23 Tic Tac Toe Javascript
"use strict"; /* A SIMPLE TIC-TAC-TOE GAME IN JAVASCRIPT (1) Grid layout The game grid is represented in the array Grid.cells as follows: [0] [1] [2] [3] [4] [5] [6] [7] [8] The cells (array elements) hold the following numeric values: 0 if not occupied, 1 for player, 3 for computer. To create this program [Tic Tac Toe Game]. First, you need to create three files, HTML File, CSS File, and JavaScript File. After creating these files just paste the following codes into your files.
 Build A Tic Tac Toe Game In 10 Lines With Javascript Lyty
Build A Tic Tac Toe Game In 10 Lines With Javascript Lyty
Tic-Tac-Toe with JavaScript: Building the User Interface. In the previous part we created a JavaScript class for the computer player. In this final part, we will build a simple user interface for the tic-tac-toe board. We will use classes and methods created in previous parts to simulate a game with a certain search depth and a starting player.

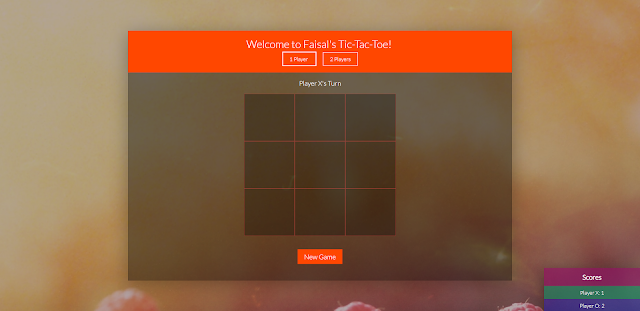
Tic tac toe javascript. Simple Vanilla Javascript Tic Tac Toe - Free Code Download. Welcome to a tutorial on how to create a simple Tic Tac Toe game in vanilla Javascript, HTML, and CSS. Tic Tac Toe is another classic that is perfect for beginners to get their hands on creating games - There is not a lot of sound and graphics to worry about, but beware, this one ... We’re making a Tic Tac Toe game you can play in your browser! ... Set up your project with a HTML, CSS and Javascript files and get the Git repo all set up. Jan 16, 2021 - Originally posted on https://faisalrashid.tech/blogs/How-to-Write-an-Unbeatable-Tic-Tac-Toe-in-JavaScript Writing small puzzle games is a nice way of improving your programming skills as those games…
9/6/2020 · Tic Tac Toe, noughts and crosses or Xs and Os is a paper-and-pencil game for two players, X and O, who take turns marking the spaces in a 3×3 grid. The player who succeeds in placing three of their marks in a horizontal, vertical, or diagonal row is the winner. Implementation. So the first part of Tic Tac Toe is representation of the game. Learning web development can be tough and boring, but it doesn't have to be. In this video we take a look at creating an advanced JavaScript tic tac toe game... 10/5/2021 · In this article, we'll be building a Tic Tac Toe game just by using HTML, CSS, and JavaScript. This is going to be an easy one. Both the inputs have to be placed by the user. But in another article, we will be covering a self-completing Tic Tac Toe game where the user will feel like he is playing with a real person.
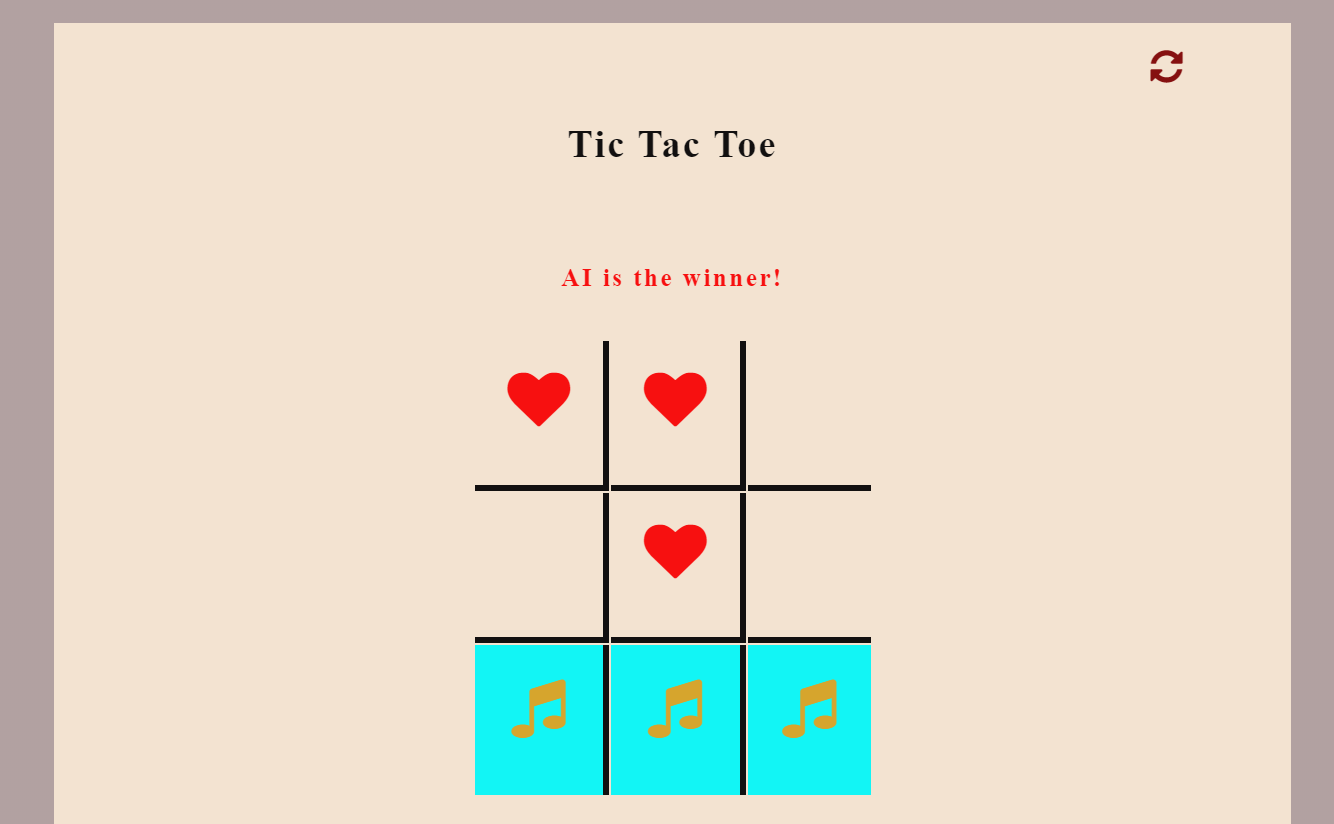
Tic-Tac-Toe is a favorite game that works on using wit and strategy to help beat your opponent. While building the interface of this game is simple, writing the logic behind it is a bit more complex. However, this is one of the best ways to start building your skills in writing JavaScript if you are a newbie. Name: Tic Tac Toe. Language: JavaScript. Estimated Completion Time: 1 hour. The rules of the game are as follows. In Tic Tac Toe, 2 players take turns adding their token (an X or a O) to a 3 x 3 (or N X N, for the more ambitious) grid until one player matches 3 (N) in a row in any direction. Let's set up a few basic variables to keep track of ... Unbeatable Tic Tac Toe. A twist on tic tac toe, using emoji icons to represent your symbol, and an AI that talks back making fun of you when you lose. Note: you can't win at this game as it is using a min max algo. There is a bug however that if exploited can "help" you win, but that's just cheating. Compatible browsers: Chrome, Edge, Firefox ...
27/11/2020 · How to implement a 2-player Tic-Tac-Toe game using JavaScript? It is quite easy to develop with some simple validations and error checks. Player-1 starts playing the game and both the players make their moves in consecutive turns. The player who … In this tutorial, we will learn how to develop an advanced JavaScript tic tac toe game. The Tic-Tac-Toe is a very common game that is fairly easy to play. The rules of the game are simple and well-known. In this tutorial, we are going to develop the web-based Tic Tac Toe game. A basic Tic Tac Toe game built using HTML/JavaScript/CSS. Link: https://github /vasanthk/Tic-Tac-Toe...
Simple Tic Tac Toe Game in Javascript Simple Tic Tac Toe Game in Javascript. Submitted by Jeprox on Tuesday, January 5, 2016 - 14:37. Language. JavaScript; In this project we are going to learn how to create tic-tac-toe game in javascript. This will entertain you and your visitors from your website. Here's the complete javascript code for this ... Tic-Tac-Toe-JavaScript. Tic-tac-toe for American English, noughts and crosses for British English, or Xs and Os is a paper-and-pencil game for two players, X and O, who take turns filling the spaces in a 3×3 grid (2D Array in JavaScript). The player who succeeds in placing three of their symbols in a horizontal, vertical, or diagonal row is ... Jul 24, 2020 - Today in this story we will create a simple Tic Tac Toe game using pure JavaScript. So you have to know some basics of html and css and query selectors functions to create this game. Let’s get into…
This tic tac toe game is built using the three basic front-end web technologies: HTML, CSS, and JavaScript. I'm going to show you the code for each and describe the role they play in creating the final game. Here are the three files: tic-tac-toe.html. tic-tac-toe.css. tic-tac-toe.js. HTML The Header. Let's start with the head tag, shown below. In conclusion, we made a tic tac toe game using HTML, CSS, and JavaScript. We discussed the process of creating or building the game. Also, we discussed the process of playing the game as well. We write the code separately and define each section. The source code of the game is given above. Oct 20, 2020 - You can close the tic-tac-toe game once you’re familiar with it. We’ll be starting from a simpler template in this tutorial. Our next step is to set you up so that you can start building the game. ... We’ll assume that you have some familiarity with HTML and JavaScript, but you should ...
4. I have created a simple Tic Tac Toe game using JavaScript and using jQuery. I have used bootstrap for the UI. I am just a beginner, so some feedback on the JavaScript element would be great. $ (document).ready (function () { // true = player 1 // false = player 2 var pressedIndex; var pressedElement; var status = $ ('.centeredText').filter ... Knowing your JavaScript fundamentals is core to becoming a successful Web Developer. It's great to practice JavaScript skills by building small applications ... Feb 01, 2019 - I’ve been working through freeCodeCamp’s Advanced Front End Development Projects, and I previously I wrote about making a JavaScript calculator. Today I’m going to write about making a Tic-Tac-Toe…
JavaScript behind Tic Tac Toe. The first step to build a working Tic Tac Toe game is to create a game object to store all information needed. var game = {. user: '', computer: '', currentPlayer ... Build a Tic Tac Toe Game in 10 Lines with JavaScript. Tic Tac Toe game or Noughts and Crosses or Xs and Os is a popular game around the world, played between two players, player X, and player O, making turns by marking a grid in a 3X3 grid matrix, the player who first make a horizontal, vertical or diagonal marking in a row wins. The Odin Project empowers aspiring web developers to learn together
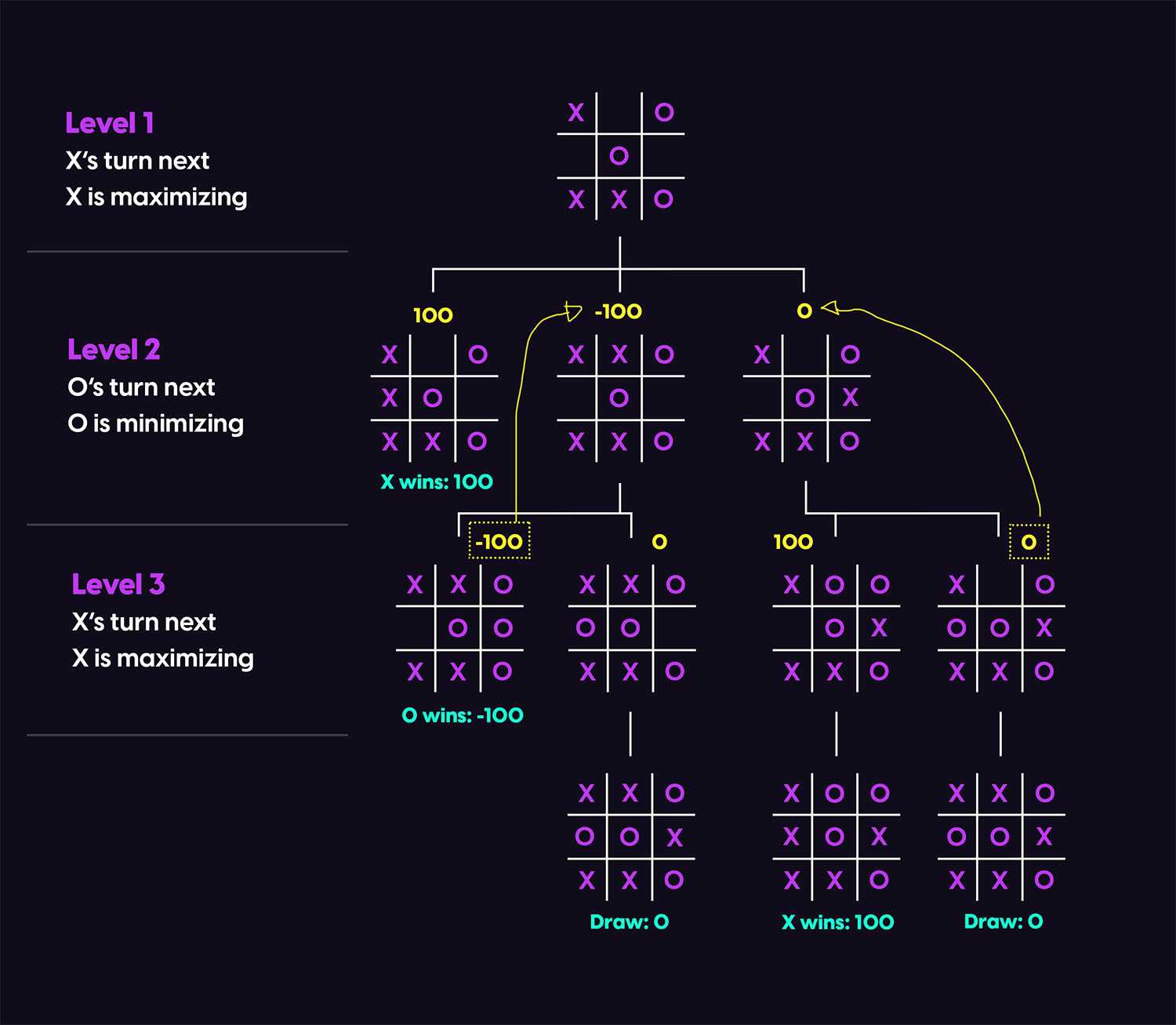
Tic Tac Toe in JavaScript: We all know about this game, and we also played this many times.Today, I will show how we can create this game in some web languages like HTML, CSS & JS. Tic tac toe is a very simple game, But its programming is not. Tic-Tac-Toe game with HTML5 canvas. I know it is a simple game, but what I am doing here is practice what I took in an AI course. I'm also playing a little with the canvas and trying to improve the readability of my code and using JavaScript as an object oriented language. I divided my code into 3 main classes (objects). The reason behind this is that Tic-Tac-Toe is a game of a special kind, a kind called zero-sum games. In this type of games, the scores of all players sum to 0, which means that in a two-players game the score of one player is negative of the score of the other player, so if player 1 gets a score of 5 then player 2 gets a score of -5, making ...
This is a simple JavsScript based Tic-Tac-Toe game. We used Minimax Algorithm to make a bot to play against. This way, the user plays with a clever bot than a bot that takes random moves. game tic-tac-toe tic-tac-toe-game tic-tac-toe-javascript. Updated 23 days ago. JavaScript. A basic Tic Tac Toe game built using HTML/JavaScript/CSS - GitHub - vasanthk/tic-tac-toe-js: A basic Tic Tac Toe game built using HTML/JavaScript/CSS Let's make a tic-tac-toe game with HTML, CSS and JavaScript. But before starting, disclaimer: no AI was used to create the moves of the computer, so it just chooses random blocks to place its move. If this post gets popular, I will try to enhance this game with AI.
In the previous part we created a JavaScript class for our tic-tac-toe board. Let's in this part learn how to implement the minimax algorithm in JavaScript to get the best move for the computer player. We will calculate each possible move's heuristic value given some assumptions and a depth (the the number of turns to calculate). JavaScript Tic Tac Toe Game Example. Its programming is not that simple as it looks. In this js program, we track each move for the next players move. This is quite complex when we start coding. I am sharing my simple code so that you can understand the game easily. javascript tic-tac-toe. Share. Improve this question. Follow edited Aug 16 at 22:43. cHappiness. asked Aug 15 at 23:28. cHappiness cHappiness. 19 5 5 bronze badges. 4. Please provide all the necessary code to reproduce the problem. See minimal reproducible example.
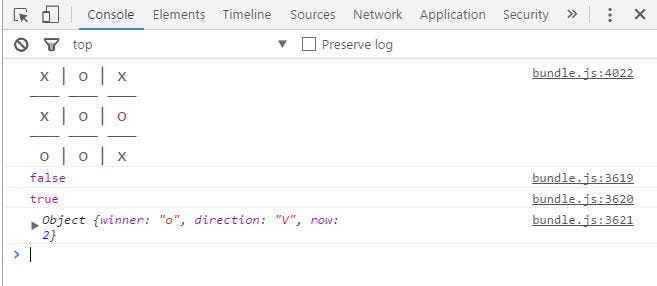
13/4/2020 · Tic-Tac-Toe is a two-player game played on a 3 x 3 grid. Players take turns. One marks “X” and the other “O”. A winner is declared when one player can align 3 of their markings in a row, in a column, or diagonally. In the event that there are no longer available spaces and no one has won, a tie is declared. Broken down, this is our game plan: Tic-Tac-Toe with Javascript ES2015: AI Player with Minimax Algorithm ... is a decision rule used to determine the best possible move in games where all possible moves can be foreseen like tic-tac ... Here comes the core of our Tic Tac Toe game, the result validation. Here we will check whether the game ended in a win, draw, or if there are still moves to be played. Let's start by checking if the current player won the game. Take a minute to break this down before continuing as an exercise.
 How To Create Tic Tac Toe In Your Html5 Game Dummies
How To Create Tic Tac Toe In Your Html5 Game Dummies
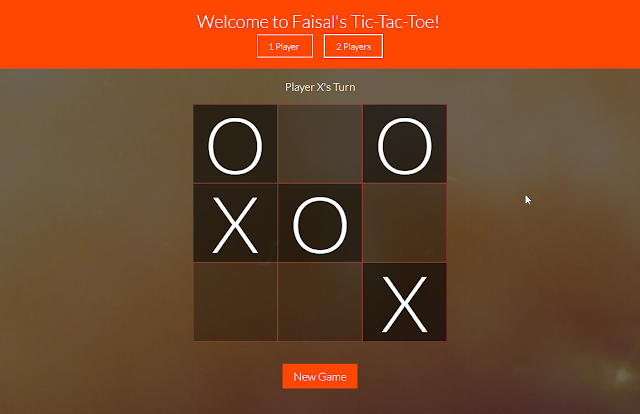
 How To Write An Unbeatable Tic Tac Toe In Javascript By
How To Write An Unbeatable Tic Tac Toe In Javascript By
 Simple Tic Tac Toe Game In Javascript Free Source Code
Simple Tic Tac Toe Game In Javascript Free Source Code
 How To Code Tic Tac Toe In Javascript Tutorial Dieno
How To Code Tic Tac Toe In Javascript Tutorial Dieno
 Tic Tac Toe Javascript Game Step By Step Lesson 3 Gooroo
Tic Tac Toe Javascript Game Step By Step Lesson 3 Gooroo
 Tic Tac Toe With Javascript Ai Player With Minimax Algorithm
Tic Tac Toe With Javascript Ai Player With Minimax Algorithm
 2021 2d Game Development With Html5 Canvas Js Tic Tac Toe
2021 2d Game Development With Html5 Canvas Js Tic Tac Toe
 Javascript Tic Tac Toe Game The Crazy Programmer
Javascript Tic Tac Toe Game The Crazy Programmer
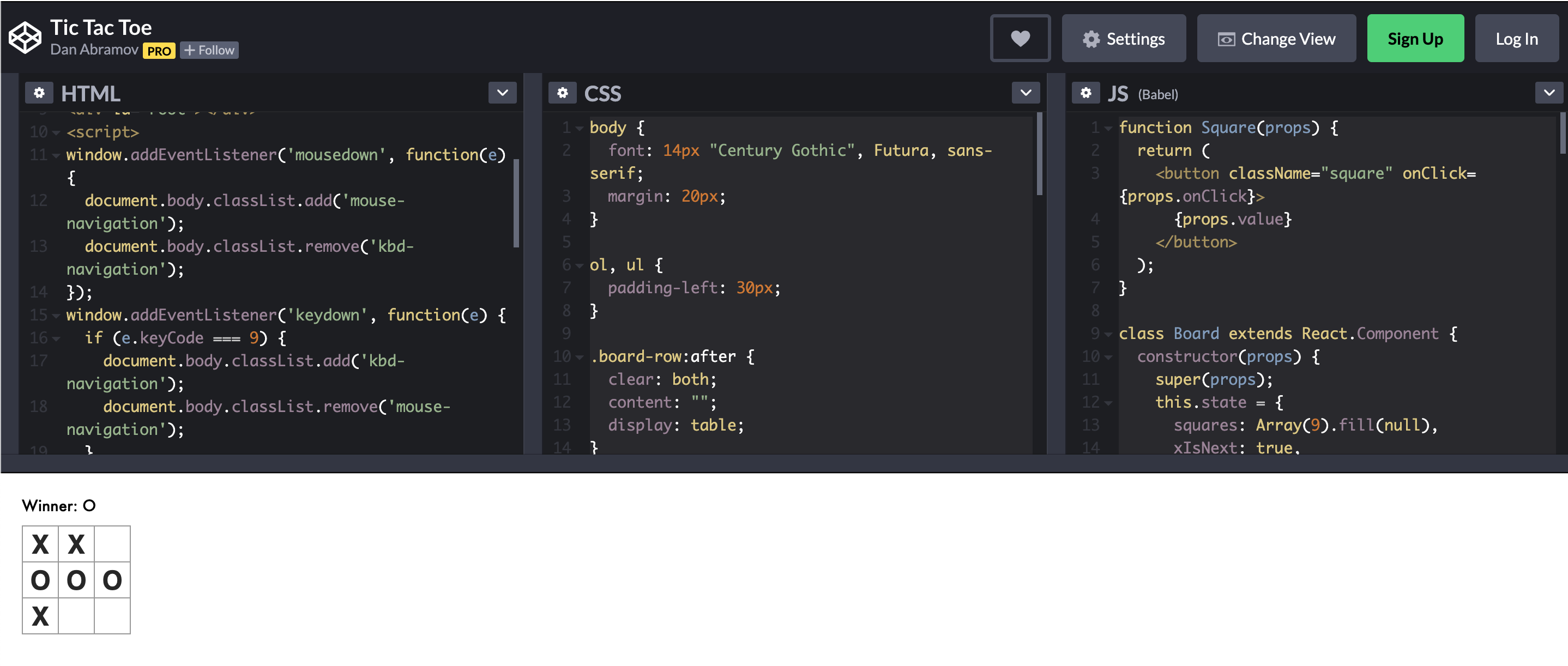
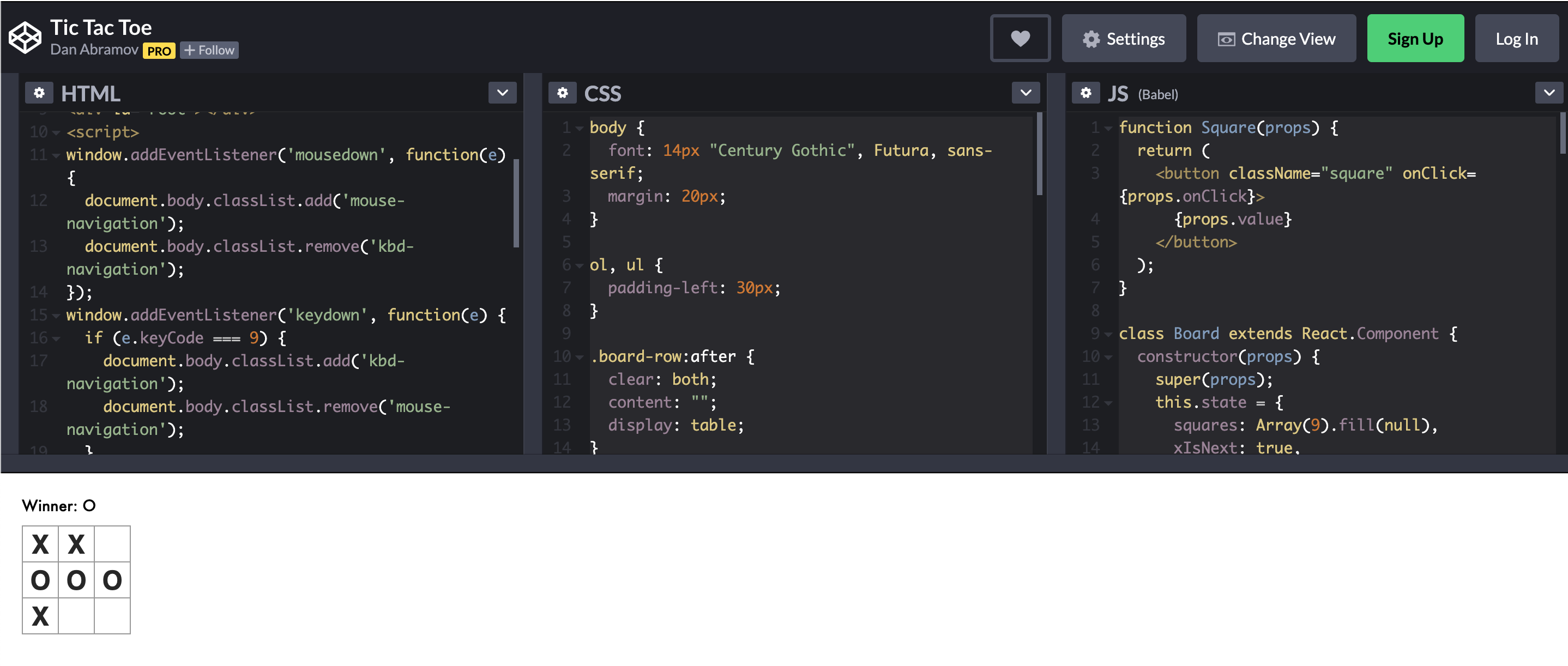
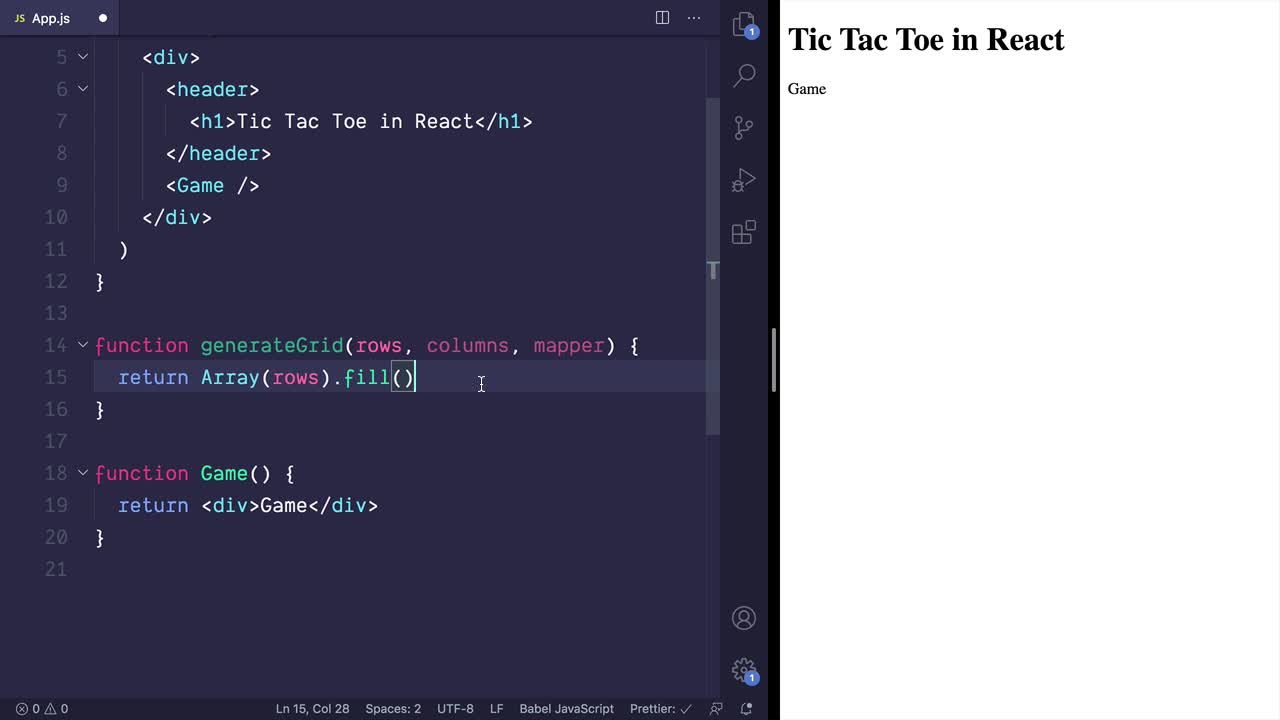
 Create A Tic Tac Toe Game With React And Javascript
Create A Tic Tac Toe Game With React And Javascript
 Tic Tac Toe Component Tests Better World By Better Software
Tic Tac Toe Component Tests Better World By Better Software
 How To Build Simple Tic Tac Toe Game With React
How To Build Simple Tic Tac Toe Game With React
 Simple Tictactoe In Javascript With Source Code Source Code
Simple Tictactoe In Javascript With Source Code Source Code
 A Tic Tac Toe Game Using React
A Tic Tac Toe Game Using React
 How To Make Tic Tac Toe Game Using Html Css And Js Code Leaks
How To Make Tic Tac Toe Game Using Html Css And Js Code Leaks
 Tic Tac Toe With Javascript Es2015 Building The Tic Tac Toe
Tic Tac Toe With Javascript Es2015 Building The Tic Tac Toe
 How To Write An Unbeatable Tic Tac Toe In Javascript
How To Write An Unbeatable Tic Tac Toe In Javascript
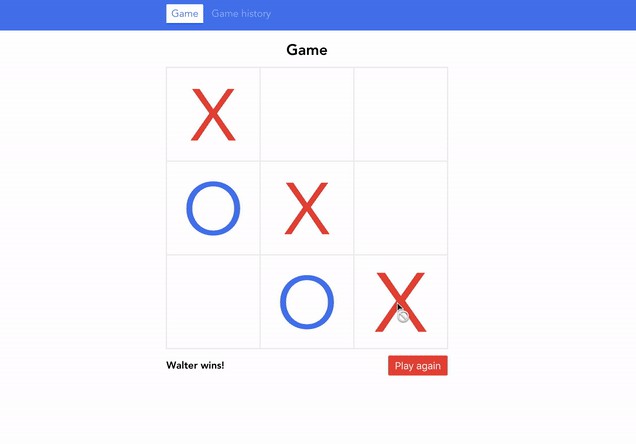
 Manage Complex Tic Tac Toe Game State In React Egghead Io
Manage Complex Tic Tac Toe Game State In React Egghead Io
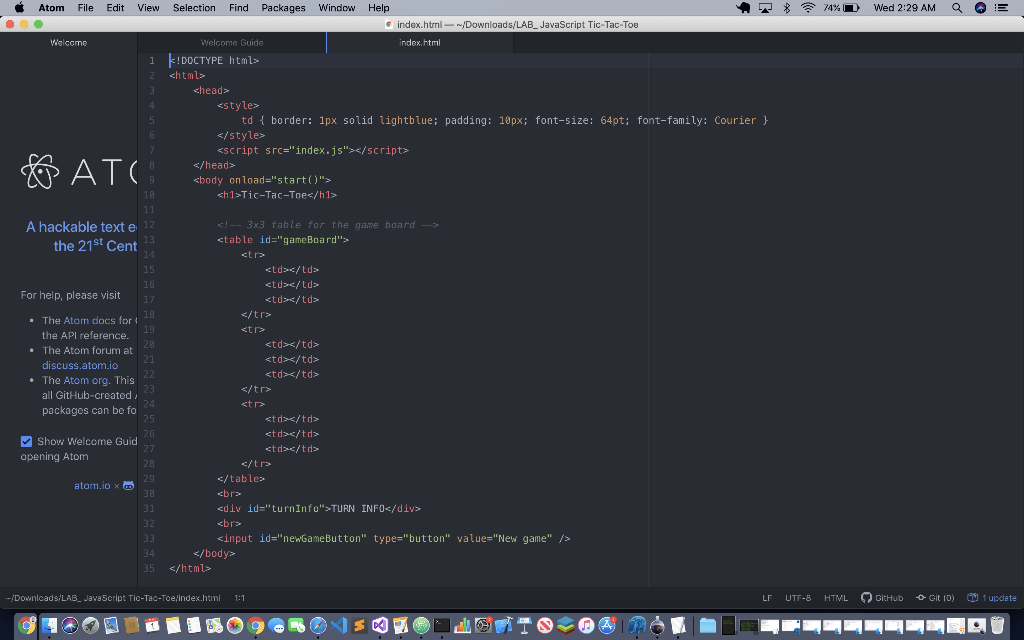
 7 15 Lab Javascript Tic Tac Toe Investigate The Page Chegg Com
7 15 Lab Javascript Tic Tac Toe Investigate The Page Chegg Com
 A Simple Tic Tac Toe Game Written In Vue
A Simple Tic Tac Toe Game Written In Vue
 I Need Help For A Tic Tac Toe Game I Cant Change The Turns
I Need Help For A Tic Tac Toe Game I Cant Change The Turns
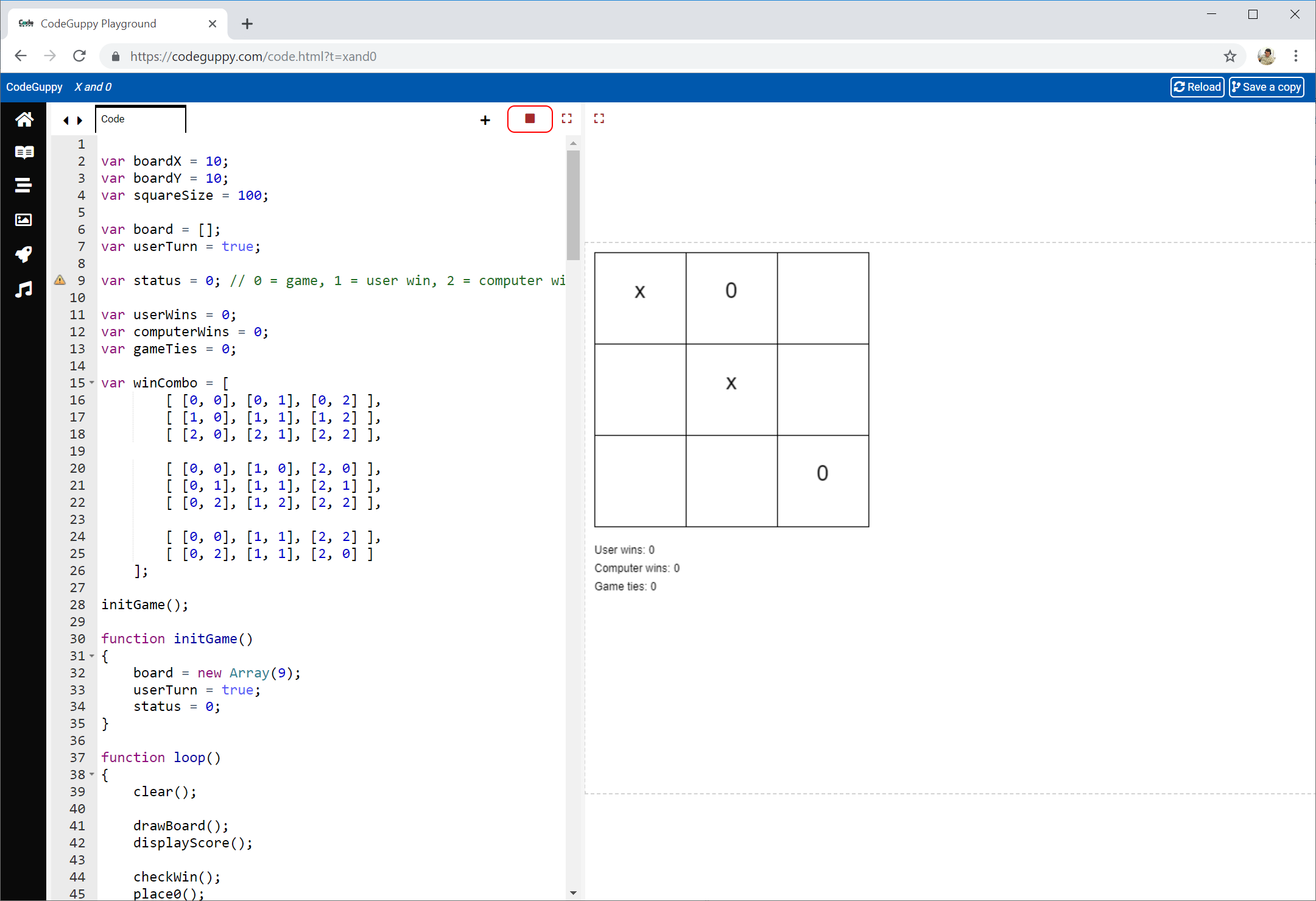
 Codeguppy Javascript Tutorial Tic Tac Toe
Codeguppy Javascript Tutorial Tic Tac Toe

0 Response to "23 Tic Tac Toe Javascript"
Post a Comment