27 Javascript Console For Android
Allows you to instantly run any JavaScript code. If you want to make your own apps in JavaScript, use App Builder: https://play.google /store/apps/details?id=com.serakont.appbuilder2 Using JavaScript will enable you to use your Android device for this purpose. Software Architecture & Mobile App Development Projects for $10 - $30. i want a simple browser app have inspect element (java console) like the one on web browsers like chrome and Firefox i need just to add this option not all app i have the app (android studio)...
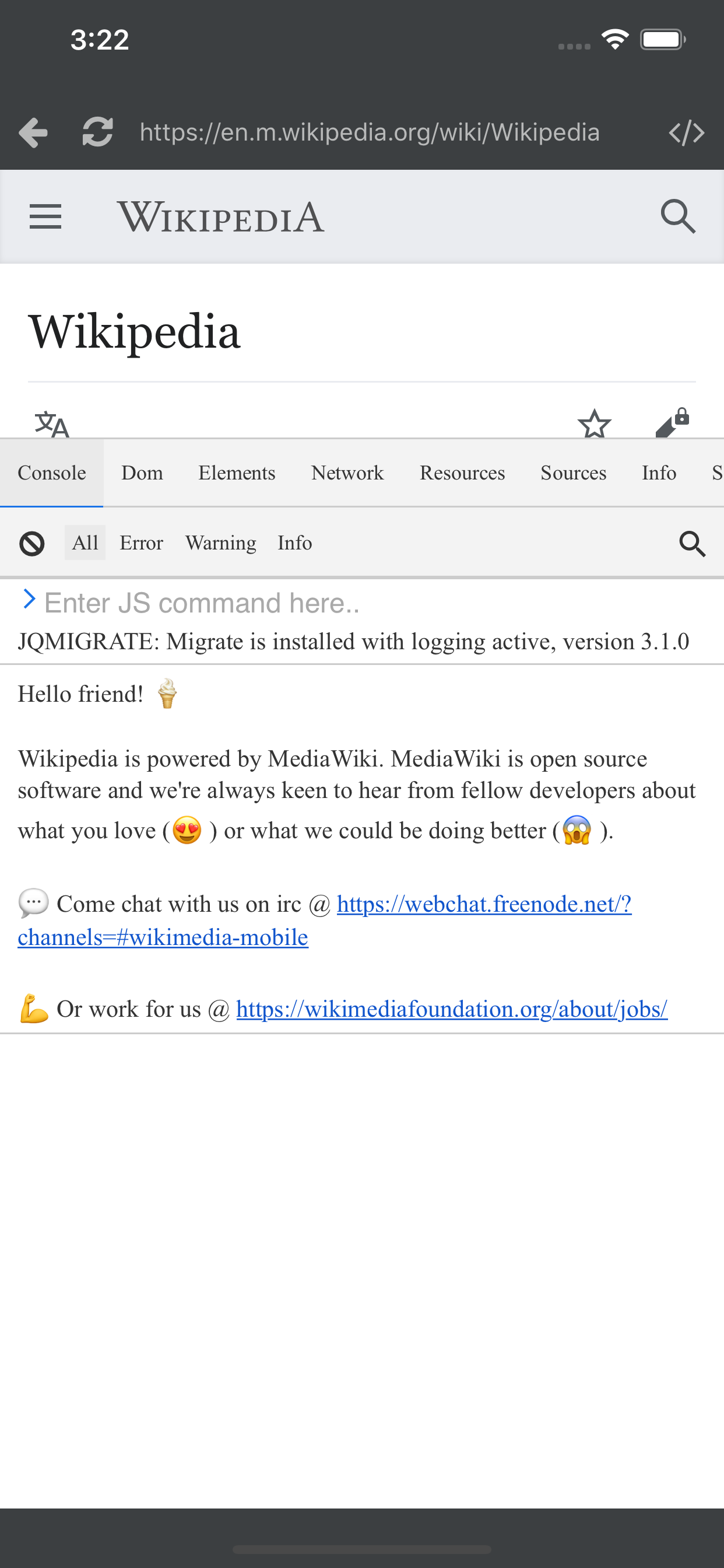
 Javascript Console And Devtools In Mobile Web App And Pwa On
Javascript Console And Devtools In Mobile Web App And Pwa On
7.9 46. CodeGym 1.0.46 is an Android Education app developed by HiTech Rush Inc. Explore 344 alternatives to CodeGym.Learn Java programming online. Education. GET IT 344 Alternatives to CodeGym. Easy Coder. 8.6 6. Easy Coder 4.2.4 is an Android Education app developed by AMensah.

Javascript console for android. +Use :help to show jsconsole commands version: 2.1.2 Nov 08, 2014 - The Chrome team has been improving ... and port forwarding. Needless to say, it's a joy to work with! ... From the best-in-class tool we move on to low-tech and frustrating ones that were the norm just a few years ago. In the stock Android browser (i.e. not chrome), there is a way to invoke the javascript console... Dec 04, 2020 - Remote debug live content on an Android device from a Windows, Mac, or Linux computer.
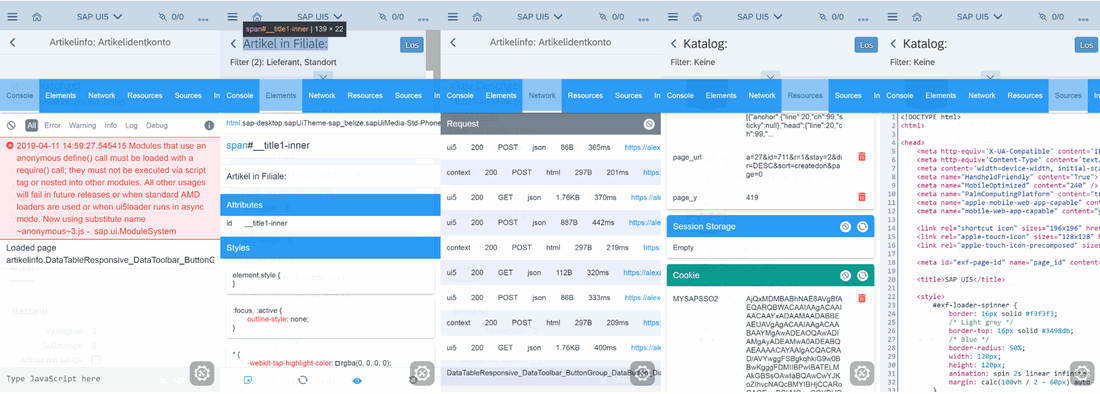
Dec 07, 2016 - Android Enthusiasts Stack Exchange ... site for enthusiasts and power users of the Android operating system. It only takes a minute to sign up. ... Connect and share knowledge within a single location that is structured and easy to search. ... I want to quickly try some Javascript code on Android phone. I cannot find how to open console or something ... Go to the Elements panel of your DevTools instance, and hover over an element to highlight it in the viewport of your Android device. You can also tap an element on your Android device screen to select it in the Elements panel. Click Select Element on your DevTools instance, and then tap the element on your Android device screen. Look for the box on the right of the Enable Javascript command and tick it. That should activate the Javascript of your Android device and prevent the error messages from coming in. But if the...
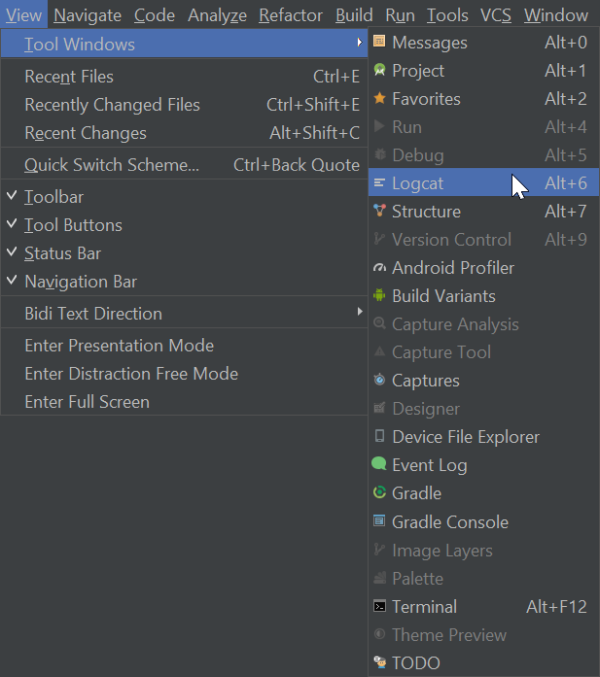
4 weeks ago - The messages include a stack trace when the device throws an error, as well as log messages written from your application and those written using JavaScript console APIs. To run logcat and view messages from Android Studio, select View > Tool Windows > Logcat. For more information, see Write ... let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. JavaScript scripts are supported on all Android Plus devices and use the same mechanisms to target devices as legacy scripts. They are available anywhere you can send scripts, including within rules and profile configurations. Tip: Use custom APIs to gain developer access to Android device features and make building your scripts easier.
Dec 11, 2017 - There was a legacy addon which displayed the browser console on Android. (I think it was just called ‘console’.) I used it quite a lot to diagnose problems with websites - script errors, or debug messages for example. Now there’s only remote debugging which isn’t always available. To that goal, I have developed mobileConsole; a JavaScript console for mobile devices. It 'extends' the window.console to a visual, HTML-based console that shows you a console similar in appearance to Chrome's excellent web inspector console. The main goal was to keep mobileConsole unobtrusive: not requiring any additional code. To bind a new interface between your JavaScript and Android code, call addJavascriptInterface (), passing it a class instance to bind to your JavaScript and an interface name that your JavaScript can call to access the class. For example, you can include the following class in your Android app:
Previously, console logging was the best option for debugging JavaScript on Android. These days with Chrome for Android remote debugging, we are able to make use of all the goodness of the Chrome for Desktop Developer Tools on Android. Check out https://developers.google /chrome-developer-tools/docs/remote-debugging for more information. DroidScript uses Android's built-in Chrome V8 JavaScript engine which is constantly updated and improved by Google and keeps up-to-date with modern internet standards. For larger projects, we highly recommend using the built-in browser based IDE (editor). It connects via WiFi to your device allowing wire free coding from Windows, Linux or Mac ... Feb 09, 2018 - Nothing in particular comes up on the Play Store when looking for a browser with JavaScript console. There's JavaScript console apps, but then you lose the HTML/CSS that a browser would show. Why isn't there a browser that shows the console on another tab or at the bottom of the screen?
If you're developing a web application for Android, you can debug your JavaScript using the console JavaScript APIs, which output messages to logcat. If you're familiar with debugging web pages with Firebug or Web Inspector, then you're probably familiar with using console (such as console.log ()). Jul 15, 2018 - In a previous blogpost, I've described how to intercept console log output when the application is running on the device, so that it can later be exported using the standard sharing functionality. Although this is usually the most convenient approach for testers, it's an overkill during development. Sep 29, 2018 - A javascript console for android that can run javascript code. Note: this app runs javascript in a shell and not in a browser, so objects provided by the browser is not available e.g. no document object.
As we cannot check console there, I used to add alert statements to check flow and intermediate values. But using alerts is not the best way to debug stuff. This link explains it. Here are the steps that you can follow to get a console for your Android chrome browser. On your mobile, go to Settings -> About Phone; Tap on build number. Nov 10, 2017 - Hello everyone. Today I came across one really good way to debug a website in Android Chrome. Its really cool stuff . You can debug your website in android chrome the same way we use developer tools… Javascript console.log() on HTC Android devices and adb logcat . Posted by: admin February 23, 2018 Leave a comment. Questions: I am developing the application in HTML which is calling the console.log() from Javascript to provide me logs during the development about what happens in the web page code.
Step 7: Test the Android app. To test the app, you can use the Android emulator that comes by default with the Android Studio. Launch the Android studio. On being prompted by the welcome screen, choose the option for opening an existing project, and navigate to the "qrcode" project folder. 18/4/2018 · The Console. # Overview. The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools. This tutorial is designed so that you can open up the demo and try all the workflows yourself. May 30, 2018 - We're sorry, but uTest doesn't work without JavaScript enabled
19/5/2021 · Communication with WebView Using JavaScript in Android. WebView is a special component in Android which serves as kind of built-in browser inside Android applications. If you want to execute HTML, CSS or JavaScript code in your Android app, or you need to allow users visit a URL without leaving your application, WebView is the way to go. Sep 13, 2019 - Changing USB connection mode to "Audio Source" while everything was connected worked for me (Win10, Android 8.0). stackoverflow /a/49193147/6464705 ... A polyglot who prefers PHP and GO. ... Am Ifeanyichukwu JohnA web developerWorks with PHP, Laravel and JavaScriptI love coding and teaching ... a small android application project to run/evaluate javascript code and to show the output on a custom console using a custom 'console.log()' method with support of file read/write access using Tasker's JavaScript interface.
10/9/2014 · Just released for iOS, Chrome 73 now supports the option to see console.log. If you’re a website developer, you can now view JavaScript console messages. Navigate to chrome://inspect to enable, then perform desired actions in another tab. Switch back to the same chrome://inspect tab to view any printed JavaScript console logs. Jan 15, 2017 - So I headed over to the Chromium site with all the releases of Chromium, downloaded an old one from 2013 for Windows, started it on my laptop and the same error as on the phone occurred. But this time i had a javascript console which logged the error and its stack trace for me. I had to debug a javascript page on my Android (HTC Desire running Android 2.2) phone, and needed to look at the console output. Initial searches brought up Debuggin JavaScript on Android, a blog post that suggesting using the Android SDK, plugging my phone into my computer, setting up the debug bridge, etc. This sounded like a lot of work.
JavaScript scripts significantly enhance your ability to configure your Android devices by supporting all standard JavaScript language features, including conditional statements, loops, functions, and variables. JavaScript scripts are supported on all Android Plus devices and use the same mechanisms to target devices as legacy scripts. The speed and simplicity of Chrome, before everyone else. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console.
The Android Browser doesn't have a console, or any other tools working out of the box. However, I found some apps in Googles Play store that could help. JS Log is basically a replacement for the js iOS console. It logs messages and uncaught exceptions in the Android notification area. A javascript console for android that can run javascript code. Note: this app runs javascript in a shell and not in a browser, so objects provided by the browser is not available e.g. no document... Aug 18, 2017 - Accessing browser developer tools on a mobile device.
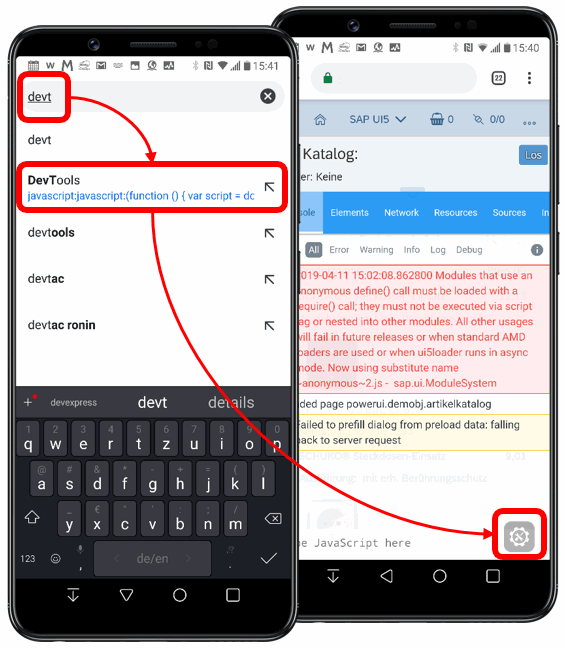
4/11/2019 · Now, all you need to do to open DevTools in a mobile browser is type the name of the bookmark in it's address bar (I named it "DevTools" in the screenshot below). After pressing enter, you will see the Eruda-icon in the lower right corner of the browser floating above your app. Tap on it to launch the DevTools. It's really easy to access it on the desktop but the Android version of Chrome doesn't seem to have one. In fact, debugging websites on a mobile web browser gets complicated because not many browsers have a built-in web console for debugging. If you use Chrome on your Android device though, you can get the console log for any website.
 Viewing Console Log From An Android Device Damir S Corner
Viewing Console Log From An Android Device Damir S Corner
 Top 7 Best Free Code Editors Apps For Android Our Code World
Top 7 Best Free Code Editors Apps For Android Our Code World
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
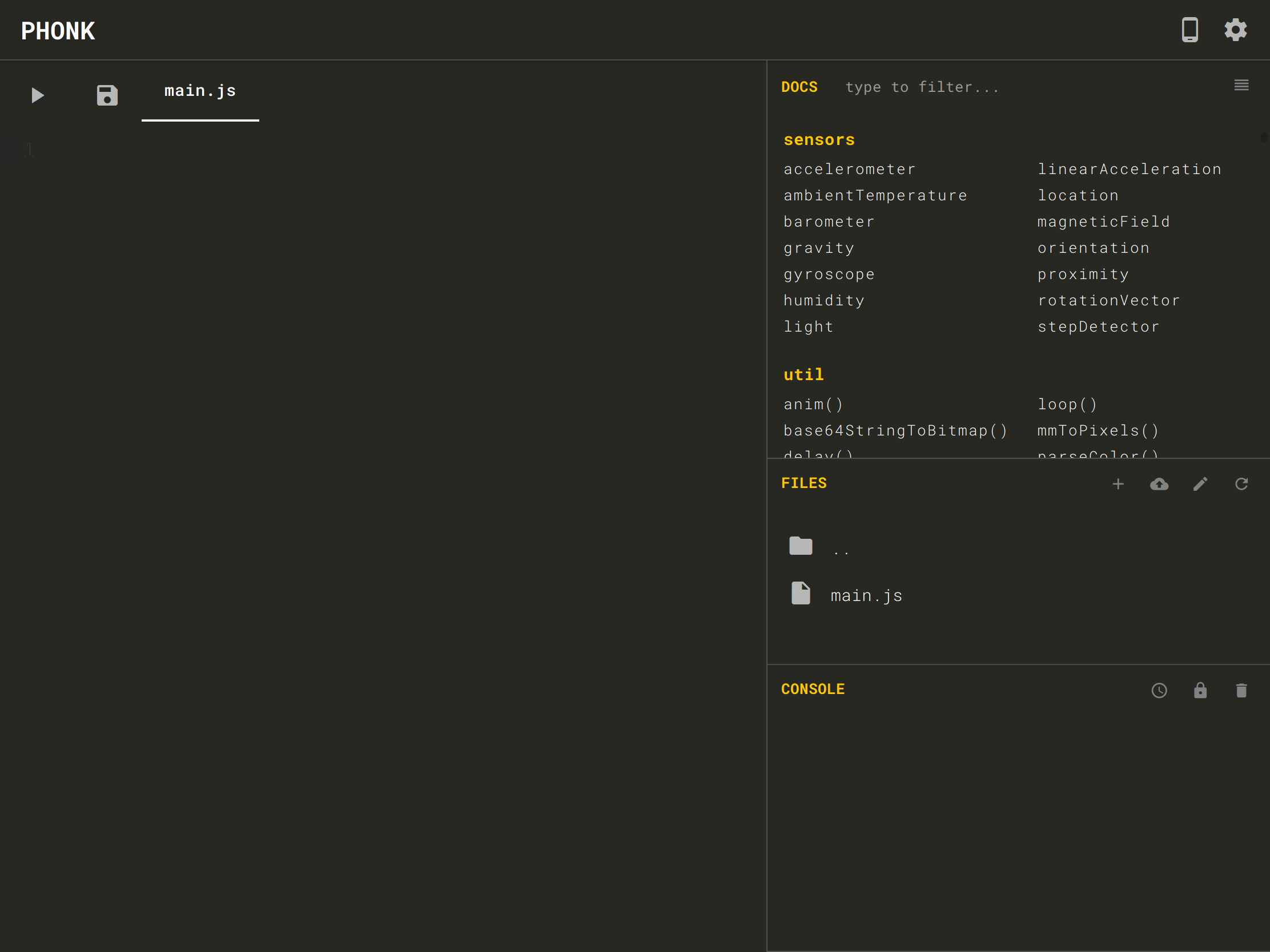
 Phonk Self Contained Creative Scripting Toolbox For New And
Phonk Self Contained Creative Scripting Toolbox For New And
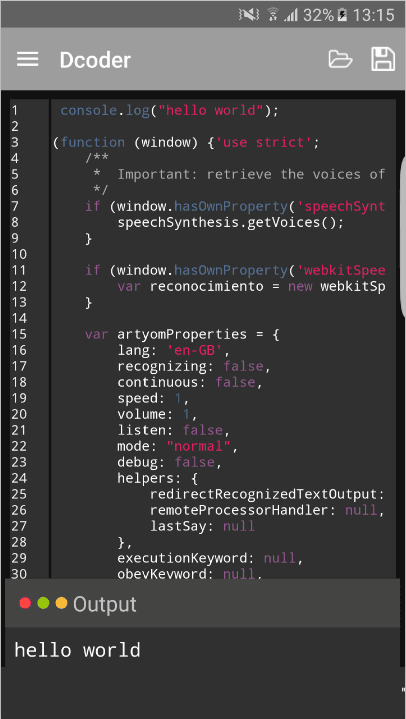
 Javascript Console For Android Apk Download
Javascript Console For Android Apk Download
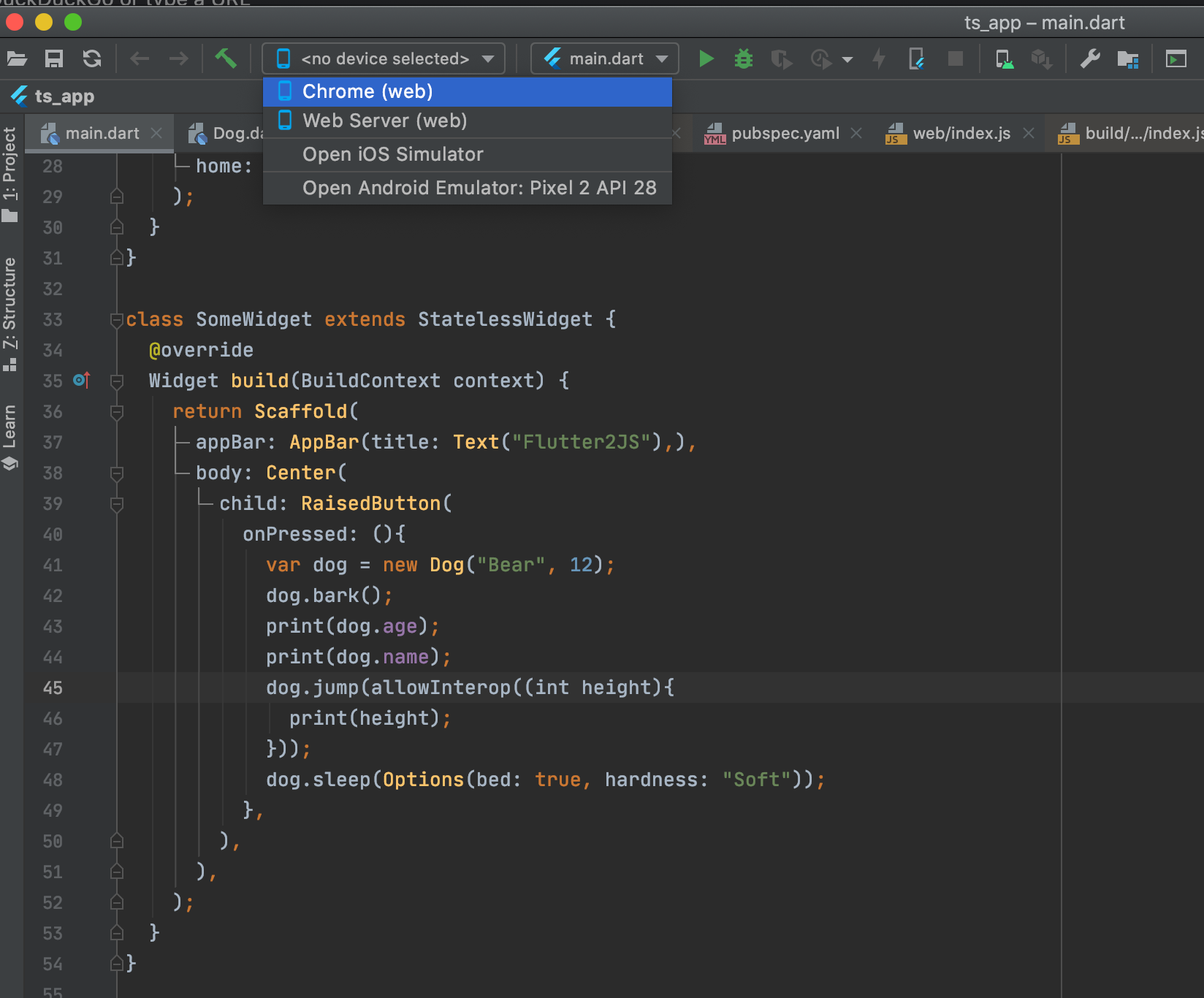
 Using Javascript In Flutter Web Medium
Using Javascript In Flutter Web Medium
 Javascript Console And Devtools In Mobile Web App And Pwa On
Javascript Console And Devtools In Mobile Web App And Pwa On
Updated Dev Browser Proxy Js Console Web Edit Inspect
 Console Overview Chrome Developers
Console Overview Chrome Developers
 The Nintendo Switch Running Android Is Dumb As Hell But I Love It
The Nintendo Switch Running Android Is Dumb As Hell But I Love It
 React Native Tutorial Building Android Apps With Javascript
React Native Tutorial Building Android Apps With Javascript
 Best Emulators For Android 2021 Android Central
Best Emulators For Android 2021 Android Central
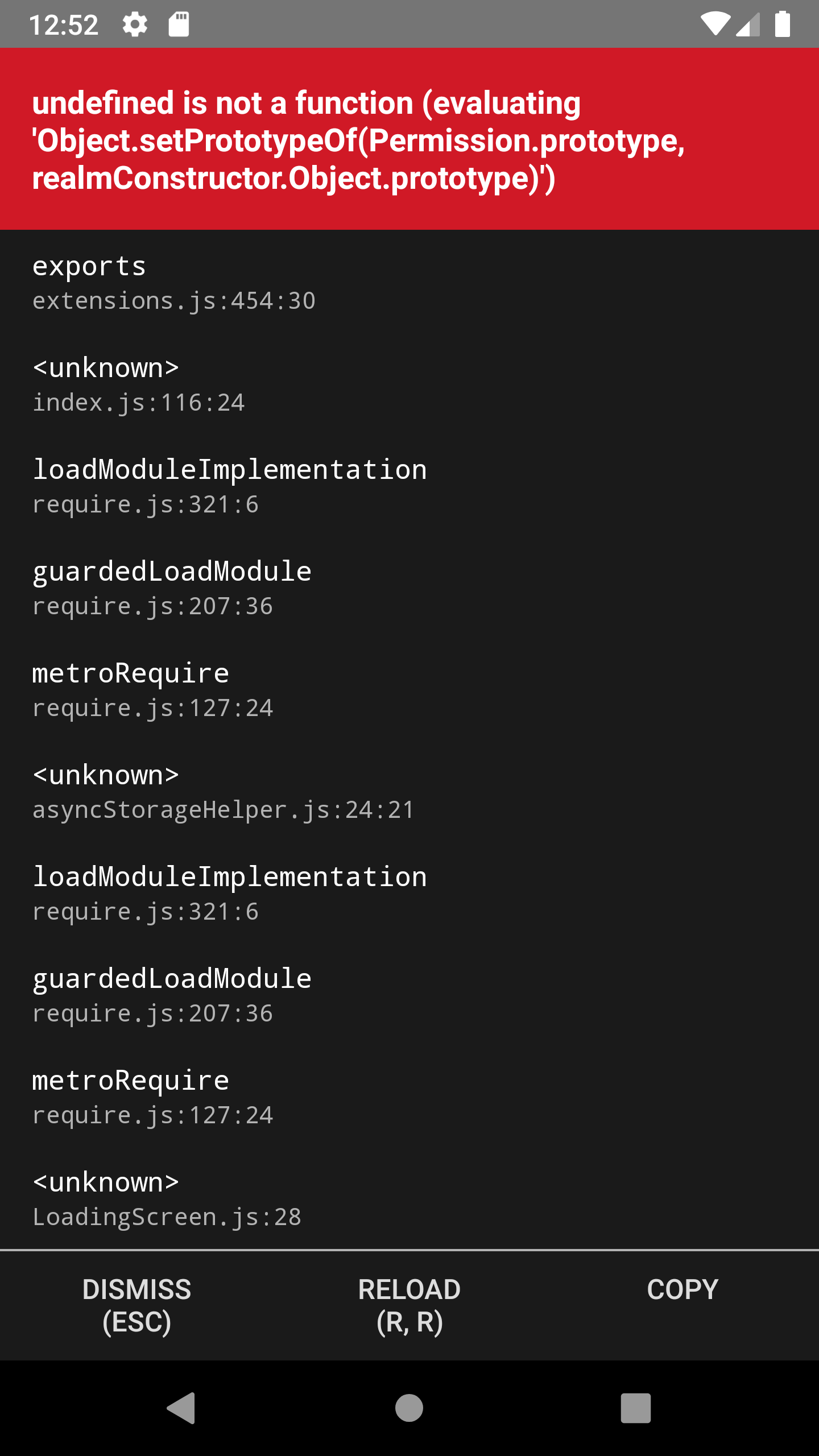
 Realm Implementaion Issue With React Native Android Kotlin
Realm Implementaion Issue With React Native Android Kotlin
 How To Inject Javascript In Android Webview Like Chrome
How To Inject Javascript In Android Webview Like Chrome
 Mr Bug Web Browser With Developer Tools For Mobile Devices
Mr Bug Web Browser With Developer Tools For Mobile Devices
 Mr Bug Web Browser With Developer Tools For Mobile Devices
Mr Bug Web Browser With Developer Tools For Mobile Devices
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Aws Console Mobile Application Amazon Web Services
Aws Console Mobile Application Amazon Web Services
 Android Webview Javascript Event Listener Android Webview
Android Webview Javascript Event Listener Android Webview
 Google Play Console Android Developers
Google Play Console Android Developers
 Fix For Google Maps Not Working On Android Problem
Fix For Google Maps Not Working On Android Problem
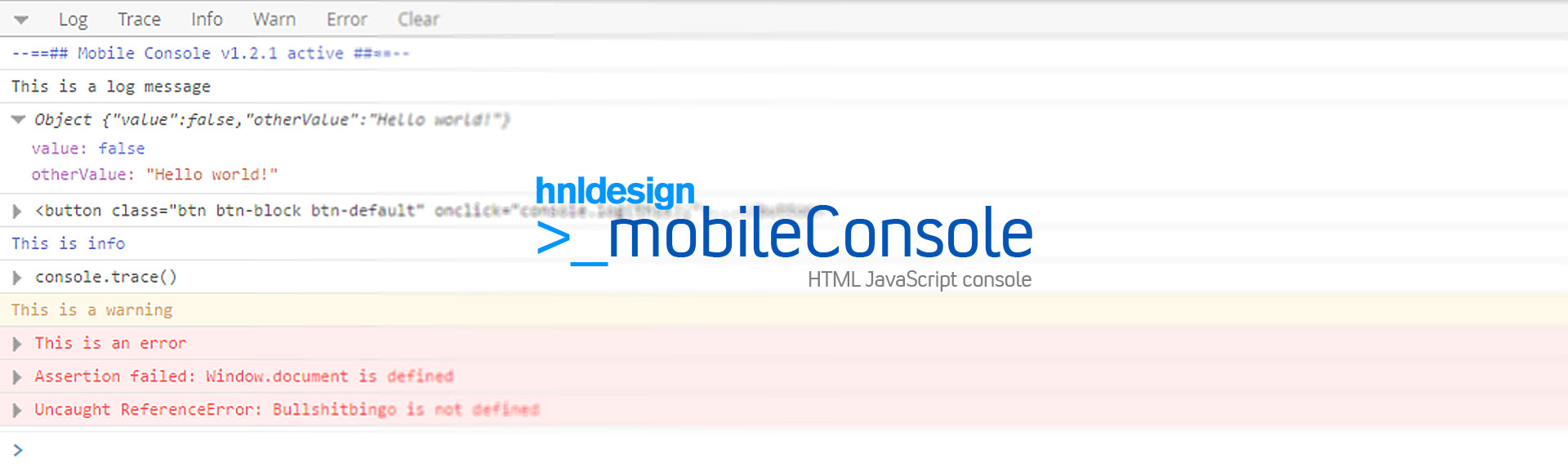
 Mobileconsole Javascript Console For Mobile Devices Hnldesign
Mobileconsole Javascript Console For Mobile Devices Hnldesign
 Turning The Nintendo Switch Into Android S Best Gaming
Turning The Nintendo Switch Into Android S Best Gaming
 Javascript Console Run Anywhere For Android Apk Download
Javascript Console Run Anywhere For Android Apk Download


0 Response to "27 Javascript Console For Android"
Post a Comment