30 Get Coordinates Google Maps Javascript
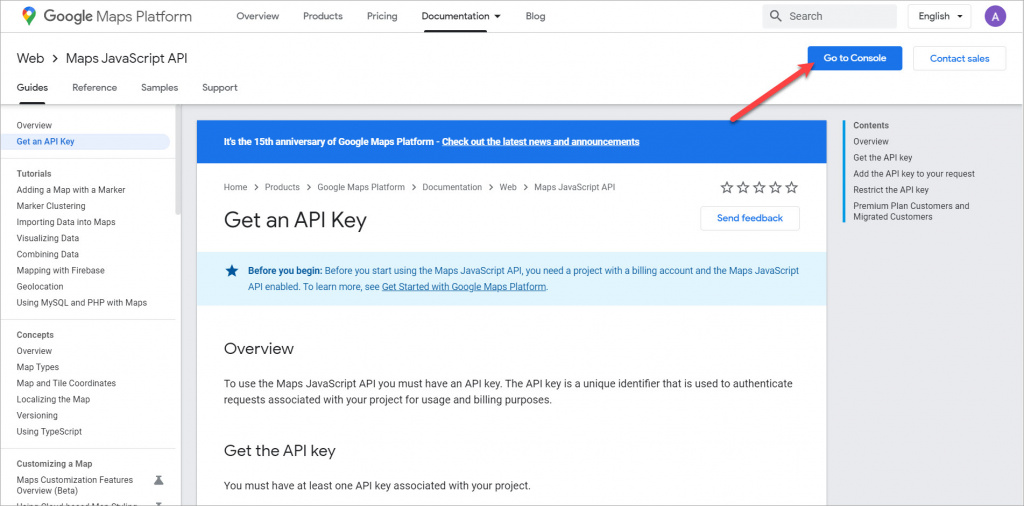
You'll see a pin show up at your coordinates. Get the coordinates of a place. On your computer, open Google Maps. Right-click the place or area on the map. Select the latitude and longitude, this will automatically copy the coordinates. Tips for formatting your coordinates. Here are some tips for formatting your coordinates so they work on ... Jan 14, 2019 - Warning again: As I mentioned, ... cause you may get a bill for someone else’s project. Or, better yet, restrict your API key by domain or some other method. Now, we are ready to actually USE those maps! Step 3. Filling Addresses/Coordinates in JavaScript...
Show Your Data On Google Map Using C And Javascript
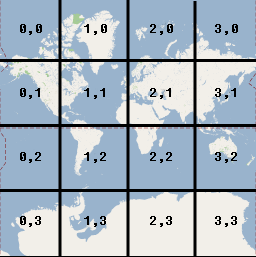
For information on how the Maps JavaScript API loads tiles based on the current zoom level, see the guide to map and tile coordinates. The Map Object map = new google.maps.Map(document.getElementById("map"), {...}); The JavaScript class that represents a map is the Map class. Objects of this class define a single map on a page.
Get coordinates google maps javascript. Reverse geocoding is the process of converting geographic coordinates into a human-readable address (see Reverse geocoding (Address Lookup)). You can also use the geocoder to find the address for a given place ID. The Maps JavaScript API provides a Geocoder class for geocoding and reverse geocoding ... The Maps JavaScript API uses the following coordinate systems: Latitude and longitude values, which reference a point on the world uniquely. (Google uses the World Geodetic System WGS84 standard.)... To get current location using HTML5 Geolocation with Google Maps, you need to set an API key for Google Static Maps API. Go to https://console.developers.google and get a free API key for Google Map. Add this key to the code to work Geolocation with it. You can try to run the following code to show current location using HTML5 Geolocation ...
// This example creates a simple polygon representing the Bermuda Triangle. // When the user clicks on the polygon an info window opens, showing // information about the polygon's coordinates. let map; let infoWindow; function initMap() { map = new google.maps.Map(document.getElementById("map"), { zoom: 5, center: { lat: 24.886, lng: -70.268 }, mapTypeId: "terrain", }); // Define the LatLng ... how to get latitude and longitude from address Google map api using JavaScript in website or Google maps autocomplete address textbox to get latitude and lon... Google Maps get coordinates on click or drag and drop. With this tutorial you'll see how we can place a Google map with search box on your web page, and then get coordinates (i.e. latitude and longitude) based on where you click or where you drag and drop the marker into. The JavaScript API of Google Maps will help us achieve this.
Obtain the latitude and longitude of a location within the map Javascript to Add Location Markers on the Google Map. The following Javascript code is used to get the location coordinates for the country name which is retrieved from the database. I iterated the database result and get the latitude and the longitude coordinates of the country on each iteration of the loop using the Google Map GeoCoding service. Jan 12, 2021 - This service is also available ... Maps JavaScript API, or for server-side use with the Java Client, Python Client, Go Client and Node.js Client for Google Maps Services. Geocoding is the process of converting addresses (like a street address) into geographic coordinates (like latitude ...
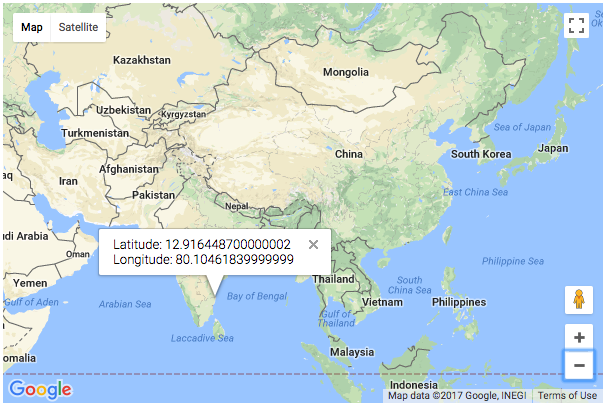
Oct 16, 2020 - This example listens for the click ... and displays those coordinates in an info window. Read the documentation. ... function initMap() { const myLatlng = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(document.getElementById("map")!, { zoom: 4, center: ... Google Maps (javascript API): get the GPS coordinates from the address I need to calculate the distance between two addresses and I don't need a map view or anything graphical. I simply want the user to type in the address (end location is defined by myself) and let the javascript calculate the distance between the two You can possibly and mostly only get the location coordinates at desktop version of Google Maps. There are different ways to get the coordinates. Using search box ...
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ... Please remember to state your question very clearly in the future, as what you want is very different from what I was suggesting. If you need to know how to add a google map to your page, I suggest you take a look at the Google Map V3's API pages.
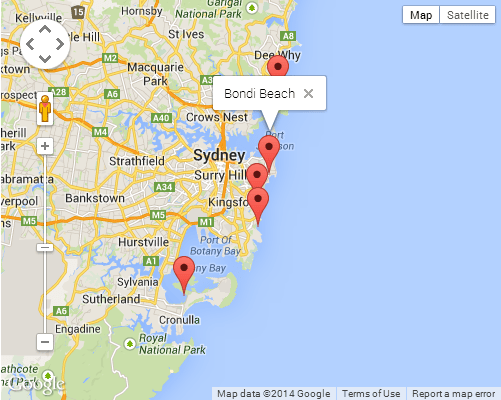
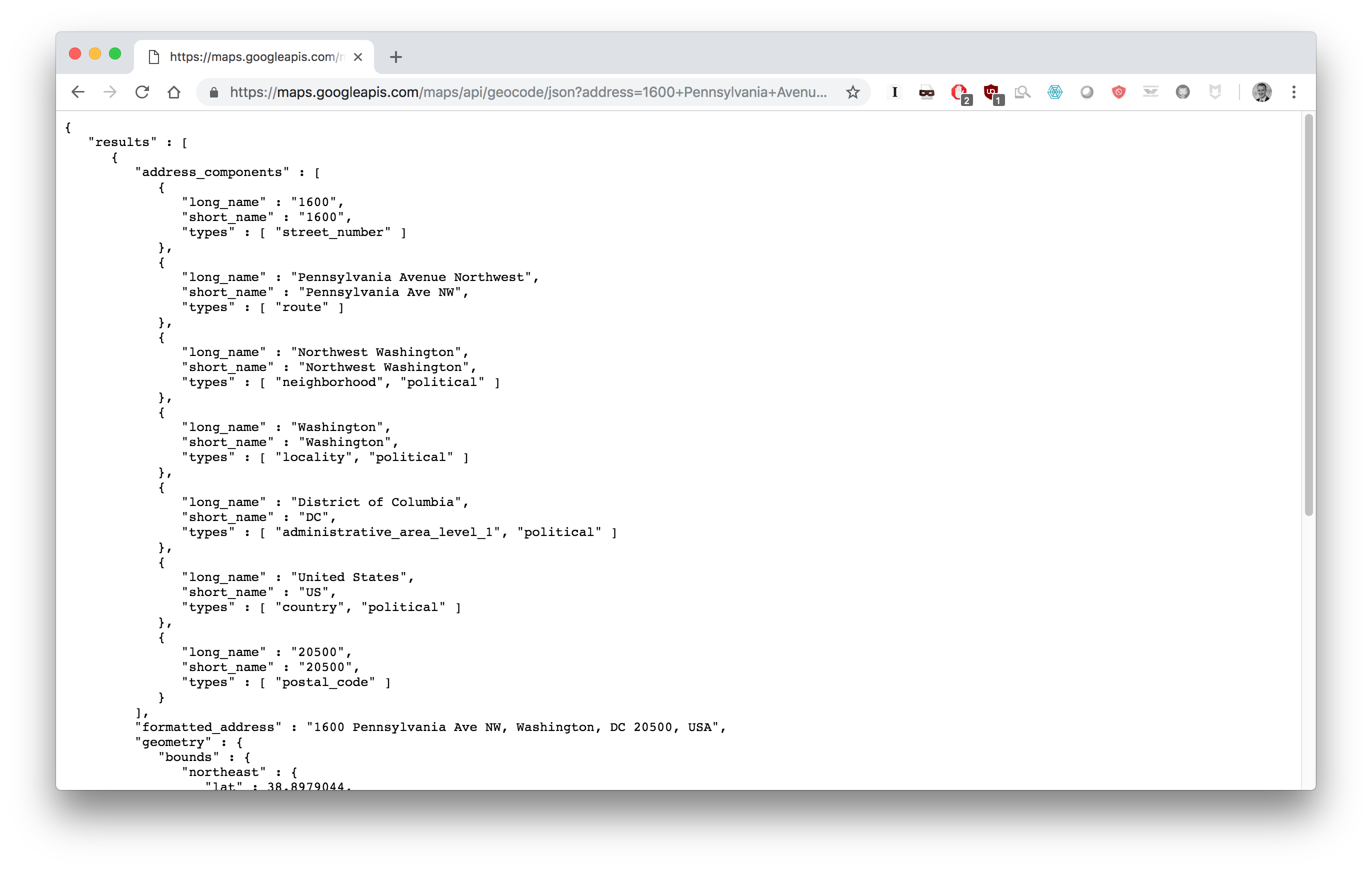
In this article, we will show you 2 ways to obtain the distance between 2 markers or coordinates with JavaScript in Google Maps. A. Using Google Geometry Module. By default, Google provides a custom way to obtain the distance between 2 points on the map using the Geometry library. This service is also available ... Maps JavaScript API, or for server-side use with the Java Client, Python Client, Go Client and Node.js Client for Google Maps Services. ... Geocoding is the process of converting addresses (like "1600 Amphitheatre Parkway, Mountain View, CA") into geographic coordinates (like latitude ... May 23, 2017 - I have problems in using the Google Maps Javascript API to retrieve the coordinates based on the address. I searched through Google forum and found that Geocoding concept has resolved this issue. ...
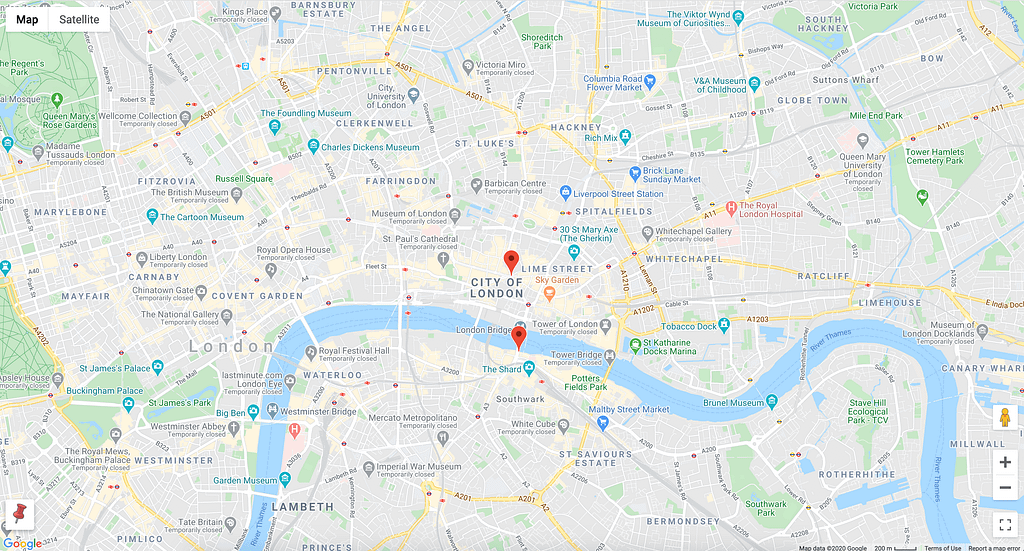
To visualize the calculation, we can draw a Polyline between the two markers. Add the following lines after the markers in the JavaScript: // Draw a line showing the straight distance between the markers var line = new google.maps.Polyline ( {path: [dakota, frick], map: map}); Reload the map and you should see a dark, diagonal line connecting ... To get GPS coordinatesfor a location on a map, follow these steps: Open the Google Maps app. Tap and hold on an unmarkedplace on the map. You can use your finger to zoom in on the map and avoid ... Jun 01, 2011 - GoogleMaps JS API: address to coordinates transformation · Blog/JavaScript · 2011-06-01 · map, google maps, function · When we are talking about maps, Google is an absolute leader. Their GoogleMaps tool is free, well documented and works really good. What I didn't find directly in the documentation is how to get ...
To get the GPS coordinates in Javascript, we can use the Geolocation API - navigator.geolocation.getCurrentPosition () Thereafter, draw the map using services such as Google Maps, Mapbox, or OpenLayers. To better illustrate, let us walk through a simple example in this guide - Read on! Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Aug 15, 2018 - As a web developer working at a marketing agency, I’m often called upon to create small front-end applications for clients who want to offer a special tool or experience to visitors of their website…
Download Free Files API. In this short code snippet article I will explain how to get the Geographical position coordinates of a location i.e. Latitude and Longitude when user clicks anywhere on Google Maps using the Google Maps V3 OnClick event handler. In the below Google Map implementation, I have assigned an event handler to the Google Map ... 2. Create index.html. Next step, create a simple html file and update the below code into your file: 3. Call Google API with address for lat and long. In the final step, In this step, we will create a javascript code for calling the google geocode v3 api with the address to get latitude and longitude from address. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
35 Get Coordinates Google Maps Javascript Written By Joan A Anderson. Sunday, August 15, 2021 Add Comment Edit. Get coordinates google maps javascript. Google Maps Rpa Component Uipath Marketplace Angular Google Maps With Places Search Draggable Marker Jun 21, 2015 - Here Mudassar Ahmed Khan has explained with an example and attached sample code, how to find GPS Coordinates i.e. Latitude and Longitude for a given location using its address by making use of Google Maps API V3 (Version 3) and JavaScript. TAGs: JavaScript, Google Apr 24, 2017 - I need to calculate the distance between two addresses and I don't need a map view or anything graphical. I simply want the user to type in the address (end location is defined by myself) and let ...
So this post will consist of the workarounds I came up with to get geoJSON coordinates to draw polygons using Google Maps React. Here we go — Add React Google Maps to your React project using ... Apr 25, 2018 - I have made a Google Version 3 Geocoder , I want to be able to pick up the coordinates of the marker when it is dragged or clicked. Below is my code: coordinates.heading. Returns the direction in which the device is traveling. This value, specified in degrees, indicates how far off from heading true north the device is. 0 degrees represents true north, and the direction is determined clockwise (east is 90 degrees and west is 270 degrees). If speed is 0, heading is NaN.
Within Google Maps, right-clicking anywhere and then clicking "What's here?" on the contextual menu should return coordinates for the spot you clicked. Just in case the data is loaded from a webservice , Google Chrome has a really cool tool for network petitions. This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. Read more about the W3C Geolocation standard · Read the documentation Google Maps mgrs grid example, Budapest. There are a few ways to show the coordinate grids on Google Earth. The easiest way to show the coordinate grids in Google Earth is to select " Grids " from the " Tools " options. Then you will have full zoomable coordinates grid cover (Pic 1 - 3). Pic. 1 - 3 The WGS-84 coordinate grids ...
Google Maps API Vue.js. 10,229. Getting user location is one of the important steps when building an app that relies on street addresses such as a food delivery app for example. In this article, I am going to quickly cover how to get user location using HTML5 Geolocation and Google's Geocoding API in the vue.js project. The Maps JavaScript API constructs a viewport given the zoom level center of the map (as a LatLng) and the size of the containing DOM element, and translates this bounding box into pixel coordinates. The API then determines logically all map tiles which lie within the given pixel bounds. to Google Maps JavaScript API v3. I'm trying to get the coordinates for a single click on the map. The code below is something I've cobbled together that gets the coords for the center of the map, upon double click. But I'd like to get the point under the mouse when I single click.
Retrieve Coordinates From Google Maps On Click Shawn Mclean
 Find A Place Using Coordinates In Google Maps Differences
Find A Place Using Coordinates In Google Maps Differences
 Add Google Maps Block To Your Website
Add Google Maps Block To Your Website
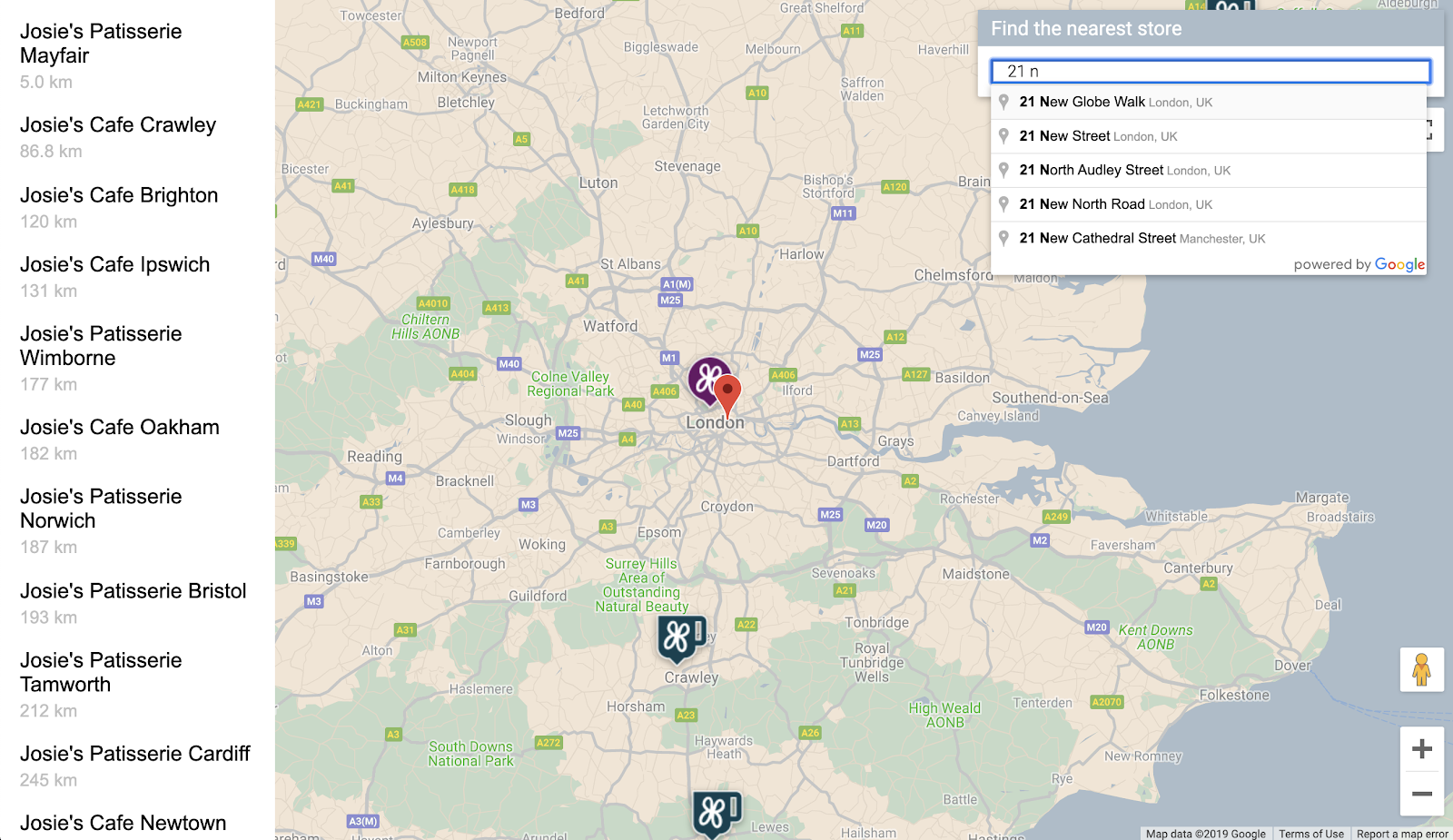
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 How To Find The Gps Coordinates Of An Address Using Google Maps
How To Find The Gps Coordinates Of An Address Using Google Maps
Get Address Longitude And Latitude Using Php And Google Map
How To Find Coordinates On Google Maps On Desktop Or Mobile
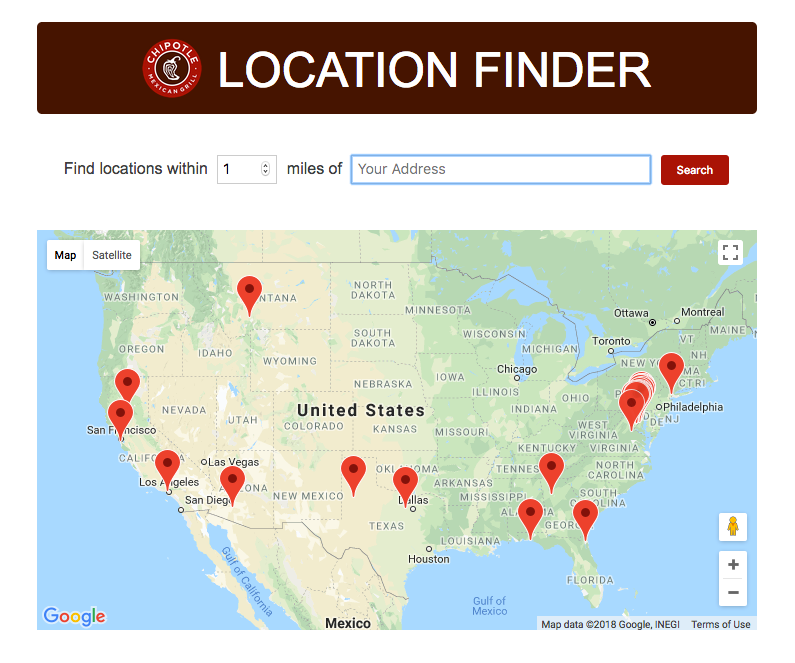
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
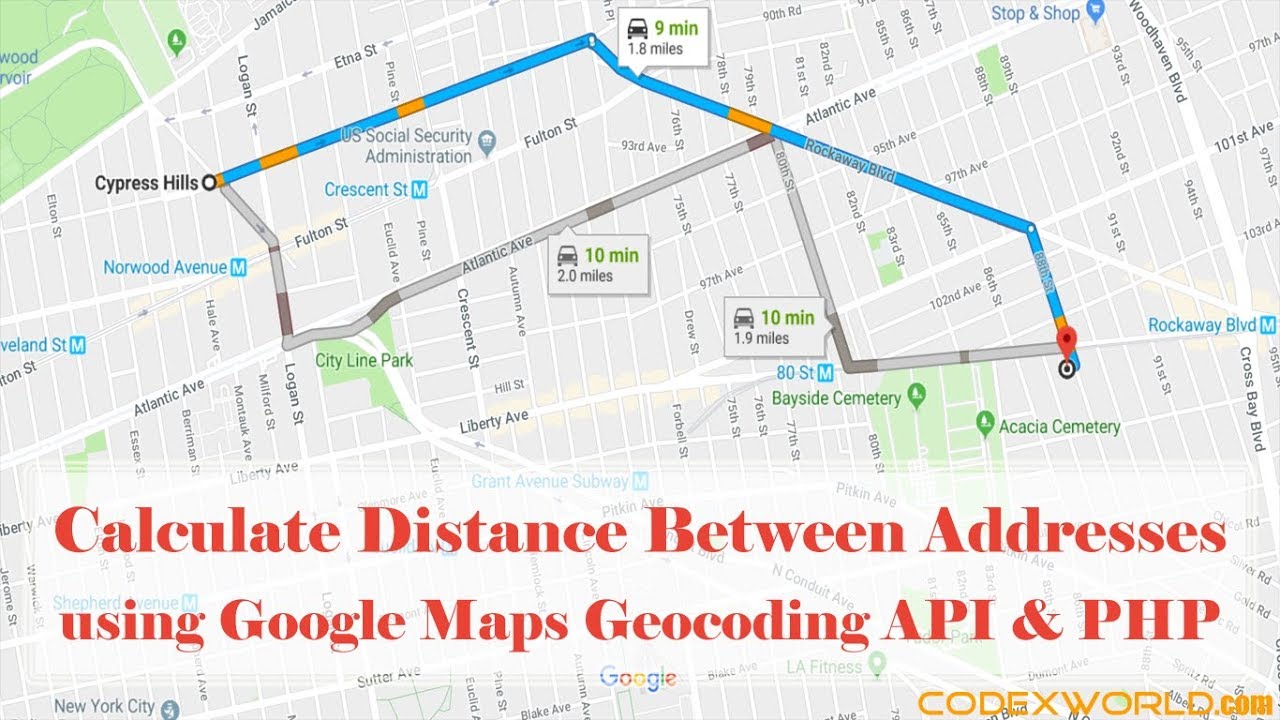
 Distance Between Two Addresses Using Google Maps Api And Php
Distance Between Two Addresses Using Google Maps Api And Php
 Group Coordinates By Proximity To Each Other Stack Overflow
Group Coordinates By Proximity To Each Other Stack Overflow
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
![]() Map And Tile Coordinates Maps Javascript Api Google
Map And Tile Coordinates Maps Javascript Api Google
 How To Use Google Map Api In A React App By Allyn Alda Medium
How To Use Google Map Api In A React App By Allyn Alda Medium
How To Enter Coordinates In Google Maps To Find A Location
 Geocoding With Google Maps Api In Python Rapidapi
Geocoding With Google Maps Api In Python Rapidapi
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
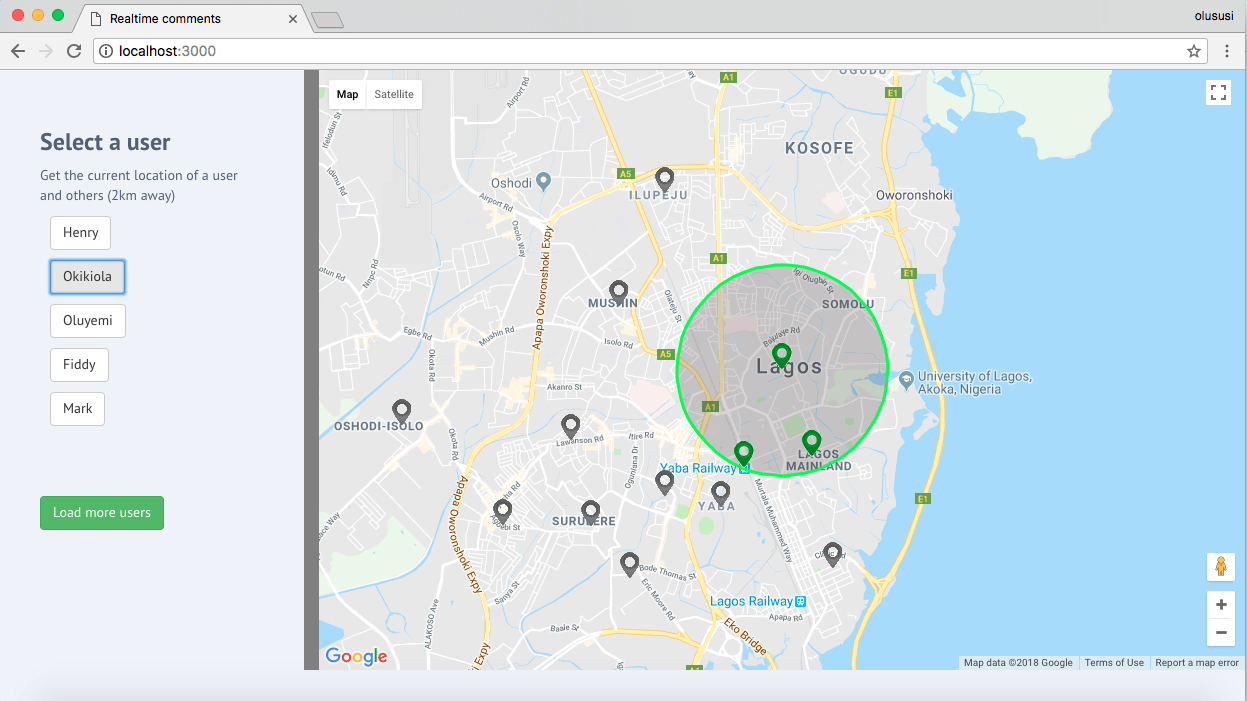
 Build A Geofencing Web App Using Nest Js And The Google Maps Api
Build A Geofencing Web App Using Nest Js And The Google Maps Api
 Get Selected Location S Coordinates Using Google S Javascript
Get Selected Location S Coordinates Using Google S Javascript
 Google Map With A Marker With Php Amp Google Map Api Phpflow Com
Google Map With A Marker With Php Amp Google Map Api Phpflow Com
 Map And Tile Coordinates Maps Javascript Api Google
Map And Tile Coordinates Maps Javascript Api Google
 Getting Polygon Boundaries Of City In Json From Google Maps
Getting Polygon Boundaries Of City In Json From Google Maps
 Read Google Maps Coordinates By Clicking On Map Infotuts
Read Google Maps Coordinates By Clicking On Map Infotuts
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api
 Draw An Infinite Route With Multiple Locations On Google Maps
Draw An Infinite Route With Multiple Locations On Google Maps
 Google Maps Draggable Marker Get Coordinates
Google Maps Draggable Marker Get Coordinates
 Polygon Drawing And Getting Coordinates With Google Map Api
Polygon Drawing And Getting Coordinates With Google Map Api
 Python With The Google Maps Api Matthew Kudija
Python With The Google Maps Api Matthew Kudija
 Configure Google Maps With Your Api 123formbuilder
Configure Google Maps With Your Api 123formbuilder
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
0 Response to "30 Get Coordinates Google Maps Javascript"
Post a Comment