33 How To Load Html File In Javascript
The browser will automatically load any JavaScript and CSS code, and apply it to the main document. To access the content of an import, you have to write some JavaScript. var doc= document.querySelector('link[rel="import"]').import; This will grab all the content of the doc.html file that we've imported How to load the content of an iframe dynamically using jQuery? Load a text file and find number of characters in the file - JavaScript; How to load a .ttf file in Matplotlib using mpl.rcParams? How to load an HTML file into the canvas? How to create and store property file dynamically in Java? How to use jQuery.getJSON to load JSON file in jQuery?
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
When the file is selected, the onchange event triggers. We use that to load the file from the file system. When the file is loaded, the onload event triggers, the () => showImage(fr) captures the file reader fr reference, so that it can be passed as a parameter. showImage sets the source in the image tag, telling the browser to load the image.

How to load html file in javascript. You can do this using the File API within HTML5. Here's a quick & dirty JS example: function handleFileSelect(evt) { var file = evt.target.files[0]; // File inputs are an array - get the first element var reader = new FileReader(); reader.onload = function(e) { // Render the supplied file document.getElementById('displayHtml').value = e.target.result document.getElementById('displayPage ... Changing HTML using DIV; Loading other files using IFRAME; Combination of DIV and IFRAME; See also 'How to change the load order of images'. These techniques can be used to delay the loading of images or other slow to download files until after the bulk of the html file had been processed or could be used to dynamically generate the file contents. Usually when we need to include a JavaScript file on an HTML page we just do this: And with modern JavaScript maybe we throw an async or defer attribute on that script tag for a little extra performance. Better yet, we could set type="module" to use the JavaScript module system. If we are using JavaScript … Continue reading Load JavaScript files dynamically
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. To load a.js or.css file dynamically, in a nutshell, it means using DOM methods to first create a swanky new " SCRIPT " or " LINK " element, assign it the appropriate attributes, and finally, use element.appendChild () to add the element to the desired location within the document tree. It sounds a lot more fancy than it really is. To start loading our file we have four methods: readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional ...
You can still access them via JavaScript, though. var extern = document.getElementsByTagName ("link").import; Our example assumes that the first „link" element loads an HTML file. Using the JavaScript property „import" we write the complete tree structure of the imported file to a variable. You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to add it in the <head> section so that it stays separated from the actual content of your HTML file.
The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API. Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Adding a JavaScript file to a page. To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. The ... Assume that you want to load an array of JavaScript files, arrayOfJs, in order. To do that, we have to load the first script, and load the second script when the first one is loaded completely. And continue doing so until all scripts are loaded. // Load a script from given `url`
The jQuery load () method is a simple, but powerful AJAX method. The load () method loads data from a server and puts the returned data into the selected element. With your code in place, open your HTML file in Chrome. Next, open Developer Tools and navigate to the Network tab. Lower the connection to Slow 3G and then reload the page. The Loaded message is logged in the console right after the CSS file is loaded, as the next image shows: How to add html elements dynamically with JavaScript? What Is The Disadvantages Using InnerHTML In JavaScript? What is Browser Object Model; How to detect the OS on the client machine in JavaScript? Difference between window, document, and screen in Javascript? Difference between the substr() and substring() in JavaScript? How to replace all ...
Loading the script at the bottom of the body rather than in the head makes the page appear to load faster as the rest of the page doesn't have to wait for the script to download first. Load HTML File Contents to Div [without the use of iframes] Ask Question ... I used this to load x.html which in turn loads x.js . This JS works because I set an alert() on the first line, but the functions defined in x.js do not work, ... Load html content in javascript. 3. The HTML runs line by line so be it goes out to the JavaScript file and tries to run it BEFORE it has loaded any of the HTML in the body tag. Because of that, if we were to run this in Chrome we would get this error:
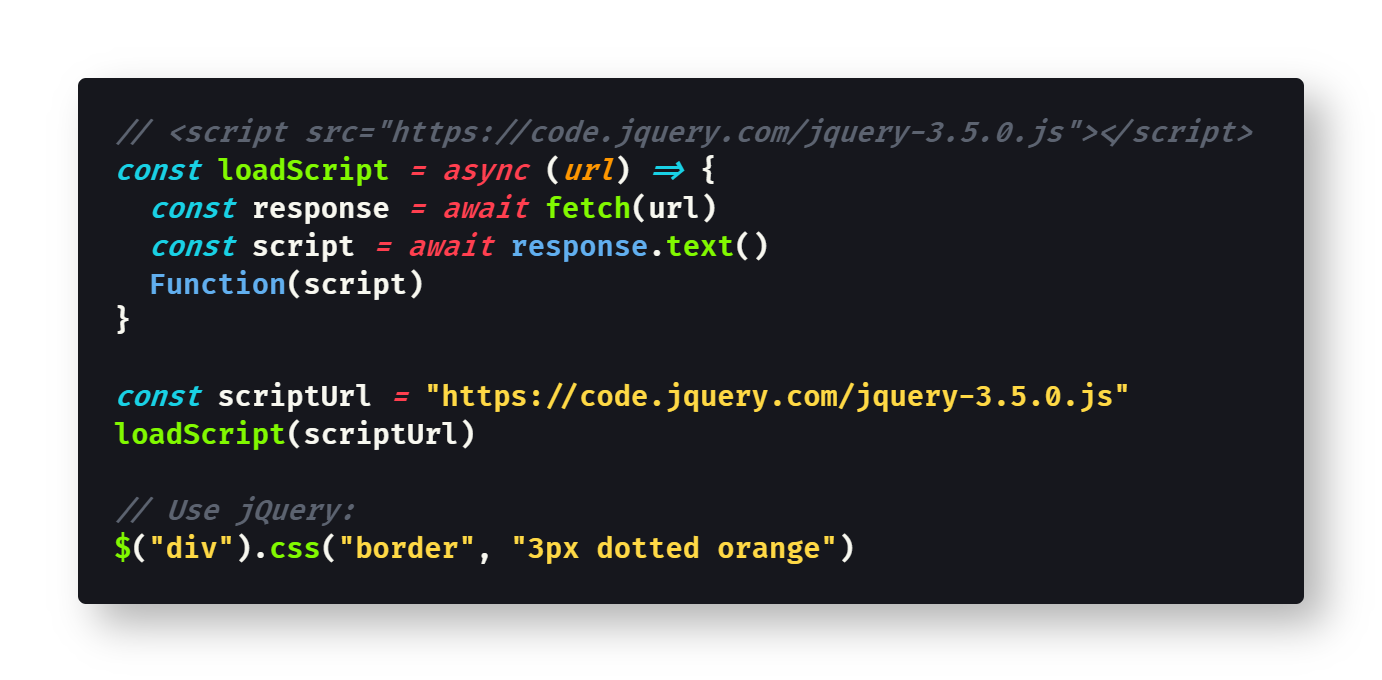
To import a text file into a module awkward Promise-based workarounds had to be used until recently.Since Chrome 89 a more convenient workaround is possible. await can be used to defer the module execution until a Promise resolves. Now, the invalid statement import template from './temlplate.html'; can be substituted by a slightly longer fetch-based code with exactly the same effect. If you try to load the HTML file locally (i.e. with a file:// URL), you'll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server. GitHub pages is ideal as it also serves .js files with the correct MIME type. Follow up with "How Javascript Files Load" in the extra links below if you are interested. USEFUL BITS & LINKS That's all for the tutorial, and here is a small section on some extras and links that may be useful to you.
It's not necessary to use Ajax calls to load html. Use them when need the server to process data successfully before loading the page, if processing was successful. If you don't have this concern, and you just want to load the html without data processing, a simple anchor tag will suffice: 2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest.
 How Javascript Load Htmp Page With Its Own Javascript File In
How Javascript Load Htmp Page With Its Own Javascript File In
 Javascript Course Fetch Api With Local Txt File
Javascript Course Fetch Api With Local Txt File
 Html5 Imports Import Html Files Into Html Files The
Html5 Imports Import Html Files Into Html Files The
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
Javascript Cannot Be Loaded In Another Html File Jquery Forum
 Javascript Performance Issues Some Tips For Beginners To
Javascript Performance Issues Some Tips For Beginners To
 The Best Position To Load Javascript File In Html Document
The Best Position To Load Javascript File In Html Document
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Mobile Web App Html Javascript Input To Load Multiple File
Mobile Web App Html Javascript Input To Load Multiple File
 How To Write Html Css And Javascript Together In Single Page
How To Write Html Css And Javascript Together In Single Page
 Render Html In Node Js Vegibit
Render Html In Node Js Vegibit
 How To Load Html In Node Js Code Example
How To Load Html In Node Js Code Example
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 Html Elements Load After Javascript File Even Though The
Html Elements Load After Javascript File Even Though The
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Html Imports Include For The Web Html5 Rocks
Html Imports Include For The Web Html5 Rocks
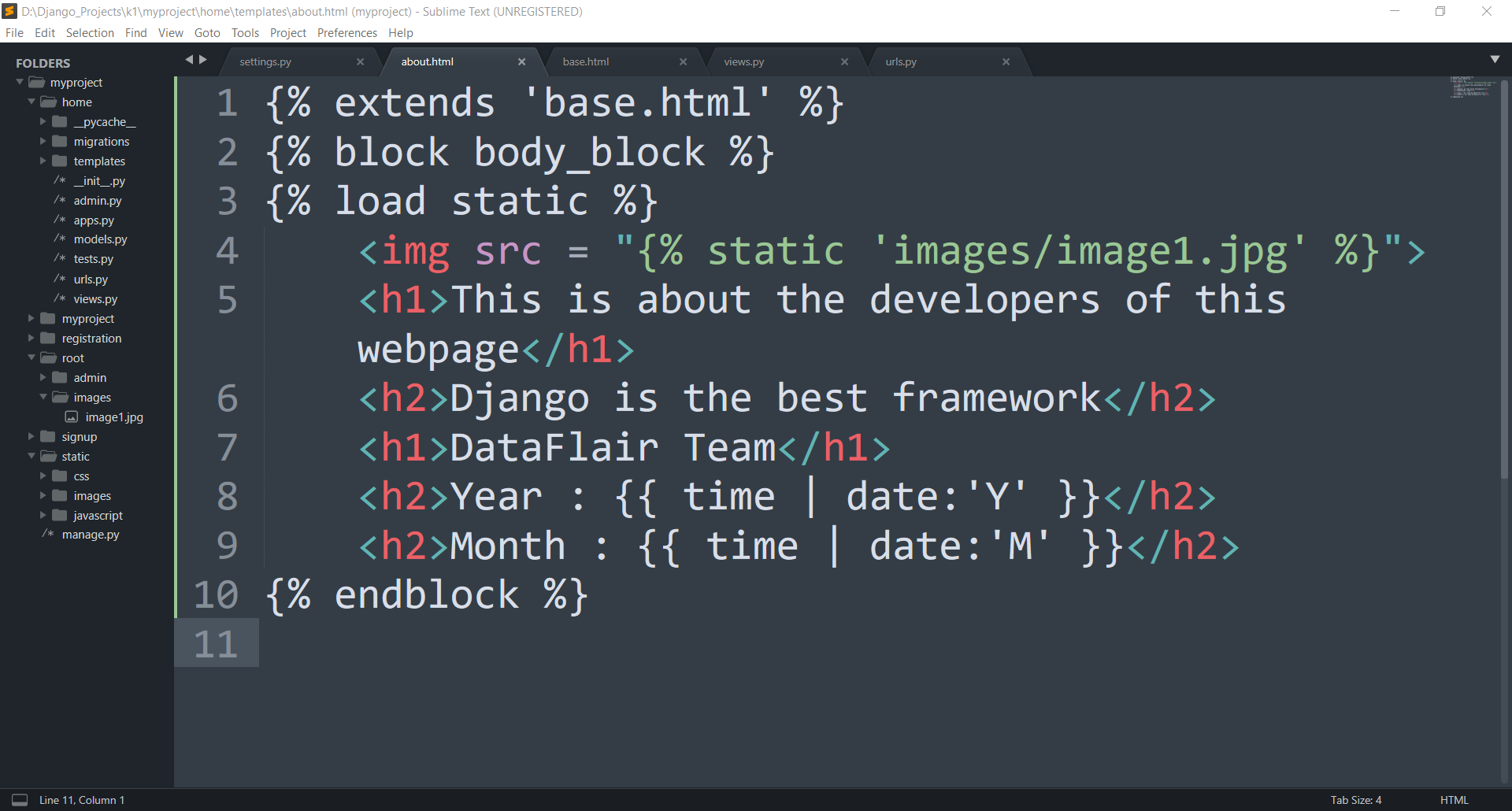
 Django Static Files Handling Made Simple Even Your Kids Can
Django Static Files Handling Made Simple Even Your Kids Can
 Using An External Javascript File
Using An External Javascript File
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 How To Create Javascript Modules A Basic Example The
How To Create Javascript Modules A Basic Example The
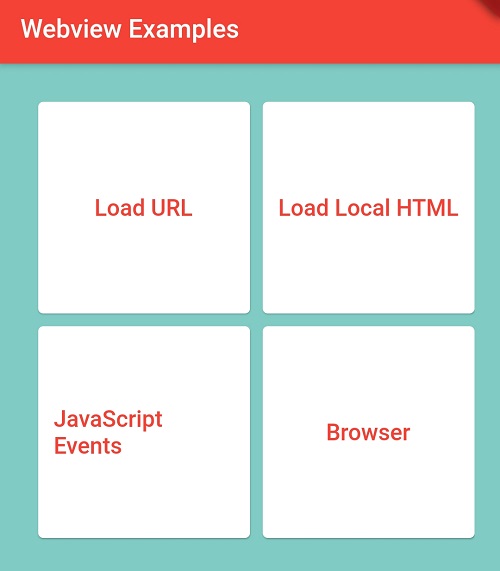
 Flutter Webview Load Html File In To Webview Open Url In
Flutter Webview Load Html File In To Webview Open Url In
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
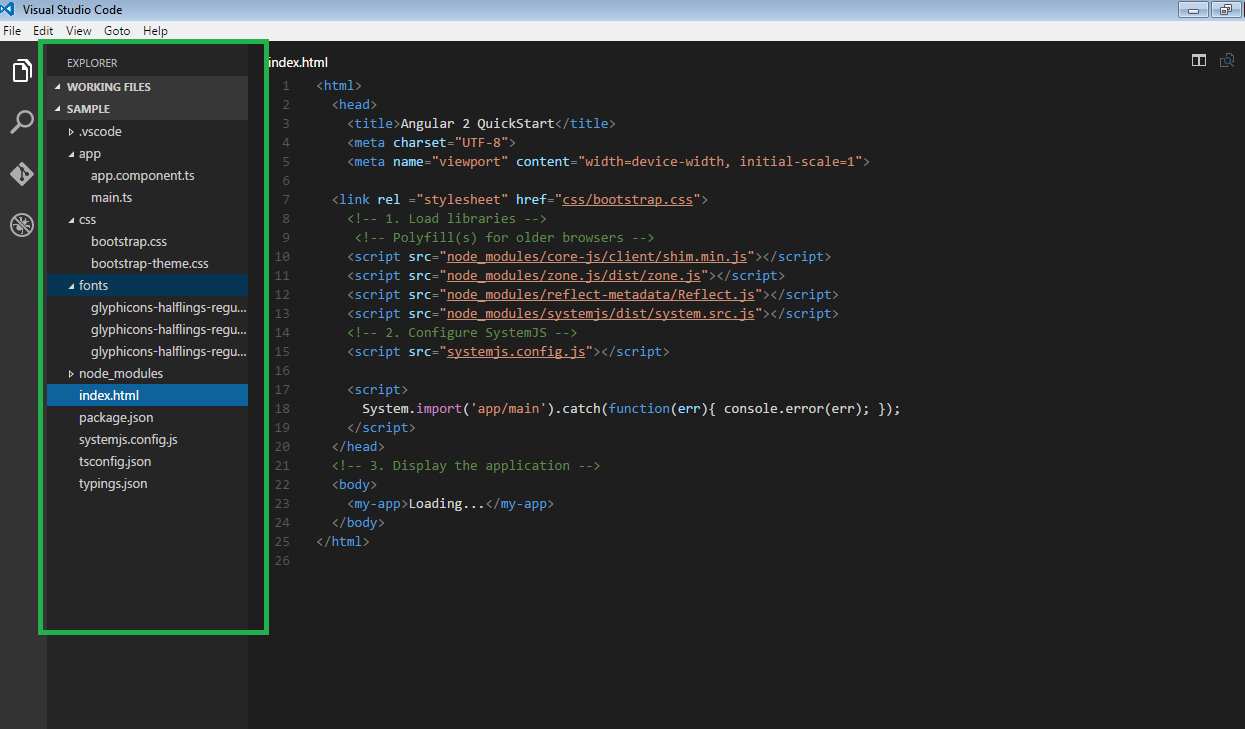
 Getting Started With Angular2 Part2 Codeproject
Getting Started With Angular2 Part2 Codeproject
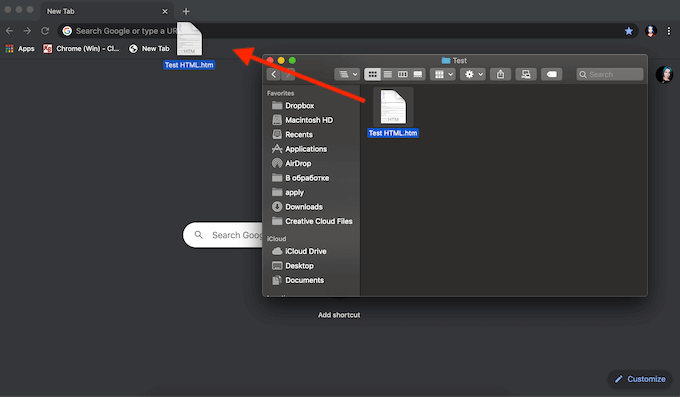
 How To Open An Html File In Google Chrome
How To Open An Html File In Google Chrome
 Load Local Html File With Javascript Into Webview Android
Load Local Html File With Javascript Into Webview Android
 Django Cannot Load Js Files From Html Templates Stack Overflow
Django Cannot Load Js Files From Html Templates Stack Overflow
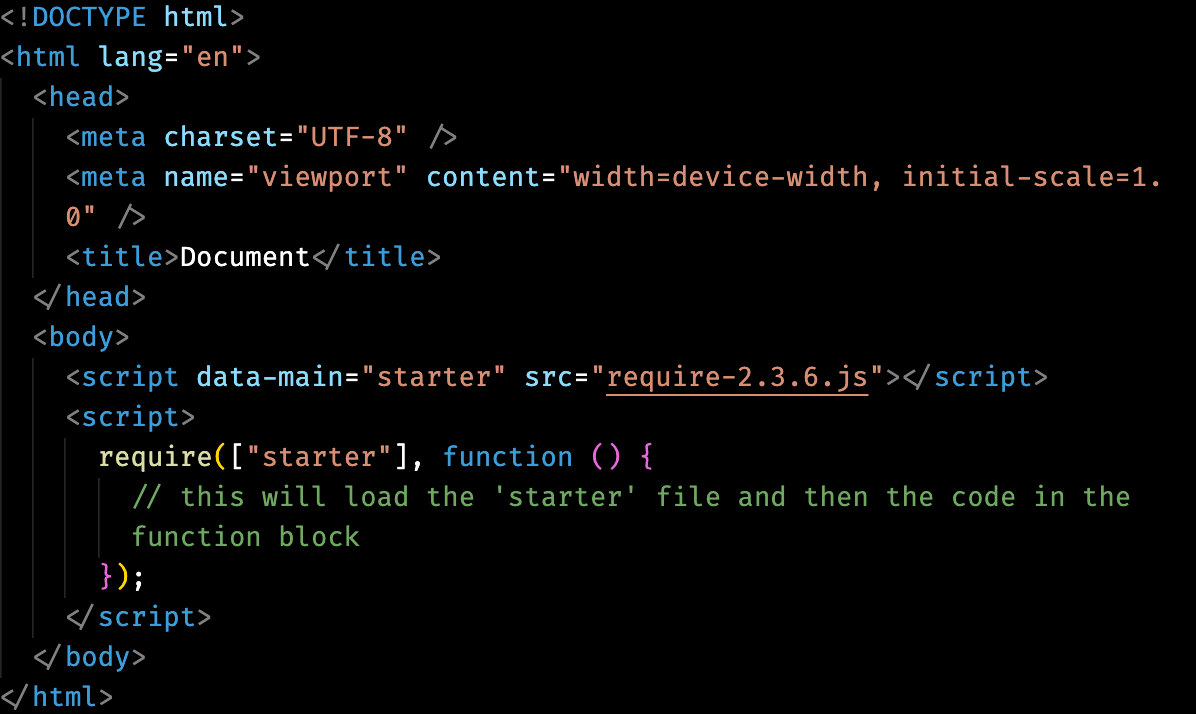
 Using The Requirejs Library Requirejs A Javascript Module
Using The Requirejs Library Requirejs A Javascript Module
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
0 Response to "33 How To Load Html File In Javascript"
Post a Comment