33 Get Data From Google Sheets Javascript
12 Nov 2017 — var url = "https://spreadsheets.google /feeds/cells/ ... dataType:"jsonp", success:function(data) { // data.feed.entry is an array of ...2 answers · Top answer: You can access a cell-based basic feed using the following URL structure: https://spreadsheets.googl ... 15/8/2015 · Get one Cell Value from Google Sheets via HTML Javascript. I am trying to get one specific cell from a google sheet for displaying on a website. What i have found is a lot of examples to create a table in html from a google sheet source, but not how to get f.e. Cell "A4" only. $.getJSON ( " https://spreadsheets.google.
 Example Google Sheets Npm Velo By Wix
Example Google Sheets Npm Velo By Wix
Jan 10, 2019 - Reading and writing data from Google Sheets largely revolves around setting up the API (currently V4 at the time of writing) via Google's Dev Console, and then slogging through the development docs and creating a (to my mind) faffy set of JavaScript functions to add the client auth library, get the ...
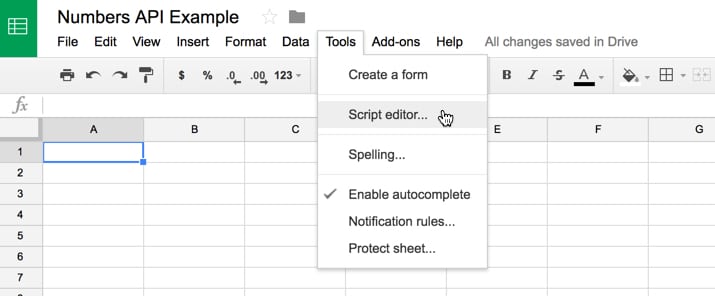
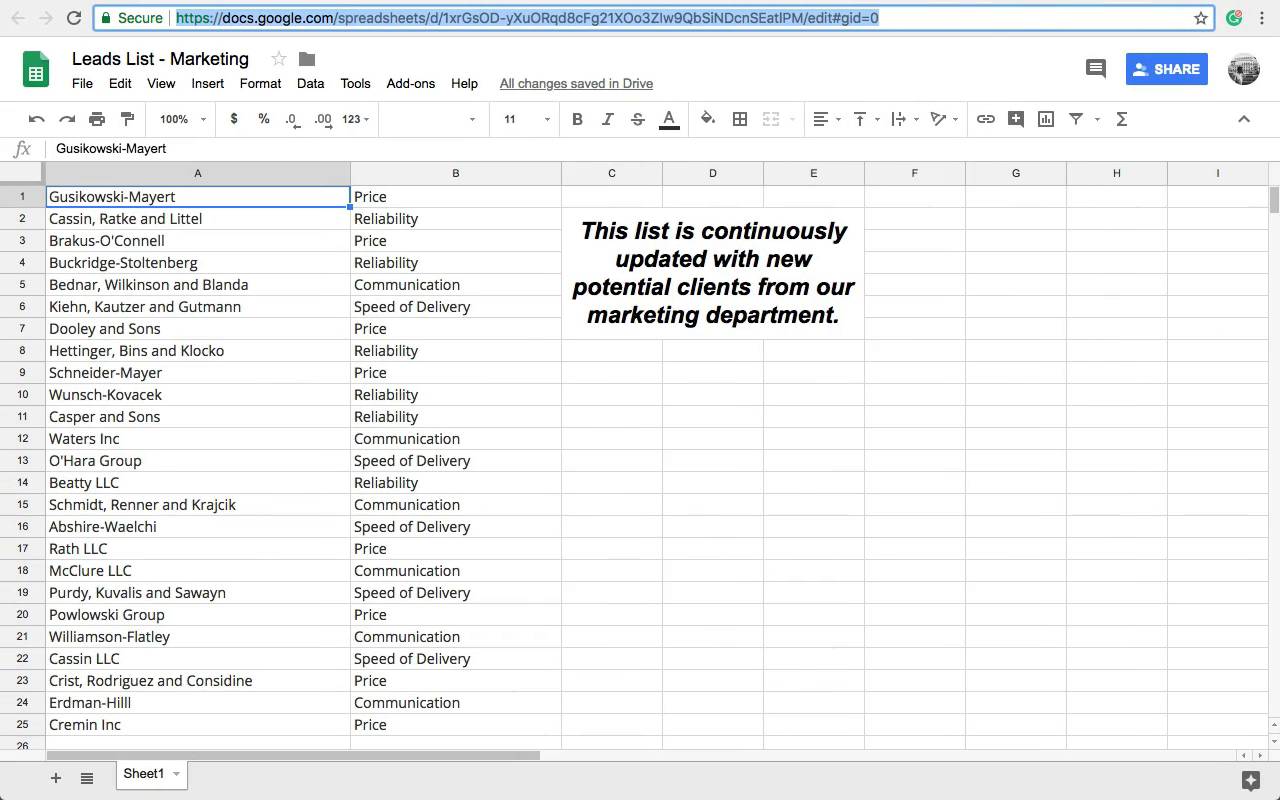
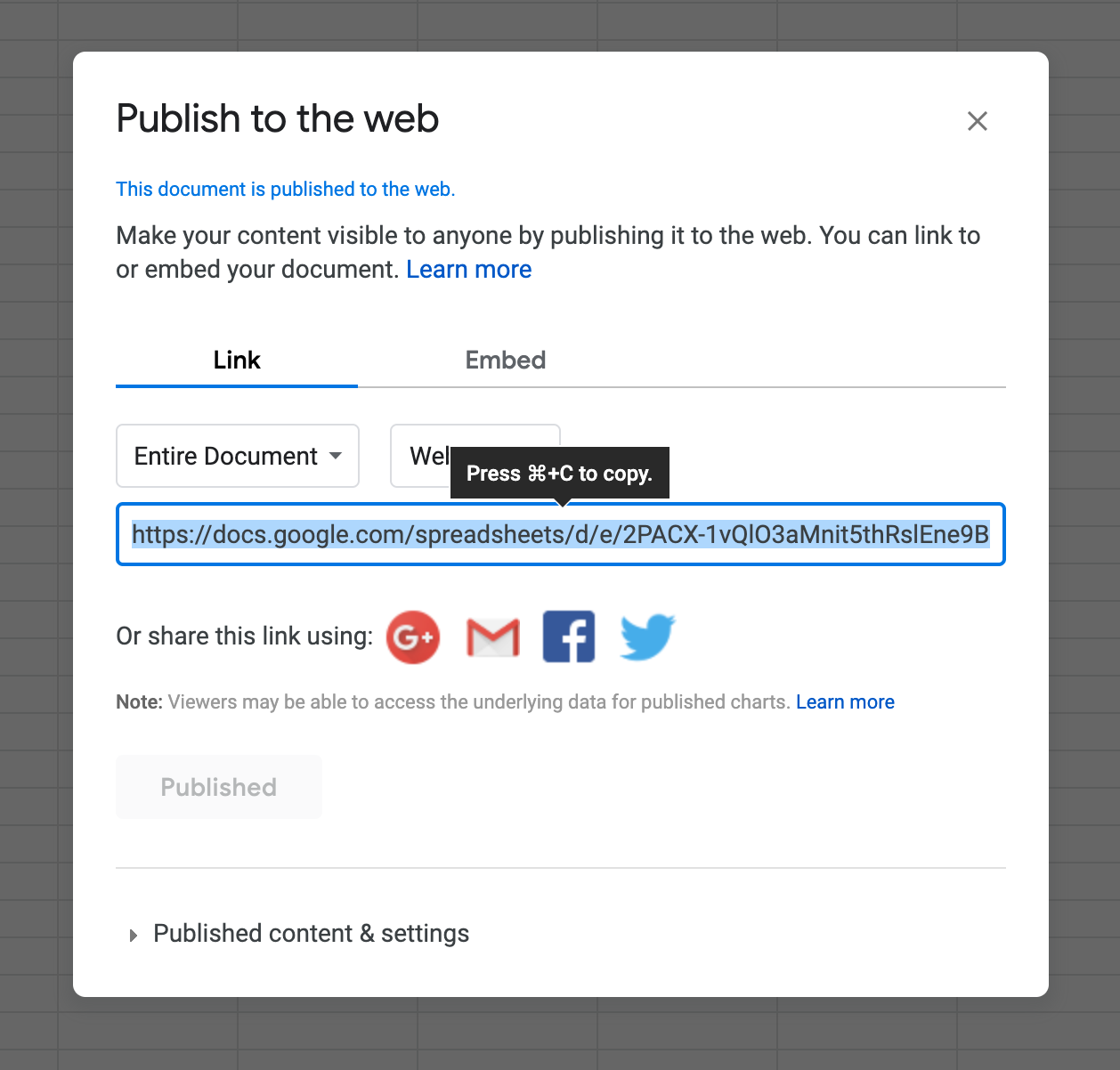
Get data from google sheets javascript. Feb 29, 2016 - As you have seen, it is not so difficult to create a live chart from Google Sheets. Live JavaScript charts can even also be generated for complex chart types, such multi-series charts. The only thing that needs to be worked out for complex charts is how to restructure the data from Google Sheets ... Get started with running JavaScript in Google Sheets. This tutorial will show you how to run JavaScript code in Google Sheets. Prerequisites. You're familiar with the basics of Google Sheets. You know how to create a script from your spreadsheet. You're familiar with the concept of a Custom Function in Google Sheets. Go to your spreadsheet and click File → Publish to the Web Select the parts of the document that you want to extract data from. These must be published in order to pull data via this method. Utilize this URL structure to access the data, replacing SPREADSHEET_ID and TAB_NUMBER with the correct information from your sheet:
In previous tutorials, we talked about building web apps with Google Apps Script to interact with Google Sheets. When you build those types of web apps, you may need to implement a search field to get data from Google Sheets back. This tutorial will show you how you can create a web form to search and get data from Google Sheets. Submitting data from the website contact form to your Google Spreadsheet using Javascript Step 1: Create a form Ok, you'll probably need to know a little bit of javascript for this part — every contact form is different, and I'll not be covering in detail how to make an actual working contact form, just how to get the data into a sheet ... 9/11/2010 · You can read Google Sheets spreadsheets data in JavaScript by using the RGraph sheets connector: https://www.rgraph /canvas/docs/import-data-from-google-sheets.html. Initially (a few years ago) this relied on some RGraph functions to work its magic - but now it can work standalone (ie not requiring the RGraph common library).
2. Google Sheets Add-ons. There's several Google Sheets Add-ons (aka Google Sheets apps) available in the G Suite Marketplace that you can use to connect different types of external data sources. A couple of the most popular Google Sheets add-ons for connecting a data source to Google Sheets are Apipheny and Supermetrics.. Apipheny Add a JavaScript callback to process the JSON feed. ... Thank you so much for creating this code. I was able to easily reuse it for reading Google sheet data. This comment has been minimized. ... Is it because Google has ended support of Google sheet API v3 and json? This comment has been minimized. DISCLAIMER: This article uses our product API Spreadsheets, which our users say is the easiest way to save web/html form data to Google Sheets.It has a generous free tier. If you are like us and often create websites where nothing needs a server and a database except a few forms, then you must also get frustrated with all the extra work you have to do to simply save data from a few fields.
Google Sheet API JavaScript. How to use the Google Sheet API using JavaScript. How to use the Google Sheet API using JavaScript. There are two ways to do this: Directly use the Google Sheet API. The downside of this being it takes a significant amount of time to learn and setup all the configuration. Just use sheet2api. ... Submit a Form to Google Sheets | Demo How to create an HTML form that stores the submitted form data in Google Sheets using plain 'ol JavaScript (ES6), Google Apps Script, Fetch and FormData. 1. Create a new Google Sheet 2. Create a Google Apps Script 3. Run the setup function 4. Add a new project trigger 5. Publish the project as a web app 6. Google Sheets (Insert, Update and Get data) ... Javascript and SDK ... The method "Get Data From a Sheet", returns a similar value, but not the exact one that I was looking for. The Get Data From a Sheet action makes a search based on a "Contains" condition. So if more than one row contains the same value, this may happen.
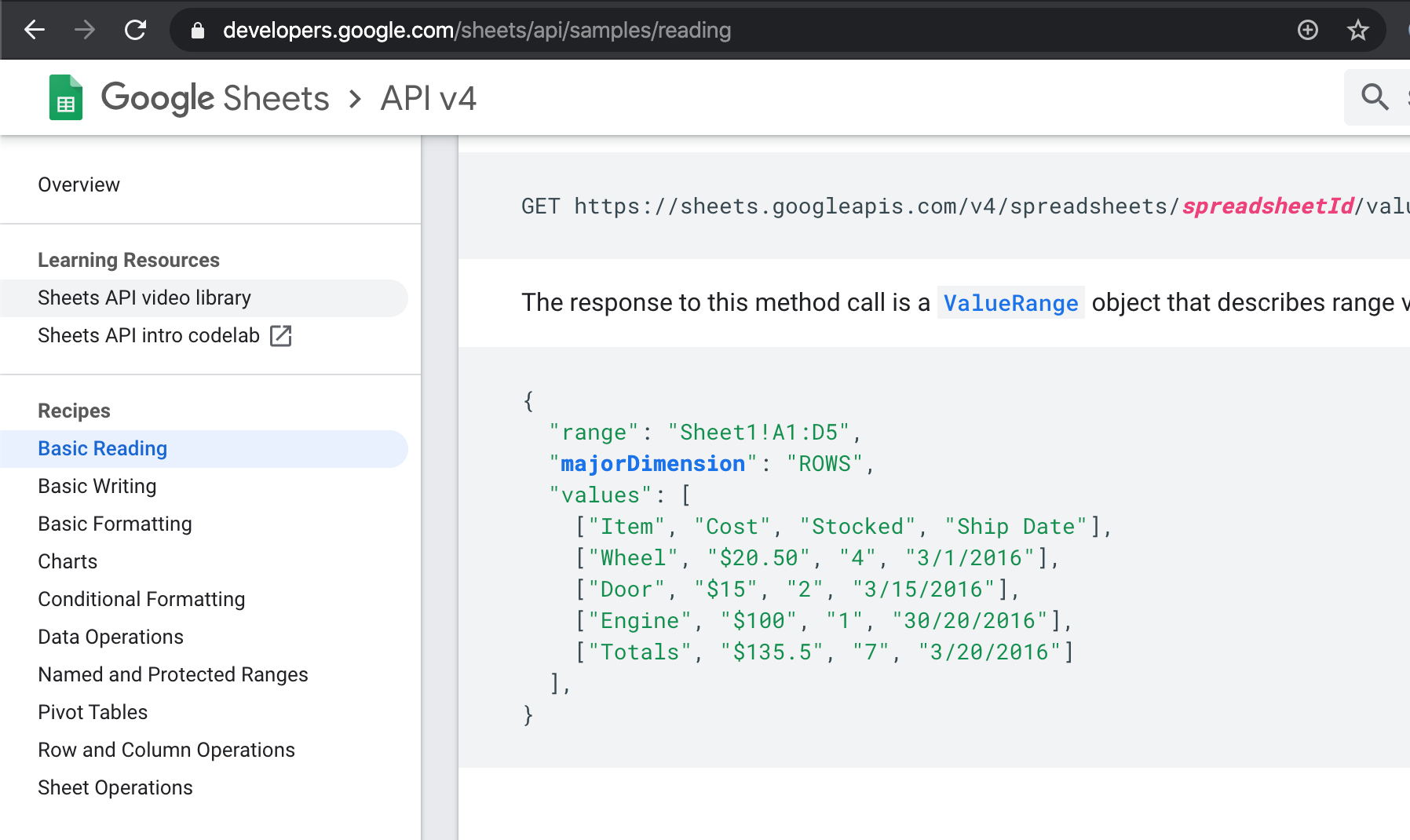
Sep 14, 2015 - I would like to be able to read the values in a column from Google Sheet with JavaScript of HTML and add the values to a ComboBox or use them for other purpose. Use Google Sheets API in JavaScript. Do you know JavaScript and want to create web app? You don't need to waste time on coding backend app and designing database. Just store the data in Google Sheets. You can read, write, update and delete data from your Spreadsheet by Sheetsu. Keep a focus on your JS skills, Sheetsu will take care of the ... Spreadsheets can have multiple sheets, with each sheet having any number of rows or columns. A cell is a location at the intersection of a particular row and column, and may contain a data value.The Google Sheets API provides the spreadsheets.values collection to enable the simple reading and writing of values.. This page describes the basics of using the spreadsheets.values collection.
Step 02: Create a new Apps Script project / Make a copy. We use Google Apps Script to pull data from Google Sheets to HTML table. There are two ways to use Google Apps Script. The first is Container-bound Scripts, and the second is Standalone Scripts.Here I am using the second, so it does not bound the script to the Google Sheet. Mar 23, 2017 - Sometimes a database might be more than what you need. Using a Google Spreadsheet can be quicker and easier if you’re building a prototype or a s Sheetrock is a JavaScript library for querying, retrieving, and displaying data from Google Sheets. In other words, use a Google spreadsheet as your database! Load entire worksheets or leverage SQL-like queries to sort, group, and filter data. All you need is the URL of a public Google Sheet.
If you'd like to use the data in your Google Sheets projects from your Node applications, this is the guide for you. We'll use the google-spreadsheet module ... Publishing the page is not the answer you are looking for, according to your comment. You will need to use the Google Sheets API to fetch the values straight from the spreadsheet. Sheets API | Google Developers You can connect this API directly to... By default, data within grids will not be returned. You can include grid data one of two ways: Specify a field mask listing your desired fields using the fields URL parameter in HTTP. Set the includeGridData URL parameter to true. If a field mask is set, the includeGridData parameter is ignored
Google-Spreadsheet-Javascript. This is a simple jQuery plugin sort of thingy that allows JavaScript applications to pull data from Google spreadsheets. See sample.html for the most basic usage ( See it in action here ). Look at the QUnit tests to see all of the things that the library can do. TODO: The Google Sheets API lets you read, write, and format Google Sheets data with your preferred programming language, including Java, JavaScript, and Python. Get started Read a technical overview of this product and run a small quickstart app. Jul 01, 2019 - Last week I covered how to import data from Google Sheets and integrate it into your website using a Javascript utility called Tabletop. This week I’ll cover how to automatically generate a grouping…
Google Sheet Data Gotchas. Although it is easy to get data from Google sheets like this, there are a few caveats that you should be aware of! Ragged Arrays; Formatted Data; Ragged Data. The Google Sheets API tries to reduce unnecessary content by ignoring empty data trailing in a row. For example, if you have a grid like this: Without Using Google Forms Submit HTML Form Data To Google Excel Sheet using Javascript and Ajax which is the simplest way to insert data form your HTML form... 2. I try to get data from google spreadsheets and everything is allright when I'm testing html page locally. But when I load my html file and javascript file into server nothing works. Here is the code of html file "page.htm": <html> <head> <title> </title> <script type="text/javascript" src="teams.js" > </script> </head> <body onload= "Data ();"> ...
Nov 23, 2017 - For some recent client work I needed to record the results of running performance tests in a con... In Google Sheets and Google Apps Script, you can start to envision the entire spreadsheet as a giant 2D array. While that is a helpful construct, sometimes it can lead to confusion when things in JavaScript and Google Apps Script don't correspond. A great example of that is how both JavaScript arrays and Google Sheets apply indexing. To retrieve the data from the spreadsheet, you must get access to the spreadsheet where the data is stored, get the range in the spreadsheet that holds the data, and then get the values of the...
JavaScript Quickstart | Sheets API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the client. Copy and Paste the below code into a javascript file for your website: 2. Substitute the link where it says 'key' with your Google spreadsheet key. To find your spreadsheet key, go back to ... 5 Jan 2021 — How to take the first cell of a Google spreadsheet and output it as a string with JavaScript to an HTML document? I have an HTML document ...2 answers · Top answer: Your solution will depend on your data source; you included google-spreadsheet, so here's an ...
Dec 30, 2020 - Google Sheets API (v4) -- simple interface to read/write data and manage sheets Once done, to get the form to auto update, use sheet or form triggers to call the update list script so that the form can be updated with the new choices once it reloads. I did something similar recently- auto populating & auto updating a Google form with data values from the Google sheet after a response was submitted. May 17, 2019 - Howdy. I dont have knowledge in javascript so I have been trying to piece things together. Im trying to get a value from a google sheets cell and …
Apr 10, 2021 - A protip by avgp about trick, api, json, martin-n, and gdrive. OAuth2} oAuth2Client The OAuth2 client to get token for. * @param {getEventsCallback} callback The callback for the authorized client. */ function getNewToken( ... Create a Google Sheets script to import a SQL table (here with MySQL) If you want to connect your Google spreadsheet to MySQL, here I'll share with you the code to read data from your SQL database (here with MySQL) and import the whole table in Google Sheets. 1. Create a new Google Sheets by typing sheet.new in your browser toolbar
Section 1: Creating a Google Sheet. Step 1: Go to Google Sheets. Step 2: Create a new spreadsheet. Section 2: Publishing your Google Sheets to the web. Note: New Share Dialog Box update as of 5/13/2020, located after Step 2. Step 1: Click File > Publish to the web… Step 2: Click Publish, then OK. Step 3: No need to do anything here
 Create Functional Buttons In Google Sheets By James Macadam
Create Functional Buttons In Google Sheets By James Macadam
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 How To Links Sheets In Google Spreadsheets
How To Links Sheets In Google Spreadsheets
How To Add Javascript To Get Your Google Sheet Data To Loop
 How To Use Google Sheets As A Json Endpoint
How To Use Google Sheets As A Json Endpoint
 Google Sheets Api Tutorial With Javascript By Ignacio
Google Sheets Api Tutorial With Javascript By Ignacio
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 Google Sheets Api Read And Write Data
Google Sheets Api Read And Write Data
 Node Js Google Sheets Api To Read Data
Node Js Google Sheets Api To Read Data
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
 Fundamentals Of Apps Script With Google Sheets 3 Working
Fundamentals Of Apps Script With Google Sheets 3 Working

 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 Google Sheets As Json Data Source For Javascript Tutorialspoint
Google Sheets As Json Data Source For Javascript Tutorialspoint
 Dialogs And Sidebars In Google Workspace Documents Apps Script
Dialogs And Sidebars In Google Workspace Documents Apps Script
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
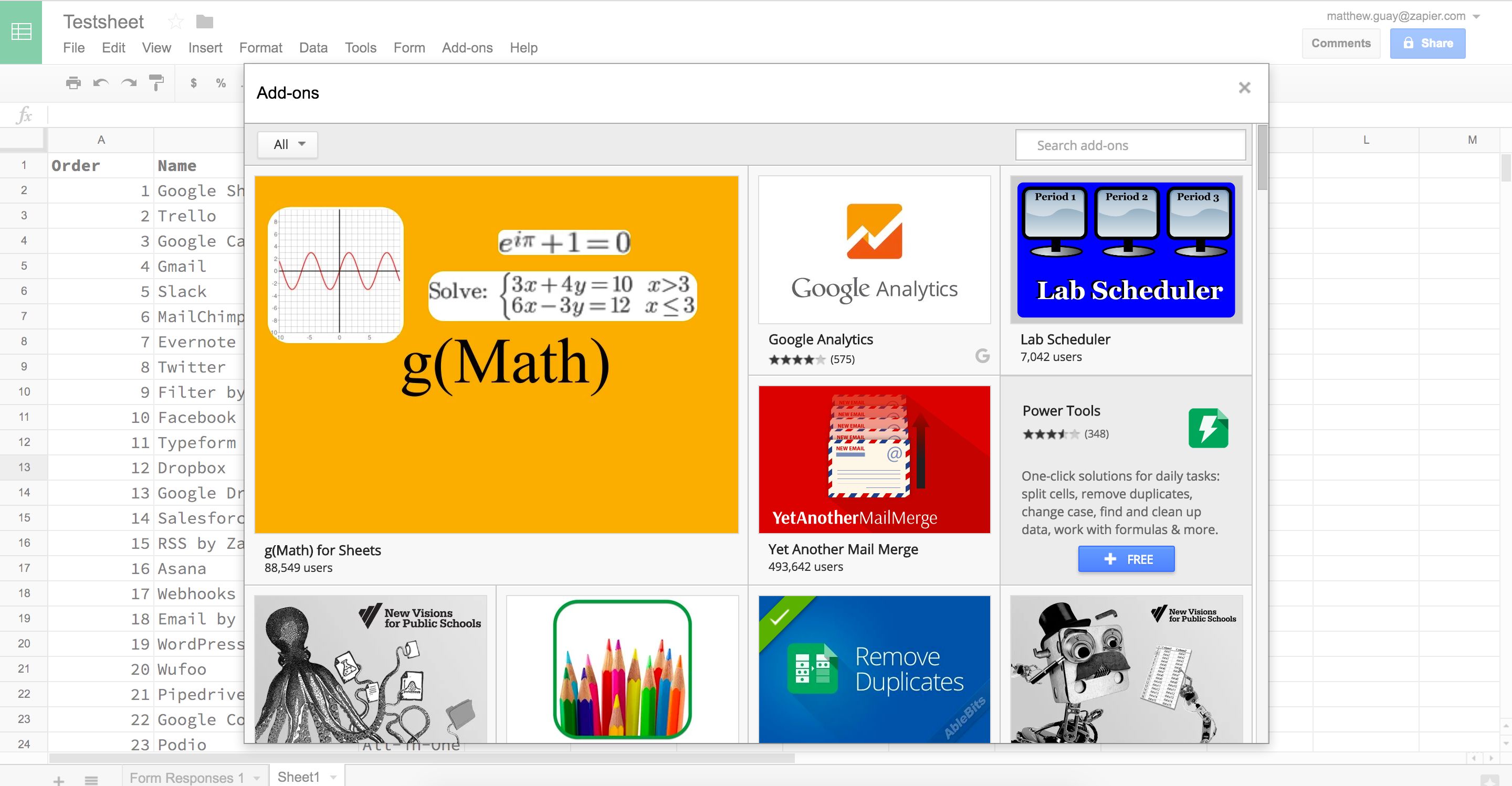
 50 Google Sheets Add Ons To Supercharge Your Spreadsheets
50 Google Sheets Add Ons To Supercharge Your Spreadsheets
 Text Classification In Spreadsheets Using Javascript By
Text Classification In Spreadsheets Using Javascript By
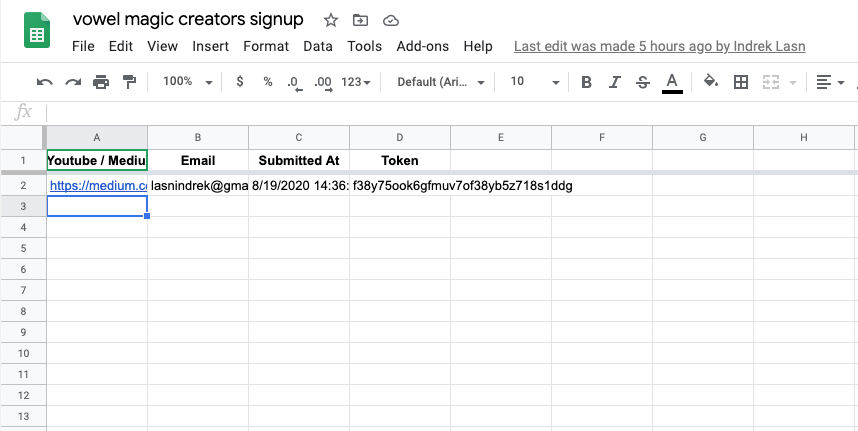
 Google Sheets Api Publishing Html Form Data To A Google Sheet
Google Sheets Api Publishing Html Form Data To A Google Sheet
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Pull Data From Google Sheets To Html Table Bpwebs Com
How To Pull Data From Google Sheets To Html Table Bpwebs Com
 How To Read Or Modify Spreadsheets From Google Sheets Using
How To Read Or Modify Spreadsheets From Google Sheets Using
 Google Apps Script Get The Last Row Of A Data Range When
Google Apps Script Get The Last Row Of A Data Range When
 Getting Started With Google Sheets Api In Node Js
Getting Started With Google Sheets Api In Node Js
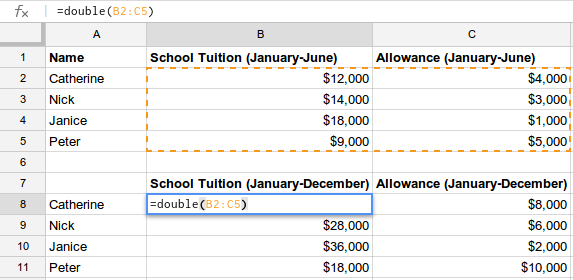
 Custom Functions In Google Sheets Apps Script Google
Custom Functions In Google Sheets Apps Script Google
 How To Fetch Data From Google Sheets With React And Tabletop
How To Fetch Data From Google Sheets With React And Tabletop
 Using Google Sheets As A Json Data Source For Javascript
Using Google Sheets As A Json Data Source For Javascript
 Fundamentals Of Apps Script With Google Sheets 3 Working
Fundamentals Of Apps Script With Google Sheets 3 Working
 Creating A Website With Vue Js Backed By Google Sheets
Creating A Website With Vue Js Backed By Google Sheets
 How To Build An Api With Nodejs Expressjs And Google Sheet
How To Build An Api With Nodejs Expressjs And Google Sheet
 Exploring Google Sheets Api With Node Js Going On A Test
Exploring Google Sheets Api With Node Js Going On A Test
0 Response to "33 Get Data From Google Sheets Javascript"
Post a Comment