28 What Is The Use Of Closure In Javascript
Quickly jumping into the "now" and talking about JavaScript, closures are the way the languages can achieve lexically scoped name binding. The closure is a powerful tool in JavaScript. It is commonly used in functional programming languages, but often misunderstood. Like other JavaScript fundamentals, understanding closures is...
 Javascript Closures Explained Los Techies
Javascript Closures Explained Los Techies
What is JavaScript Closures and Actual Use of Closures. Most of the developers confuse about closures, what is the use of closures in the real world and In almost interviews of JavaScript closures is a very basic question. Let's Understand Closures —. In closure There is two functions one is outer and one is inner.

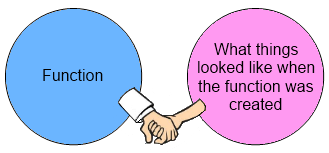
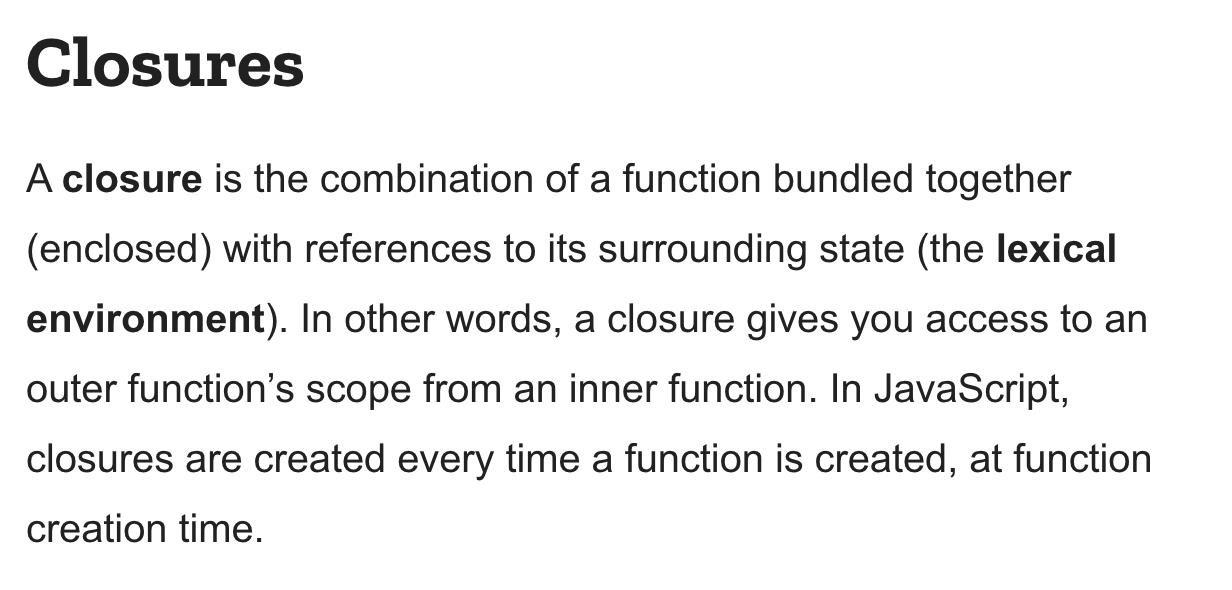
What is the use of closure in javascript. Closures A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time. It's hard to write useful JavaScript at all without closures. They're also fundamental to libraries like jQuery (by far the most popular in use). For example: * Event handlers (e.g. click handlers) * Ajax response handlers * Handlers passed to hig... As it were, a closure gives you access to an external function's scope from an inward function. In JavaScript, closures are made each time a function is made, at function creation time. To use a closure, just characterize a function inside another function and uncover it. To expose a function, we need to return it or pass it to another function.
This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. JavaScript follows lexical scoping. This means that, when accessing a variable, if it is not found in the current scope/block, JavaScript will check the parent scope. And if still not found, JavaScript will check the parent's parent scope. This way, that variable is searched all the way up to the scope hierarchy. A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the 'how' and 'why' about Closures:
In JavaScript, a closure is a function that references variables in the outer scope from its inner scope. The closure preserves the outer scope inside its inner scope. To understand the closures, you need to know how the lexical scoping works first. Traditionally, JavaScript did not have support for private methods, so closures were used to implement it instead. As of this writing there is a Stage 3 proposal from TC39 to add support for private methods to JavaScript, so we won't really need closures for this anymore. A Closure allows us to expose a public interface while at the same time hiding and preserving execution context from the outside scope. Some JavaScript design patterns make use of closures. Module Pattern. One of these well-implemented patterns is the module pattern, this pattern allows you to emulate: private, public and privileged members.
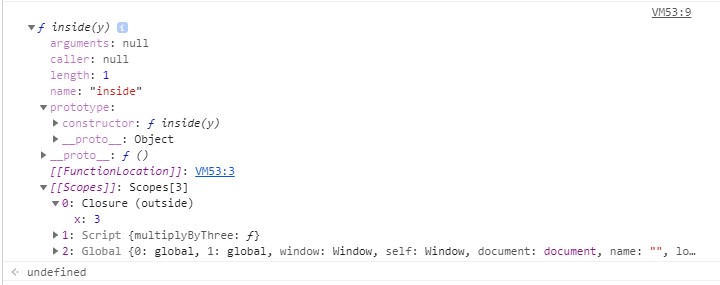
21/7/2020 · Closure is a inner function that have access to the outer functions scope. The suggestion is to use always closure function instead of normal … A Simple Explanation of JavaScript Closures. Updated March 25, 2021. javascript closure scope. Start discussion. The callbacks, event handlers, higher-order functions can access outer scope variables thanks to closures. Closures are important in functional programming and are often asked during the JavaScript coding interview. Don't worry, we have got plenty of applications and usage, of Closures throughout JavaScript ecosystem. Today, the usage we want to discuss is how we can optimize memory usage using Closures. Consider the code below: function multiply (y) { let x = Math.pow (10,10); return x* y; } multiply (25); //250000000000 multiply (45); //450000000000.
What is use of closure? CFP is Open Now: C# Corner Software Architecture Virtual Conference. Why Join Become a member Login . Interviews. Post. An Article ... What is closure in JavaScript and example? What is use of closure? What is closure in JavaScript and example? What is use of closure? By Ganesan C in JavaScript on Aug 12 2021. 2. 101. 1. 27/4/2010 · Explaining the practical use for a closure in JavaScript. When we create a function inside another function, we are creating a closure. Closures are powerful because they are capable of reading and manipulating the data of its outer functions. Whenever a function is invoked, a new scope is created for that call. 10/6/2020 · In JavaScript, closures are defined as inner functions that have access to variables and parameters of outer function even after the outer function has returned. The below examples show the practical use of closures:
Closure is when a function is able to remember & access its lexical scope even when the function is executed outside its lexical scope. Closure is a behavior of functions & only functions. Closure doesn't apply on objects, nor classes. A lexical scope in JavaScript means that a variable defined outside a function can be accessible inside ... A closure is a function that has access to its outer function's variables and methods even after the outer function has completed its execution. Moreover, we use Closures mainly for the implementation of encapsulation, iterators, and singleton in JavaScript. Hi still i'm not sure about the exact usage of using closures in javascript.I have idea about closures "A closure is an inner function that has access to the outer (enclosing) function's variables—...
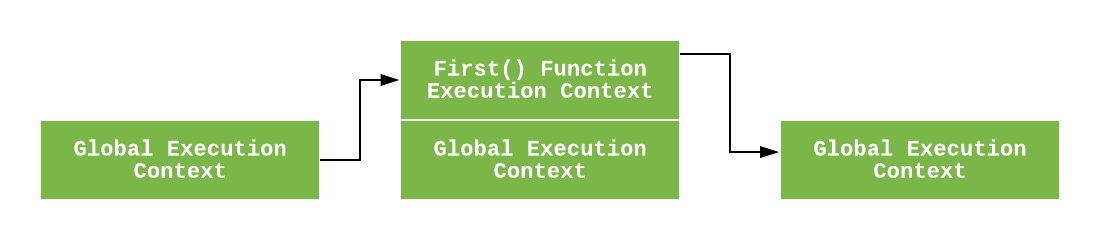
Closure — A function that is a first-class citizen and has access to variables local to the scope in which it was defined. In JS, functions are first-class citizens. This just means that you can do things like assign them to variables, pass them as arguments, return them from other functions, etc. (like you would, say, an integer or a string). The solution is to pass in a closure, and have it close around all the data you need. Then it can be called as a callback at a later time (after the timer has run, for example,) and it can keep all of the data (enclosed variables) that it needs in order to perform its work. JavaScript closures A closure can be defined as a JavaScript feature in which the inner function has access to the outer function variable. In JavaScript, every time a closure is created with the creation of a function. The closure has three scope chains listed as follows:
A closure is a function that remembers its outer variables and can access them. In some languages, that's not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, to be covered in The "new Function" syntax). What is a closure in JavaScript? You have a closure when a function reads or modifies the value of a variable defined outside its context. const value = 1 function doSomething () { let data = [1,2,3,4,5,6,7,8,9,10,11] return data.filter (item => item % value === 0) } Here the function doSomething uses the variable value. In JavaScript, closures are the primary mechanism used to enable data privacy. When you use closures for data privacy, the enclosed variables are only in scope within the containing (outer)...
Closure is useful in hiding implementation detail in JavaScript. In other words, it can be useful to create private variables or functions. The following example shows how to create private functions & variable. 9/10/2017 · Most of the JavaScript Developers use closure consciously or unconsciously. Even if they do unconsciously it works fine in most of the cases. But knowing closure will provide better control over the code when using them.
 Javascript Closure How To Use Closure In Javascript
Javascript Closure How To Use Closure In Javascript
 Function How Do Javascript Closures Work Stack Overflow
Function How Do Javascript Closures Work Stack Overflow
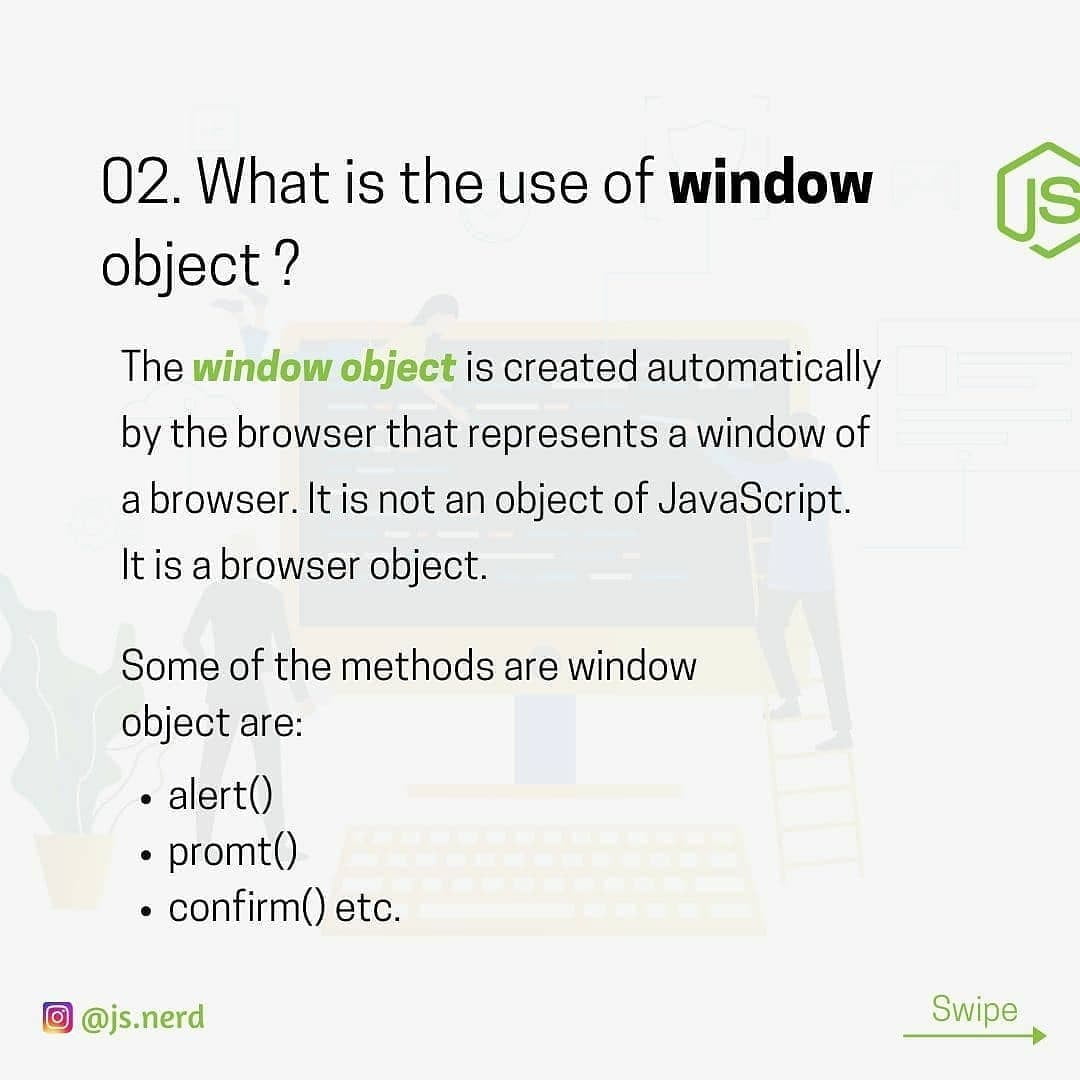
 Javascript Interview Questions And Answers Infographic
Javascript Interview Questions And Answers Infographic
 Modularization Closure And The Use Of Immediate Execution
Modularization Closure And The Use Of Immediate Execution
 Working With Closures In Nodejs
Working With Closures In Nodejs
 What Is Closure In Javascript Geekystack
What Is Closure In Javascript Geekystack
 Guide To Javascript Closures Laptrinhx
Guide To Javascript Closures Laptrinhx
 Simple Examples About Closure In Javascript And Ruby By
Simple Examples About Closure In Javascript And Ruby By
 Javascript Closure Examples To Implement Javascript Closure
Javascript Closure Examples To Implement Javascript Closure
 Javascript Closure How To Use Closure In Javascript
Javascript Closure How To Use Closure In Javascript
Use A Generator Like A Closure Egghead Io
 Finally Understanding Javascript Closures Like The Pros Dev
Finally Understanding Javascript Closures Like The Pros Dev
You Have To Know Closures To Be A Good React Developer By
 Understanding Closures In Javascript By Sukhjinder Arora
Understanding Closures In Javascript By Sukhjinder Arora
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Javascript Serialize 34 Addeventlistener Function And The Use
Javascript Serialize 34 Addeventlistener Function And The Use
 How To Use Closures In Javascript A Beginner S Guide
How To Use Closures In Javascript A Beginner S Guide
 What Is Really So Special About Javascript Closure Edward
What Is Really So Special About Javascript Closure Edward
 Javascript Closure In Javascript And Its Use Qa With Experts
Javascript Closure In Javascript And Its Use Qa With Experts
 What Is Closure In Javascript With Example Codingshala
What Is Closure In Javascript With Example Codingshala
 Javascript Closures An Angular Approach By Dinushanka Medium
Javascript Closures An Angular Approach By Dinushanka Medium
 How Do Javascript Closures Work Stack Overflow
How Do Javascript Closures Work Stack Overflow
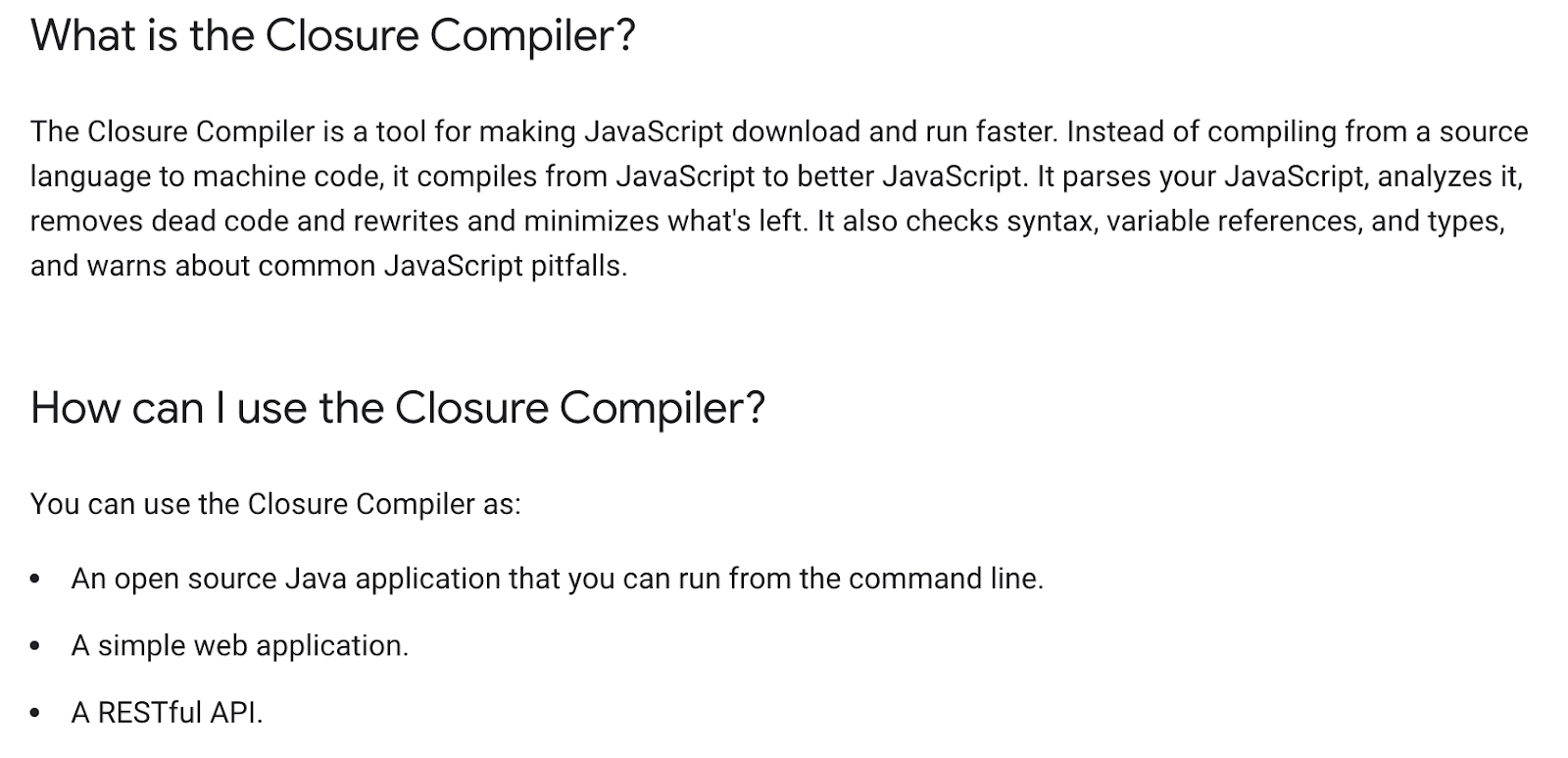
 The 10 Best Javascript Minification Tools Novos
The 10 Best Javascript Minification Tools Novos
Github Google Closure Compiler Js Package For The Js


0 Response to "28 What Is The Use Of Closure In Javascript"
Post a Comment