27 Which Of The Following Are Capabilities Of Functions In Javascript
Q 2 - Which of the following is correct about features of JavaScript? A - JavaScript is a lightweight, interpreted programming language. B - JavaScript is designed for creating network-centric applications. C - JavaScript is complementary to and integrated with Java. D - All of the above. JavaScript is a scripting language and it is not java. 7. JavaScript is interpreter based scripting language. 8. JavaScript is case sensitive. 5. Choose the correct JavaScript syntax to change the content of the following HTML code. A. document.getElement ("letsfindcourse").innerHTML = "I am a letsfindcourse";
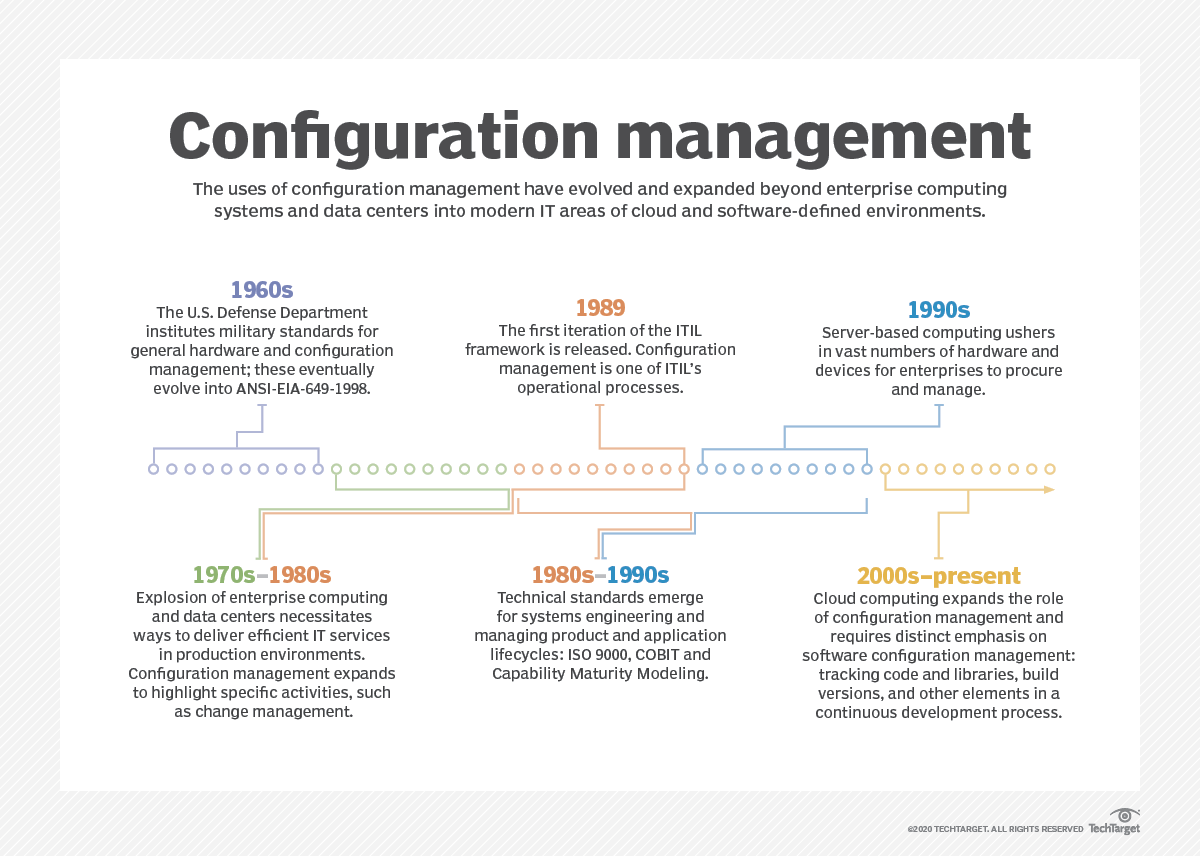
 What Is Configuration Management And Why Is It Important
What Is Configuration Management And Why Is It Important
This set of Javascript Multiple Choice Questions & Answers (MCQs) focuses on "Defining and Invoking Functions". 1. The function definitions in JavaScript begins with _____________. a) Identifier and Parentheses. b) Return type and Identifier. c) Return type, Function keyword, Identifier and Parentheses. d) Identifier and Return type.

Which of the following are capabilities of functions in javascript. Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. A JavaScript function is a procedure or a subprogram, i.e., a block of code that performs a certain task. It is a group of reusable code that you can use anywhere in the code. It helps you to divide a large program into small and manageable functions. With the help of functions, you don't need to write the same block of code repeatedly. A) Accept parameters. B) Return a value. C) Accept parameters and Return a value. D) None of the above. Answer: A) Accept parameters. Explanation: Accept parameters are capabilities of functions in JavaScript. Subject: Java - Technology. Exam Prep: AIEEE , Bank Exams.
Tip: In JavaScript functions can be stored in variables, passed into other functions as arguments, passed out of functions as return values, and constructed at run-time. The syntax of the function declaration and function expression looks very similar, but they differ in the way they are evaluated, check out the following example: Which of the following are capabilities of functions in JavaScript? Find The Answer 09 January 0 Comment. A. Return a value. B. Accept parameters and Return a value. Chapter 9: JavaScript: Functions. STUDY. PLAY. The best way to develop and maintain a large program is to construct it from small, simple pieces called __________. modules. The techniques of developing and maintaining a large program by constructing it from small, simple pieces is called ___________. divide and conquer.
Along with all these features, JavaScript provides the following useful features too: Detecting browser type, name OS version, etc information of the client for analysis. Extensive in-built library with many useful functions for validation, data type conversion, string operations, etc. JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10. Code language: JavaScript (javascript) The function name must be a valid JavaScript identifier. By convention, the function name should start with a verb like getData (), fetchContents (), or isValid (). A function can accept zero, one, or multiple parameters.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } We can call a function by using the function name separated by the value of parameters enclosed between parenthesis and a semicolon at the end. Below syntax shows how to call functions in JavaScript: Syntax: functionName ( Value1, Value2, ..); where, functionName is the name of the function which needs invoking. JavaScript is mostly used by validation in client edge technology. The following are more characteristics of JavaScript: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. Object-Centered Script Language. Client edge Technology. Validation of User's Input.
Which of the following are capabilities of functions in JavaScript? February 10, 2020 by mcq. A) Accept parameters. B) Return a value. C) Accept parameters and Return a value. D) None of the above. View Answer. Option - A. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. Which of the following is correct about features of. 71.Which of the following is correct about features of JavaScript JavaScript is complementary to and integrated with HTML. JavaScript is open and cross-platform Both of the above None of them. 72.Which of the following type of variable is visible everywhere in your JavaScript code?
Good news - the new ES2020 features are now finalised! This means we now have a complete idea of the changes happening in ES2020, the new and improved specification of JavaScript. So let's see what those changes are. #1: BigIntBigInt, one of the most anticipated features in JavaScript, is finally here. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. Functions are the main "building blocks" of the program. They allow the code to be called many times without repetition. We've already seen examples of built-in functions, like alert (message), prompt (message, default) and confirm (question). But we can create functions of our own as well.
Explanation: isInteger() function is used to check whether a number is integer or not. The function is used as: document.write(number.isInteger(2018)) will result as true. 2. Predict the output on the console for the following JavaScript code ... Which of the following are capable of JavaScript functions? Options. - Returning multiple values. - Accepting parameters and returning values. - Accepting parameters. - all of the above. CORRECT ANSWER : all of the above. Discussion Board. Js functions cannot return multiple values. JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.
The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: Example. function simpleFunction(x, y) { return x * y; } simpleObject = simpleFunction.call (simpleObject, 22, 2 ); // Will return 44. Try it Live. Example. In javascript, function could be assigned to variables just like any other data types. Not only that, but a function can accept another function as a parameter and can also return a function. You can have functions with no name as well. Clearly, this gives you the ability to code in functional programming style. 4. Support for objects Features of JavaScript. JavaScript is a client side technology, it is mainly used for gives client side validation, but it have lot of features which are given below; JavaScript is a object-based scripting language. Giving the user more control over the browser. It Handling dates and time. It is light weighted.
I remember the early days of JavaScript where you needed a simple function for just about everything because the browser vendors implemented features differently, and not just edge features, basic features, like addEventListener and attachEvent.. Times have changed but there are still a few functions each developer should have in their arsenal, for performance for functional ease purposes. Answer: A. Explanation: The "===" is known as a strict comparison operator which will result as true when the data-type, content of operand are the same. For example, In JavaScript, two strings can be considered as strict equal when the length, sequence, and same characters, are the same when compared to each other.
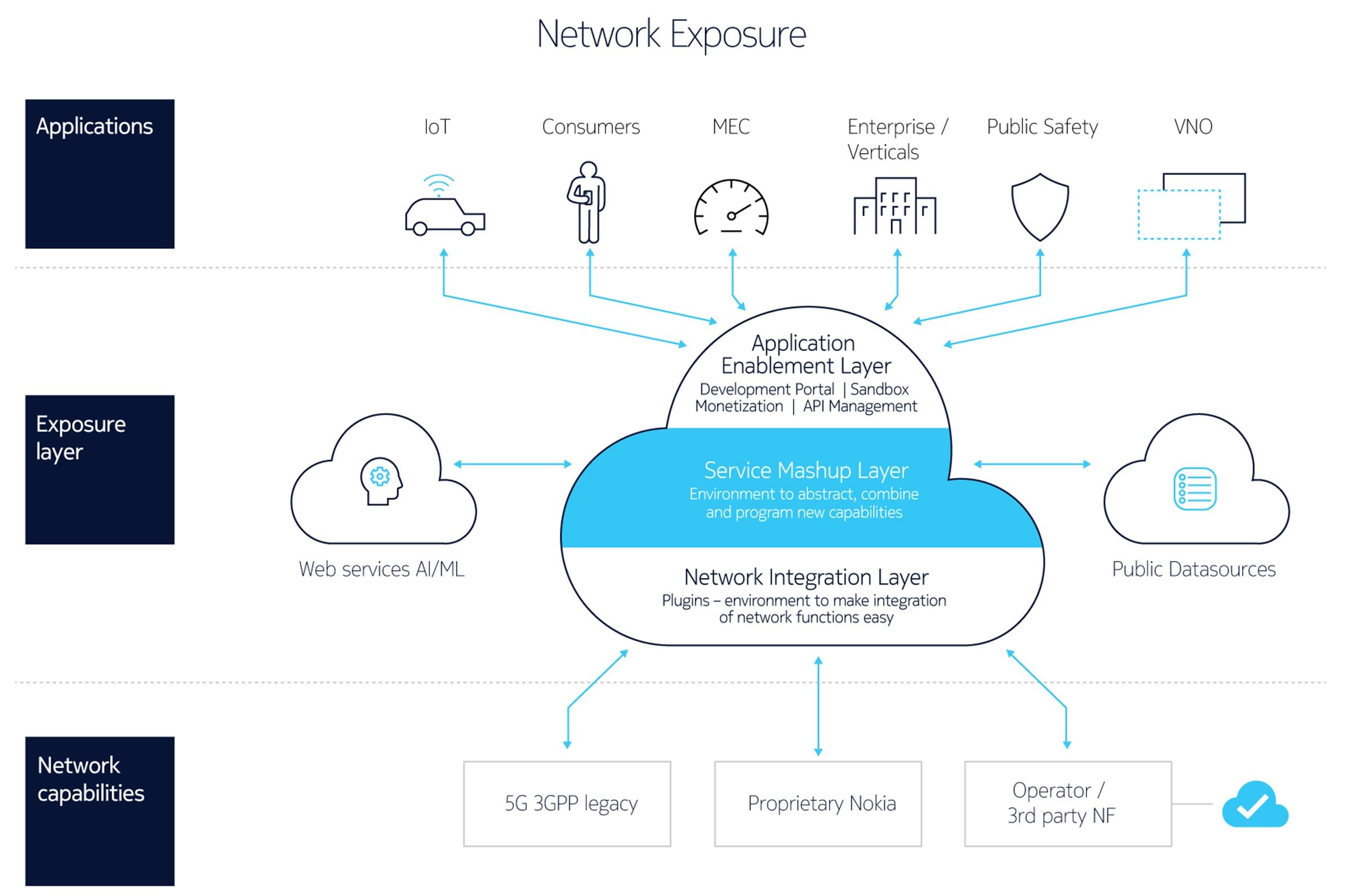
 Network Exposure Function Nokia
Network Exposure Function Nokia
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Exploring The Relationship Between Big Data Analytics
Exploring The Relationship Between Big Data Analytics
Explaining Logistics Social Responsibility From A Dynamic
 Ibm Cloud Pak For Applications Ibm
Ibm Cloud Pak For Applications Ibm
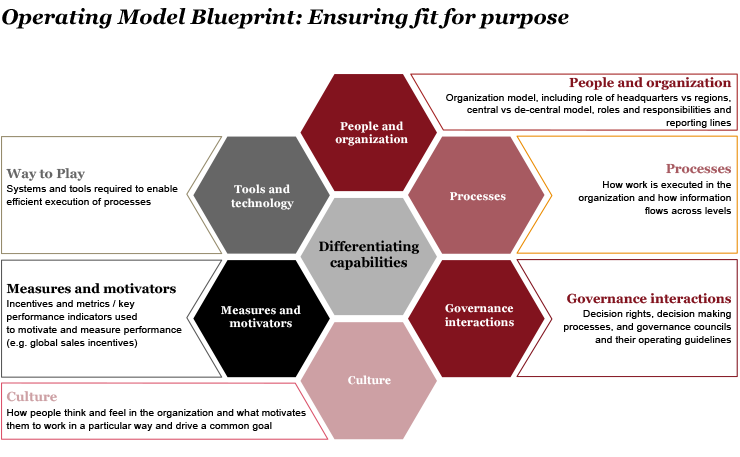
 Operating Model Consulting Services Strategy Amp
Operating Model Consulting Services Strategy Amp
 The 5 Roles Of The Cmo Deloitte Us
The 5 Roles Of The Cmo Deloitte Us
 Powering Your Javascript With New Regex Capabilities
Powering Your Javascript With New Regex Capabilities
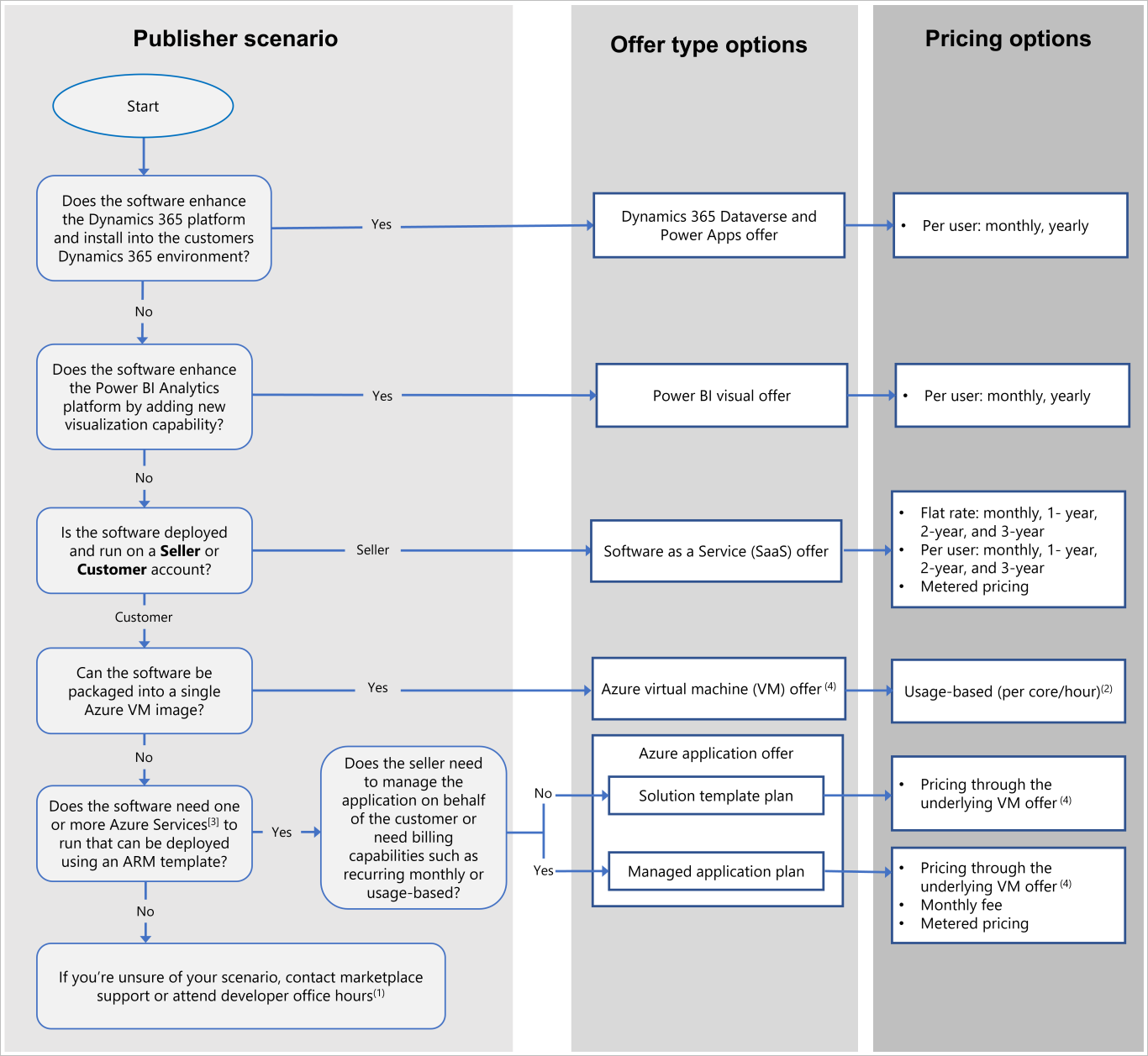
 Microsoft Commercial Marketplace Transact Capabilities
Microsoft Commercial Marketplace Transact Capabilities
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
What Does It Take To Implement Open Innovation Towards An
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Ppt Chapter 10 Javascript Functions Powerpoint
Ppt Chapter 10 Javascript Functions Powerpoint
 Cmmi An Introduction To Capability Maturity Model
Cmmi An Introduction To Capability Maturity Model
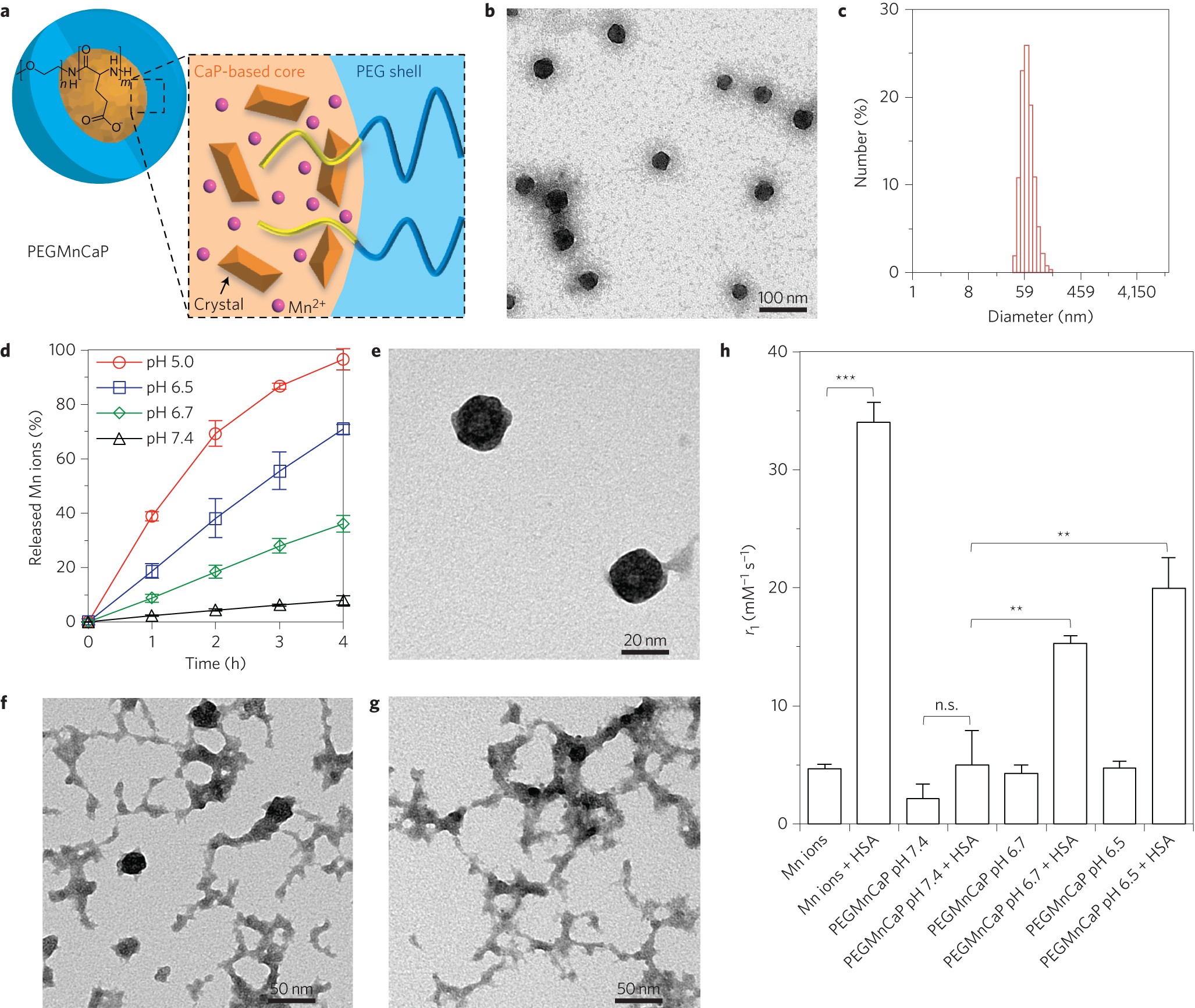
 A Ph Activatable Nanoparticle With Signal Amplification
A Ph Activatable Nanoparticle With Signal Amplification
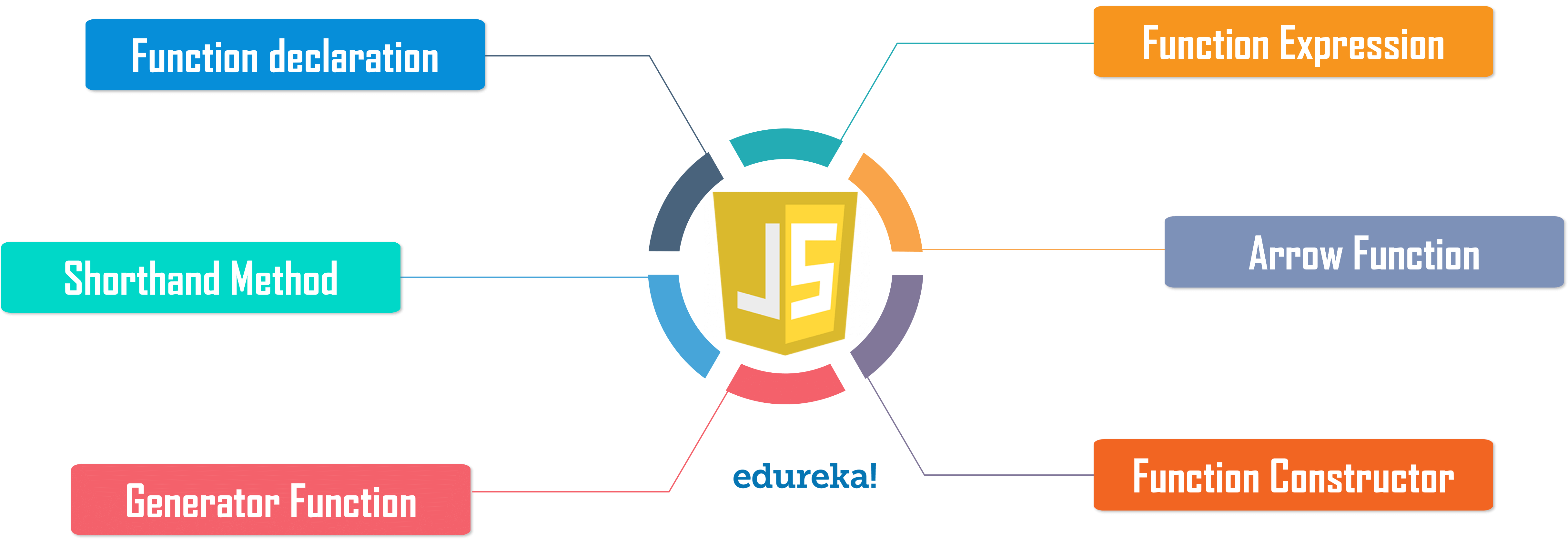
 Important Javascript Functions You Need To Know About Edureka
Important Javascript Functions You Need To Know About Edureka
 Big Data Analytics Capabilities And Firm Performance An
Big Data Analytics Capabilities And Firm Performance An
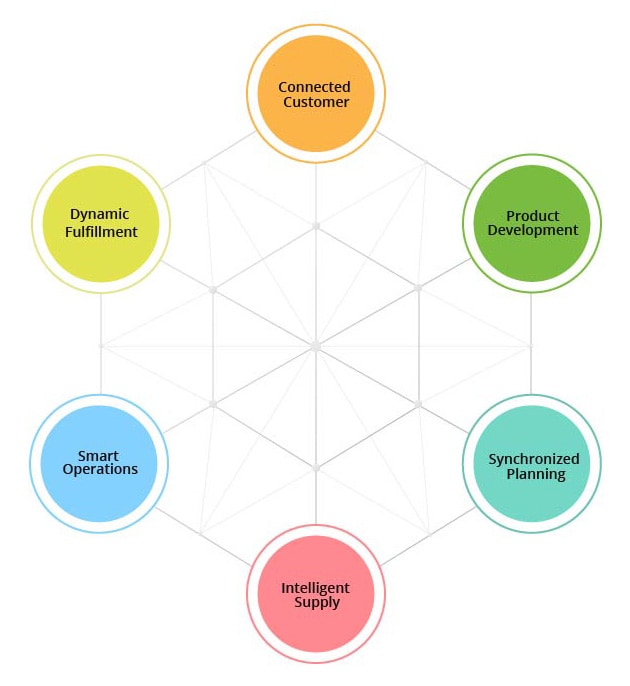
 Next Generation Supply Chain Model Deloitte Us
Next Generation Supply Chain Model Deloitte Us
 A Roundup Of Cloud Functions Enhancements Google Cloud Blog
A Roundup Of Cloud Functions Enhancements Google Cloud Blog
 Javascript Mcq Set Questions And Answers Docx Javascript
Javascript Mcq Set Questions And Answers Docx Javascript
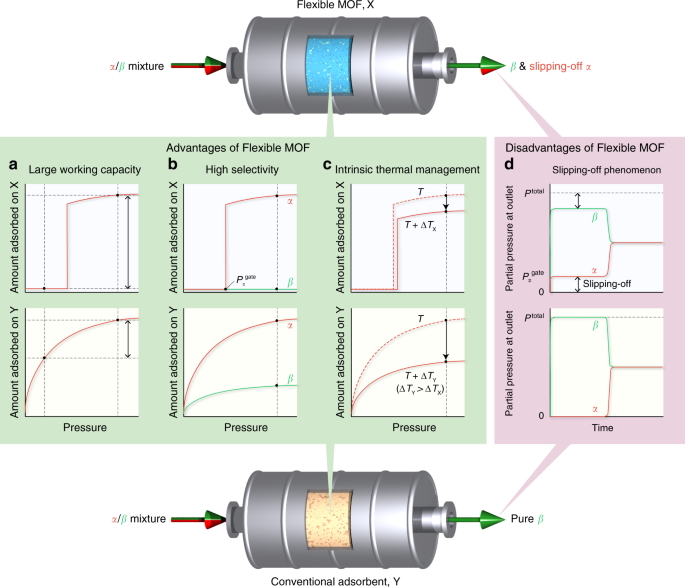
 High Throughput Gas Separation By Flexible Metal Organic
High Throughput Gas Separation By Flexible Metal Organic

 Top 11 And More Must Know Javascript Functions
Top 11 And More Must Know Javascript Functions
 Quo Vadis Dynamic Capabilities A Content Analytic Review Of
Quo Vadis Dynamic Capabilities A Content Analytic Review Of
 Desired Capabilities In Selenium Testing With Examples
Desired Capabilities In Selenium Testing With Examples

0 Response to "27 Which Of The Following Are Capabilities Of Functions In Javascript"
Post a Comment