27 How To Disable Previous Date In Datepicker Using Javascript
Disabled DatePicker. By default, the DatePicker is enabled. To disable the component, set its disabled property to true. Example. View Source. Edit In Stackblitz. Change Theme: Default theme. 2/2/2020 · In this article, we will explain to you how to disable past dates in bootstrap Datepicker. Here, in this example, we will disable the past dates using the startDate parameter. so you can see the below example. <!DOCTYPE html> <html> <head> <title>Bootstrap Datepicker Disable Past Dates Example - XpertPhp</title> <link href="https://maxcdn.
Bootstrap Datetimepicker Disable Past Dates
Get started with the jQuery DatePicker by Kendo UI and learn how to disable specific dates in the widget.
How to disable previous date in datepicker using javascript. Javascript to disable datepicker Jump to solution. ... I answered it based off of what Chris had posted earlier and hadn't seen this one when I responded. When I pulled up the 14th row, it was the course format, not the one about restricting enrollments, which illustrates the problem of trying to refer by table row and Canvas changing things ... Dec 01, 2016 - I'm trying to disable dates which are stored on a database. var dates = JSON.stringify( ' '); function BookedDa... Disable Past and Future Dates with matDatepickerFilter We can use matDatepickerFilter to disable past and future dates. The matDatepickerFilter is used as property binding with Datepicker input text. Suppose we are using MatMomentDateModule to create Datepicker.
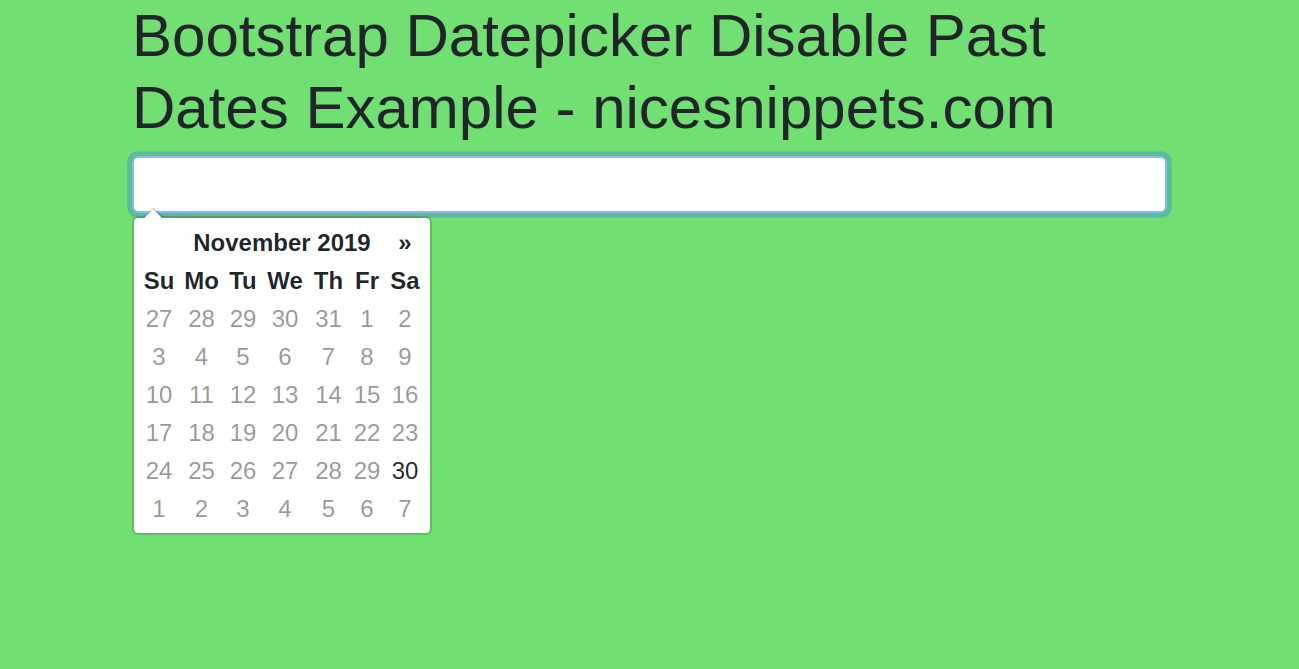
Bootstrap Datepicker Disable Past Dates Example. Laravel 6 , Laravel. Nicesnippets. 29243. 30-11-2019. hii Guys, In this example,We will learn disable past dates in bootstrap datepicker. so simply you will learn how to disable past dates in boostrap datepicker. Note: Do not use the HTML5 type="date" attribute in your <input> statements when using jQuery UI DatePicker as it causes conflicts. Let us see some practical examples of using the datepicker widget. 1 - Disable the Selection of some days . A typical requirement is to disable the selection of some days in the date picker. In the below code i am using timezone of pacific/Auckland as per their timezone today date i.e.,11-April-2017 is completed now their date is 12-April-2017 but in my date picker 11th April is not disabled. I need to disable previous date i.e., is 11-April-2017. This is my datepicker code
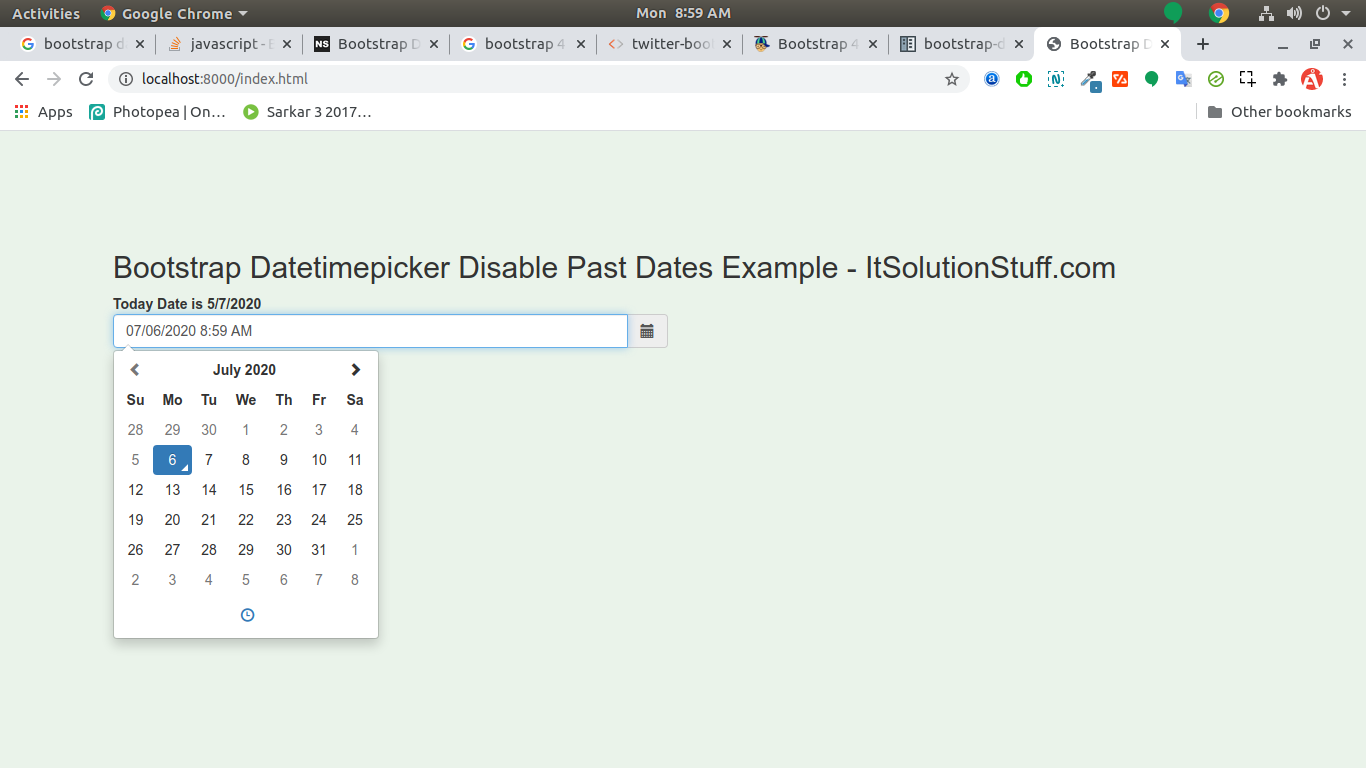
Feb 01, 2015 - How to disable past dates from the current date on a datetimepicker? I tried few posts for similar question but was unable to achieve it, Below is what I tried i will give you simple solution of how to disable past dates from today in bootstrap datetimepicker. we normally use bootstrap datetimepicker when you need to use datetimepicker with bootstrap 4 project theme. if you need to disable past dates then you can do it easily. bootstrap datetimepicker provide option to "startdate" when you can set ... How to disable future dates in JavaScript Datepicker? Javascript Web Development Object Oriented Programming. In order to disable future dates, you need to use maxDate and set the current date. Following is the JavaScript code −.
To make this happen, use the hiddenName option. This essentially nullifies the hiddenPrefix and hiddenSuffix, strips the name attribute from the source input, and then sets it as the name of the hidden input: $( '.datepicker'). pickadate( { formatSubmit: 'yyyy/mm/dd', hiddenName: true }) June. 2021. Mar 13, 2019 - Not the answer you're looking for? Browse other questions tagged javascript jquery jquery-ui datepicker or ask your own question. Assuming that you are using the DatePicker control in your app, then you could add a verification on the submit button, as following: If (DateDiff (Today (),DatePicker.SelectedDate)<0,Notify ("Please Select A Date Today OR After", NotificationType.Warning),SubmitForm (EditForm)) This formula would display a banner message to user at the top ...
With the above code when I click on the date field the datepicker opens, and earlier dates are greyed-out and inactive (see screenshot). Then when I select a date it adds the text date to the date field. (There is also a hidden field updated with the timestamp which is the actual data that will be stored.) Aug 26, 2014 - I am facing a problem to disable the date on datepicker after select any date. My HTML Markup : Day 1 Here you will learn how to disable past date in datepicker using angular. we can easily disable previous date material datepicker in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and angular 12 app.
Check the following code to disable the past dates. In the above code, we used the isAfter function to validate the dates. 3. Disable the future dates. Check the below code to disable the future dates. 4. Disable the weekends. Now let's try to disable the weekends. Here we use the day () function to achieve the goal. 12/9/2015 · // Get today's date var today = new Date(); $(" #datepicker").datepicker({ changeMonth: true, changeYear: true, minDate: today // set the minDate to the today's date // you can add other options here}); DOCS: - Datepicker - minDate /pm How to disable all previous dates & disable all dates after a specific date , all show how to change date format - using jquery calender
Dec 07, 2019 - There is the "beforeShowDay" option available for jQuery UI datepicker which makes a function call for each date and returns true/false based on whether the value is allowed or not. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Today in this post we are going to see, how we can restrict past date selection on data picker using jQuery UI plugin in salesforce lightning component. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library.
Apr 20, 2013 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails Jun 19, 2020 - In this example,I would like to share you use datepicker disable specific dates in jquery ui. you can easy use disable specific date in jquery ui. Here the problem is you want to show the passed dates but make them disabled. copy text. jQuery( document ).ready(function() {. $ ('#sandbox-container').datepicker({. format: "dd/mm/yyyy", clearBtn: true, minDate: 0, maxDate: "+1M +10D", daysOfWeekDisabled: "0,6".
Jquery Datepicker | Disable Previous Dates Using Jquery & Jquery UIDownload code? Explore at https://rathorji.in/ln 5/7/2020 · i will give you simple solution of how to disable past dates from today in bootstrap datepicker. we normally use bootstrap datepicker when you need to use datepicker with bootstrap 4 project theme. if you need to disable past dates then you can do it easily. bootstrap datepicker provide option to "startdate" when you can set today date so it will ... Most of the time when we use DatePicker in Android we see that all the date in that is enabled. We can select any of the dates. But here we are going to see how to disable past or future dates. Disabling the Past Date can be useful when we are assigning tasks to someone. Then the selected date must be in the future. Disabling the Previous Date ...
Ok now i have my webmethod which return the date column data in a list and calling this method using jquery but what next, how to disable the dates in datepicker now? From webmethod, Return dates in format like ["date1","date2", "date3"] and pass this result to your variable unavailableDates. So code will look like. To disable the previous dates we need to set the minDate property of date picker. if we set minDate:0 then it will disable all the previous dates. ... <script language="javascript"> $(document).ready(function () { $("#txtdate").datepicker({ minDate: 0 }); }); </script> Jul 16, 2021 - jQuery datepicker is a very simple, light weight and useful tool. In this article you will see how to create and disable dates in jQuery datepicker.
Webcontrol is used to select a date from a popup or inline calendar. jQuery datepicker code to display and disable date ranges Popup datepicker with disabled date selection before start date and after end date when click on calendar image. Nov 17, 2015 - In this post we will see how we can disable some dates in a jQuery datepicker control. We all worked in datepicker controls right? But in some situations we may need to add some validations like to restrict some dates in the picker so that user can not select those and move further. 27/7/2011 · * jquery.ui.datepicker.js ... Display current date in a text-box using JavaScript. Check the current date every few hours. ... date selection ajax calender. How to disable Previous Date and Sunday in Aps Ajax Calender. How can I get only date and time separately using tolocalestring with date in javascript.
30/1/2019 · Disable Past date time in DateTimePicker jQuery plugin. First we try to disable Past Date with minDate: 0 option: //minDate option Example $('#datetimepicker5').datetimepicker({ minDate:0, // disable past date }); Output: Now i try to disable Past Date and Time with minDate: 0 and minTime: 0 option: A demonstration of jQuery UI datepicker allowing specific dates to be disabled Apr 02, 2012 - I am trying to have a date Range select using the UI date picker. in the from/to field people should not be able to view or select dates previous to the present day. This is my code: $(function(...
we are using jQuery DatePicker to choose the dates for the search options. These date inputs are used to form a database query to read rows within two dates by the use of BETWEEN clause. 1. Table structure. 2. Configuration. Create a config.php file for the database configuration.
 Disable Specific Date In Jquery Datepicker Codehasbug
Disable Specific Date In Jquery Datepicker Codehasbug
 Magento 2 Disable Past Dates For The Datepicker Built Via Ui
Magento 2 Disable Past Dates For The Datepicker Built Via Ui
 How To Select Date From Datepicker Calendar In Selenium Webdriver
How To Select Date From Datepicker Calendar In Selenium Webdriver
 Disable Past Dates In Bootstrap 4 Datepicker
Disable Past Dates In Bootstrap 4 Datepicker
 How To Customize The Date Picker Overlay Collaboration Center
How To Customize The Date Picker Overlay Collaboration Center
 Bootstrap Datepicker Disable Past Dates Example
Bootstrap Datepicker Disable Past Dates Example
 Bootstrap Datepicker Disable Past Dates Example Pakainfo
Bootstrap Datepicker Disable Past Dates Example Pakainfo
How To Disable Previous Dates In Calendar Javascript
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
 Select Date From Date Picker Calender Using Javascript In Selenium Set Attribute Remove Attribute
Select Date From Date Picker Calender Using Javascript In Selenium Set Attribute Remove Attribute
How To Disable Days From Being Selected On The Date Time
 Jquery Ui Date Picker Geeksforgeeks
Jquery Ui Date Picker Geeksforgeeks
 How To Disable Previous Dates In Date Picker Using Jquery
How To Disable Previous Dates In Date Picker Using Jquery
 Disable The Past Date On Datepicker Toolset
Disable The Past Date On Datepicker Toolset
 Bootstrap Datepicker Disable Past Dates Example Xpertphp
Bootstrap Datepicker Disable Past Dates Example Xpertphp
 How To Disable Past Dates In Android Date Picker Stack
How To Disable Past Dates In Android Date Picker Stack
 How To Disable Past Dates In Bootstrap 4 Datepicker Akshay
How To Disable Past Dates In Bootstrap 4 Datepicker Akshay
 Disable Past Date Time In Datetimepicker Jquery Plugin
Disable Past Date Time In Datetimepicker Jquery Plugin
Bootstrap Datepicker Disable Past Dates Example
 Innovators Disable Previous Date In Date Picker Using Jquery
Innovators Disable Previous Date In Date Picker Using Jquery
 Bootstrap Datetimepicker Disable Past Dates Example
Bootstrap Datetimepicker Disable Past Dates Example
 Jquery Ui Datepicker Disable Specific Dates Example
Jquery Ui Datepicker Disable Specific Dates Example
Date Picker Control Alfresco Hub
 How To Disable Previous Date In A Calendar In Sharepoint
How To Disable Previous Date In A Calendar In Sharepoint
How To Disable Past Dates In Datetime Picker With Example
 Bootstrap Datepicker Disable Dates From Another Month Code
Bootstrap Datepicker Disable Dates From Another Month Code
0 Response to "27 How To Disable Previous Date In Datepicker Using Javascript"
Post a Comment