24 Javascript Zoom In On Image
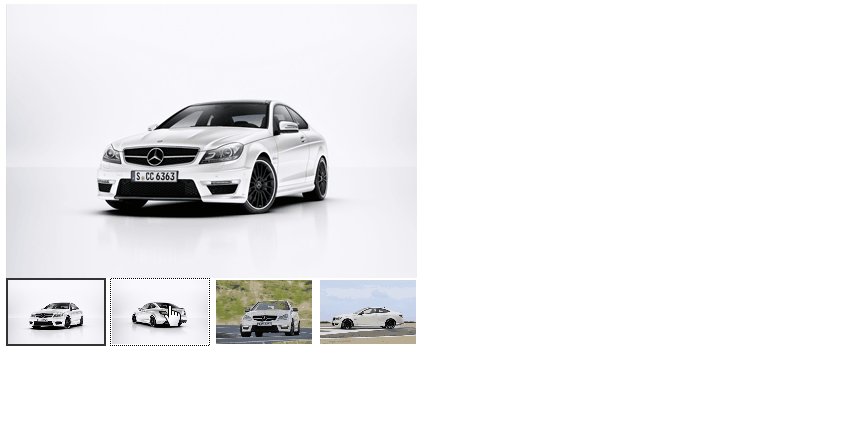
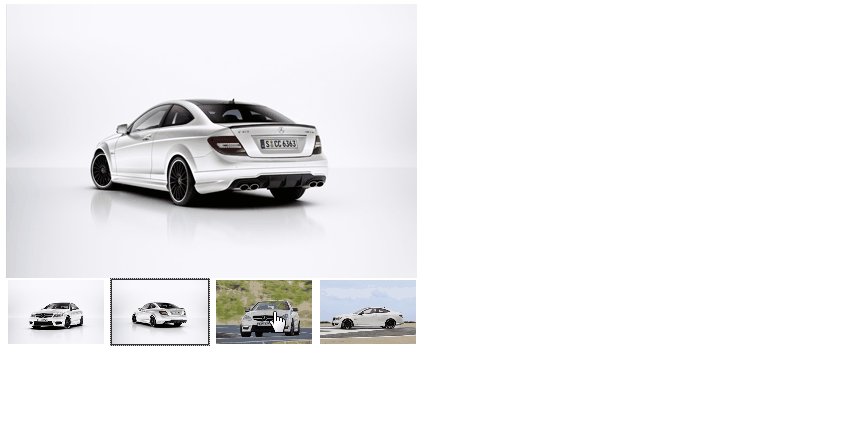
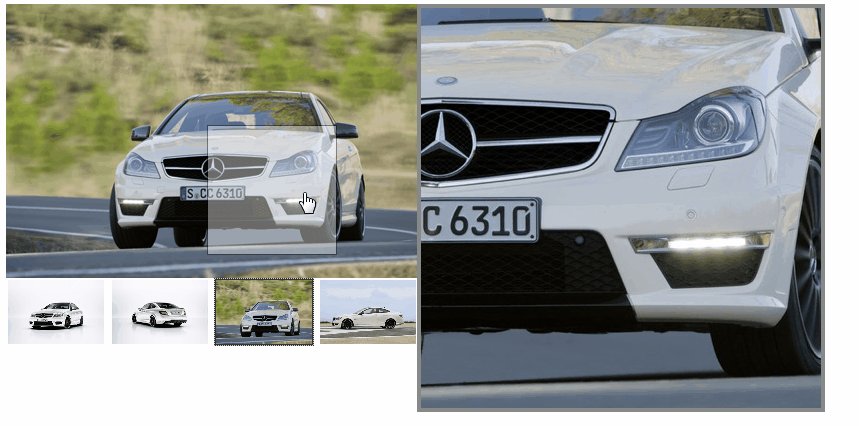
JavaScript Zoom-in image onMouseover 3.2/5 10 votes / 12,227 previews / 0 comment 30/01/2007 The effect will zoom-in a part of image when user move mouse on image....JavaScript Zoom-in image onMouseover - Zoom-in image onMouseover You can combine multiple images into a gallery by adding an id attribute to the main image link and a data-zoom-id attribute to the alternative image links. Use href attribute of the alternative image link to specify an URL to the zoom image and data-image for the path to the small image.
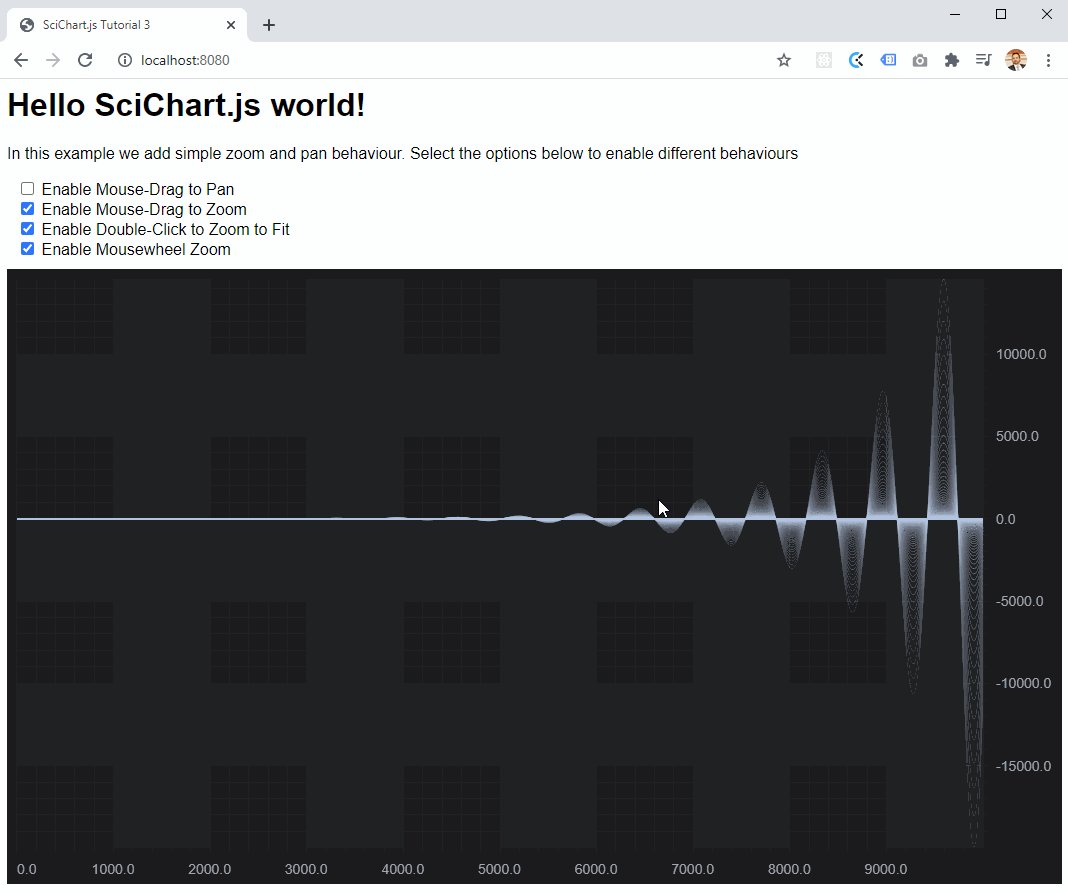
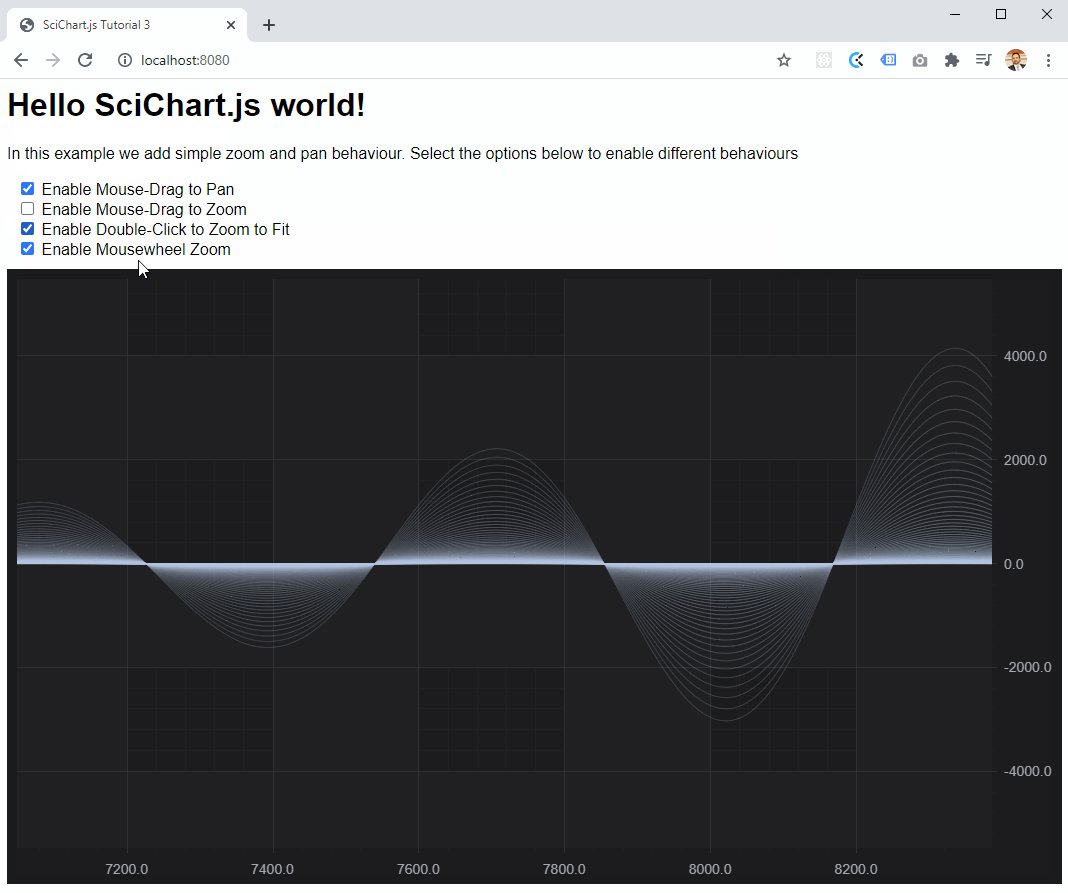
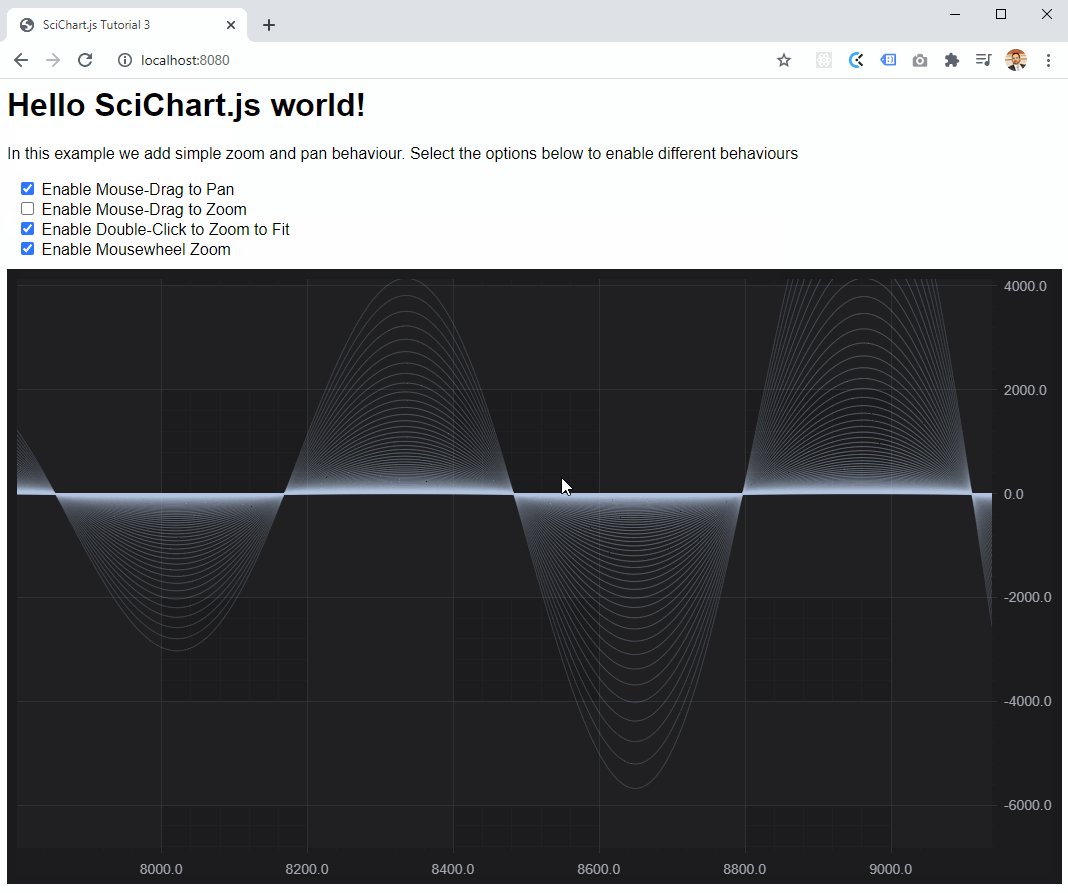
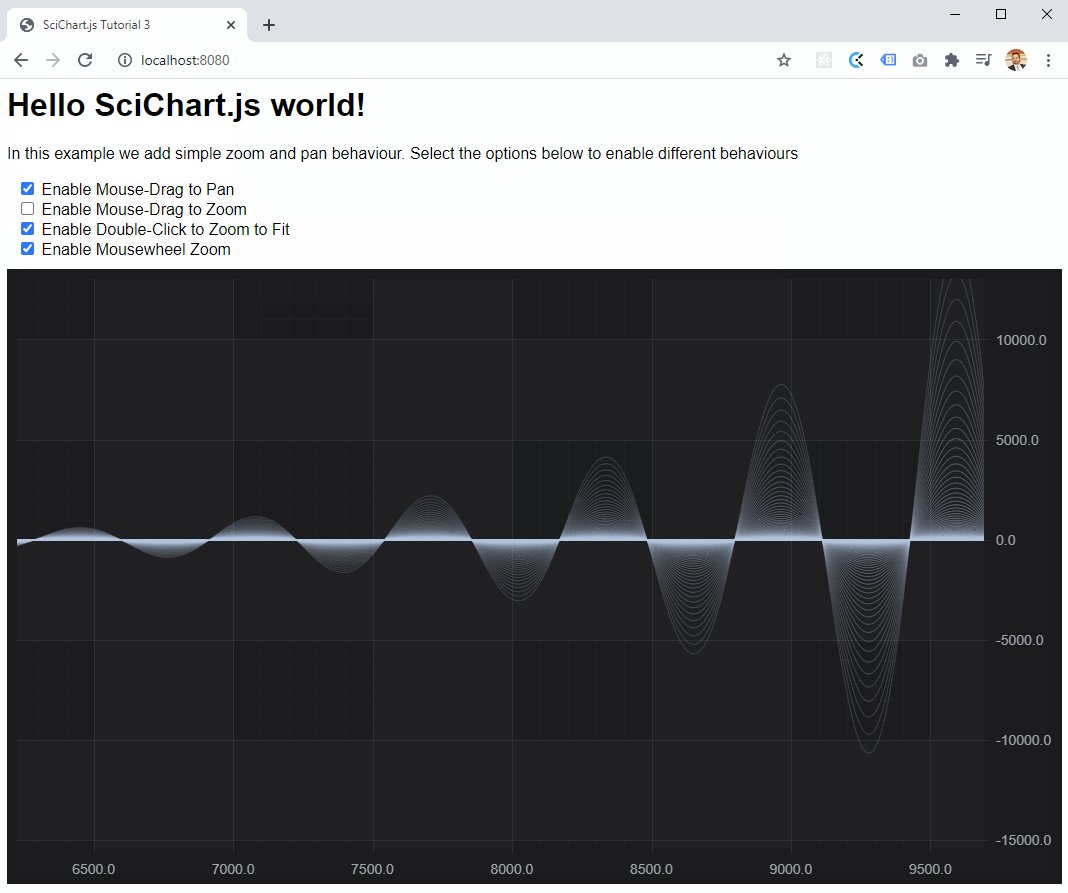
 Tutorial 03 Adding Zooming Panning Behavior Javascript
Tutorial 03 Adding Zooming Panning Behavior Javascript
jQuery Image Viewer with Zoom and Rotate - Magnify. The Magnify is a cross-browser (support IE7+) and responsive jQuery image Viewer with zoom and rotate to show images in most attractive way. It provides smooth zoom, image rotation, maximize, close, drag and resize functionality. Moreover, it comes with three built-in themes, you can fully ...
Javascript zoom in on image. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. On default, the flyout window is not appearing on touch devices and small screens. Image Optimization Resizing images with JavaScript (JS) creates nifty effects, many of which you cannot do in Cascading Style Sheets (CSS). However, even though you can automate a zoom effect with JS to enable users to zoom in and out of images, limitations abound.
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. 9/10/2017 · This question is similar to this one: Zoom in on a point (using scale and translate) or even this one: Image zoom centered on mouse position but I don't want to do it on a canvas but a normal image (or rather the container div of the image). So zooming should be as google maps. Javascript for Zooming and Panning in a Canvas. In 2012, I had a need for a simple zooming and panning capability for an animation project in Javascript. With much help from examples on the net, I came up with the solution illustrated at here. There must be better solutions available now (2016). Here is zoom.js:
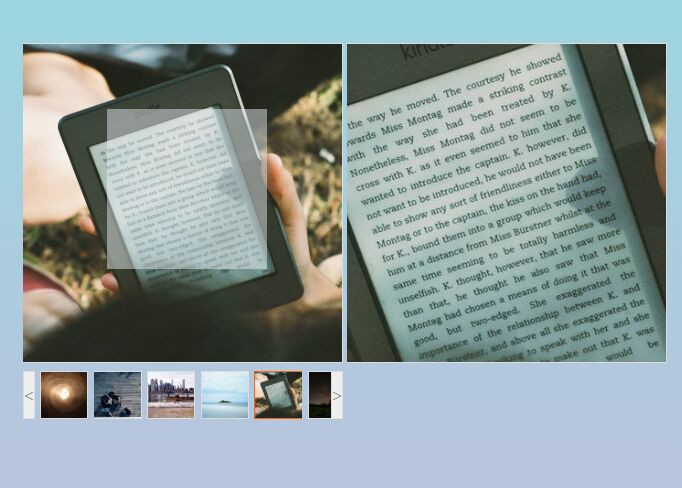
Include jQuery library and the jQuery easyZoom plugin's script at the end of your web page. 3. Add a link to the original image and wrap it in an easyZoom wrapper that will display an overlay for checking if the zoom image has already loaded. 4. Initialize the plugin with default options. Zoom in and out using the mouse wheel, +/- controls, double click/tap or hold the shift key and drag out a rectangle. Left mouse click and drag to pan. On touch-enabled devices pinch gestures can be used to zoom in and out and tap and drag to pan around. Install the plugin via NPM: Wheelzoom replaces an img's background-image with its src. Then the src is set to a transparent image. The benefit to using a background-image is that script does not change the DOM or the positioning of the img element. This means that the script should Just Work™ regardless of your specific CSS or markup. The img element is left unmodified ...
The first one is activated when the cursor enters the element, increasing the size of the background image, thus creating a zoom effect. zoomedImage.addEventListener('mouseenter', function(e) { this.style.backgroundSize = "250%"; }, false); Since the image is now very large, it won't fit in the container and only part of it will be visible. Image Zoom. Image Zoom is a pure JavaScript library that provides an intelligent zoom experience on your web images. Inspired by Medium's image zoom. Features: Click to zoom; Dismiss image zoom on scroll and/or click; EasyZoom. EasyZoom is an elegant, highly optimized jQuery image zoom and panning plugin based on the original work by Alen ... In this video you will learn how to add the cool zoom effect to your images using Medium Zoom Javascript library. Download Medium Zoom: https://cdn.jsdelivr....
In the final step, we'll use the JavaScript to get the image src, alt text (for caption), and display it in the modal on the click event. Basically, this is a modal popup project to smoothly zoom in and out an image. But, the source code can be easily integrated into a gallery or slideshow project in order to create a zoom image feature. Note that the image should zoom on hover inside the container element and do not come or flow outside of it when it gets zoomed. So, the basic idea is to limit the container element with the CSS overflow property. The zooming and animation parts will be handled with the CSS3 transform and transition properties respectively. Click/tap to zoom in an image. Pan around the zoomed image with mouse movement. Click/tap the zoomed image or move the cursor out of it to reset the zoom. How to use it:
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images … In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS.This kind of effect is prominently used in galleries, selling products and portfolio-type cases where the design has a purpose of showing both visual and informational details. 8/3/2021 · The follow-zoom can no longer be done in CSS, and the magic has to happen in Javascript. Not going to run through line-by-line, but the addZoom () function essentially attaches the follow-zoom effect. Basically, get the background-image from <div id="zoom-img"> and get the full image dimension.
Following is the code to create an image zoom:Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... How to create an image to zoom with CSS and JavaScript? CSS Javascript Web Development Front End Technology. If you have an image and scale it by a factor of 2, the bottom-right point will double in both x and y direction as (0, 0) is the top-left of the image. If you like to zoom the image of the center then a solution is as follows: Translate the image. Scale the image by x and y factors. Translate the image back. Below example illustrate the above ... We can increase and decrease the image size proportionally using JavaScript. Here is how to use the javascript code to make the image zoom in and zoom out.
19/9/2019 · After click on Zoom-In Button: After click on Zoom-Out Button: Using Height property: It is used to change the new values to resize the height of the element. Syntax: object.style.height = "auto|length|%|initial|inherit" Approach: Get the selector of the required image using .getElementById(selector). Smooth Zoom is a lightweight javascript library for enlarging images like Medium, and Google Photos, which displays images at a large size just like you saw it on Medium . CSS Code: In this section, we will use some CSS property to Zoom an Image on mouse hover. To create a zoom effect, we will use transition and transform property.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... large image URL: yes : largeWrapper: data-large-img-wrapper: string: ID of the element where large image will be appended: yes (if mode is 'outside') zoom: data-zoom: int: initial zoom level: no: 2: mode: data-mode: string 'inside' or 'outside', specifies whether to display magnified image inside / outside lens: no: outside: zoomable: data ... 4/12/2019 · The Zooming.js is a cross-browser compatible Javascript Image Zoom On Click plugin that allows you to quickly setup. It allow you to create the Image Zoom that makes sense. The Javascript is still great fun and works well where CSS isn’t. Today We will make the Zoom Image effect on click by using jQuery and Javascript.
I have polaroid gallery images style. But what I want is when I click the image, it will zoom in or enlarge the image. I don't know how to achieve it on my else statement. I tried to flipp it when I click the image and it works like this: 11/11/2019 · Image zoom is an important product feature for merchants, allowing buyers to enlarge product photos for better viewing. Learn how to use JQuery zoom or JavaScript Zoom to add image zooming to your clients’ Shopify stores.
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
 Javascript Zoom In Out To Mouse X Y Coordinates Stack Overflow
Javascript Zoom In Out To Mouse X Y Coordinates Stack Overflow
 10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
10 Best Image Zoom Jquery Amp Vanilla Javascript Plugins 2021
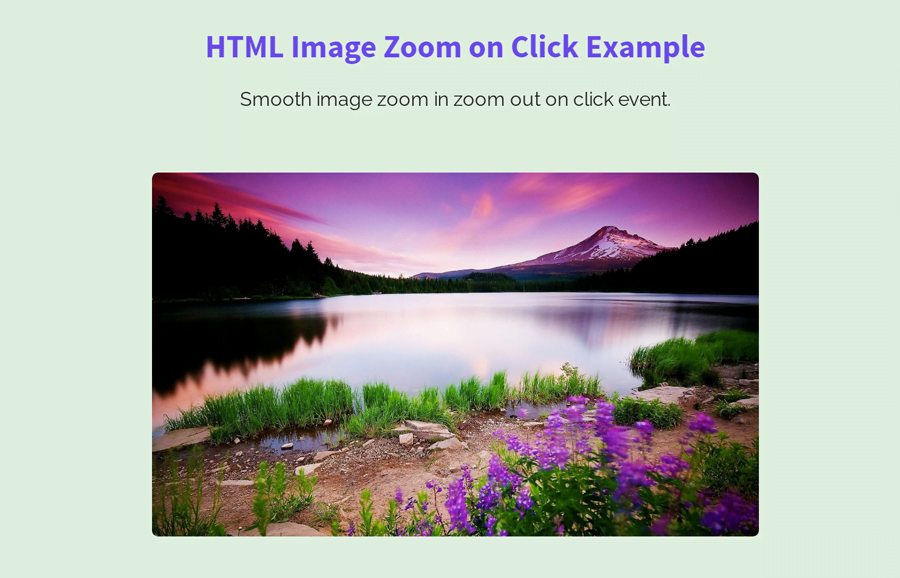
 Html Image Zoom On Click Using Javascript Codeconvey
Html Image Zoom On Click Using Javascript Codeconvey
 Zoom In Amp Zoom Out Animations Effect Using Javascript
Zoom In Amp Zoom Out Animations Effect Using Javascript
 Jquery Zoom Image On Mouseover Using Jquery Image Zoom Plugin
Jquery Zoom Image On Mouseover Using Jquery Image Zoom Plugin
 Pure Javascript Medium Style Image Zoom Library Medium Zoom
Pure Javascript Medium Style Image Zoom Library Medium Zoom
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
 Capture Screen And Stream Like Zoom Using Javascript Dev
Capture Screen And Stream Like Zoom Using Javascript Dev
 How To Make Cool Scroll Zoom Effect With Simple Javascript
How To Make Cool Scroll Zoom Effect With Simple Javascript
 Issue With Loading Zoom Slider And Info Template Styling In
Issue With Loading Zoom Slider And Info Template Styling In
 Image Zoom With Plain Javascript And Css Devroom Io
Image Zoom With Plain Javascript And Css Devroom Io
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
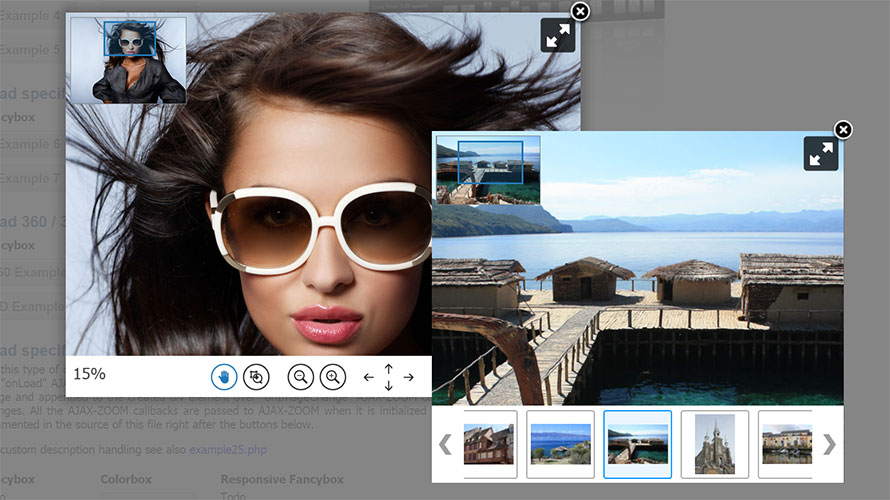
 Lightbox Ajax Zoom Jquery Image Zoomer With Deep Zoom 360
Lightbox Ajax Zoom Jquery Image Zoomer With Deep Zoom 360
 21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
21 Zoom Javascript Libraries For Web Amp Mobile Bashooka
Magnify Image Zoom With Vanilla Javascript And Css
 Zooming And Panning Devextreme Javascript Ui Components
Zooming And Panning Devextreme Javascript Ui Components
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
 Build A Zoom Clone Video Chat Web App In Html5 Css3 And
Build A Zoom Clone Video Chat Web App In Html5 Css3 And
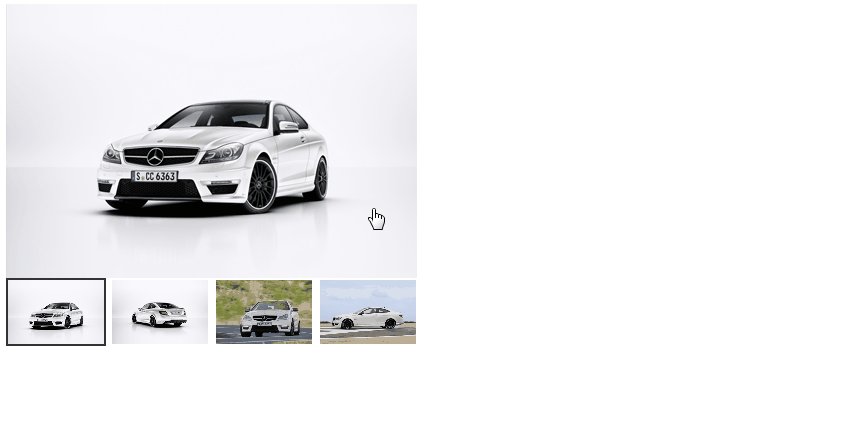
 Using Jquery Zoom And Javascript Zoom For Product Images On
Using Jquery Zoom And Javascript Zoom For Product Images On
 Responsive Image Magnifier Amp Inner Zoom Plugin Magnificent
Responsive Image Magnifier Amp Inner Zoom Plugin Magnificent
 Svg Magnify Zoom Effect With Javascript Best 4 Web Design
Svg Magnify Zoom Effect With Javascript Best 4 Web Design
 Javascript Image Zooming Within A Div
Javascript Image Zooming Within A Div
0 Response to "24 Javascript Zoom In On Image"
Post a Comment