33 For X In Y Javascript
JavaScript was created by Netscape's Brendan Eich in 1995. It was originally intended as a simpler scripting language for websites, complementing the use of Java for more complex web applications, but its tight integration with Web pages and built-in support in browsers has caused it to become far... You will learn more about the use of conditional statements in the next chapter of this tutorial. ... Logical operators are used to determine the logic between variables or values. Given that x = 6 and y = 3, the table below explains the logical operators: ... JavaScript also contains a conditional ...
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
Get code examples like "for(x in y) javascript" instantly right from your google search results with the Grepper Chrome Extension. for in javascript. javascript by Sleep Overflow on Apr 14 2020 Donate.

For x in y javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. var person = {fname:"John", lname:"Doe", age:25}; var text = ""; var x; for (x in person) { text += person[x] + " " x != y === Strict equal to: true if the operands are equal and of the same type: x === y!== Strict not equal to: true if the operands are equal but of different type or not equal at all: x !== y > Greater than: true if left operand is greater than the right operand: x > y >= Greater than or equal to: true if left operand is greater than or equal to the right operand: x >= y < When targeting an ECMAScipt ... generate for..of loops to target the built-in iterator implementation in the engine. The TypeScript docs are an open source project. Help us improve these pages by sending a Pull Request ❤ ... See how TypeScript improves day to day working with JavaScript with minimal ...
Sep 15, 2020 - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Like most expressions, assignments like x = y have a return value. It can be retrieved by e.g. assigning the expression or logging it: const z = (x = y); // Or equivalently: const z = x = y; console.log(z); // Log the return value of the assignment x = y. console.log(x = y); // Or log the return value directly. 5/4/2017 · In almost every language it will take this form if (x || (y && z)) {I don't use javascript but I'd assume it does too. Try removing the extra if in the middle – Albert Renshaw Apr 5 '17 at 6:03 @AlbertRenshaw you are right, you can put an answer you were the first one.
Nov 28, 2015 - You’ve probably heard about ECMAScript 6 (or ES6) already. It’s the next version of JavaScript, and it has some great new features. The features have varying degrees of complexity and are useful in both simple scripts and complex applications. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Mar 21, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 20 Jul 2021 — The in operator returns true if the specified property is in the specified object or its prototype chain. JavaScript Functional Programming Cookbook (ES6) Summary Pure functions Higher-order functions Recursion Functor Compose Destructuring Currying Sources. JavaScript Functional Programming Cookbook (ES6).
Warning: JavaScript 1.6's for-each-in loops are deprecated. TypeError: setting getter-only property ";x". SyntaxError: Unexpected '#' used outside of class body. TypeError: cannot use 'in' operator to search for ';x' in ';y'. RangeError: invalid array length. ReferenceError: invalid assignment left-hand side. You can read more in the announcement. There are very few breaking changes from CoffeeScript 1.x to 2; we hope the upgrade process is smooth for most projects. ... Most modern JavaScript features that CoffeeScript supports can run natively in Node 7.6+, meaning that Node can run CoffeeScript’s ... 16/3/2016 · The code for getting the X and Y position of an HTML element is provided below: // Helper function to get an element's exact position. function getPosition (el) {. var xPos = 0; var yPos = 0; while (el) {. if (el.tagName == "BODY") {. // deal with browser …
13/8/2020 · The method document.elementFromPoint(x,y) only works if (x,y) are inside the visible area. If any of the coordinates is negative or exceeds the window width/height, then it returns null. Here’s a typical error that may occur if we don’t check for it: for a better reference look here: developer.mozilla /en/JavaScript/Reference/Statements/… and why so, look here: w3fools - Yoshi Oct 24 '11 at 9:45. Here X works as key of the object for example: alert(person["fname"]); Here fname is stored in X along with other keys such as lname and age. 17/9/2014 · x==y==z is actually evaluated as (x == y) == z i.e. you are either comparing true == z or false == z which I think is not what you want. In addition, it does type conversion. To give you an extreme example: [1,2,4] == 42 == "\n" // true The problem is that when x==y and z==1, x==y==z will return true. Yes, because x == y will be true, so you compare true == 1.
1 Jan 2021 · 3 answersfor (let x of numbers) JS statement is what you are looking for. x will be iterating over the values and not indexes. For functions that need to be hoisted, there is a separate expression: function add(x, y) { return x + y; } add(1, 2); // => 3 · Hoisting allows you to use the function before it is "declared": add(1, 2); // => 3, not a ReferenceError function add(x, y) { return x + y; } A function instance has ... Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language. const array = [1, 2, 3];array.forEach(function(elem, index, array) { array[index] = elem * 2;});console.log(array); // [2,4,6]. Source: medium . JavaScript is typically interpreted by an interpreter written in a close-to-metal programming language that compiles to machine code (such as This does not mean JavaScript is well suited for all types of software. JavaScript as a language has some awesome parts, some good parts, some bad parts and...
20 Jul 2021 — You can think of a loop as a computerized version of the game where you tell someone to take X steps in one direction, then Y steps in ...for statement · while statement · labeled statement · break statement Bitwise operators are fully described in the JS Bitwise chapter. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ... Given that y = 5, the table below explains the arithmetic operators: For a tutorial about arithmetic operators, read our JavaScript Arithmetic Tutorial. ... Assignment operators are used to assign values to JavaScript variables. Given that x = 10 and y = 5, the table below explains the assignment ...
23/8/2021 · Home › if x in y javascript › learn x in y javascript › x in y javascript. 34 X In Y Javascript Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. X in y javascript. Penulisan Variable Pada Javascript Haltev It Learning Center. Dasar Dasar Mesin Javascript Bentuk Umum Dan. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. ... JavaScript identifiers are case-sensitive. ... In ... bonjour j'ai un problème avec pour parcourir un tableau avec for ( x in tab ) la boucle ne dépasse pas la première case du tableau.
JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for ... 21/3/2021 · In JavaScript the x===y statement implies that: a) Both x and y are equal in value, type and reference address as well. b) Both are x and y are equal in value only. c) Both are equal in the value and data type. d) Both are not same at all.
 Functional Programming In Javascript Cheat Sheet Cheat Sheet
Functional Programming In Javascript Cheat Sheet Cheat Sheet
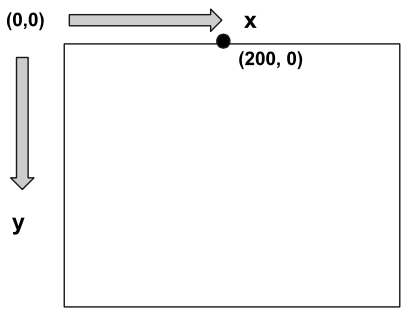
 How To Find X And Y Coordinates On A Flipped Circle Using
How To Find X And Y Coordinates On A Flipped Circle Using
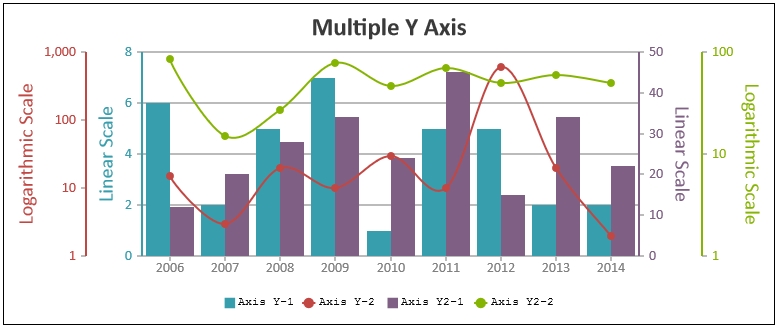
 Tutorial On Chart Axis Canvasjs Javascript Charts
Tutorial On Chart Axis Canvasjs Javascript Charts
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Javascript Basic Compute The Sum Of The Two Given Integers
Javascript Basic Compute The Sum Of The Two Given Integers
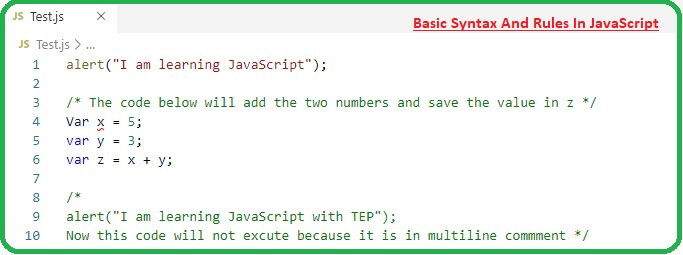
 Basic Syntax And Rules In Javascript The Engineering Projects
Basic Syntax And Rules In Javascript The Engineering Projects
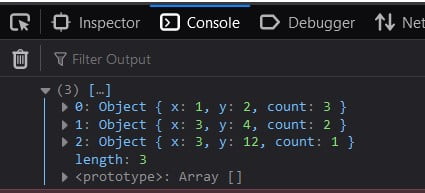
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
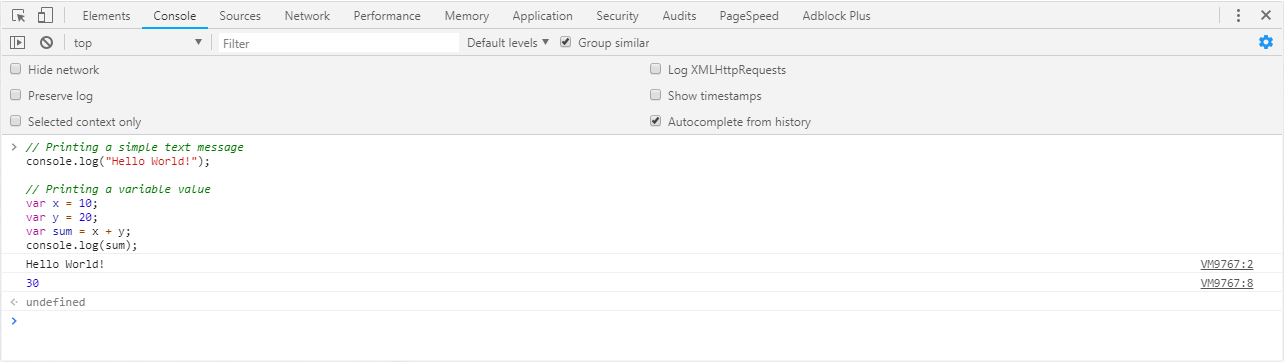
Javascript Browser Js Console Object Syntax Error
 D3 Js Tips And Tricks Adding Axis Labels To A D3 Js Graph
D3 Js Tips And Tricks Adding Axis Labels To A D3 Js Graph
 Closure On Javascript Closures
Closure On Javascript Closures
 How To Calculate Mouse Move Y Coordinates In Javascript Code
How To Calculate Mouse Move Y Coordinates In Javascript Code
 Pass By Value Vs Pass By Reference In Javascript By
Pass By Value Vs Pass By Reference In Javascript By
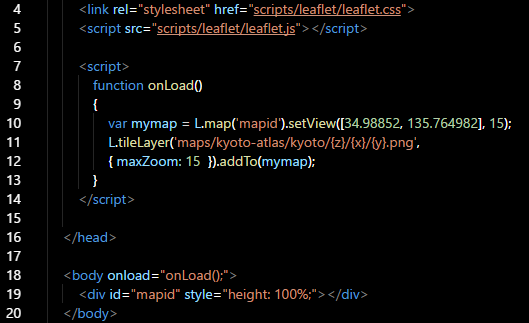
 Javascript In Lt Head Gt Or Lt Body Gt Online Presentation
Javascript In Lt Head Gt Or Lt Body Gt Online Presentation
 Javascript Arrow Function Code Example
Javascript Arrow Function Code Example
 Javascript Interview Question 38 Can You Add Multiple
Javascript Interview Question 38 Can You Add Multiple
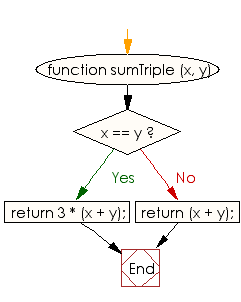
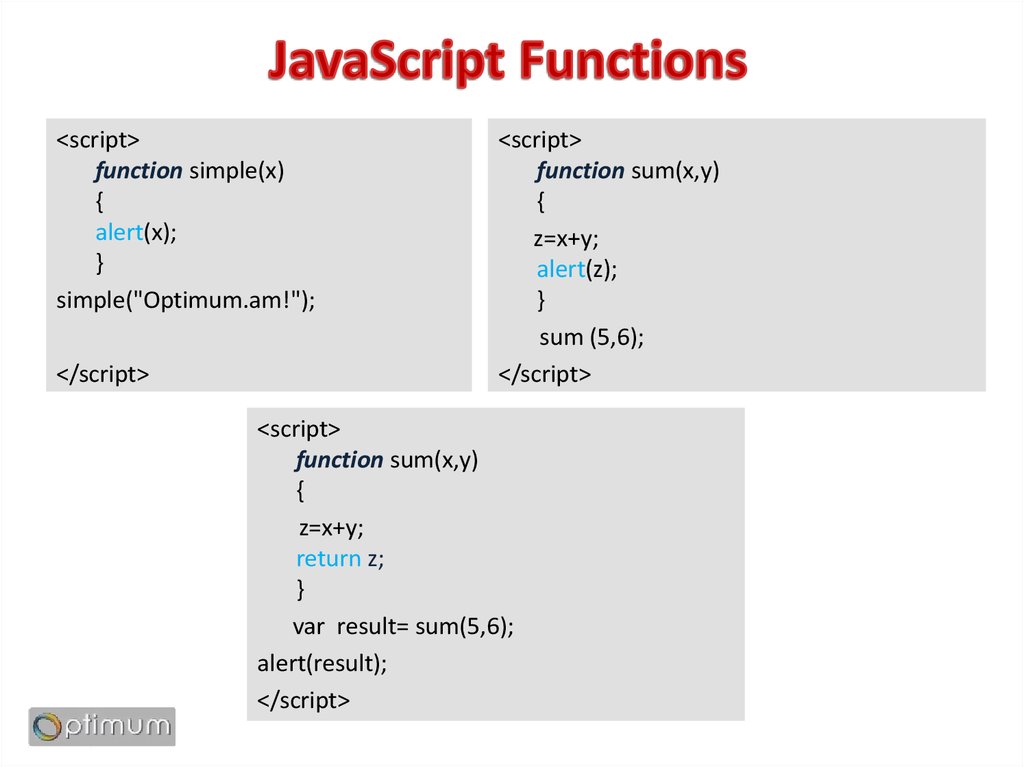
 Return Values From Javascript Functions
Return Values From Javascript Functions
Inspecting Just In Time Compiled Javascript Attack Amp Defense
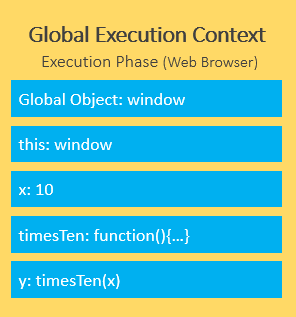
 Understanding Javascript Execution Context By Examples
Understanding Javascript Execution Context By Examples
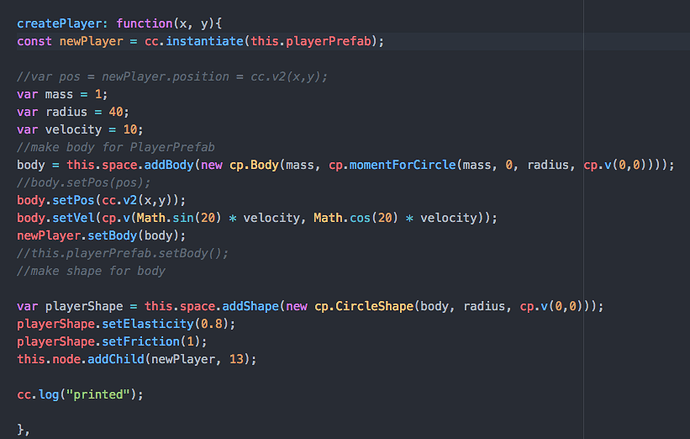
 Problem With Chipmunk Physics Javascript Cocos Forums
Problem With Chipmunk Physics Javascript Cocos Forums
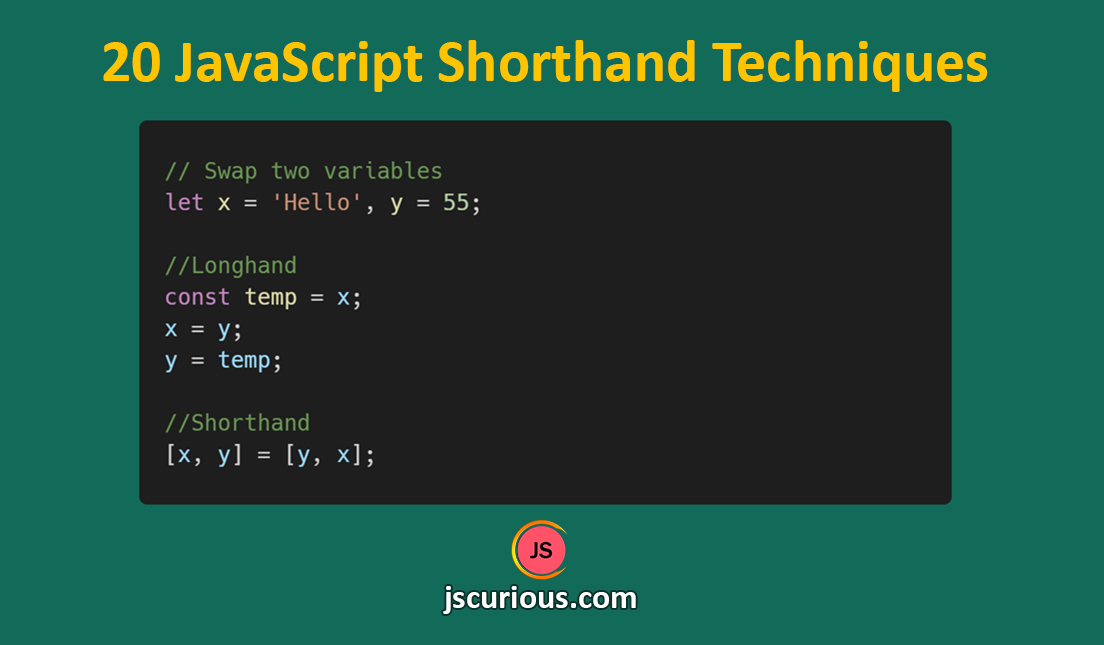
 20 Javascript Shorthand Techniques That Will Save Your Time
20 Javascript Shorthand Techniques That Will Save Your Time


 Pass By Value Vs Pass By Reference In Javascript By
Pass By Value Vs Pass By Reference In Javascript By
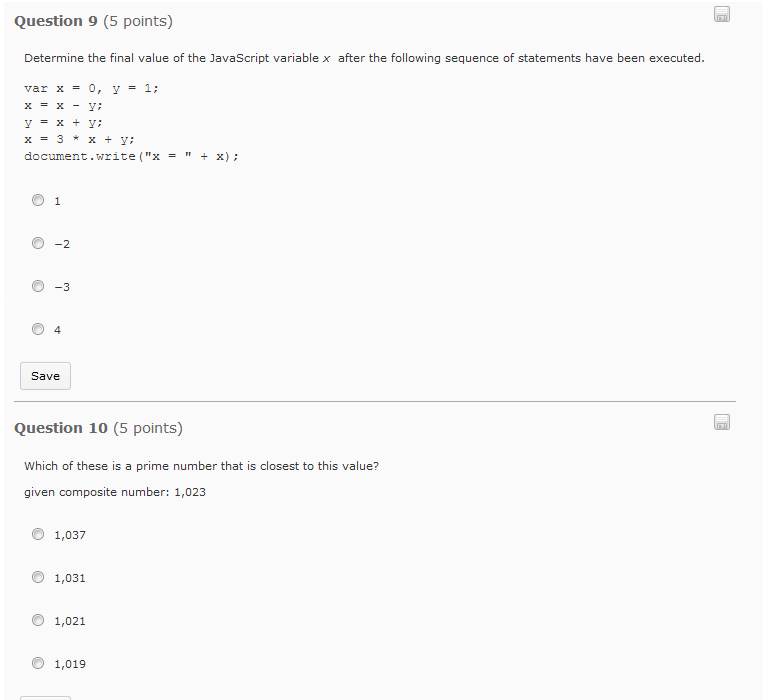
 Determine The Final Value Of The Javascript Variable Chegg Com
Determine The Final Value Of The Javascript Variable Chegg Com
 Y And Z Combinators In Javascript Lambda Calculus With Real
Y And Z Combinators In Javascript Lambda Calculus With Real
 Canvasjs Charts V1 9 5 With Multiple X Y Axis
Canvasjs Charts V1 9 5 With Multiple X Y Axis
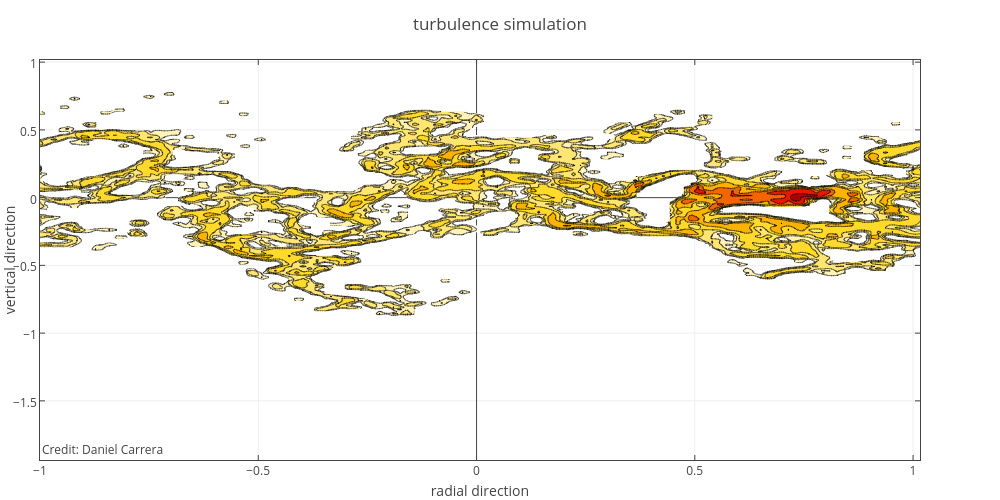
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 Using Graphics In Javascript Introduction To Computer Science
Using Graphics In Javascript Introduction To Computer Science




0 Response to "33 For X In Y Javascript"
Post a Comment