32 Compress Base64 Image Javascript
Advantages. Quick compression on the client-side. Compress multiple images and convert them to base64 string. Save data by compressing it on the client-side before sending to the server. Automatically resize the image to max 1920px (width or height, but maintains the aspect ratio of the images) - this is configurable. What is the best way to compress and send the image data to the server. Background. The charts I'm creating are fairly complex, to save myself the headache all of this is converted to a canvas where the base64 data uri is generated. Currently the data uri(s) are posted to the server to handle the processing.
File Size From Base64 Calculation Issue 8 Alextanhongpin
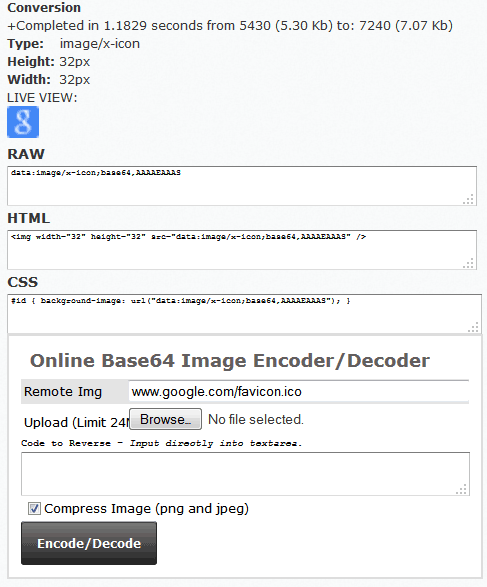
Practically, the developer has two options: deliver 5,140 bytes to the user in 5 separate HTTP requests, or 4,423 bytes in one HTTP request (CSS with base64 encoded image data). Base64 is the clear winner here, and seems to confirm that small icons compress extremely well. Test #2: Five Flickr 75×75 Pictures (JPEG)

Compress base64 image javascript. Data-URI base64 conversion. Can help improve page load performance over HTTP/1 connections by bundling multiple images into a single cacheable style sheet, or by embedding small images directly into the HTML itself.. When using base64 data-URIs Optimise first. Most designers don't tend to care too much about optimisation, and Photoshop's Save for web just isn't very good. As data, a Javascript string, like our Base64, requires two bytes per letter, doubling the effective size of the binary portion to 81,218 bytes. Yikes! Entries in a Uint8Array, however, only require one byte each, dropping the effective size to that of the original file (with some padding for buffers) to 30,454 bytes. How to Compress base64 image urls #86. Closed guddumodok opened this issue May 13, 2020 · 5 comments ... just transform base64 image to a Blob, the code below can be found by Google: function dataURLtoFile ... For questions about how to upload the image on the browser with JavaScript, I will suggest you ask for help on StackOverflow . Sorry ...
Compress a file using GZip and convert it to Base64 - and back - using C# Categories Development Tags Snippets Compression C# Sometimes you want to store a file in a database or even transfer stuff over the Internet through different protocols, maybe even to other platforms. type Optional A DOMString indicating the image format. The default format type is image/png. encoderOptions Optional A Number between 0 and 1 indicating the image quality to use for image formats that use lossy compression such as image/jpeg and image/webp. If this argument is anything else, the default value for image quality is used. The default value is 0.92. Base64 Image Converter BETA. Reverse Base64. Optionally optimize the images first (including animated gif/png) Instructions for optimal caching and use, which is so essential. Favicons, Javascript Caching, Mobile/Game Console/Tablet Info. Upload/Get a css file and automatically convert all the background-images in it to base64.
Convert image to Base64 online and use the result string as data URI, img src, CSS background-url, and others. Sometimes you have to send or output an image within a text document (for example, HTML, CSS, JSON, XML), but you cannot do this because binary characters will damage the syntax of the text document. PS/warning Canvas don't do any good compression, if you paint a jpg picture on a canvas element and get the image back with no resizing, manipulation quality loss or changing the format toBlob('image/jpg', cb, 1) then you will most definitely get a larger file back since they probably already are well compressed and canvas dose none. I only change the quality & max width/height to reduce the ... If you are using JS you can probably get the idea: Make a canvas the size of the desired output image. draw the input image on the canvas in the new size. call canvas.toDataURL ("mime-type", quality) You can use any mime-type I think, but for me the jpeg one was the smallest and was comparable to results of my desktop image program.
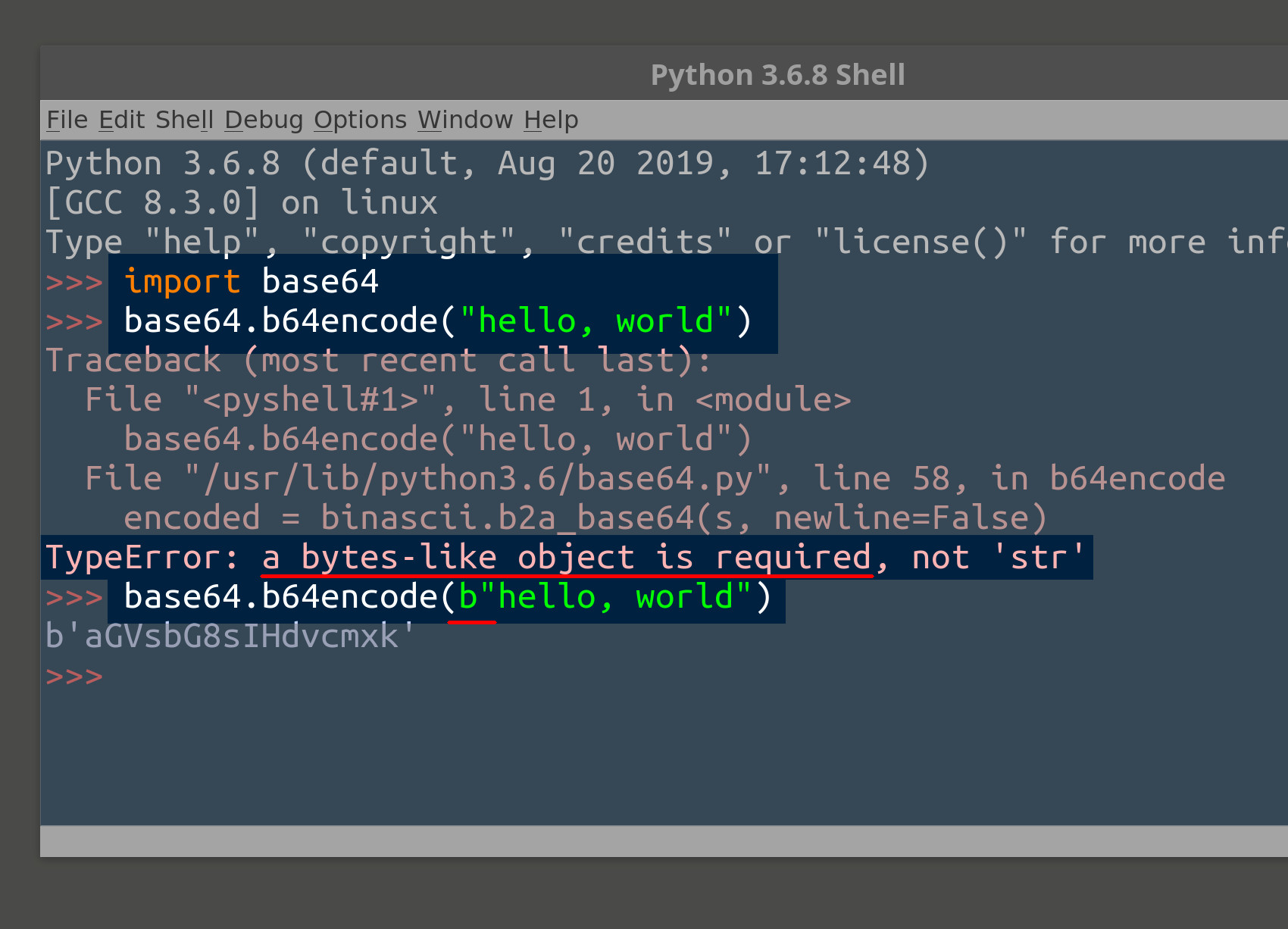
Import base64 - get a JPEG. Compress JavaScript by improving and removing bad and unnecessary code. Convert between hex, binary, and decimal quickly and easily. The -b option may be added to output binary data, encoded in base64 if necessary (indicated by ASCII "base64:" as the first 7 bytes of the value). Base64 is also not a compression method. Encoding a string to Base64 typically results in 33% longer output. Conclusion. In this article, you were introduced to btoa and atob to encode and decode Base64 strings. If you'd like to learn more about JavaScript, check out our JavaScript topic page for exercises and programming projects. This tool helps you to convert your Image to Base64 group with Ease. All image formats are supported such as PNG, JPEG, GIF, etc. The Image Upload limit is set to 4 MB. Base64 encode image generates HTML code for IMG with Base64 as src (data source). CSS background code of Image with base64 is also generated.
compress-base64 - npm ... compress base64 Please note, that compressing the stream won't help you if you try to send already compressed image files, quite indifferent of it's original compression method. Base64 encoding an image and compressing it with an other method will in general enlarge the result. Forget this idea. In repo came an interesting PR where it was implemented a way to compress the image in the browser, without using the server. I would like to share the code: function compressImage (base64) { const canvas = document.createElement('canvas') const img = document.createElement('img') return new Promise( (resolve, reject) => { img.onload = function ...
Compression and Decompression tool. This is the tool where you can compress your text or decompress your compressed value using Gzip (gz), Defalte or Brotli compression algorithms. Also you can compare the size between your source and result in bytes. Try base64 decoder to decode this text if its not a compressed text. There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. b64.io online image optimizer and base64 encoder. Upload your image(s) on b64.io : we optimize and encode in base64. You can send png, jpg, gif or svg files.
The GIF to Base64 converter is identical to Image to Base64, with the only difference that it forces the mime type to be "image/gif" (even if the uploaded file has a different content type or it cannot be detected). Please note that the GIF to Base64 encoder accepts any images types with a size of up to 50 MB. I am assuming you mean image compression in the browser. So here you go: * Read the files using the HTML5 FileReader API with .readAsArrayBuffer * Create e Blob with the file data and get its url with window.URL.createObjectURL(blob) * Create new ... Base64 to Binary Converter. This is the tool where you can encode or decode your input into text, binary, base64, ascii and octal using difference encoding charsets. Also you can compare the size between your source and result in bytes. If you are looking for convert numbers between bases without any encoding, click here to use base converters ...
5/2/2021 · Image compression is a type of data compression applied to images, to reduce their cost for storage or transmission. Base64 is a binary-to-text encoding scheme. It represents binary data in a printable ASCII string format by translating it into a radix-64 representation. Base64 encoding is commonly used when there is a need to transmit binary ... When delivering images in Base64, the browser first needs to decode the Base64 encoded strings and then decode the images as well, which introduces an extra layer of unnecessary work. Base64 is very efficient, but count in the GZip or Brotli processing time that happens on the server to compress the response and the milliseconds quickly start ... When we are building web services using Python, we often send or receive images in base64 encoded format. However, when we are doing image processing tasks, we need to use PIL or OpenCV. In this post, I will share how to convert between OpenCV or PIL image and base64 encoded image.
convert image to base 64 javascript; how to convert image to base64 string in html and js; js convert image from url to base64; js convert image from url to base 64; js img src from base64; convert base64 data to image javascript; js image base 64 convert to normal ; image base 64 convert to normal js; image on base 64 convert to normal js Simple image compressor that accept image source from Javascript FileReader. It can be used to compress images by using canvas element. canvas javascript compress image-processing image-compressor javascript-filereader promises. 2.0.3 • Published 2 years ago. Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
Simple compressing base64 string in JavaScript. GitHub Gist: instantly share code, notes, and snippets. ... In needed include base64 encoded simple image into HTML page in two formats: ... The compression rate depends on the data you have. This one is suitable only for images where bites are repeating many times.
 How To Use Deflatejs Option In Jszip Stack Overflow
How To Use Deflatejs Option In Jszip Stack Overflow
 Image To Base64 Converter To Convert Image To Base64 String
Image To Base64 Converter To Convert Image To Base64 String
 Answer How To Convert Base64 String To Javascript File
Answer How To Convert Base64 String To Javascript File
 Png Compressor Minify Png Image Files Online
Png Compressor Minify Png Image Files Online
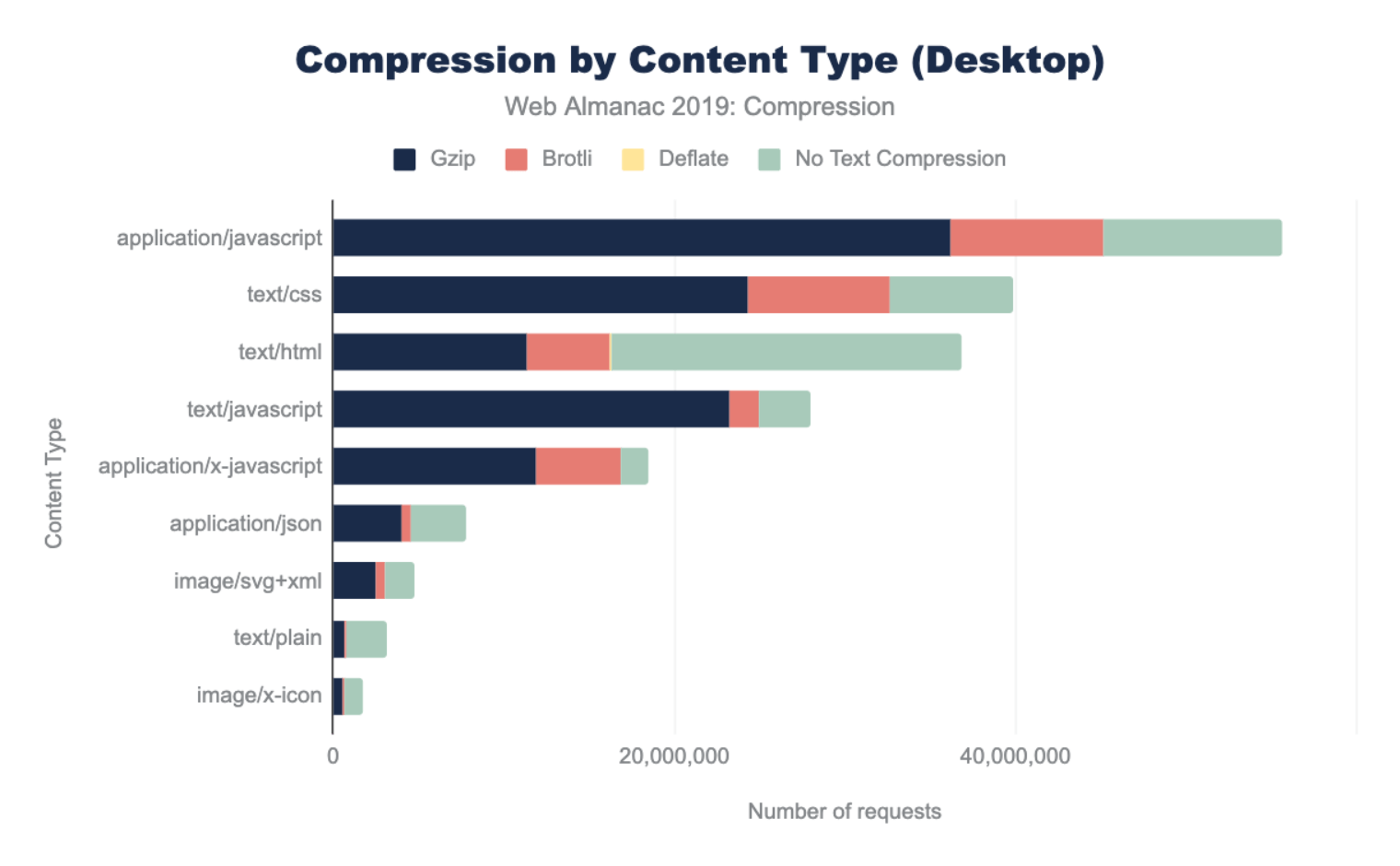
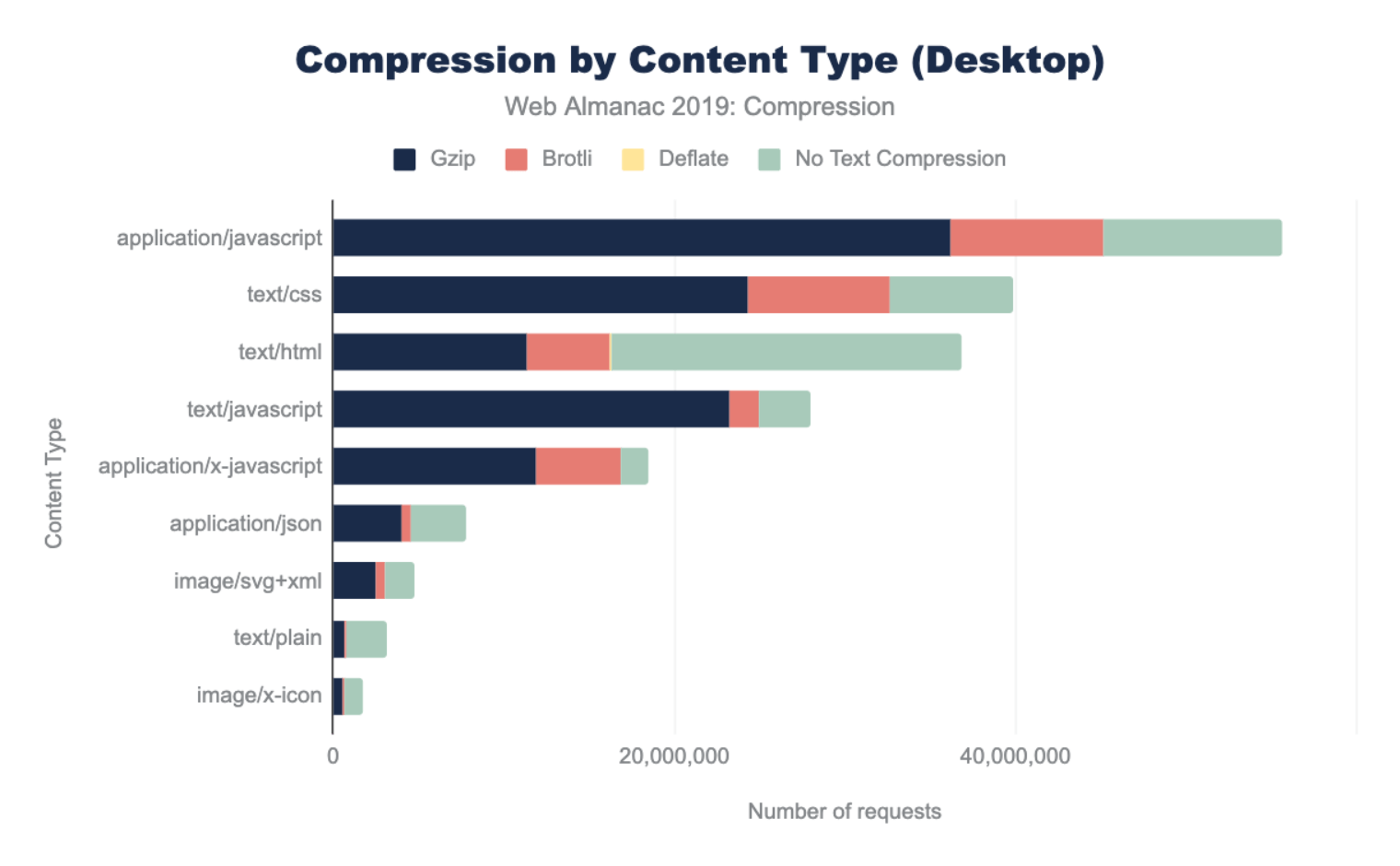
 Compression 2019 The Web Almanac By Http Archive
Compression 2019 The Web Almanac By Http Archive
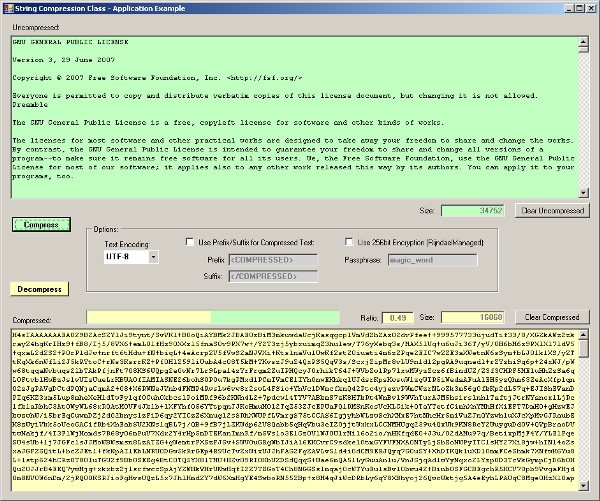
 Easy String Compression And Encryption Codeproject
Easy String Compression And Encryption Codeproject

 Vue Image Compression To Base64 Upload Image Develop Paper
Vue Image Compression To Base64 Upload Image Develop Paper
Hype Compressor Extension Project Tumult Forums
 Convert A Base64 Data Into An Image In Node Jsbp Dev Community
Convert A Base64 Data Into An Image In Node Jsbp Dev Community
 Resize Amp Compress Images On Client Side Jquery Resizeimg
Resize Amp Compress Images On Client Side Jquery Resizeimg
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
 Javascript Base64 Encode File Input Code Example
Javascript Base64 Encode File Input Code Example
 Picture Upload Preview Compression And Base64 Details
Picture Upload Preview Compression And Base64 Details
 Picture Base64 Hidden Js Code Programmer Sought
Picture Base64 Hidden Js Code Programmer Sought
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
 Nodejs Decode Base64 Code Example
Nodejs Decode Base64 Code Example
 Data Compression With Huffman S Algorithm Manning
Data Compression With Huffman S Algorithm Manning
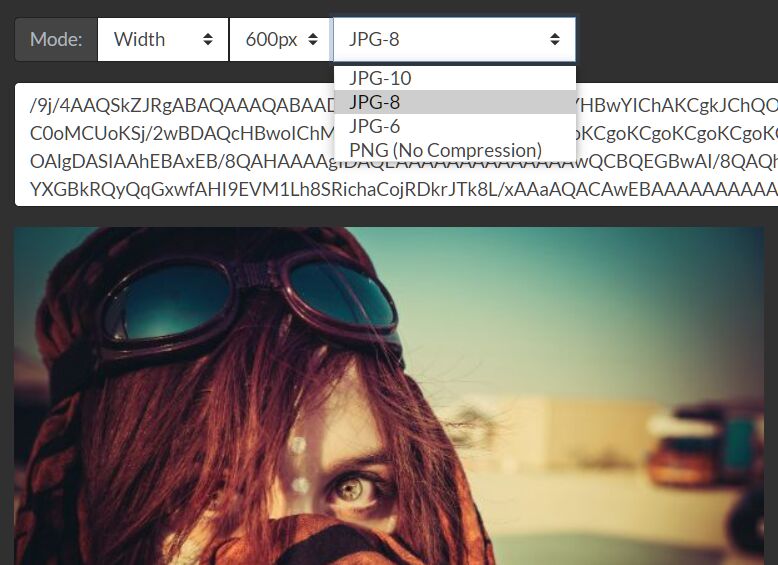
 Build A Image Compressor And Optimizer In Javascript Without
Build A Image Compressor And Optimizer In Javascript Without
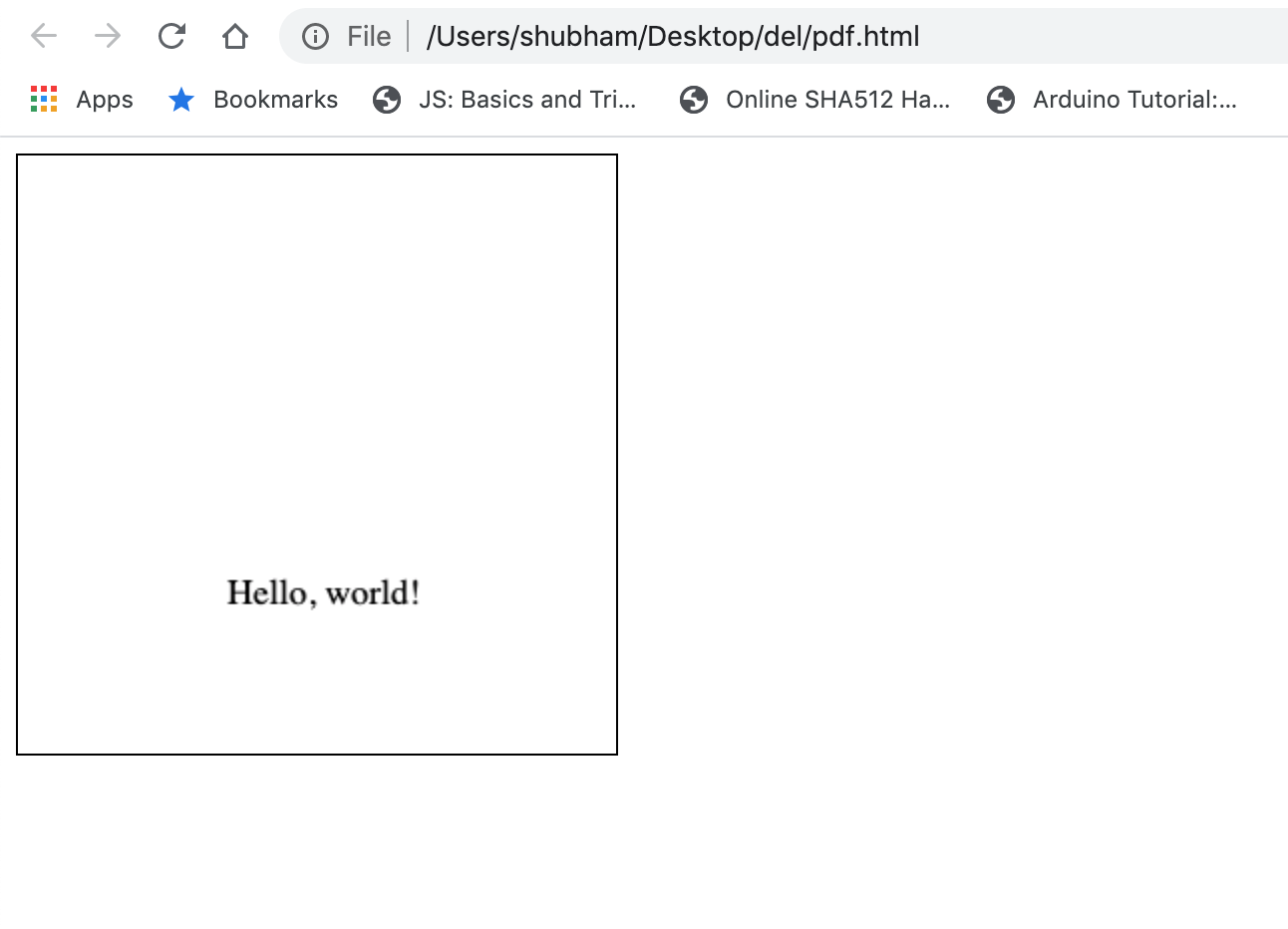
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 Use Compression When Store The Scripts Instead Of Saving The
Use Compression When Store The Scripts Instead Of Saving The
 Javascript Imagedata To Base64 Code Example
Javascript Imagedata To Base64 Code Example
 Unable To Add Base64 Png Images To Jspdf Javascript Stack
Unable To Add Base64 Png Images To Jspdf Javascript Stack
 Compressing And Decompressing The Stack Overflow Homepage Html
Compressing And Decompressing The Stack Overflow Homepage Html
Compress Images Before Upload In React With React Image File
 Compressing Images With Tinypng Api Custom Action
Compressing Images With Tinypng Api Custom Action
 Base64 Encoding In Javascript Explained With Usage Examples
Base64 Encoding In Javascript Explained With Usage Examples
 How To Compress An Image Via Javascript In The Browser
How To Compress An Image Via Javascript In The Browser
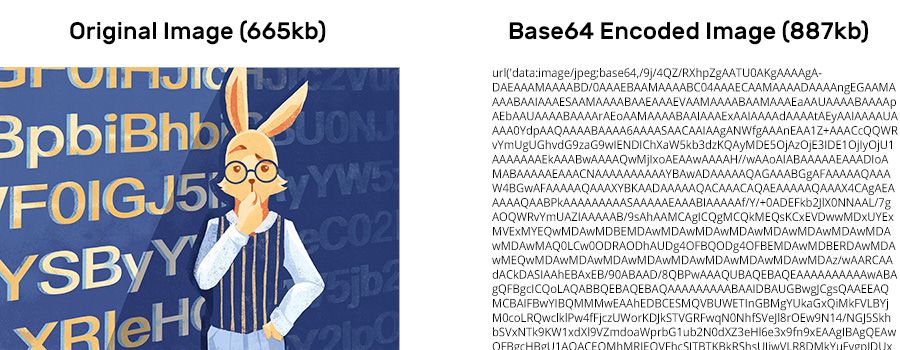
 Why Optimizing Your Images With Base64 Is Almost Always A
Why Optimizing Your Images With Base64 Is Almost Always A
 Encoding Data In A Database Objectrocket
Encoding Data In A Database Objectrocket

0 Response to "32 Compress Base64 Image Javascript"
Post a Comment