23 Add And Delete Rows Dynamically Using Javascript
Apr 25, 2017 - I am working on a table that can be modified by pressing "Delete" buttons in each row and "Insert row" to add a new one at the end: So far by now my code is: Here we will understand the following points on how to Dynamically Add / Remove row with multiple input fields in PHP Form using Java Script. 1- Create Add New Row Feature in the Form . 2-Create Dynamic form with Dynamic Dropdown. 3- Insert Data in MySQL Table from Dynamic Form. 4- Create Dynamic Character Counter in Text area. 4- Show data in Tables
 Delete Dynamically Added Table Row React Js Stack Overflow
Delete Dynamically Added Table Row React Js Stack Overflow
Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ...

Add and delete rows dynamically using javascript. Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position. There is no surety of how many ... have to delete some. Let's discuss how we can achieve these tasks. In this post, we will write code to add or remove the entire row with there input fields dynamically using Javascript. We will provide two buttons, the first button to add new rows to the table and the second ... Apr 01, 2020 - This jQuery tutorials help to understand dynamically adding and removing rows in table using jQuery, before jQuery we can manage this functionality using
This article shows you how to add rows to an HTML table dynamically, using DHTML and JavaScript - without requiring a round trip to the web server. I used this technique in a project to build a data entry grid, where the users wanted the flexibility to add or remove rows easily before doing a final submit/save. Download source - 79.2 KB; Introduction. This article will talk about how we can add / delete Table rows dynamically using jQuery in ASP.NET. We will discuss probable issue we may face while binding events with the controls created dynamically using jQuery. In this blog, we will explain with example "How to add and remove rows Dynamically in Reactjs". Let's see how to add and remove rows from below code. We are using reactstrap for row and col. For clone we are using stringify and parse. Example.
Problem: I want to be able to add multiple rows to a div and also with the removal but need some help: Add and remove html elements dynamically with javascript. asked Apr 26 PkGuy 25.9k points html In my previous similar tutorial Ajax table adding removing rows dynamically using javascript animation i demonstrated how to add and delete records dynamically to the table using jquery which became one of the famous post and got many clicks and around 6000+ downloads, that sounds excellent response.I received many complains from user that they are facing errors, unfortunately i wasnt able to ... add or remove rows in a HTML table dynamically using javascript code VK March 28, 2013 java , javascript HTML documents can be easily accessed and manipulated using HTML DOM , which represents an HTML document as a tree-structure.
Nov 16, 2020 - In This post I am demonstrated how to add ,edit and delete rows dynamically using jquery.This is simple example to add records dynamically. Re: add/ delete rows dynamically in a table ( by using asp or javascript) Mar 18, 2013 08:00 AM | vinz | LINK If you want to get the values at the server later on then you can create them dynamically using server-side approach. Apr 13, 2019 - jquery add edit delete table row example, add edit delete in html table with jquery, add edit and delete rows of a html table with jquery, jquery delete table row onclick, jquery remove table row on button click, how to edit data in html table using jquery
Jul 30, 2006 - Dynamically add and remove rows in an HTML table using JavaScript. Mar 22, 2015 - Hello guys. I Found some code Dynamically Add/Remove Rows In HTML Table Using JavaScript and I found ... Add a Delete Button to Each Row Modify the productAddToTable () function (Listing 4) to include a button control as you add each row of data. In the JavaScript you write to build the <tr> and the <td> elements, add one more <td> that includes the definition for a <button> control.
How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript August 11, 2021 October 22, 2020 by Author of w3web Add /Delete rows in HTML table with JavaScript The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". These are the step-by-step code explanations on how an existing row is dynamically deleted when a user clicks the ' Delete Row ' button. deleteRows () - Within the head section after addRows () function, we have created other Javascript function name deleteRows () that is responsible to delete existing table row with input fields.
Create Editable HTML Table Using Javascript, Jquery, and Bootstrap With Add, Edit, and Delete Features. add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: Add or Remove Table Rows Dynamically using JavaScript. Tools you can use. Online JavaScript Editor; Bulk Image Resizer; HTML Table Generator; Easy Image Resizer; Percentage (%) Calculator; Hex to RGB Converter; Click the button below to create a table, dynamically. Go back to the Tutorial Dynamically Add/Remove rows in HTML table - Dynamically add or remove rows in an HTML table. On pressing Add Row, a dynamic row
The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality. Today, We want to share with you add/remove input fields dynamically with javascript .In this post we will show you dynamic form fields - add & remove bootstrap 3, hear for how to make dynamic input fields using jQuery with add, remove option we will give you demo and example for implement.In this post, we will learn about add more and remove ... User can dynamically add a new row, delete an existing row or edit any row on the fly. This works well in all major browsers including IE, so you can just use this code in your web projects. We have created this script in a way so that you can easily edit it as per your requirements. The code is easy to understand and work with.
May 24, 2017 - I am creating add and delete rows dynamically but it seems that my code is not working properly please help me. As i'm unable to get alert as i m trying to append table rows but before that it will... Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using jQuery. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using jQuery. In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript.
Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Dec 22, 2014 - I’m facing an issue in the dynamic row creation using above said javascript example. I’m able to add row and able to delete a row.But i’m not able to assign a name/id for the newly created control in the new row. Pl let me know how to assign a name to newly created cell.. Using.append () and.remove () method we can dynamic add and delete row using jquery. append () method is used for append or add rows inside a HTML table and.remove () method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery.
To Add,Edit And Delete Rows From Table Dynamically It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup. We make a HTML file and save it with a name table.html. In this step we create a table and insert some sample rows of data and create 3 buttons for every row edit,save and delete and insert table_script.js file which we were ... @Pow: Using the example in my comment above, change the line that makes an initial clone from the first row to this: clone = tbody.removeChild(tbody.rows[0]);.So you'd send that row from the server, and remove it right away, storing it in clone.Then create another button that will add that initial row. To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row.
Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. I'll create the <table> dynamically when the page first loads and add the table it the <div> element. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. Apr 11, 2019 - rowfy is a jQuery plugin that creates a new column containing Add/Subtract buttons in the html table. Your users are able to dynamically duplicate/remove table rows by clicking the +/- buttons.
How to add or remove rows inside a table dynamically using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything ... In this article Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript. we will show you how to do different operations with tables dynamically like add rows, edit rows, delete rows and save the edited rows on tables using javascript.
Dynamically Add Remove Rows For A Table In Lwc Salesforce
 Jquery Append And Remove Dynamic Table Row Stack Overflow
Jquery Append And Remove Dynamic Table Row Stack Overflow
 Add Remove Rows Sap M Table Quick Reference Sap Blogs
Add Remove Rows Sap M Table Quick Reference Sap Blogs
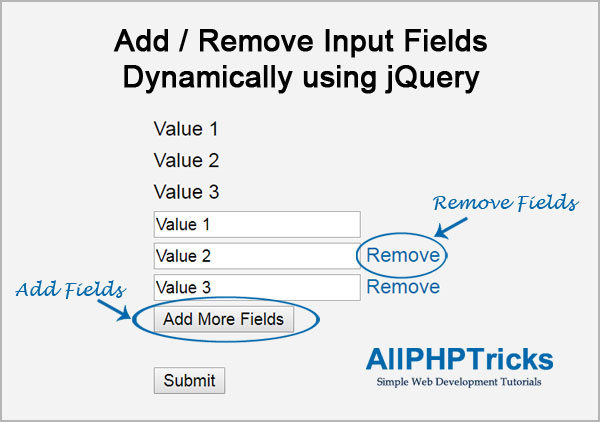
 Add Remove Input Fields Dynamically Using Jquery All Php Tricks
Add Remove Input Fields Dynamically Using Jquery All Php Tricks
 Php Dynamically Add Remove Input Fields Using Jquery Ajax
Php Dynamically Add Remove Input Fields Using Jquery Ajax
 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 Dynamically Add Or Remove Table Row Using Vuejs
Dynamically Add Or Remove Table Row Using Vuejs
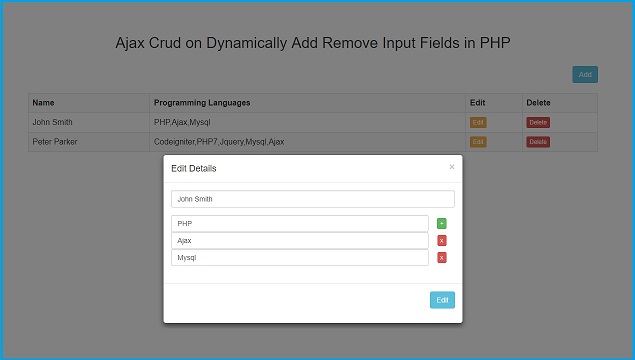
 Ajax Crud On Dynamically Add Remove Input Fields In Php
Ajax Crud On Dynamically Add Remove Input Fields In Php
 Dynamically Add Remove Table Rows Using Jquery Rowfy Web
Dynamically Add Remove Table Rows Using Jquery Rowfy Web
 How To Dynamically Add And Remove Table Rows With Javascript
How To Dynamically Add And Remove Table Rows With Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
Angular 10 9 8 Edit Add Delete Rows In Material Table With
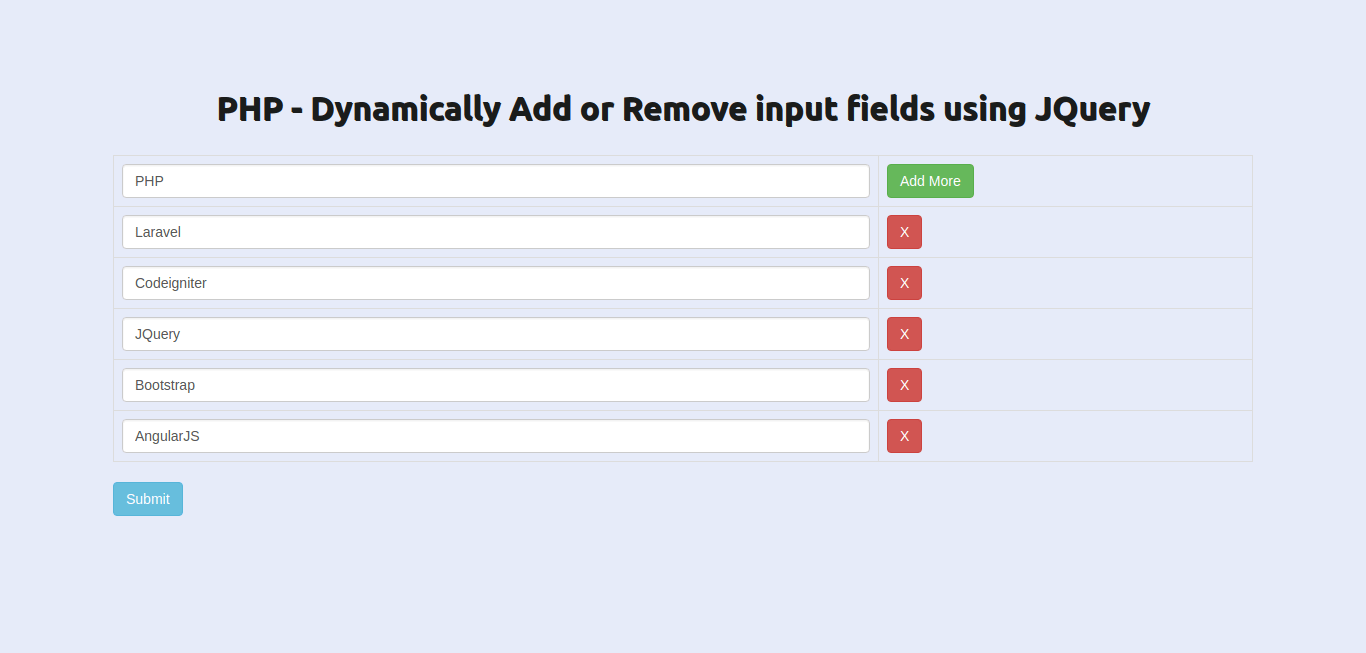
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Add Edit Amp Delete Rows Dynamically Using Jquery
How To Add Edit Amp Delete Rows Dynamically Using Jquery
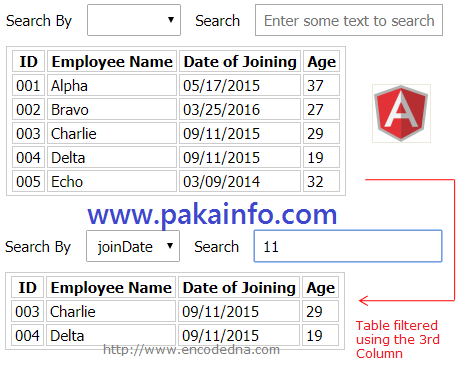
 Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
Add Or Remove Table Rows Dynamically In Angularjs Pakainfo
How To Add And Remove Table Rows Dynamically Ramraj
 Add Edit Delete Table Row In Jquery Javatpoint
Add Edit Delete Table Row In Jquery Javatpoint
 How To Add Or Remove Row Dynamically In Html Order List Using
How To Add Or Remove Row Dynamically In Html Order List Using
 Dynamically Add And Remove Row Within Html Table Using
Dynamically Add And Remove Row Within Html Table Using
Add Remove Input Fields Dynamically Using Jquery Demo

0 Response to "23 Add And Delete Rows Dynamically Using Javascript"
Post a Comment