22 Javascript Class Getters And Setters
I'd like to create a class in JS that uses native getters and setters. I know I can create getters/setters for objects, like so: var obj = { get value () { return this._value; }, set value (val) { this._value = val; } } I also know that I can use this.__defineGetter__ inside a class/function, but MDN says that using __defineGetter__ () etc is ... The so-called getter and setter methods represent accessor properties. They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } };
 Backbone Js Model Getter Amp Setter Sankarsan S Journal
Backbone Js Model Getter Amp Setter Sankarsan S Journal
Get and Set ES6 classes brings a new syntax for getters and setters on object properties Get and set allows us to run code on the reading or writing of a property. ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us.

Javascript class getters and setters. JavaScript Class - Getters and Setters In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. JavaScript Getters and Setters. For the most part, in JavaScript, what you see is what you get. A value's a value; there are no tricks. Sometimes however, you want a value that's based on some other values: someone's full name, for example, is a concatenation of their first and last names. Why getters/setters is a bad idea in JavaScript; Data encapsulation in JavaScript; Reference documentation. Finally, to really master the topic, the links to the mozilla documentation of the related APIs: get and set allow one to define getters and setters. Beyond what we explained here. There are other interesting features like the support for ...
17/1/2020 · // constructor function for the Students class function Students(RollNumber,Name,Group,Marks) { this.rollNumber = RollNumber; this.name = Name; this.group = Group; this.marks = Marks; } //Students getter and setter methods Students.prototype.setRollNumber = function(rollNumber) { this.rollNumber = rollNumber; }; Students.prototype.getRollNumber = function() { return this.rollNumber; } Students.prototype.setName = … To avoid repeating the check, you can use setters and getters. The getters and setters allow you to control the access to the properties of a class. For each property: A getter method returns the value of the property's value. A getter is also called an accessor. A setter method updates the property's value. A setter is also known as a mutator. JavaScript class is similar to the Javascript constructor function, and it is merely a syntactic sugar. The constructor function is defined as: Instead of using the function keyword, you use the class keyword for creating JS classes. For example, The class keyword is used to create a class. The properties are assigned in a constructor function.
In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: Use the get and set keywords to define the JavaScript getters and setters for a class or an object. The get keyword binds an object property to a method that will be invoked when that property is looked up. The set keyword binds an object property to a method that will be invoked when that property is assigned. Was this tutorial helpful ? Getters and Setters. Also known as Accessor and Mutator methods, Getters and Setters hide the internal representation of class properties while exposing them to outside actors using an alternative representation. Take a look at this expanded version of the Vehicle class that includes getters and setters, as well as a couple of methods, just for ...
Getters and setters allow you to define custom behaviour for reading and writing a given property on your class. To the user, they appear the same as any typical property. However, internally a custom function you provide is used to determine the value when the property is accessed (the getter), and to preform any necessary changes when the ... Getters and setters (also known as accessors) were introduced to JavaScript when ECMAScript 5 (2009) was released. The thing is, there's a lot of confusion about their utility and why you would ever even want to use them. Oct 21, 2018 - #javascript ES6 cheatsheet — Getter and setter functions. ES6 has started supporting getter and setter functions within classes. Using the following example:.
As you know, getters and setters are already a part of the JavaScript for sometime. They're widely support in all major browsers even starting at IE8. I don't think that this concept is wrong in general, but I think it's not very well suited for JavaScript. In this tutorial we'll take a look at JavaScript Getters and Setters and see how you can use them with both the ES6 Class syntax and also with the more tradi... In JavaScript, you can use "getters" and "setters" within your class definitions to bind a function to a property. Both "getters" and "setters" behave like r...
Getters and Setters in Java Explained. Getters and setters are used to protect your data, particularly when creating classes. For each instance variable, a getter method returns its value while a setter method sets or updates its value. Given this, getters and setters are also known as accessors and mutators, respectively. Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access ("get") the values of properties from external code, while setters let you change ("set") their values. The get method returns the variable value, and the set method sets the value. Syntax for both is that they start with either get or set, followed by the name of the variable, with the first letter in upper case:
In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value. Jan 11, 2019 - Otherwise, I think the answer is misleading, as people may think it's an alternative synax for creating native getters and setter, but it's not. If you're presenting a workaround, then please state it as such. ... Not the answer you're looking for? Browse other questions tagged javascript setter ... 2/8/2019 · Javascript Object Oriented Programming Front End Technology Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords.
Jul 01, 2017 - developer.mozilla /en-US/do.../docs/Web/JavaScript/Reference/… ... What is name in name = val in your last example? I don't understand. Can you explain what you are trying to achieve? ... Yes, it can be done: Just drop the setter/getter syntax and add a property to the class during ... In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual ... In TypeScript, there are two supported methods getter and setter to access and set the class members. In this very short article, I'm going to show you Typescript Accessor which includes getters/setters method. Actually, getters and setters are nothing but a way for you to provide access to the properties of an object.
However, if you need to add getters and setters later — because you did not write the prototype or particular object — then the second form is the only possible form. The second form probably best represents the dynamic nature of JavaScript — but it can make the code hard to read and ... When a class extends another class, that means the subclass has all the same statics, methods, getters, and setters as the parent class by default. But then the subclass can define additional statics, methods, getters, and setters. The subclass can also override the base class's statics, methods, getters, and setters. Apr 18, 2018 - Don't use a proxy when you know the names of your getters/setters beforehand. – Bergi Apr 18 '18 at 9:13
ECMAScript 5 (ES5 2009) introduced Getter and Setters. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property. Async functions always return a promise. If the return value of an async function is not explicitly a promise, it will be implicitly wrapped in a promise. So, a getter that returns a Promise is an ... Aug 02, 2019 - Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the ...
Accessor Property. In JavaScript, accessor properties are methods that get or set the value of an object. For that, we use these two keywords: get - to define a getter method to get the property value. set - to define a setter method to set the property value. When a JavaScript class extends another class, it inherits all the static and instance methods, getters and setters, and computed properties. The subclass then defines additional methods, statics, getters, and setters. It can also override the parent's class methods, statics, getters, and setters.
 Get Set Javascript Class Code Example
Get Set Javascript Class Code Example
 Is There A Way To Automatically Generate Getters And Setters
Is There A Way To Automatically Generate Getters And Setters

Getter And Setter Methods In Salesforce Sfdc Panda
 Javascript Classes 2 Getters Amp Setters Javascript Oop Tutorial
Javascript Classes 2 Getters Amp Setters Javascript Oop Tutorial
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Getters And Setters In Javascript
Getters And Setters In Javascript
 Class Helper Visual Studio Marketplace
Class Helper Visual Studio Marketplace
 Typescript Advantages Of Setters Getters Stack Overflow
Typescript Advantages Of Setters Getters Stack Overflow
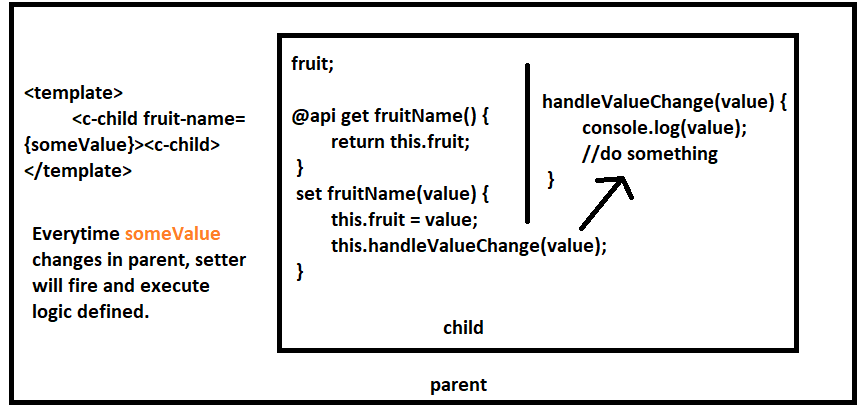
 Value Change Handler In Lightning Web Component When Parent
Value Change Handler In Lightning Web Component When Parent
 Javascript Class Getter Setter Code Example
Javascript Class Getter Setter Code Example
 Understand Javascript Classes Understand Javascript Classes
Understand Javascript Classes Understand Javascript Classes
 Poweramc Delete Prefix Getters And Setters Stack Overflow
Poweramc Delete Prefix Getters And Setters Stack Overflow
 Javascript Getter And Setter With Examples Learn Javascript
Javascript Getter And Setter With Examples Learn Javascript
 How To Use Getters Setters In Typescript Geeksforgeeks
How To Use Getters Setters In Typescript Geeksforgeeks
How Do Setters And Getters Make A Class Able To Control Its
 Backbone Js Model Getter Amp Setter Sankarsan S Journal
Backbone Js Model Getter Amp Setter Sankarsan S Journal
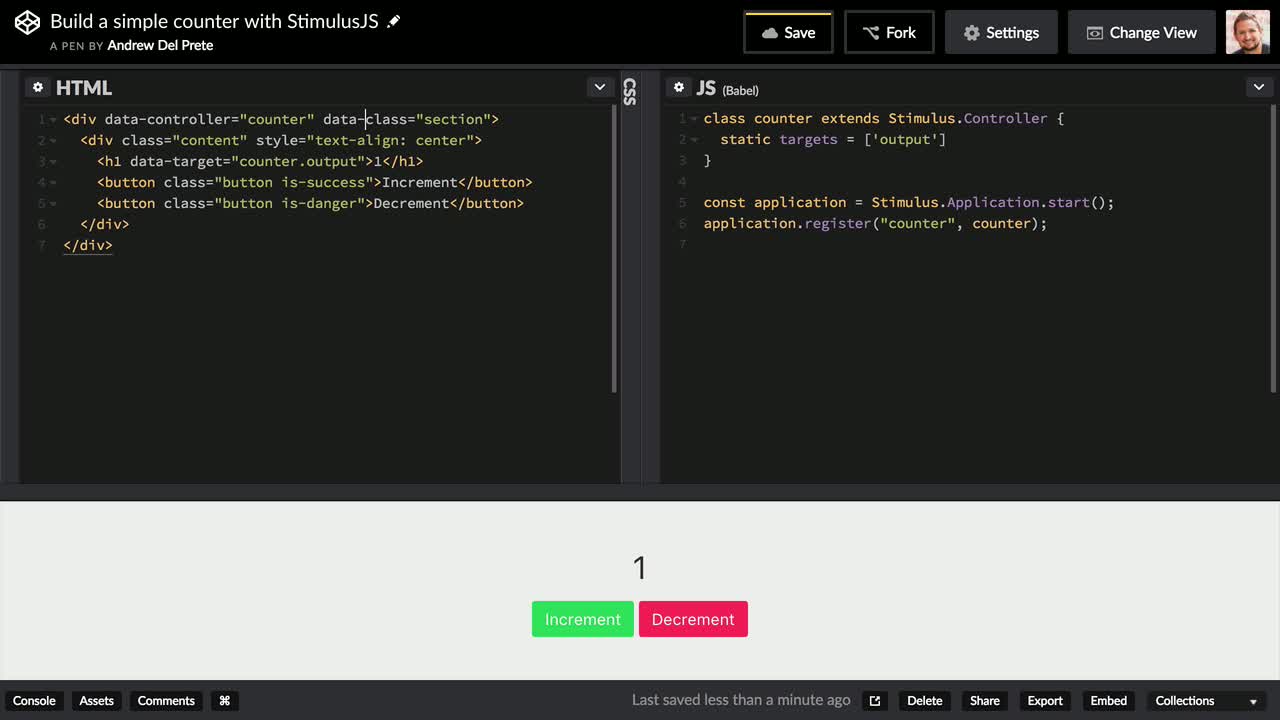
 Update Stimulusjs State With Actions Getters And Setters
Update Stimulusjs State With Actions Getters And Setters
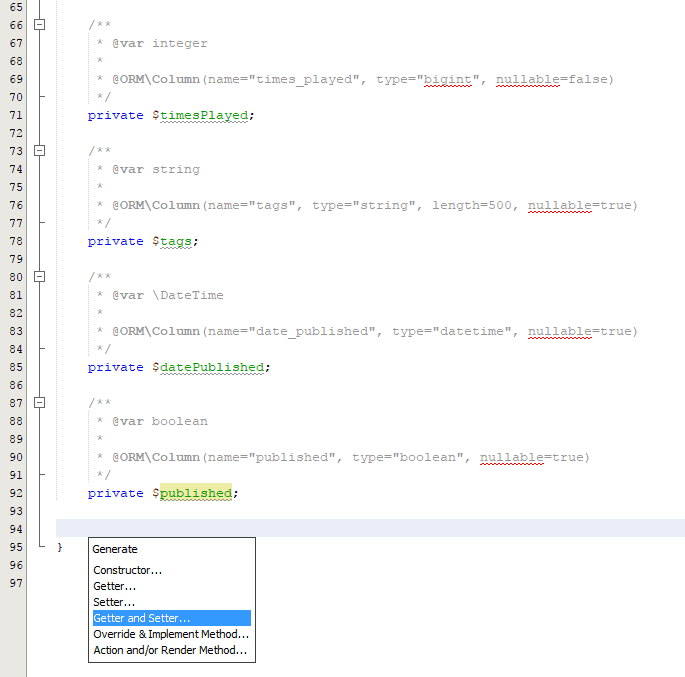
 How To Create Getters And Setters For A Php Class In Netbeans
How To Create Getters And Setters For A Php Class In Netbeans
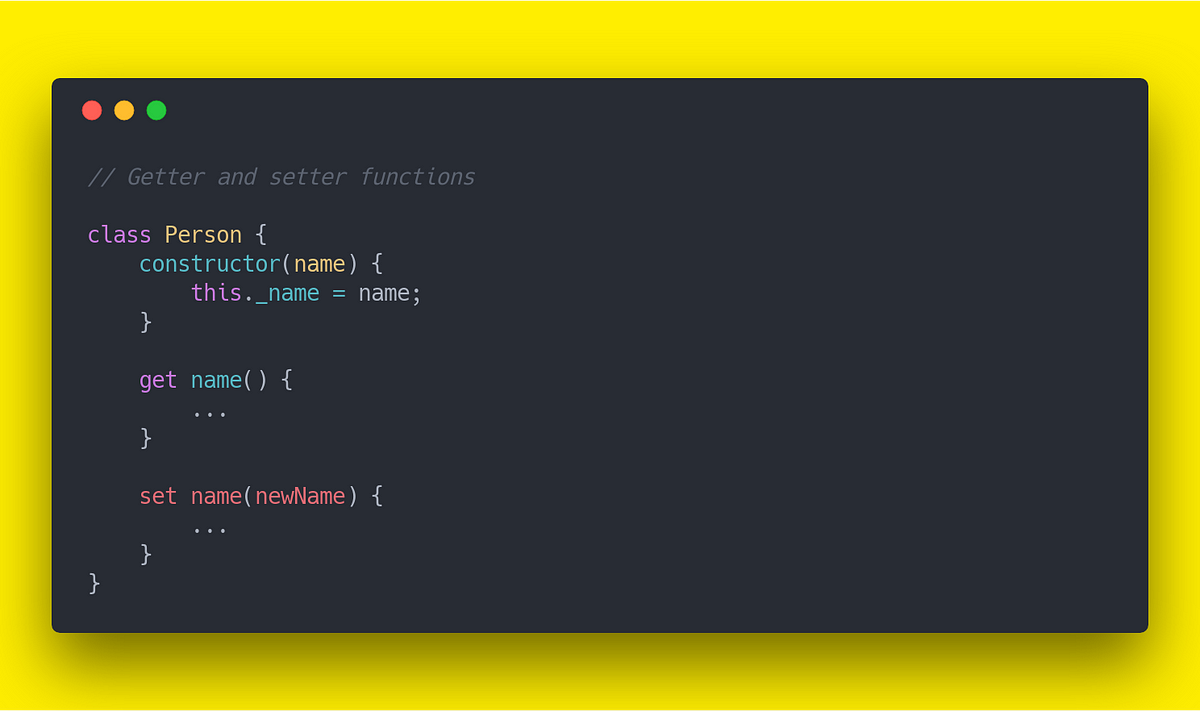
 Javascript Es6 Cheatsheet Getter And Setter Functions By
Javascript Es6 Cheatsheet Getter And Setter Functions By

0 Response to "22 Javascript Class Getters And Setters"
Post a Comment