize the aspects of the DOM that I cared about to ... Parse html string to json with javascript. Ask Question Asked 10 months ago. Active 10 months ago. Viewed 95 times 0 i have a task to convert html string to json, the problem is: write code containing at ... Convert a JavaScript object into a string with JSON.stringify() . Stringify a JavaScript Object. Imagine we have this object in JavaScript: const obj = {name ...
JSON Parser Online. This JSON Parser provides the feature to parse JSON data into string parse as well as JS eval. It also provides the view to beautify, show types, and indexes of a JSON object. Here we can also send the JSON data to the parser by submitting an HTML form. Both Get and POST methods can be used. Oct 03, 2018 - Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. Hi There! I use slim and just started to learn a basic REST API. I am a stuck on how I could transform my JSON Response into a value inside HTML Page. Here is the api endpoint example and the response. So the question is, How can I use that json data to put into my HTML element. For instance inside a or a table or whatever. Thanks and I wish someone could give a a clue on it 🙂
19 Apr 2014 · 3 answersJSON is valid JavaScript, so you can just do this: var jsonObj = @Html.Raw(Model.ToJson());. FYI, the reason the JSON parsing is failing is ... Once the parsed HTML is injected into a document it does execute, but this gives tools a chance to traverse the created DOM and remove anything deemed unsafe. This improvement does not apply to internal uses of jQuery.parseHTML as they usually pass in the current document. JSON.parse() Strings are useful for transporting but you'll want to be able to convert them back to a JSON object on the client and/or the server side. We can do this using the JSON.parse() function. To convert the example in the JSON.stringify() section above, we would pass the string s to the function, and assign it to a new variable: var o ...
parse () function is provided by JSON library in order to parse JSON data format. There are two parameters where one is optional. JSON.parse (text [, reviver]) text is the data the function will parse which is in JSON format. Getting Started with JSON.parse() JavaScript Method. JSON is used to exchange data from a web server. Data is always received in a string form from a web server. JSON.parse(), method helps to convert string data form into a JavaScript object. In this tutorial, you'll learn what the JavaScript JSON parse function does and how to use it in your code. Recommended training (Free for 7 days) : https:/...
1 week ago - The json parse() is a built-in JavaScript function that converts text into an object. The json parse() function is converting json string to object. The parse() method is synchronous, so the more the JSON data is big, the more time your program execution will be blocked until the JSON is finished ... The JSON object, available in all modern browsers, has two useful methods to deal with JSON-formatted content: parse and stringify. JSON.parse() takes a JSON string and transforms it into a JavaScript object. JSON.stringify() takes a JavaScript object and transforms it into a JSON string. Here's an example: The DOMParser interface provides the ability to parse XML or HTML source code from a string into a DOM Document.. You can perform the opposite operation—converting a DOM tree into XML or HTML source—using the XMLSerializer interface.. In the case of an HTML document, you can also replace portions of the DOM with new DOM trees built from HTML by setting the value of the Element.innerHTML ...
JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify. Jun 28, 2017 - Parses HTML strings into objects using flexible, composable filters. Sep 15, 2020 - The JSON.parse() method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned.
This website is meant for developers to help and show them interesting things about Html, CSS, JavaScript and Java languages. Menu. Skip to content. Home; About; What is jQuery? How to parse json array in javascript. 06/16/2015 by marcalbert. Parse JSON. A common use of JSON is to read data from a web server, and display the data in a web page: JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript ... We can read JSON from Javascript and parse it as a Javascript object easily. Javascript can be used to make HTML for your web pages. We will use xmltojson module in this post. The parse function of this module takes the HTML as the input and returns the parsed JSON string. Syntax: xmltojson.parse(xml_input, xml_attribs=True, item_depth=0, item ...
For JavaScript asynchronous operations, it is a natural choice to use as a data format. The JSON object has two important methods for transforming and storing JSON data: parse() and stringify(). The JSON.parse() method takes a string as input and transforms it into an object. Once the page has loaded, the JSON.parse() method will parse our JSON string into an object and assign it to our jsonData variable. If you run the example above and check your browser console, you will see the following output: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name.
The JSON.parse() method parses a string and returns a JavaScript object. The string has to be written in JSON format. The JSON.parse() method can optionally ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML Table To JSON Converter converts HTML Table to JSON online. Select, Load or Enter HTML Table code and convert HTML Table to JSON. Beautify HTML, JSON and download JSON data in a file.
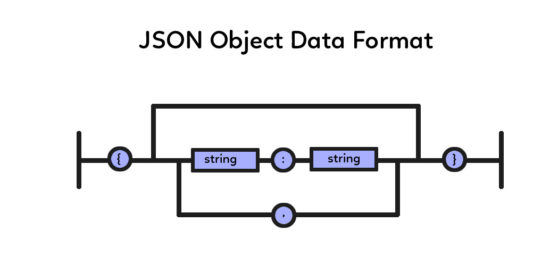
JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
 Create And Download Xls Excel From Json Response Data In
Create And Download Xls Excel From Json Response Data In
 Javascript Parse Json How To Parse Json In Javascript
Javascript Parse Json How To Parse Json In Javascript
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple

 Convert Html Table Data To Json Using Javascript Jquery
Convert Html Table Data To Json Using Javascript Jquery
 How To Convert Html Form Field Values To Json Object Using
How To Convert Html Form Field Values To Json Object Using
 How To Parse Json In Typescript Quora
How To Parse Json In Typescript Quora
How To Parse And Search Json In Javascript Techslides
 Json Stringify Example How To Parse A Json Object With Js
Json Stringify Example How To Parse A Json Object With Js
 What Is The Correct Format For Json File Javascript Stack
What Is The Correct Format For Json File Javascript Stack
Displaying Json In Your Browser Rick Strahl S Web Log

 Json Handling With Php How To Encode Write Parse Decode
Json Handling With Php How To Encode Write Parse Decode
Github Jdorn Json Editor Json Schema Based Editor
 Convert Xml To Json With Pure Javascript Xmltojson Css Script
Convert Xml To Json With Pure Javascript Xmltojson Css Script
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
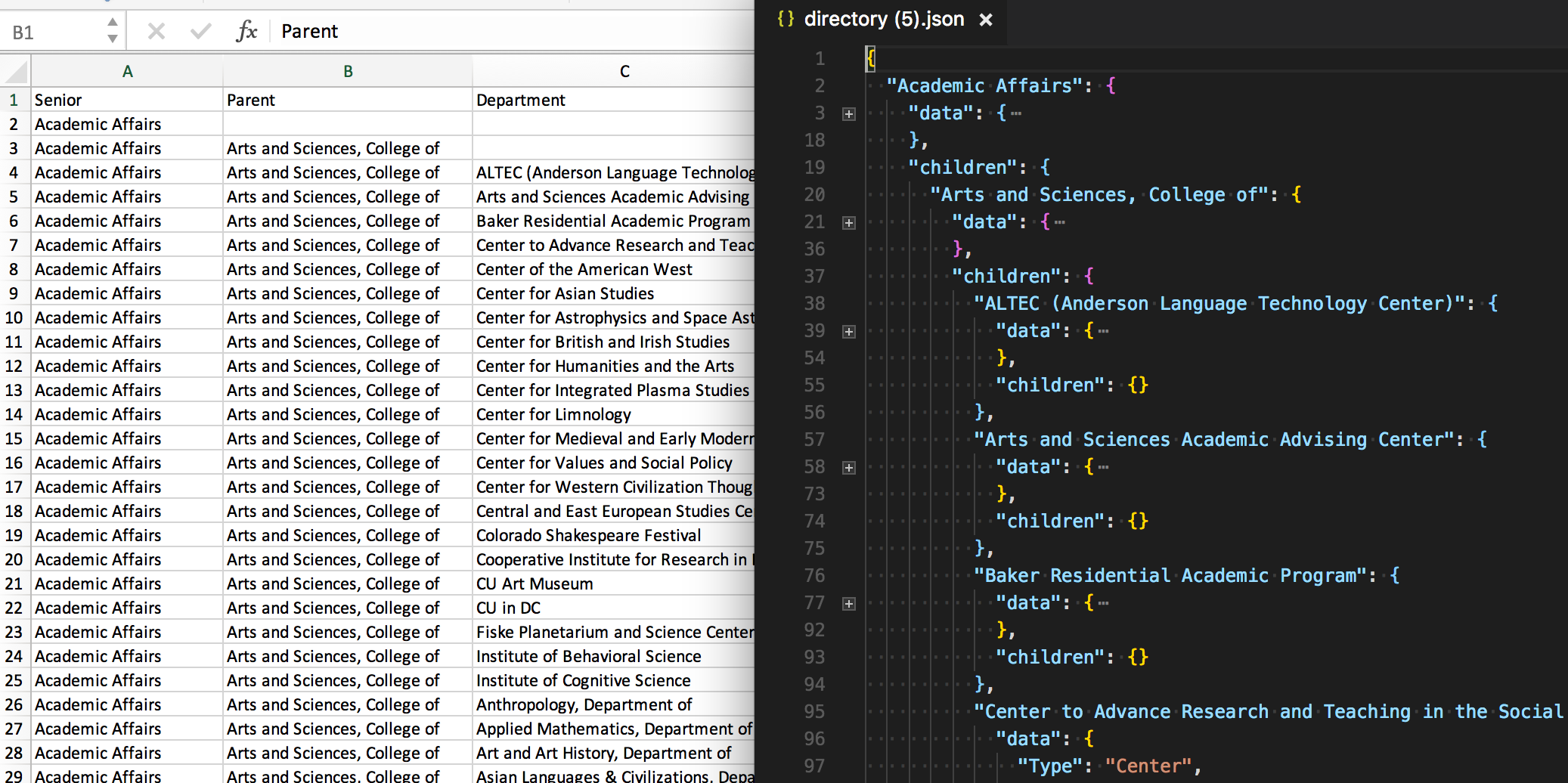
 Creating A Simple Csv To Json Editing Workflow Via Js By
Creating A Simple Csv To Json Editing Workflow Via Js By


0 Response to "24 Javascript Parse Html To Json"
Post a Comment