29 Javascript Exceptions Best Practices
Runtime errors, also called exceptions, occur during execution (after compilation/interpretation). For example, the following line causes a runtime error because here the syntax is correct, but at runtime, it is trying to call a method that does not exist. <script type = "text/javascript"> <!-- window.printme(); //- … Exceptions don't come without overhead for your CPU and memory, and they also can have a direct impact on user satisfaction, which can cost real money. ... Java Logging Best Practices. ... Javascript - Currying VS Partial Application ...
 Best Practices For Exception Handling In Net Core Thecodebuzz
Best Practices For Exception Handling In Net Core Thecodebuzz
Exception handling Unexpected error conditions, such as uncaught JavaScript exceptions, can result in the premature termination of pipeline execution, which will ultimately result in an error in authentication being returned. For situations involving asynchronous operations, you must use a catch handler when using Promise object processing.

Javascript exceptions best practices. Read Exceptional Exception Handling in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. The throw statement allows you to create a custom error. Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text This outputs 2 because the var x statement within the block is in the same scope as the var x statement before the block. (In C or Java, the equivalent code would have outputted 1.). Since ECMAScript2015, the let and const variable declarations are block-scoped.See the let and const reference pages for more information.
Top ↑ Functions # Functions. Functions should be formatted as follows: Summary: A brief, one line explanation of the purpose of the function. Use a period at the end. Description: A supplement to the summary, providing a more detailed description. Use a period at the end. @deprecated x.x.x: Only use for deprecated functions, and provide the version the function was deprecated which should ... While other languages have some sort of Stopwatch class, JavaScript has several different APIs that vary in accuracy and browser implementations. In this article, you'll see the best ways to measure time, the pros and cons of each approach, as well as some best practices. 1. Using Date.now() 22/8/2019 · As explained in best practice #4, the exception message should describe the exceptional event. And the stack trace tells you in which class, method, and line the exception was thrown. If you need to add additional information, you should catch the exception and wrap it in a custom one .
I believe they are not used that much because throwing exceptions in Javascript client side code makes it more difficult to debug a page. Rather than throwing exceptions, I generally prefer to show al alert box, ... Javascript heavy page/application - best practice for handling errors. 0. Catch unusual exceptions on production code for web apps ... Exceptions can be anything you like. In other languages, exceptions should be instances, and then the catch statement chooses which exceptions to catch and which to let fall through by the class of the instance. JavaScript, however, does not have this feature. There are, of course, exceptions to this rule. You shouldn't reflect high frequency properties, e.g. currentTime in a video player. Use your best judgment. If it seems like a user will interact with a property or attribute, and it's not burdensome to reflect it, then do so. Example: The <howto-checkbox> element.
In JavaScript, the console is where all logs can be found (more on that in Where are JavaScript Errors Logged? Thankfully, actually writing data to the console is incredibly straightforward. To accomplish this, simply call the console.log() method, with the message you would like to write to the log. For this article, I will focus only on client-side JavaScript. This topic builds on concepts explained in Exceptional Exception Handling in JavaScript. I recommend reading up on the basics if you ... Exception handling best practices and guidelines for using exceptions in java - Throw exceptions when the method cannot handle the exception, and more importantly, must be handled by the caller. Example - ... Nashorn Javascript (js) Engine in Java 8 (26) Notepad++ (6) ...
try ___ catch method: JavaScript uses the try catch and finally to handle the exception and it also used the throw operator to handle the exception. try have the main code to run and in the catch, give the exception statement all the things that are related to the exception. However, the try-catch statement is a best practice and is useful for catching event handler exceptions in React. Because event boundaries don't catch errors inside React event handlers —such as an onClick event—you should use a try-catch statement to handle these exceptions. Take a look at the below example. See the JavaScript Guide for more information on JavaScript exceptions. Unconditional catch-block. When a catch-block is used, the catch-block is executed when any exception is thrown from within the try-block. For example, when the exception occurs in the following code, ...
The eval() method evaluates a string of JavaScript code and executes it. The code can contain an expression or JavaScript statements. The use of eval() is discouraged for the following reasons: Poor performance: The eval() method must invoke the compiler to pass the string and execute the results. In addition, the evaluated code is not cached. Best practice is pretty much anything that will make your code better, more solid, readable, well structured, scalable and easy to understand. But this is very vague description isn't it? So let me give you a little glimpse of what best practices are, using JavaScript variables as an example. A well-designed app handles exceptions and errors to prevent app crashes. This section describes best practices for handling and creating exceptions. Use try/catch/finally blocks to recover from errors or release resources Use try / catch blocks around code that can potentially generate an exception and your code can recover from that exception.
8. Automatically Log Uncaught Exceptions and Unhandled Promise Rejections When you encounter an uncaught exception or unhandled promise rejection, it is always considered good practice to crash the program. Use a process manager like PM2 to automatically restart the process and restore the program to a clean state. In this guide, I would like to explain Java Exception Handling Best Practices. We can follow these best practices in the day to day project work. Trust me exception handling in Java isn't an easy topic. Beginners find it hard to understand and even experienced developers can spend hours discussing how and which Java exceptions should be thrown or handled. 25/6/2011 · In addition to the other answers: one important thing is to use context data available in JavaScript error objects and in the window.onerror function parameters. Things like the stacktrace (errorObject.stack), the filename, the line number and the column number. Note that each browser has some differences...so do your best effort to get nice errors.
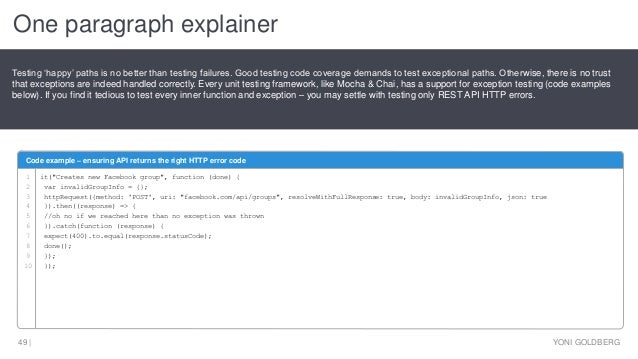
JavaScript does this via the Math.pow() function. In such situations where it's not entirely clear what kind of input a function accepts, explicitly stating the kind of arguments that are acceptable in a comment or input validation becomes a good idea. BeginnerWebDev Get Started w/ JavaScript for free! Best Practices for Handling Errors JavaScript allows developers to trigger exceptions via the throw statement. Each of the built-in error objects takes an optional "message" parameter that gives a human-readable description of the error. It's important to note that you can throw any type of object as an Exception, such as Numbers, Strings, Arrays, etc. Don't miss out: nearby each best practice a "GIST Popup" icon appears, clicking on it will show further explanation, selected blog quotes and code examples. Written by Yoni Goldberg - An independent Node.JS consultant who provide Node consulting and training. See also my GitHub with over 70+ best practices
Best practice suggest not to use JScript in views, and this I found could be averted by using HTML helpers that contains JScript or push JScript into JS files and initialize it in your HTML helper. This is what third party MVC control dev (eg. Design Pattern Best Practices. ... JavaScript exceptions, stack traces, network requests, and debug messages needs to be very lightweight, and consume as little resources as possible, not to cause any runtime impact on the web app that has integrated it. This is why the use of complex patterns is avoided there as usually there is a significant ... In this tutorial, we'll learn about some of the best practices for handling REST API errors, including useful approaches for providing users with relevant information, examples from large-scale websites and a concrete implementation using an example Spring REST application.
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Best Practices To Measure Execution Time In Javascript
Best Practices To Measure Execution Time In Javascript
 Expecting The Unexpected Best Practices For Error Handling
Expecting The Unexpected Best Practices For Error Handling
 React Best Practices The React Best Practices Should
React Best Practices The React Best Practices Should
 C Exception Handling Best Practices Stackify
C Exception Handling Best Practices Stackify
 On Exception Handling And Clean Code Toptal
On Exception Handling And Clean Code Toptal
 Exception Handling In Javascript
Exception Handling In Javascript
Angular Error Handling Best Practices Angular In Depth
 Best Practices In Handling Exceptions In C Infoworld
Best Practices In Handling Exceptions In C Infoworld
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Have You Noticed Java Lang Nullpointerexception Npe 8 Best
Have You Noticed Java Lang Nullpointerexception Npe 8 Best
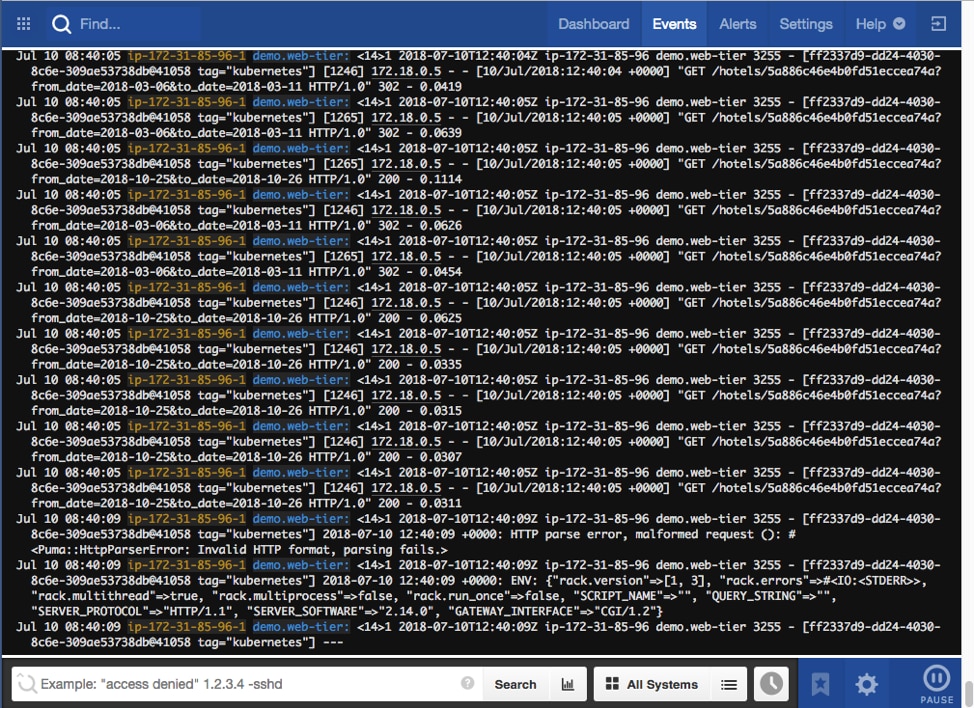
 Best Practices For Logging In Node Js Papertrail
Best Practices For Logging In Node Js Papertrail
 The Node Js Error Class Hierarchy
The Node Js Error Class Hierarchy
 Central Error Handling In Express Dev Community
Central Error Handling In Express Dev Community
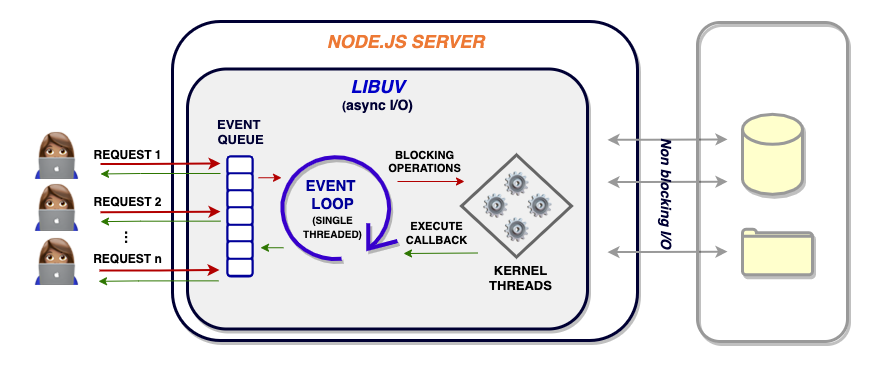
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Error Management In Node Js Applications By Deepal
Error Management In Node Js Applications By Deepal
 Handle Javascript Errors Outsystems
Handle Javascript Errors Outsystems

 Best Practices For Javascript Error Monitoring Bugsnag
Best Practices For Javascript Error Monitoring Bugsnag
 Returning Server Side Errors From Ajax Calls Visual Studio
Returning Server Side Errors From Ajax Calls Visual Studio
 The Node Js Error Class Hierarchy
The Node Js Error Class Hierarchy
 Best Practice Do You Regularly Utilize Try Catch On The
Best Practice Do You Regularly Utilize Try Catch On The
 Try Catch Finally Throw Error Handling In Javascript
Try Catch Finally Throw Error Handling In Javascript
 C Exception Handling Handling Errors During The Program
C Exception Handling Handling Errors During The Program
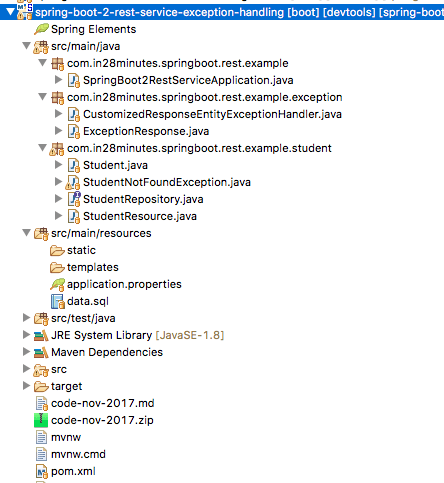
 Spring Boot Exception Handling For Restful Services Errors
Spring Boot Exception Handling For Restful Services Errors

 Error Handling With Angular 6 Tips And Best Practices
Error Handling With Angular 6 Tips And Best Practices
 Exception Handling In Javascript
Exception Handling In Javascript
0 Response to "29 Javascript Exceptions Best Practices"
Post a Comment