25 Var Let And Const In Javascript
Jan 01, 2019 - But before we actually dive into ... var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ... Difference between var, let, and const. The primary difference between var, let, and const is the Scope. The var has a Function Scope while let and const have the Block Scope. var in JavaScript. var has the Function Scope. Hence, no matter where the var variable is defined in Function, it is accessible anywhere inside the Function.
Variation Of Variables My Personal Website Amp Blog
24/7/2021 · Var, Let and Const are predefined sets of keywords used in the javascript programming language. in this article we are going to take a look at these keywords and how are they different from each other. These keywords in javascript are widely used and appreciated by programmers.

Var let and const in javascript. Nov 23, 2017 - Difference between let, const and var in easiest way with Guarantee… ... In June 2015, the 6th version of ECMAScript launched and it was the biggest transition of javascript we call is ES2015 or ES6.There are a bunch of tutorial on ES6 but this is going to be the easiest tutorial if you want ... Nov 21, 2017 - You must understand var to grasp the benefits of let / const. Let’s rewind. ... It’s important to intentionally declare your variables within a specific scope, using var, to keep your code clear and maintainable. Apr 01, 2021 - In a previous post I discussed some of the differences between var, let and const. This post goes a little deeper into differences between the three. So hold on to your consoles!
Nov 25, 2017 - Hi, great article but I think you have a mistake about the hoisting,you wrote: "They are all hoisted to the top of their scope but while var varvariables are initialized with undefined, let and const variables are not initialized." If you will look at the JavaScript Hoisting section in ... All declarations (function, var, let, const and class) are hoisted in JavaScript, while the var declarations are initialized with undefined, but let and const declarations remain uninitialized. They will only get initialized when their lexical binding (assignment) is evaluated during runtime by the JavaScript engine. The Difference Between var, let and const in JavaScript Before the ES6 was released, var was the only feature for declaring variables in Javascript. When the ES6 was released, one of the most interesting features was the addition of let and const for variable declarations. In this article we will see the difference between var, let and const.
You cannot accidentally redeclare a variable. ... Before ES6 (2015), JavaScript had only Global Scope and Function Scope. ES6 introduced two important new JavaScript keywords: let and const. JavaScript ES6 - Var, Let And Const. JavaScript was lacking behind in some areas compare to other programming languages. One good example is declaring a block-scoped variable. However, ES6 has an exciting feature that adds up to JavaScript. Thus, we will be discussing the let and const keyword in this post. Oct 09, 2017 - Defining data and then manipulating that data has always been the basis of programming. What is programming without data? I assume you guessed "nothing." Data types are basically either Variables or Constants. Variables can be changed Consta
As you know, we use variables to store data in the JavaScript. There are three types we can use to store variables (var, let, and const). Let's see the difference between them with practical examples. So you will get an idea when and where to use them. var in JavaScript. Var is the old keyword we use to declare variables. Also introduced in ES2015, const, is a variable type (not really, but you'll find out now) assigned to data whose value cannot and will not be changed throughout the script. Now, this is more strict. const is also limited to the scope which it operates. const is declared like var and let. 1 week ago - Unlike true immutable datatypes ... and Mori, a `const` object can have properties mutated.) If I don’t need to reassign, `const` is my default choice over `let` because I want the usage to be as clear as possible in the code. I use `let` when I need to reassign a variable...
let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope. 6/1/2020 · myVariable = 'abc'; It's possible that you declare a variable in JavaScript without using any keyword var, let, const. It simply means that you have created a global variable. In node environment, let's run the following code snippet. The result shows test, which means it works! However, if we add 'use strict' to enter strict mode, such ... The keywords let and const. The keywords let and const were introduced in ES6 as an alternative for var. They are very useful and almost every JavaScript developer uses them these days. Unlike the keyword var These two keywords have block scope. That means when you declare them inside a block, they will only be accessible inside that block {}.
Var, Let, and Const in JavaScript.These are the three keywords used to create javascript variables.All variable starts with any of these keywords. In this vi... JavaScript. Const. The const keyword was introduced in ES6 (2015). Variables defined with const cannot be Redeclared. Variables defined with const cannot be Reassigned. Variables defined with const have Block Scope. 31/8/2021 · let, const and var are the three ways you can declare a variable in JavaScript. var is the older way of declaring variables while let and const were introduced in ES6 to solve the issues that arose due to the use of var. By default, you should always try to use const to declare variables as a good programming practice.
Feb 27, 2021 - Hoisting is a seprate concepts in JavaScript related to the var keyword. I didn't put that in the article here. But was expecting some discussion on this :). Will definitely talk about it on next article. Glad you read it. Let and const are additions but they are the best for variables declaration ... ES6 came with a lot of great new features including two new ways to define variables in JavaScript. There are now three different keywords or identifiers to declare a variable in JavaScript. In this article, I will explain the main differences between var, let, and const and when should you use them. let in javascript let are declared same as var but it limits the variable scope to the given block. That is why we should declare let at the top of the block so that is accessible throughout the block and its sub-blocks.
The const statement declares a variable in JavaScript which abides to the following rules: is block scoped. is subject to the temporal dead zone. it does not create any global property on window. is not reassignable. is not redeclarable. Block scoped. A variable declared with const does not create any global property on window: Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript? tldr; There are three ways to create variables in a JavaScript application: using var, using let, or using const. This will not be a post trying to convince you which one you should use, or arguing about what is best. It's just good to know about the differences and what it means when you use the different options.
Apr 11, 2021 - In JavaScript, var, let, and const are three ways of creating variables. Here, we will about the scope and difference between these three… In this post you'll learn two new ways to create variables in JavaScript (ES6), let and const. Along the way we'll look at the differences between var, let, and const as well as cover topics ... Using var, let, and const appropriately in JavaScript. Though most of the JavaScript developers have used all these keywords, it's good to know how they work. In this article, we will discuss var, let and const in detail with respect to their scope, use, and hoisting. At the end of the article, I'll provide a cheat sheet as well.
Jul 16, 2019 - Odds are that you’ve seen the “new” variable assignment keywords const and let. They’ve been around a while now 😅 Support for them is good now and if you use a transpiler such as babel, you’ve… When using let or const in other var-like situations, they're not likely to have different performance. This function should have exactly the same performance whether you use var or let, for instance: function foo() { var i = 0; while (Math.random() < 0.5) { ++i; } return i; } ES6 introduced two important new JavaScript keywords: let and const. These two keywords provide Block Scope in JavaScript. Variables declared with the var keyword can NOT have block scope. Variables declared inside a { } block can be accessed from outside the block.
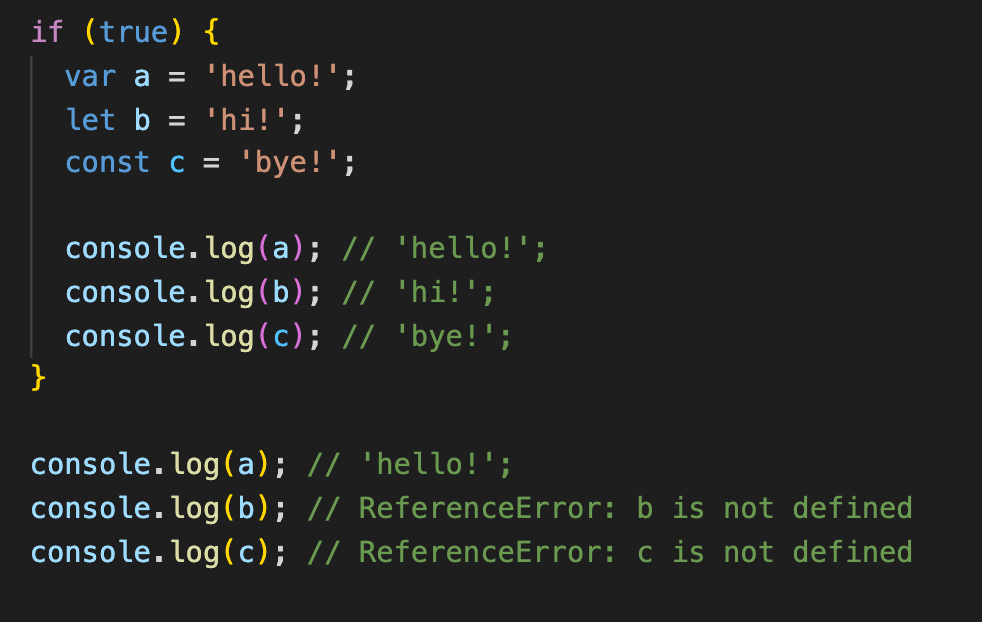
2/4/2020 · var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. This concept of scope is the most prominent distinction between the old-fashioned var and modern let/const. A block of code is the code between curly braces in JavaScript. var. There's other nuances between var and let/const so let's explore a few code snippets to understand them better. var outside of a for-loop Feb 28, 2019 - Like the value of mathematical pi, they can be assigned to const in javascript. Const actually means that once the variable is assigned it cannot be assigned again and an attempt to do so will throw an error · Lets think of a situation where we can use a const, like say we want to apply discount ...
TypeScript follows the same rules as JavaScript for variable declarations. Variables can be declared using: var, let, and const. ... Variables in TypeScript can be declared using var keyword, same as in JavaScript. The scoping rules remains the same as in JavaScript. One of the biggest differences between var, let, and const comes down to their scope. In computer programming, scope is a term used to tell us how accessible an object (or variable) is. Think about... The let and const declarations provide better scope management than the traditional var. Plus the var keyword may confuse programmers coming from other languages like VB or Java that use var to declare variables, but with different rules.
Mar 19, 2019 - And, finally, when it comes to ... with var will be attached to the 'this' object. In the global Execution Context, that will be the window object in browsers. This is not the case for let or const. ... As I am currently trying to get an in depth understanding of JavaScript I will share ... var appname = '' function setAppName(name) { appname = name // can I convert this to const now? Basically, this is for a parameter level. Parameter needs to be accessible throughout the file and I want to make it const after first assignment. var variables are function scoped, let and const variables are block scoped. var, let and const are hoisted, but let cannot be used until declared and const variables cannot be used until they are declared + initialized. const variables, if initialized with reference types, are not immutable.
May 22, 2019 - Understanding Function scope vs. Block scope in Javascript Jan 02, 2019 - But before we actually dive into ... var, let, and const, there are some prerequisites you need to know first. They are variable declarations vs initialization, scope (specifically function scope), and hoisting. ... A variable declaration introduces a new identifier. ... Above we create a new identifier called declaration. In JavaScript, variables ... In the following text we come to know the major difference between var and let in javascript. The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a ...
@Craig - You can't use const in a for loop in most cases (though you can in some), because of the "increment" part of the loop. On for (let i = 0; i < 10; ++i) for instance, after an iteration and the test, when doing the ++i part the engine creates the new i for the new iteration, assigns it the value the old i had, and then does the increment part: ++i, which modifies the new i. Note: Const is the same as the let keyword, but as constants used to store never-changing values, it doesn't support points 2, 3, 4. Usually, constants are named with CAPITAL letters. Conclusion. As per the best practices, we should avoid using the var keyword, instead go for let and const keywords as needed.
 Difference Between Var Let And Const In Javascript Niks
Difference Between Var Let And Const In Javascript Niks
 Difference Between Var Let And Const Cristianbernal
Difference Between Var Let And Const Cristianbernal
 What Are The Differences Between Var Let And Const
What Are The Differences Between Var Let And Const
 Var Let And Const In Javascript
Var Let And Const In Javascript
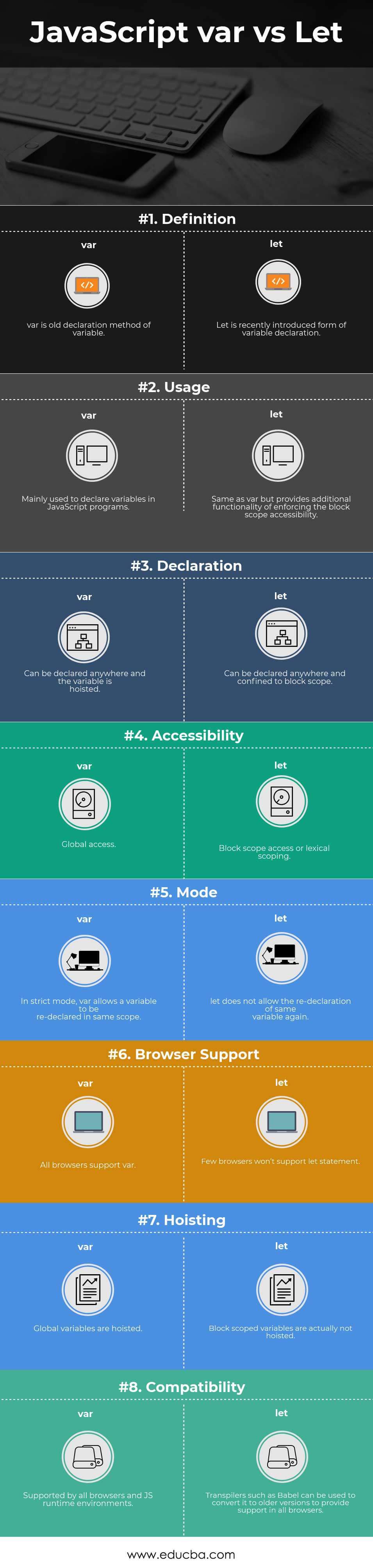
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var

 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Javascript Variables Amp Data Types With Var Let Const
Javascript Variables Amp Data Types With Var Let Const
 Javascript Var Let Const Dev Community
Javascript Var Let Const Dev Community
 Val Var Let Const Static And Def Across Javascript
Val Var Let Const Static And Def Across Javascript
 Javascript Basics Var Vs Let Vs Const Web Development
Javascript Basics Var Vs Let Vs Const Web Development
 Demystifying Var Let And Const Dev Community
Demystifying Var Let And Const Dev Community
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
 Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
Var Versus Let Scope Gt Javascript For Php Geeks Es6 Es2015
 Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
Javascript Var Vs Let Top 8 Essential Comparison Of Js Var
 Javascript Var Let Or Const Which One Should You Use
Javascript Var Let Or Const Which One Should You Use
 Learn The Difference Between Var Let And Const Javascript Basics You Must Know
Learn The Difference Between Var Let And Const Javascript Basics You Must Know
What Is The Performance Difference Between Let And Var In
 Javascript Variables Var Let Amp Const
Javascript Variables Var Let Amp Const
 Var Vs Let Vs Const In Javascript Ui Dev
Var Vs Let Vs Const In Javascript Ui Dev
 Difference Between Var Let Amp Const In Js
Difference Between Var Let Amp Const In Js
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense


0 Response to "25 Var Let And Const In Javascript"
Post a Comment