33 Highlight Selected Menu Item Css Javascript
- JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. So if you have dynamicaly generated pages like this for example: – browse.php?c=1 – you have to modify the “extractPageName” function in highlight.js with Ahmed G’s mod: [code] function extractPageName(hrefString) {var arr = hrefString.split(‘.’); // Check to see if the url has a query string by searching for the question mark
Sidebar Menu Highlighting Currently Selected Menu Issue
You can set the id of the body of the page to some value that represents the current page. Then for each element in the menu you set a class specific to that menu item. And within your CSS you can set up a rule that will highlight the menu item specifically... That probably didn't make much sense, so here's an example:

Highlight selected menu item css javascript. give a class name to each link according to the page it redirects to. give attribute id to the body of the template and make the attribute editable (Dreamweaver lets you do that: select the attrib, Modify>Templates>Make attribute editable and tick the checkbox. Highlight Selected Menu Item of Current Page in ASP.Net Menu Control. In the HTML markup you will notice that I have specified OnMenuItemDataBound event of the ASP.Net Menu control. Here I have written the code to select the Menu so that it appears selected when rendered. Note: When a Child or Submenu is selected then I am selecting its ... Example Explained. We have styled the dropdown button with a background-color, padding, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see below).
As a click on item should bring up the content as well as highlight the item. Glad that you have something working now but I have to ask if you are going about this the best way. As a pure HTML/CSS alternative you could use fragment identifiers for each item and highlight the active on with the :target pseudoclass; like CSS .nav-menu li:target { background-color: yellow; } Hi everyone, I wrote following code to highlight selection. JQuery's addClass/removeClass are really the key part and rest is very straight forward. "menu" is the id of UL in my HTML. I hope it helps someone out there. var viewModelMenu = kendo.observable ( {. menu: ["Item 1", "Item 2"], selected: null,
Think of it as 4 menus. They have the Primary Menu (Shop, My ATT, Support). They then have a menu for each item in the Primary Menu (so a Shop menu, My ATT menu, and Support menu). These menus are hidden with CSS. They then use jQuery to add a class to whichever menu should be visible. That class then unhides that menu. CSS Selectors. In CSS, selectors are patterns used to select the element(s) you want to style. Use our CSS Selector Tester to demonstrate the different selectors. Dec 21, 2017 - I am working with following menu bar in laravel. I need highlight current menu item when I click it. &l...
Solution #2: JavaScript. This solution uses JavaScript to match the URL of the current page to the URL of the link. The JavaScript simply gets the URL of the current page, then it looks through all the links in the navigation menu you target. If the link href matches the url of the page, it adds an extra CSS class to that link. Sep 23, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 23 Sep 2013 May 04, 2021 - Hi, I have styled my CSS in a way, that when a menu item from the nav bar is selected, its font is showing in a different color (blue: #5675b9).…
Active Menu Highlight CSS, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Step 1 . Step 2 . Step 3 . Step 4 – . Add CSS class to the menu item and save the changes in the menu. May 23, 2017 - I am trying to get the current menu item highlighted, I searched various sited for a solution but I just can't seem to make it work. I hope you can help me! I have this now: Pure CSS Select Box with Direction Aware Hover Effect. Pure CSS select box without any JavaScript. When there is hover on an option the motion of icon inside option is decided by the direction of hover i.e up hover or down hover (direction aware hover effect). Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes.
The Solution: :focus-within. The :focus-within pseudo selector is a part of the CSS Selectors Level 4 Spec and tells the browser to apply a style to a parent when any of its children are in focus. So in our case, this means that we can tab to Sub-One and apply a :focus-within style along with the :hover style of the parent and see exactly where ... How to use Max Mega Menu to highlight active (current) menu items. CSS.menu a:hover { background:#e9d319; color: #000; } .menu a.active { background:#e9d319; color: #000; } I need every menu must be highlighted when i'm seeing pages.Suppose i am looking services it must be highlighted. ... Highlight selected menu item when on page. Related. 3003. How do you disable browser autocomplete on web form field ...
Jan 02, 2014 - I wonder if the script is all right. Please review my code: Menu Home News Contact About Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 8,200+ Templates. Start Downloading Now! 1. Custom Select Menu. Kicking off the collection is Wallace Erick's custom select menu styles. It uses both CSS for restyling and JavaScript for configuring the UX of the menus. They behave slightly differently than standard HTML selects, and I think they're a little nicer to use.
The step-by-step instructions provided below detail how to implement this in your Blogger blog, however the code examples provided should work elsewhere. The menu uses either JQuery or JavaScript to highlight the currently active page, otherwise the it is pure HTML and CSS, supporting 3 levels deep. Download the standalone html version: Custom Select Styles with Pure CSS. This is episode #20 in a series examining modern CSS solutions to problems I've been solving over the last 14+ years of being a frontend developer. Modern CSS gives us a range of properties to achieve custom select styles that have a near-identical initial appearance for single, multiple, and disabled select ... I have a vertical menu consisting of CSS rollovers. When clicked, each one dynamically loads a new Flash movie via Javascript, within the same page. This works fine. However, what I would really like, is to have each menu item highlighted after it has been clicked, to show the user what is being shown.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... 3 weeks ago - Sometimes there is a need to highlight a particular menu item. You can highlight a menu by adding a different background color, text color etc to the particular menu item using custom CSS. To apply custom CSS you need to add CSS class for the menu. Below are the steps to add a CSS class to … 6/10/2009 · So, a different class (or ID if you want) for each menu item, and then also each page's body gets its own ID. Then your CSS sheet is a bit larger: you need to write the highlighted styles, and list each combination of body ID and li class/ID: #home li .home, #menu li .menu, #call li .calllog { highlight styles; }
A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: Jan 02, 2014 - I wonder if my script is all right. Please review my code: Menu ul {list-style... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu
This tutorial explains how you can perform common operations on select element with vanilla Javascript — adding/deleting options or getting/setting the selected options. Important Properties and Methods of Select Element. value: It gives the value of the first selected option (a multi-valued select may have multiple selected options) The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Each menu option is defined by an <option> element nested inside the <select>.. Each <option> element should have a value attribute containing ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ...
This problem pops up over and over again when building websites: how do I determine the user’s current location so I can highlight the active section in the navigation menu? It’s such a basic need but the solution seems to be reinvented on every new build. Highlight Active Menu Item With jQuery Script We can improve the user experience highlighting the active menu item on our websites. This makes navigation easier because the visitor will know at the first glance which is the current page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 17/5/2012 · Now, if the content class have the same class as menu text (lowercase and without spaces), add active class to the menu item. var $allMenu = $('.nav-menu > .parent-nav > li > a'); var $currentContent = $('.content'); $allMenu.each(function() { $singleMenuTitle = $(this).text().replace(/\s+/g, '-').toLowerCase(); if ($currentContent.hasClass($singleMenuTitle)) { $(this).addClass('active'); } }); Aug 06, 2020 - In this article we’ll see how to highlight the currently selected menu item when using Angular routing and routerLink. Note that Angular example shown here uses Angular 9 and Bootstrap 4. ... Angular RouterLink directive tracks whether the linked route of an element is currently active, it allows you to specify one or more CSS ...
Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1. By highlighting the current page navigation menu item helps the users to know, at what page they are now. You can simply do this with jQuery, to highlight menu item according to the current page.
 Highlight Selected Menu Item Not Working Stack Overflow
Highlight Selected Menu Item Not Working Stack Overflow
 Highlight Active Menu Based On The Scroll Position Active
Highlight Active Menu Based On The Scroll Position Active
 Active Menu Item With Multi Level Submenus Issue 1482
Active Menu Item With Multi Level Submenus Issue 1482
 Highlight Nav Menu On Scroll With Javascript
Highlight Nav Menu On Scroll With Javascript
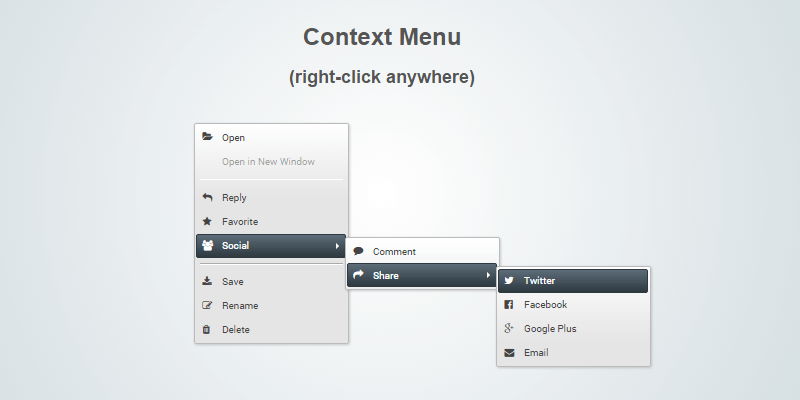
 Html Css Amp Js Context Menu Snippet Bypeople
Html Css Amp Js Context Menu Snippet Bypeople
 How To Highlight Active Navigation Menu Item Oracle Tech
How To Highlight Active Navigation Menu Item Oracle Tech
 Make It Easy Conditionally Add Class To An Element On Click
Make It Easy Conditionally Add Class To An Element On Click
 Highlight Active Nav Links On Bootstrap Pages Jquery
Highlight Active Nav Links On Bootstrap Pages Jquery
 How To Create Actions For Selected Text With The Selection
How To Create Actions For Selected Text With The Selection
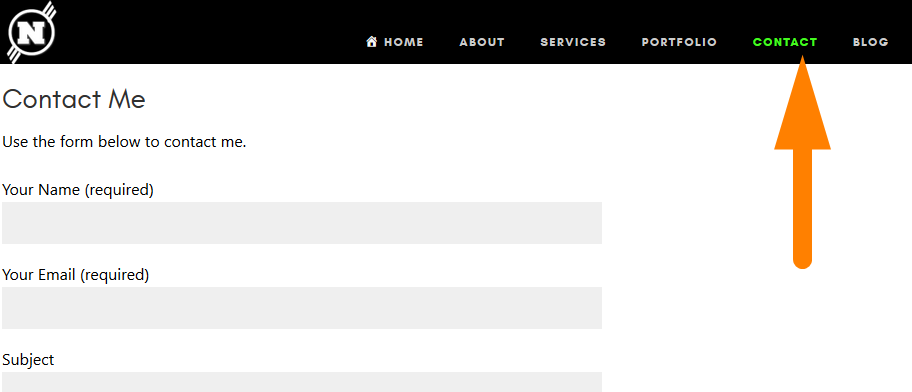
 How Add Active Navigation Class Based On Url Njengah
How Add Active Navigation Class Based On Url Njengah
Bootstrap Navbar Active Class To Html Actionlink With Mvc
 Awesome Css Select Styles You Can Use Right Now
Awesome Css Select Styles You Can Use Right Now
 How To Get The Highlighted Selected Text In Javascript
How To Get The Highlighted Selected Text In Javascript
 Chapter 5 The History Api Changing The Game For Mvc Sites
Chapter 5 The History Api Changing The Game For Mvc Sites
 Get The Value Attribute Of The Selected Li Element In Jquery
Get The Value Attribute Of The Selected Li Element In Jquery
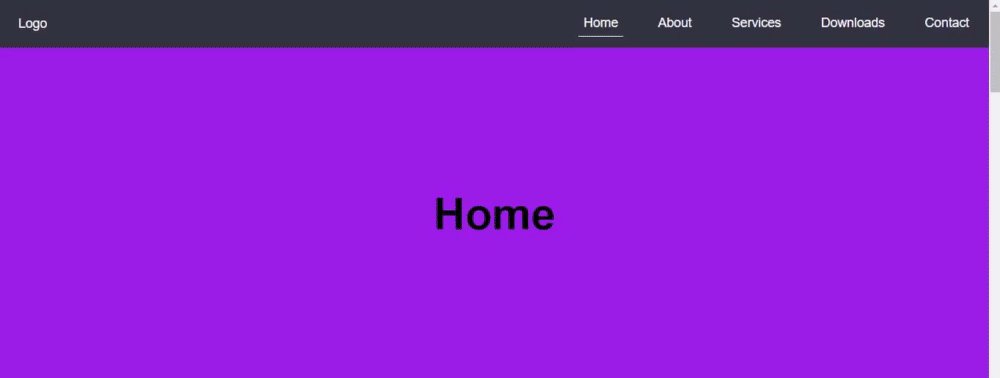
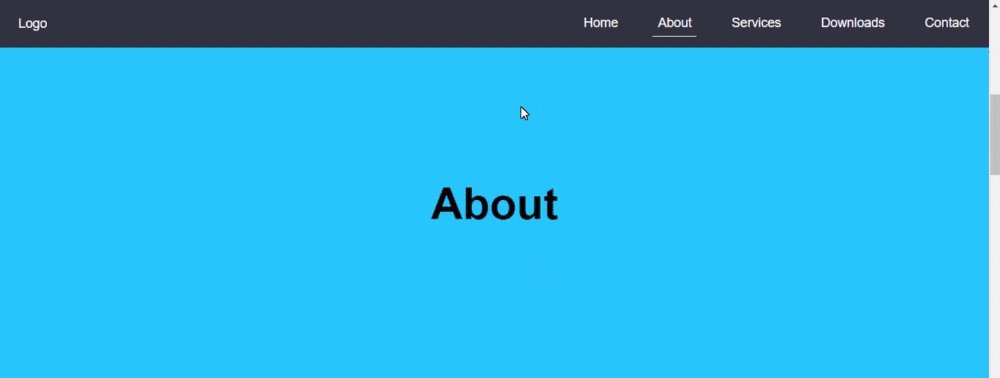
 Highlight Current Page With Html Css Js Show Active Link Or
Highlight Current Page With Html Css Js Show Active Link Or
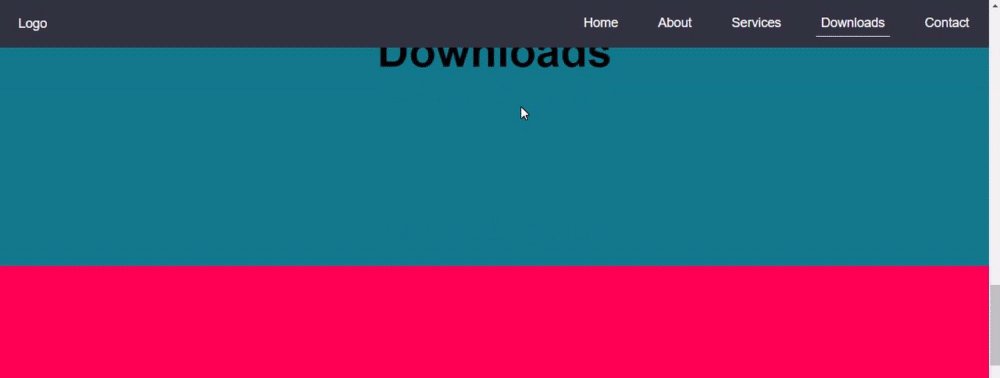
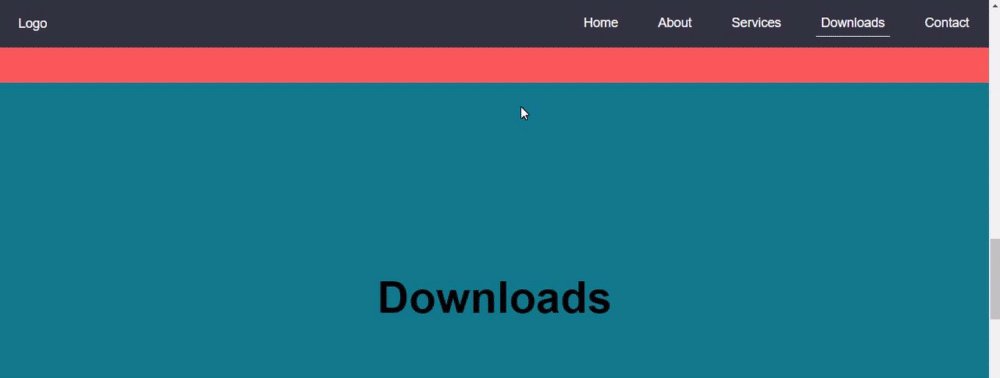
 Highlight Active Menu Based On The Scroll Position
Highlight Active Menu Based On The Scroll Position
 How To Highlight Table Row In Ngfor On Hover In Angular 4
How To Highlight Table Row In Ngfor On Hover In Angular 4
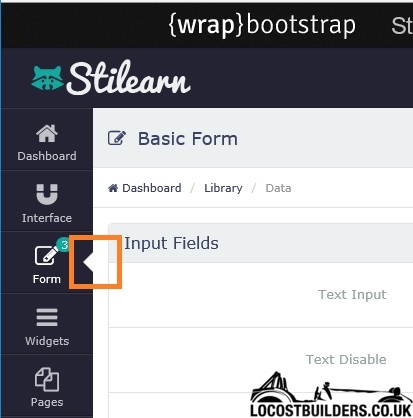
 How To Mark A Selected Menu Item Using Stilearn Css Stack
How To Mark A Selected Menu Item Using Stilearn Css Stack
 Inspect Css Grid Chrome Developers
Inspect Css Grid Chrome Developers

 Best Free Highlight In Javascript Amp Css Css Script
Best Free Highlight In Javascript Amp Css Css Script
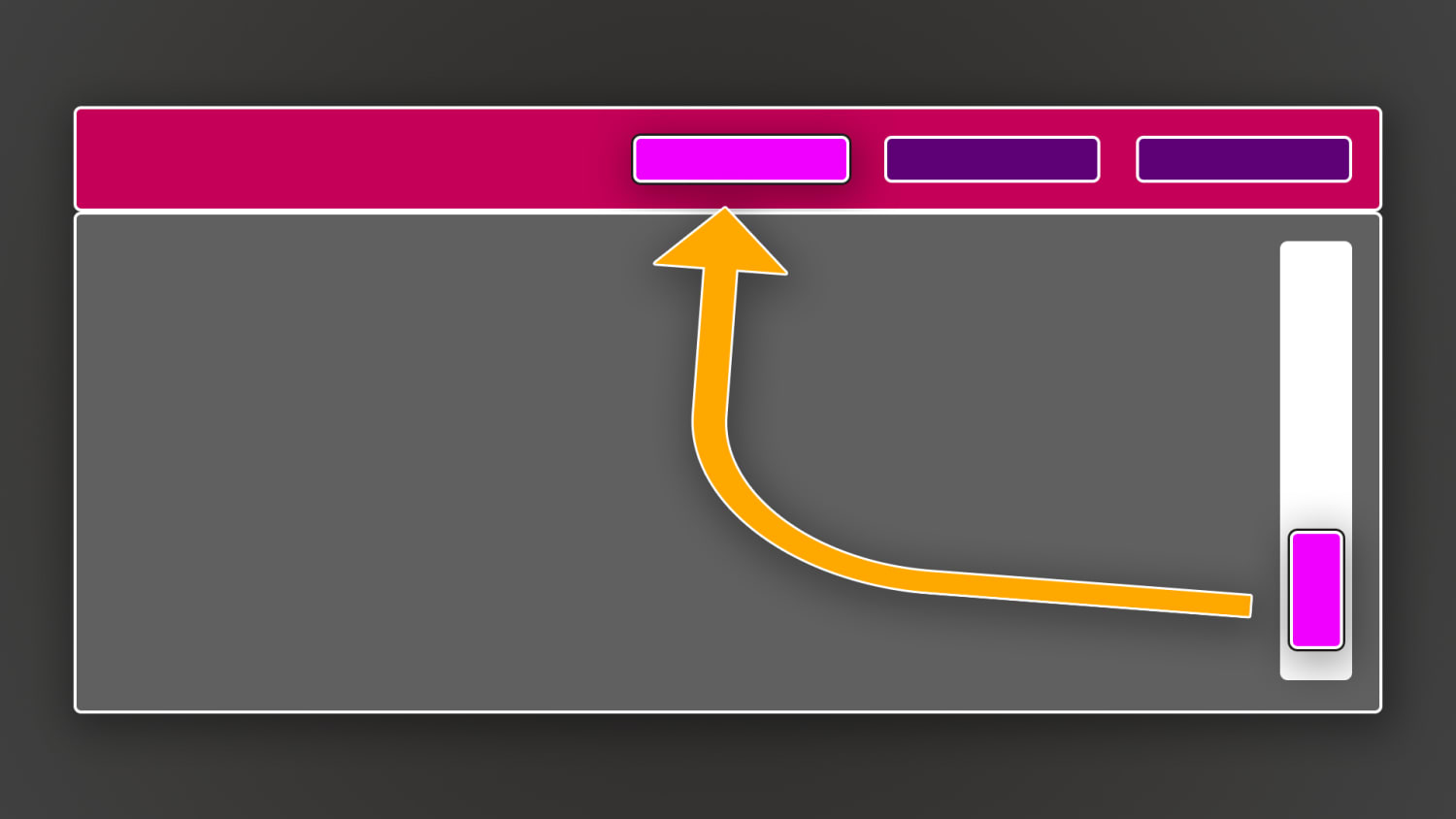
 Highlight Active Menu Item Based On Scroll Position
Highlight Active Menu Item Based On Scroll Position
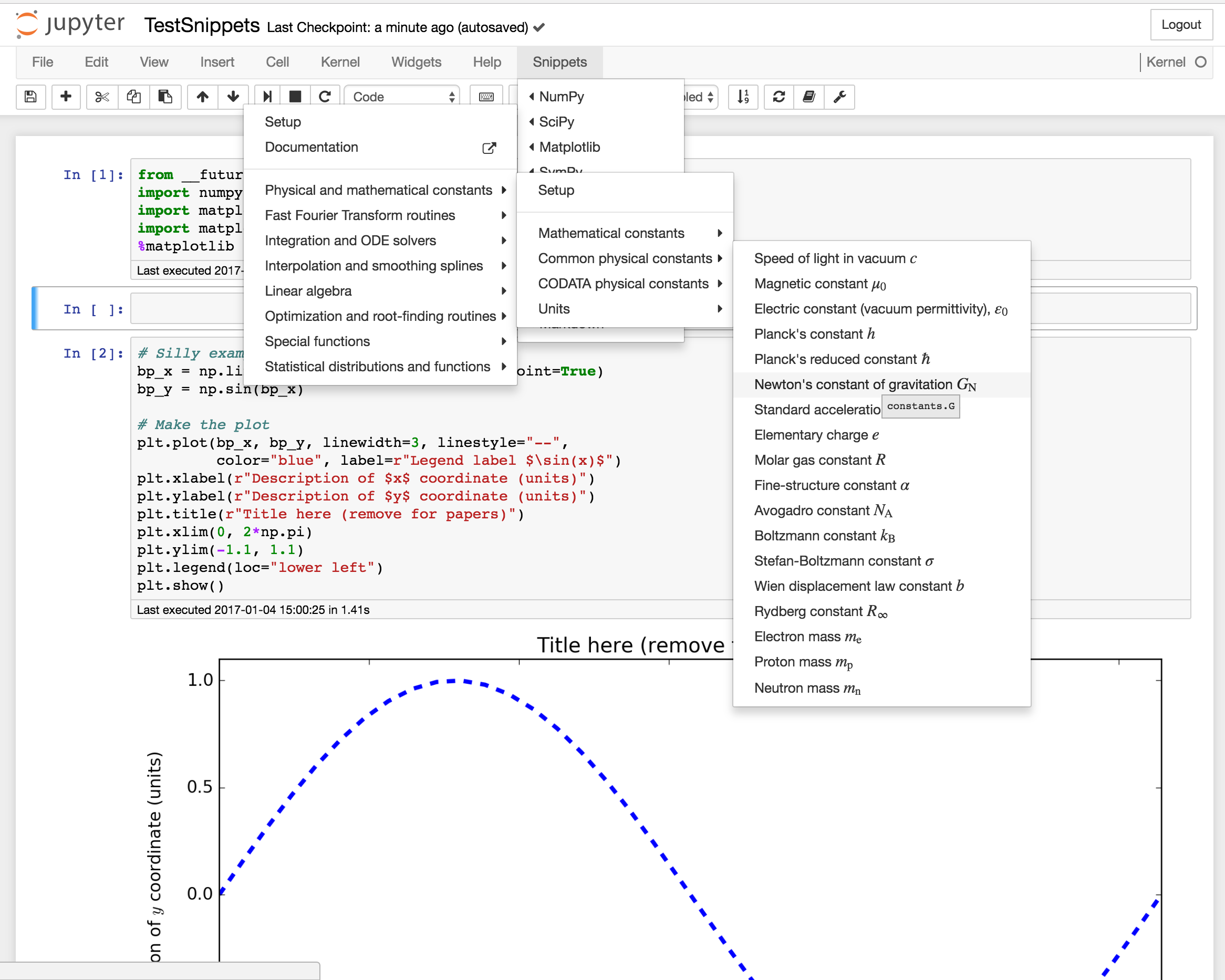
 Jupyter Notebook Snippets Menu Jupyter Contrib Nbextensions
Jupyter Notebook Snippets Menu Jupyter Contrib Nbextensions
 Css Navigation Menu Highlight Selected Menu Item Stack Overflow
Css Navigation Menu Highlight Selected Menu Item Stack Overflow
 Menuspy Javascript Library To Highlight Menu Item Based On
Menuspy Javascript Library To Highlight Menu Item Based On
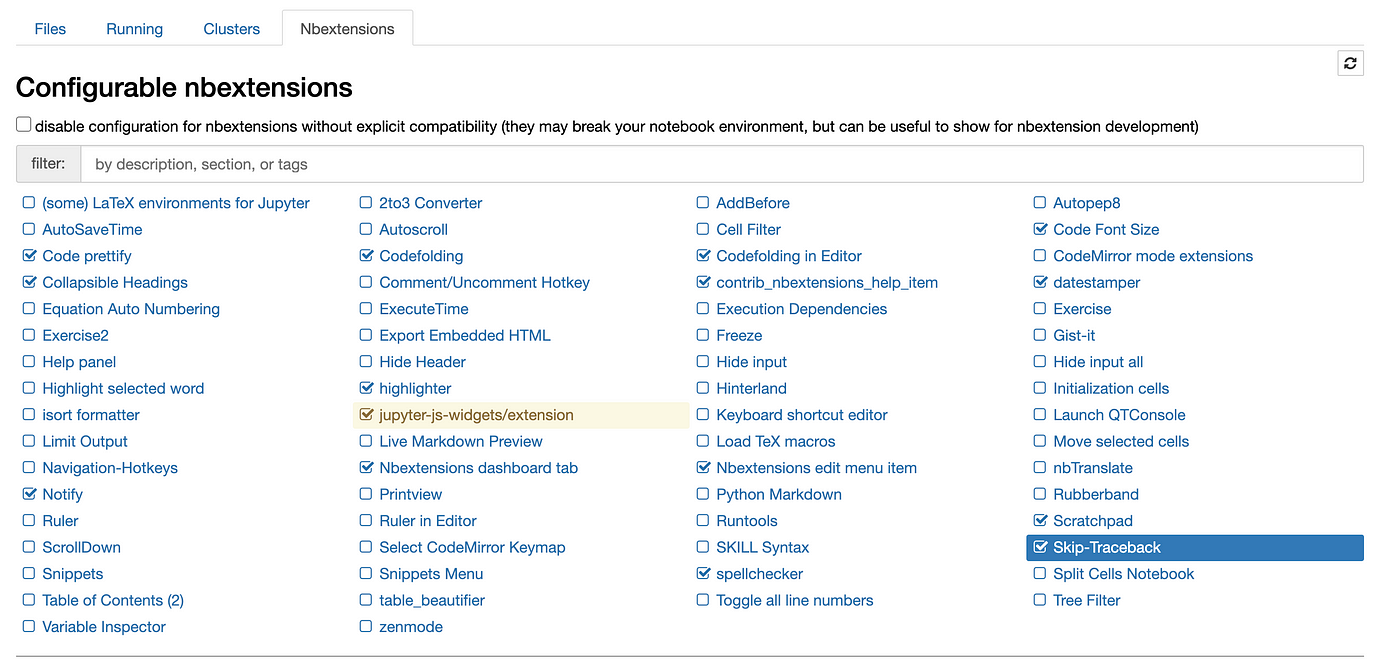
 10 Essential Jupyter Notebook Extensions For Data Scientists
10 Essential Jupyter Notebook Extensions For Data Scientists
Highlight Text Css 7 Cool Css Highlight Text Effects




0 Response to "33 Highlight Selected Menu Item Css Javascript"
Post a Comment