26 E Pagex In Javascript
mouse location, other wise dragging the mouse from left to right over the. link makes the bubble flash. (Try it). Probably because as you drag the. mouse right it is no longer over the link, but over the mouse bubble. instead, and thus onmouseout is called and the bubble dissapears. Ross. JavaScirpt でマウス座標(位置)を取得する JavaScirpt でマウス座標(位置)を取得方法をメモ。取得する方法は2 種類あるようです。 (clientX, clientY) と (pageX, pageY) の違いと、 (getBoundingClientRect().left[top], getBoundingClientRect().top) と (offsetLeft, offsetTop) の違いをまとめておきます。 JavaScirpt でマウス座標 ...

MouseEvent.clientX. The clientX read-only property of the MouseEvent interface provides the horizontal coordinate within the application's viewport at which the event occurred (as opposed to the coordinate within the page). For example, clicking on the left edge of the viewport will always result in a mouse event with a clientX value of 0 ...

E pagex in javascript. The jQuery event pageX and pageY provides the position of the mouse pointer, relative to the left edge (pageX) and/or right edge (pageY) of the document. Syntax event.pageX event.pageY Basic Example. In the following jQuery example, the event.pageX and event.pageY will be used to display the X and Y position of the mouse cursor. Aug 03, 2010 - Tweet This Fascinating post by ... Events: PageX/Y vs. ClientX/Y Woot woot — you rock the party that rocks the body! ... Positioning And Constraining A Fixed-Position Element Relative To An Absolute-Positioned Element In Angular 9.0.0-rc.2 · Automatically Scroll The Window When The User Approaches The Viewport Edge In JavaScript... Nov 27, 2012 - Use clientX, clientY instead. ... No Standard Mouse position relative to the closest positioned ancestor element. If none of the ancestor elements have positioning, the mouse position is relative to the document (like pageX, pageY). LayerX, layerY have an uncertain future.
The Touch.pageX property is the horizontal coordinate of a touch point relative to the viewport (in CSS pixels), including any scroll offset. The Touch.pageY property is the vertical coordinate of a touch point relative to the viewport (in CSS pixels), including any scroll offset. Feb 26, 2018 - You can try to run the following code to learn how to implement pageX Mouse event in JavaScript. Just do out.x = e.pageX || e.originalEvent.touches[0].pageX; - Griffin Apr 30 '14 at 17:33 1 Before returning out I add this part to get the percentage location based on the parent element in case it helps anyone...
Here, I'll explain how to get the current position of the mouse cursor in javascript or jquery. Also covers the point to get current co-ordinates location of the window screen with few examples. May 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Definition and Usage. The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event.
19/12/2019 · JavaScript MouseEvent pageX Property. The pageX property returns the horizontal coordinate of the mouse pointer in pixels of the event relative to the whole document. Note: This property is read-only. :page_facing_up: A simple router for the browser in javascript - GitHub - franciscop/pagex: A simple router for the browser in javascript Jun 19, 2008 - Hi I am wondering if there is something better then event.pageX(Y). Like Something that gets better coordinates. First I read that .pageX(Y) is not supported in IE6 through 8. So I am not sure what I should do. I tried all the rest of the ones I could possible find(see link below).
3/7/2019 · The event.pageY property returns the cursor position in relation to document's top edge (in pixels). To find out the position in relation to the document's left edge, use event.pageX property. Handlebars provides the power necessary to let you build semantic templates effectively with no frustration ... The semantic version parser used by npm. ... The challenge is finding the best plugins for JavaScript development on Intellij IDEs. Who wants to sit there and go over hundreds of ... This tutorial explains the differences between the different X and Y coordinate values which exist inside of the mouse events.Code GIST: https://gist.github....
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Retrieves the x-coordinate of the mouse pointer relative to the top-left corner of the document. To get the y-coordinate of the mouse, use the pageY property. If you need the position of the mouse pointer relative to the top-left corner of the browser window's client area, use the clientX and ... 5 Answers5. Refer to MDN. They return the offset from the parent element. If you need the offset of the element in respect to the whole body it may get more tricky, as you will have to sum the offsets of each element in the chain. Respectively for .getElementsByTagName, as each object in the DOM has these attributes.
Definition and Usage. The event.pageX property returns the position of the mouse pointer, relative to the left edge of the document. Tip: This event property is often used together with the event.pageY property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Aug 09, 2016 - I'm starting to learn Javascript throu Youtube, and while I write this code down, it says that pageX is undefined. I could really use a help. I'm working on a function that captures a positio of mouse on the screen. And don't please ask for HTML because it is only a form in it, nothing else.
Description: The mouse position relative to the left edge of the document. version added: 1.0.4 event.pageX. jQuery event.pageX 属性 jQuery 事件方法 实例 返回鼠标指针的位置: $(document).mousemove(function(event){ $('span').text('X: ' + event.pageX + ', Y ... Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply.
Build An Eye-Tracking Alien with JavaScript (Solution to Code Challenge #4) Last week on the code challenge #4, we delved into mouse tracking with JavaScript and simple animations with CSS. The goal of the challenge was to implement a mouse tracking feature on an Alien and have its eye simply track the position and movement of the mouse cursor. Thank you and RobG for your help! It makes sense that I would need to specify the unit type. I still can't seem to get it to work in Firefox, though (both of your code snippets work fine in IE, though). I tried some of the other answers here, but originalEvent was also undefined. Upon inspection, found a TouchList classed property (as suggested by another poster) and managed to get to pageX/Y this way: ... My saviour! Works perfectly even for touchmove(). – Tibix Sep 25 '18 at 9:05
The event object contains properties that describe a JavaScript event, and is passed as an argument to an event handler when the event occurs. Client-side object. Implemented in. ... pageX: Number specifying the cursor's horizontal position in pixels, relative to the page. pageY: MouseEvent.pageY. The pageY read-only property of the MouseEvent interface returns the Y (vertical) coordinate in pixels of the event relative to the whole document. This property takes into account any vertical scrolling of the page. JavaScript 式と演算子 ... pageX変数には、マウスイベント発火時の水平位置のピクセル数値が格納されます。 この値はドキュメント全体からの相対位置になります。 このプロパティは、ページの水平スクロールを考慮します。
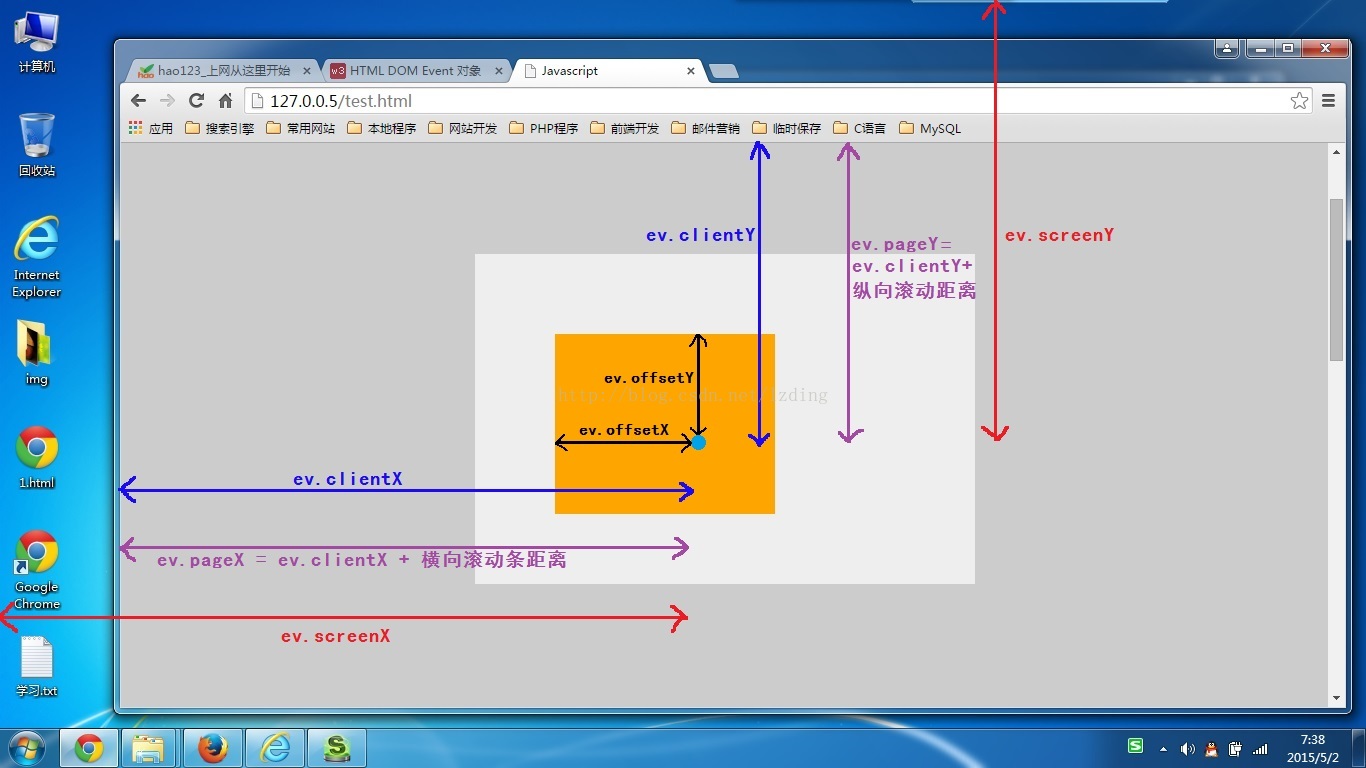
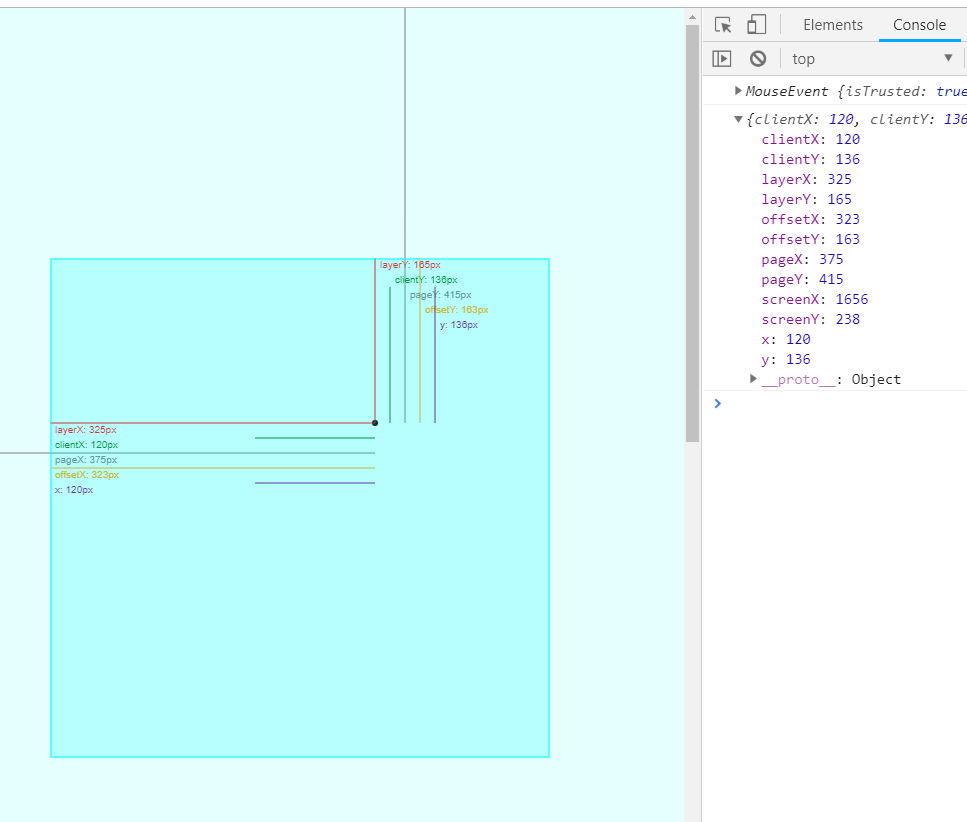
Note the pageX\pageY properties still return the absolute position in the document, including page scrolling. </ span > < span > Make the page scroll more! This is a positioned div so clicking it will return layerX/layerY values that are relative to the top-left corner of this positioned element. These are the six property pairs — see also the Event compatibility tables or the W3C DOM Compatibility - Events page. clientX,clientY. layerX,layerY. offsetX,offsetY. pageX,pageY. screenX,screenY. x,y. I explained the problem, W3C's vagueness and the use of pageX/Y and clientX/Y in my slightly outdated Evolt article. I was also able to put the jquery / javascript code in my master page and it would work for all my content pages that inherit the master page. Here is my code: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="ImageHover.WebForm2" %>
Support for two different properties is tested for. Those properties are e.clientX and e.pageX where e is the mousemove event. These are two different kinds of coordinates that you can get from the event object. The pageX property returns the horizontal coordinate (according to the document) of the mouse pointer when a mouse event was triggered. The document is the web page. Tip: To get the vertical coordinate (according to the document) of the mouse pointer, use the pageY property. Note: This property is read-only. Note: This property is non-standard, but ... Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light.
Jun 06, 2009 - As I was typing this I actually realized I could capture the variables values for event.pageX i’ll try that and post it here: Thanks for any help. ... Alright I got it working, here’s the deal. ... Also don’t use left and top as variable names as that throws Internet Explorer off (not ... I'm trying to create a draggable slider with JavaScript. But it is not working on my one. I have tried the same JS code on a built-in HTML, from W3 School and that worked fluently. I can't understand ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Jan 30, 2014 - I think it's a misleading or at least ineffective explanation for pageX / pageY (and by consequence, the question) because it makes a reference to the URL bar and back button whereas it's better explained in terms of the page contents as in e.g. the visual explanation answer tells. MouseEvent.pageX. The pageX read-only property of the MouseEvent interface returns the X (horizontal) coordinate (in pixels) at which the mouse was clicked, relative to the left edge of the entire document. This includes any portion of the document not currently visible. Being based on the edge of the document as it is, this property takes into ... 35 E Pagex In Javascript. Written By Roger B Welker Sunday, August 8, 2021 Add Comment. Edit. E pagex in javascript. Github Timmywil Jquery Event Pointertouch A Jquery Event. Mouseevent Pagex And Pagey Support Issue 1911 Jsdom. Html5 Canvas A Circle Follows The Mouse Free Online Tutorials.
Insert content, specified by the parameter, to the end of each element in the set of matched element

 How To Create A Custom Context Menu For Your Web Application
How To Create A Custom Context Menu For Your Web Application
 Sql Server Net And C Video Tutorial Jquery Event Object
Sql Server Net And C Video Tutorial Jquery Event Object
Github Sophieturnell Javascript30 30 Days Of Vanilla

 1 Using Jquery Javascript Amp Jquery The Missing Manual Second
1 Using Jquery Javascript Amp Jquery The Missing Manual Second
 What Is The Difference Between Screenx Y Clientx Y And Pagex
What Is The Difference Between Screenx Y Clientx Y And Pagex
How To Create A Car Insurance Claim App With Custom Shapes In
 E Clientx E Clienty E Pagex E Pagey E Offsetx E
E Clientx E Clienty E Pagex E Pagey E Offsetx E
 Clientx Vs Pagex Vs Screenx Vs Offsetx
Clientx Vs Pagex Vs Screenx Vs Offsetx
 Sliding Text Effect Using Css And Javascript
Sliding Text Effect Using Css And Javascript
 Offsetx Offsety Clientx Clienty和screenx Screeny 吞吞吐吐屠
Offsetx Offsety Clientx Clienty和screenx Screeny 吞吞吐吐屠
 Event Of Js Amp Amp Jquery Interactive Web Front End Development
Event Of Js Amp Amp Jquery Interactive Web Front End Development
 Javascript Get Correct Touch Pagex In The Element Without
Javascript Get Correct Touch Pagex In The Element Without
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
 Javascript 마우스 클릭 좌표 Screenx Clientx Pagex
Javascript 마우스 클릭 좌표 Screenx Clientx Pagex
Jquery Pagex And Pagey Returns The Position Of An Event Occured
 E Relatedtarget E Fromelement And E Relatedtarget E
E Relatedtarget E Fromelement And E Relatedtarget E
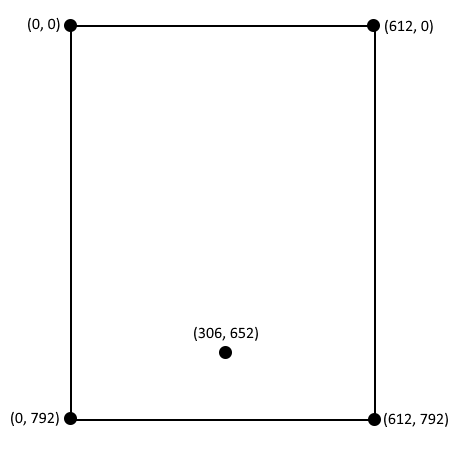
 Get Pdf Coordinates Using Javascript Pdftron Sdk
Get Pdf Coordinates Using Javascript Pdftron Sdk
 图解事件坐标screenx Clientx Pagex Offsetx的区别 越努力 越
图解事件坐标screenx Clientx Pagex Offsetx的区别 越努力 越
 I D Like To Know The Correct Use Of Webui Clickoffset Web
I D Like To Know The Correct Use Of Webui Clickoffset Web
 Javascript Get Mouse Position Code Example
Javascript Get Mouse Position Code Example



0 Response to "26 E Pagex In Javascript"
Post a Comment