28 Target Vs Currenttarget Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 27, 2020 - If you are interviewing for a frontend developer role, there is a high chance that you maybe asked this question. Interaction of User with the dom is known as events. Clicking of buttons, hovering of…
 What Is The Exact Difference Between Currenttarget Property
What Is The Exact Difference Between Currenttarget Property
May 27, 2015 - (In other words, no $(this)). If you want access to the DOM element that's associated with the event handler you defined, you should use currentTarget. ... target is whatever you actually clicked on. It can vary, as this can be within an element that the event was bound to.

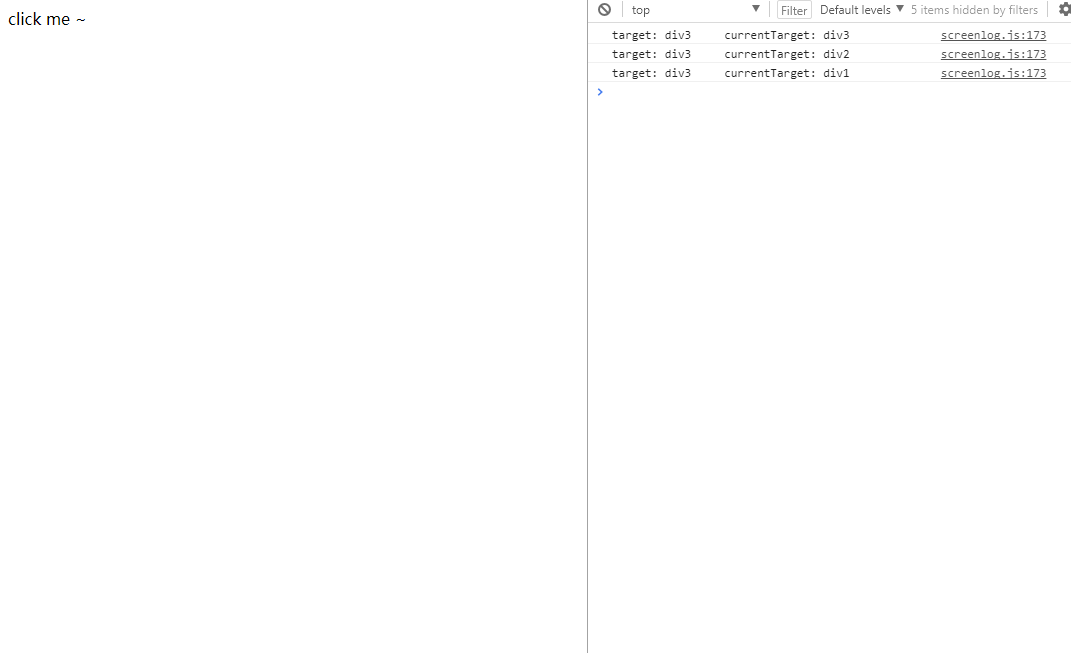
Target vs currenttarget javascript. target vs curruntTarget 아래노랑네모에 클릭이벤트를 걸고, 위초록네모 클릭-> target:위초록 curruetTarget:아래노랑 아래노랑네모 클릭-> target:아래노랑 currentTarget:아래노랑 위초록네모를 클릭하면 그걸 감싸고 있는 아래노랑네모에 event가 bubbling되어 이벤트 발생. e.target: 이벤트가 일어난 곳 e.currentTarget ... As a simple explanation, e.target (short for event.target) is the element that targeted an specific event. It is not the e.currentTarget. The event.currentTarget is called when the event handler is called during the bubbling or capturing phase of the event and it is the one that the listener is attached to. We will have a look at some examples. By @loverajoel on Oct 22, 2020 target refers to the DOM element that triggers an event. Otherwise, currentTarget refers to the DOM element that the event listener is listening on. <ul class="todo-list"> <li class="item">Walk your dog</li> </ul>
event.target vs. event.currentTarget - JSFiddle - Code Playground. HTML. Tidy. xxxxxxxxxx. 5. 1. <p>One event listener is bound to the outer (dark blue) element. Clicking either the outer or inner element will trigger the listener due to event bubbling. The values of <code>e.target</code> and <code>e.currentTarget</code> will change depending ... A guide to understanding the difference between currentTarget and target in React. event.target return the DOM element that started the event where as event.currentTarget return that element where event was attached. In given example if you click on button it will return "button" as target and "div" as currentTarget but if you click on div it will return "div" for both.
currentTarget (this) refer to the DOM that the event listener is listening on target and current (this) in example If we have a single handler form.onclick, then it can "catch" all clicks inside the form Apr 27, 2018 - This seemingly comes up for me every six months or so, and I struggle to remember the whys of this. I just thought I’d share this little pointer as a reminder to myself, and hopefully it helps others. Let’s say you have a clickable element, like a button, and you have some kind of inner element: 6 days ago - It's easy to get confused about which target to examine when writing an event handler. This article should clarify the use of the target properties.
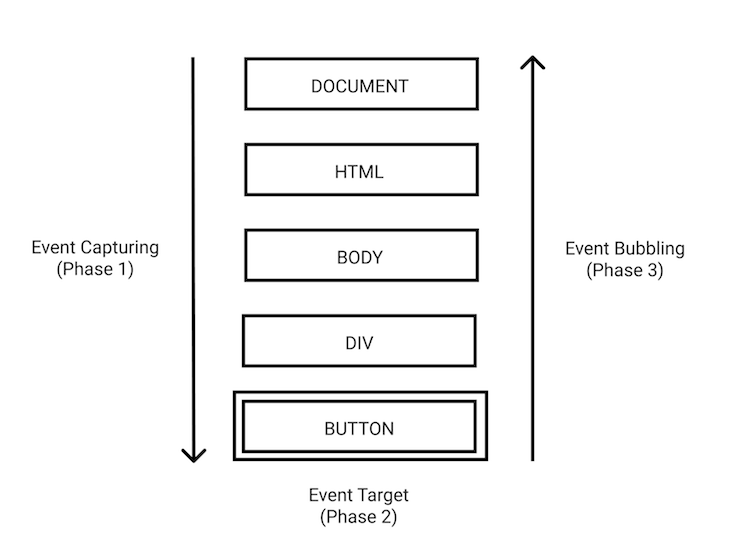
Jan 27, 2020 - Google gave me https://medium /@florenceliang/javascript-event-delegation-and-event-target-vs-event-currenttarget-c9680c3a46d1 Oct 07, 2020 - In this post, we explore the difference ... parameter. We will explore event target and currentTarget in vanilla JavaScript as well as React. ... We need to understand event bubbling before we can understand the difference between target and currentTarget.... Now that we understand event flow in JavaScript, let's look at some of the properties available to the event object. We'll start with the difference between the target and currentTarget properties.. The target property. The target property refers to the element that dispatched the event. This is not necessarily the element to which the event listener was added.
The target property of the Event interface is a reference to the object onto which the event was dispatched. It is different from Event.currentTarget when the event handler is called during the bubbling or capturing phase of the event. event.currentTarget is where the event is attached to. event.target is where the exact event happened. event delegation will make for a cleaner code and better performance. When I first started learning about event listeners I was very confused on what these three things meant. A tiny wrapper around Node.js streams.Transform (Streams2/3) to avoid explicit subclassing noise
event.target Points to element, which triggers the event. event.currentTarget Points to element, to which the Event Listener is attached to. May 03, 2021 - Hoping now the difference between the event.target and event.currentTarget is cleared. ... JavaScript Cheatsheet from beginners to advance.. Event.target: A reference to the object that dispatched the event and can be used in order to implement event delegation. Syntax- Example- The event.target property can be used in order to implement event delegation. Event.currentTarget: Identifies the current target for the event, as the event traverses the DOM. It always refers to the element the…
Jan 28, 2019 - Question What’s the difference between this, event.currentTarget, and event.target? Answer this: this will refer to the context in which the function is called if we use an arrow function, or this will refer to the context in which this is called if we are using a function expression. ); Again, the currentTarget refers to the element that the event listener directly attached to while the target still refers to the specific <a> we clicked. With these two properties target and... The value of e.target represents the element which caused the event, where e.currentTarget represents the element that the listener is attached to. Event propagation ("bubbling") is responsible for the difference. The one to use will depend on what you want to accomplish. But most commonly, e.target will be the one you want.
The currentTarget read-only property of the Event interface identifies the current target for the event, as the event traverses the DOM. It always refers to the element to which the event handler has been attached, as opposed to Event.target, which identifies the element on which the event occurred and which may be its descendant. 위초록네모 클릭-> target:위초록 curruetTarget:아래노랑 아래노랑네모 클릭-> target:아래노랑 currentTarget:아래노랑. 위초록네모를 클릭하면 그걸 감싸고 있는 아래노랑네모에 event가 bubbling되어 이벤트 발생. Here is the difference between event.currentTarget and event.target. event.target is the node from which the event originated, ie. wherever you place your event listener (on <p> or <span>), event.target refers to <span> node (where user clicked). event.currentTarget, on the opposite, refers to the node on which current-event listener was attached.
If the click happens on innerDiv: target = innerDiv, currentTarget = outerDiv. Target (also known as e.target) is where the event was set off (what you actually clicked on), currentTarget is where... The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event. It mimics the DOM Event object API which also has currentTarget and target.. From currentTarget documentation:. It always refers to the element the event handler has been attached to as opposed to event.target which identifies the element on which the event occurred.
Whenever you add an event listener to an object in the DOM there are two different but similar properties that you can access. target and currentTarget both ... The answer is currentTarget. In the event you can get the currentTarget which is the parent of all the element that responsible for the click event. function handleCheck(event) { console.log("Current Target", event.currentTarget) } This article published under development on javascript tags. Please subscribe below forms to receive advertisement ... currentTarget and target are properties of the event object when we listen to a particular event, for example: element. addEventListener ('click', function (e) { // `currentTarget` and `target` are `e`'s properties}); Difference. currentTarget is the element that the event was bound to. It never changes. In the sample code above, e.currentTarget is the element. ...
for ActionScript3 please check this link:- <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8″ /> <ti… targetis the element that triggered the event (e.g., the user clicked on) currentTargetis the element that the event listener is attached to. See a simple explanation on this blog post. Yep, this ends up being much more useful than e.target. Now when we refresh and click the trash icon, it's the anchor tag. Click the delete icon, it's still the anchor tag. No matter which element we actually click, e.currentTarget returns the original element that we attached the listener to.
When working with JavaScript Event objects, the DOM element that triggered the event is attached to them. [1] However, there are 2 "opinions" on which element that would be: The element that the user interacted with (event.target),
 Managing Lake Urmia Iran For Diverse Restoration Objectives
Managing Lake Urmia Iran For Diverse Restoration Objectives
Javascript Events Drewlearns Com
 Internet Explorer And Javascript Event Currenttarget Stack
Internet Explorer And Javascript Event Currenttarget Stack
 Understanding Javascript Events
Understanding Javascript Events
 What Is The Difference Between Target And Currenttarget
What Is The Difference Between Target And Currenttarget
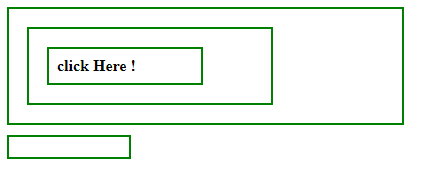
 Javascript Bubbling Stop Bubbling Using Event
Javascript Bubbling Stop Bubbling Using Event
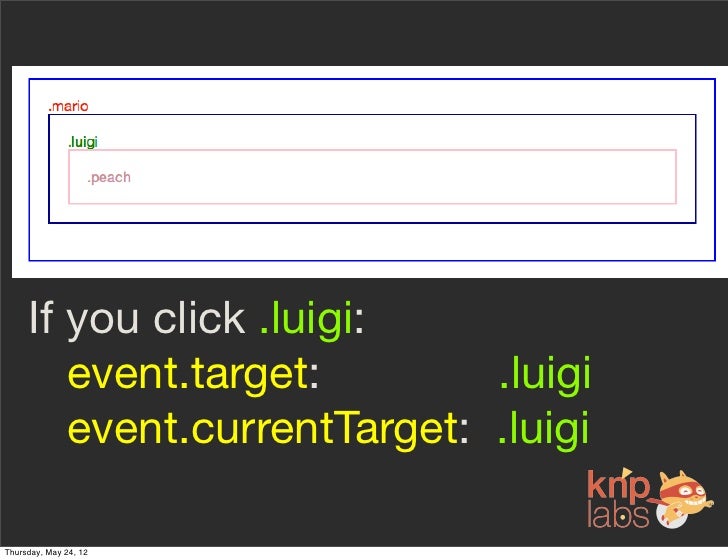
 If You Click Luigi Event Target
If You Click Luigi Event Target
 This Vs That Currenttarget Vs Target
This Vs That Currenttarget Vs Target
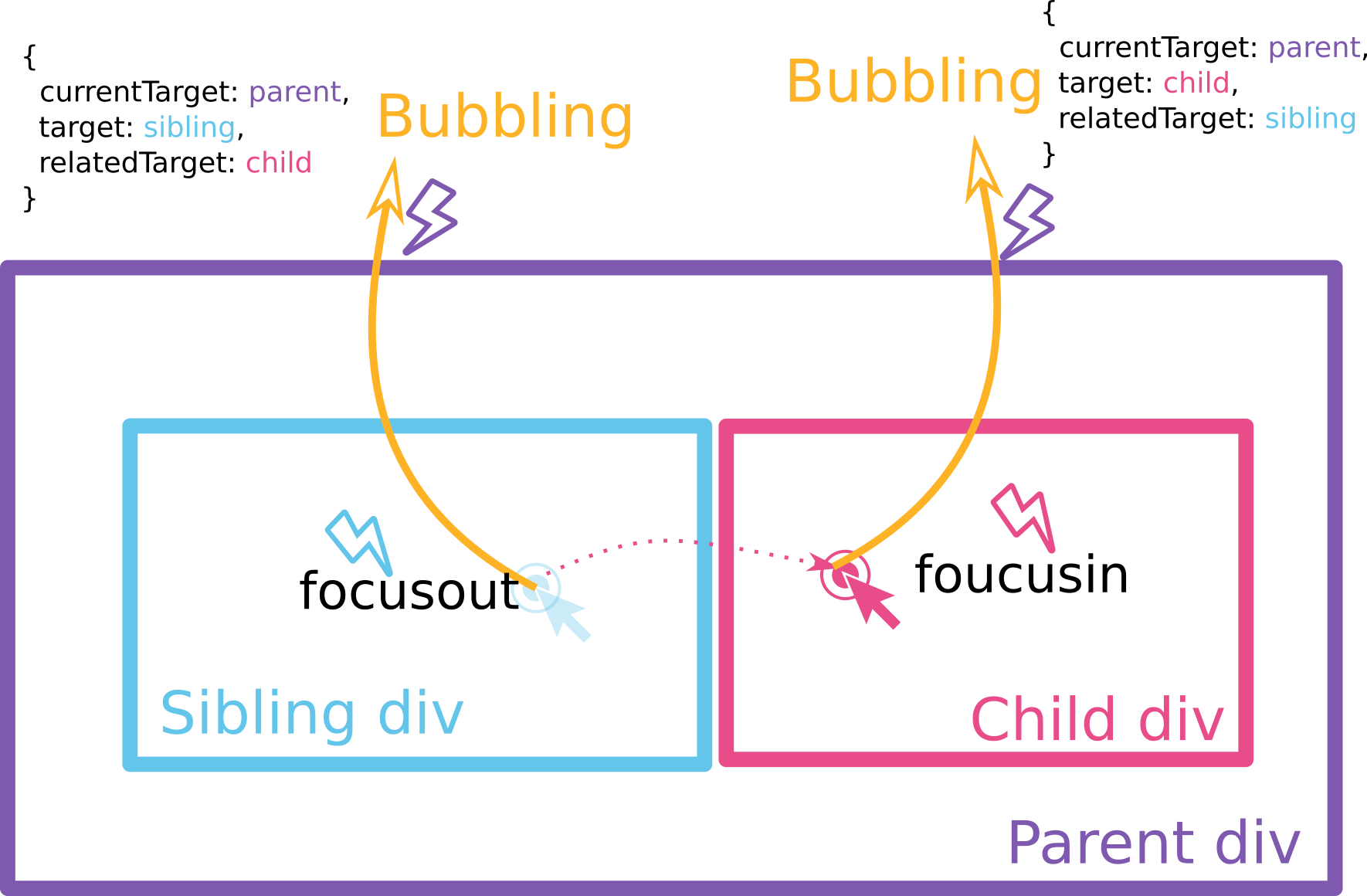
 Event Bubbling And Capturing Explained In The Detailed And
Event Bubbling And Capturing Explained In The Detailed And
 What Is The Difference Between Target And Current Target In Javascript Hindi
What Is The Difference Between Target And Current Target In Javascript Hindi
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
 34 Target Vs Currenttarget Javascript Javascript Nerd Answer
34 Target Vs Currenttarget Javascript Javascript Nerd Answer
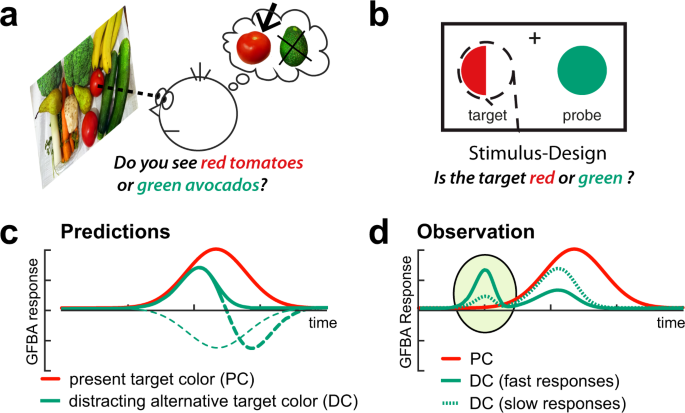
 Attention Expedites Target Selection By Prioritizing The
Attention Expedites Target Selection By Prioritizing The
 Javascript Tips Target与currenttarget的区别 南辰 K 博客园
Javascript Tips Target与currenttarget的区别 南辰 K 博客园
 Top 15 It Kpis Explore The Best It Kpi Examples Amp It Metrics
Top 15 It Kpis Explore The Best It Kpi Examples Amp It Metrics
Null Target And Currenttarget On Touch Event Issue 3377
![]() Difference Between Event Targets In Javascript Michal Honc
Difference Between Event Targets In Javascript Michal Honc
 Typescript Input Onchange Event Target Value Stack Overflow
Typescript Input Onchange Event Target Value Stack Overflow
Event Target Should Match Event Currenttarget At Time Of

 Event Target Vs Event Currenttarget Vs This
Event Target Vs Event Currenttarget Vs This
 Understanding Event Target And Use Cases Dillion S Blog
Understanding Event Target And Use Cases Dillion S Blog
 Currenttarget Vs E Target While Learning Javascript You
Currenttarget Vs E Target While Learning Javascript You
 Event Target V Currenttarget Building Spas
Event Target V Currenttarget Building Spas
Event Flow Capture Target And Bubbling In Javascript
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
0 Response to "28 Target Vs Currenttarget Javascript"
Post a Comment