22 Use Jquery Function In Javascript
Mar 14, 2016 - To ensure that their code runs after the browser finishes loading the document, many JavaScript programmers wrap their code in an onload function: Oct 30, 2014 - That is caused by javascript closures. It is local within the jQuery call and not accessible outside. You can read more about it here: MDN Documentation · You can declare objects outside of the jQuery function call to have it available globally. i.e.:
 Add Or Remove Array Value With Javascript And Jquery
Add Or Remove Array Value With Javascript And Jquery
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Use jquery function in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery's each () function is used to loop through each element of the target jQuery object — an object that contains one or more DOM elements, and exposes all jQuery functions. It's very useful for... My question is can't I use jQuery and traditional JavaScript at same time? I have done coding like this numerous times and never ran into a problem like this. I used to use jQuery methods like .hide() and .css() inside JavaScript functions but this time it doesn't work.
JavaScript libraries like jQuery provide consistent ways to interact with the Document Object Model (DOM). Do not use jQuery for form script or commands. We do not recommend or support using jQuery for any pages within the application. This includes form scripts and ribbon commands. More information: Use of jQuery. This is a beginner article which will help you to use JavaScript and jQuery library in Asp.Net MVC project. Calling JavaScript Function from Razor View. Assume, you have a list of employee displayed in HTML table and you want to call a javascript function on click of the employee name column. The Basic setTimeOut Function. If you want to delay your code to run after a certain amount of time, you can use the setTimeOut function to do so. This is a basic JavaScript function and can be used in jQuery without any extra parameters. The basic syntax or the jQuery setTimeOut function looks like this:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples. The jQuery.data () function is passed the suffix of the data- attribute to retrieve. Because you used data-id as the key for your data- attribute, you simply pass id to the.data () function and it returns the value assigned to that attribute.
The jQuery post () method sends asynchronous http POST request to the server to submit the data to the server and get the response. url: request url from which you want to submit & retrieve the data. data: json data to be sent to the server with request as a form data. callback: function to be executed when request succeeds. The success callback is passed the returned data, which is typically a JavaScript object or array as defined by the JSON structure and parsed using the $.parseJSON() method. It is also passed the text status of the response. As of jQuery 1.5, the success callback function receives a "jqXHR" object (in jQuery 1.4, it received the XMLHttpRequest ... Since jQuery is written on top of JavaScript, so you can use all JavaScript functions with jQuery as well. Read how to use JavaScript String Functions in jQuery . setTimeout function can be used for reloading page , show/hide jQuery UI Datepicker and for making a div disappear or appear after few seconds .
jQuery is a framework built using JavaScript capabilities. So, you can use all the functions and other capabilities available in JavaScript. This chapter would explain most basic concepts but frequently used in jQuery. Feb 02, 2012 - The only difference is the jQuery ... example is calling a function of the document object. ... Is used to specify code to run when the DOM is ready. It does not differentiate (as you may think) what is "jQuery code" from regular JavaScript code.... To create a function we can use a function declaration. ... In JavaScript, a default parameter is evaluated every time the function is called without the respective parameter. ... For example, the jQuery framework defines a function with $. The Lodash library has its core function named _.
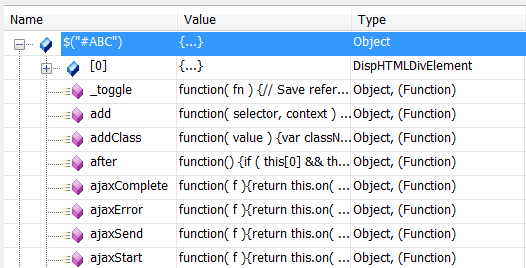
The aim of this piece is to help you understand functional chaining and jQuery, and to be able to incorporate similar behavior in simple JavaScript Functions. Function chaining is a pattern in… Mar 10, 2021 - Arrow functions automatically assign this to the value in the immediate outer scope so there is no need to use .bind(this). ... jQuery is a JavaScript library, so creating functions is much the same. However, jQuery’s functionality can be extended by adding your own custom methods. At its core, jQuery is used to connect with HTML elements in the browser via the DOM. The Document Object Model (DOM) is the method by which JavaScript (and jQuery) interact with the HTML in a browser. To view exactly what the DOM is, in your web browser, right click on the current web page select Inspect. This will open up Developer Tools.
Hello webdesigners, Once again I have another problem with the usage of jQuery with javascript functions. Can anyone please correct me here. Case 1 jQuery detects this state of readiness for you. Code included inside $ (document).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ (window).on ("load", function () {... }) will run once the entire page (images or iframes), not just the DOM, is ready. 1 Jun 16, 2010 - Have you ever come accross a situation where you need to call Jquery from or within a Javascript function? Well, it's not that tough either. You can directly write your jQuery code within a JavaScript function. See below code. I have placed a button on my page which makes a call to a Javascript ...
This works in many cases, but it will fail in most versions of Internet Explorer. In that case, the recommended approach is to use pure DOM methods instead. By wrapping the target element in a jQuery object, these edge cases are taken care of, and the expected result is achieved in all supported browsers: Sep 16, 2008 - The answer to this question is ... like jQuery has provided the necessary tools to create beautiful websites without having to worry (as much) about accessibility issues. Obviously there are cases where a Javascript solution is not the best option. The rule of thumb here is: use DOM scripting to enhance functionality, not create ... Update 2012. By now, the most common use of the $ () function is as synonym for jQuery () in the popular jQuery Javascript framework. It returns a jQuery object (or objects), which includes much more than just a reference to the DOM element. (In jQuery, you can still access the underlying DOM element using .get () .)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 17, 2015 - When the parameter has a single ... the element using the native JavaScript .createElement() function. When passing in complex HTML, some browsers may not generate a DOM that exactly replicates the HTML source provided. As mentioned, jQuery uses the browser's .innerHTML ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... The HTML Select DropDownList has been assigned a jQuery OnChange event handler. When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box. To call jQuery function with a JavaScript function, try the following code. Live Demo<!DOCTYPE html>
Definition and Usage. The hover() method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events.. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events. jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. Senior Javascript developers will still remember when jQuery ruled supreme. jQuery has been with us since 2006. Reaching peak popularity in the Web 2.0 Era of 2011-2014. Today, even if it's…
These events range from click and hover, to blur. jQuery offers us a lot of direct attachment of event handlers, for example $("#el").click();, but we're going to look at a jQuery function that resembles pure JavaScript, and is very useful - the .on() function. Here it is in action, listening for a click on an element: Apr 22, 2016 - My question is can't I use jQuery and traditional JavaScript at same time? I have done coding like this numerous times and never ran into a problem like this. I used to use jQuery methods like .hide() and .css() inside JavaScript functions but this time it doesn't work. When the browser triggers an event or other JavaScript calls jQuery's.trigger () method, jQuery passes the handler an Event object it can use to analyze and change the status of the event. This object is a normalized subset of data provided by the browser; the browser's unmodified native event object is available in event.originalEvent.
Of course, in JavaScript, functions are objects too, so that means that $ (and jQuery, of course) has properties and methods, too. For example, you can refer to the $.support property for information on what the current browser environment supports, and you use the $.ajax method to make an ... So to use jQuery in your WordPress plugins and themes "The Right Way" all you need to do is enqueue the script (probably via your theme's functions.php file). Here is a basic example: wp_enqueue_script("jquery"); The tricky thing is this particular copy of jQuery is in compatibility mode by default. Defining the function in jQuery is different from JavaScript, the syntax is totally different. A function is a set of statements that takes input, do some specific computation and produce output. Basically, a function is a set of statements that performs some specific task or does some computation and then return the result to the user.
String Variable - Declare and Initialize with simple text. Declare a variable using the var keyword. Initialize using the = symbol. Example: var hText = "This is just some text." - Click on the heading to see the text displayed in the <p> elements. Try it out. First line of text. Second line of text.
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
Javascript Vs Jquery Key Differences You Need To Know Edureka
 Is Not A Function Jquery Code Example
Is Not A Function Jquery Code Example
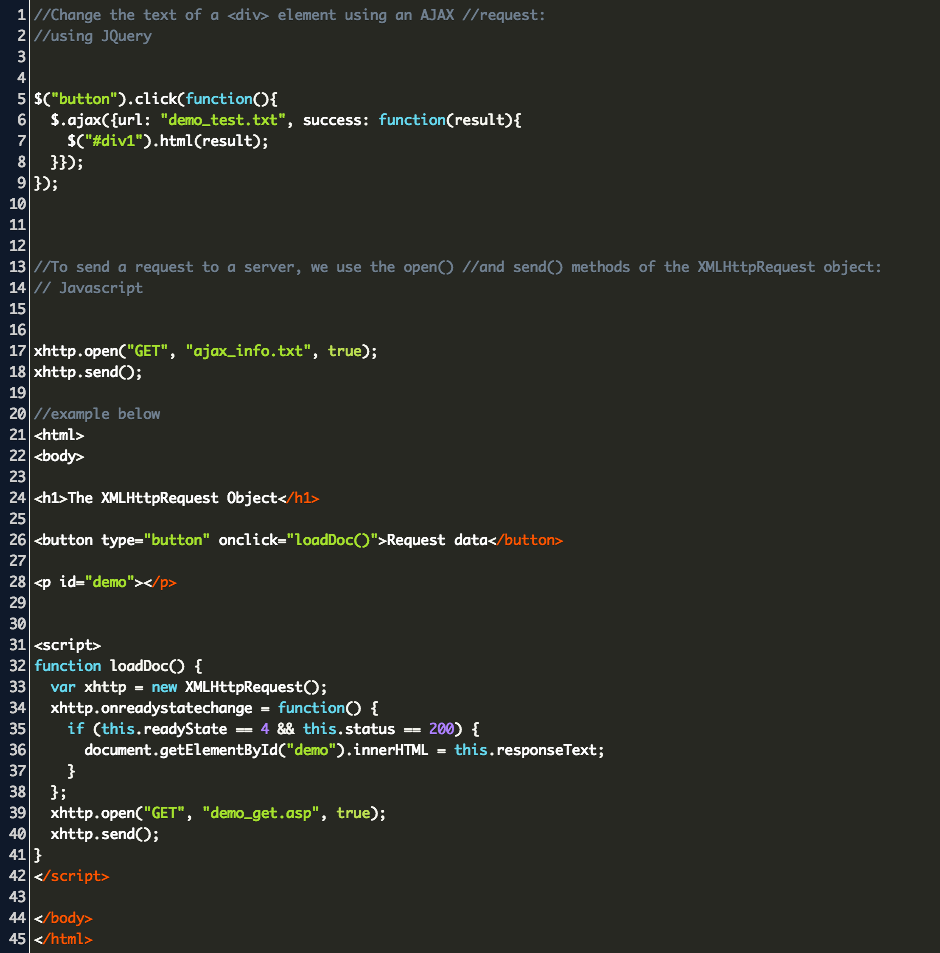
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
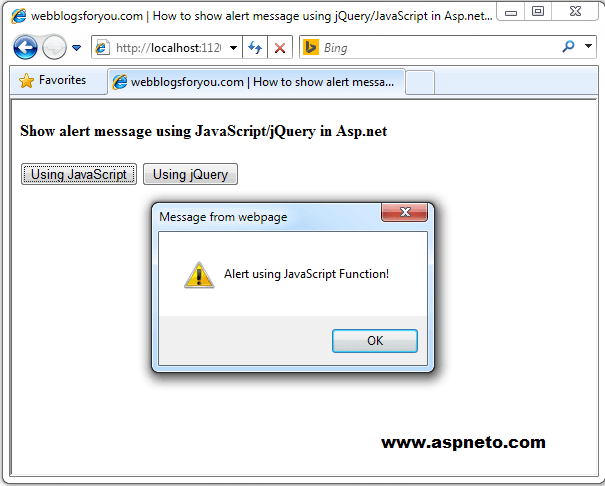
 Show Alert Message In Javascript Or Jquery
Show Alert Message In Javascript Or Jquery
 How To Use Jquery With Angular When You Absolutely Have To
How To Use Jquery With Angular When You Absolutely Have To
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
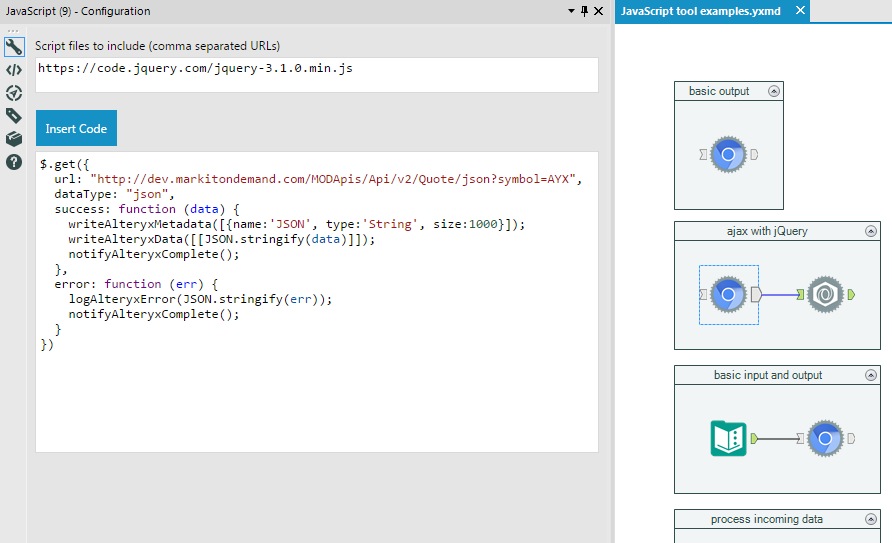
 An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
An Ajax Crash Course Tutorial Using Jquery By Steve Sohcot
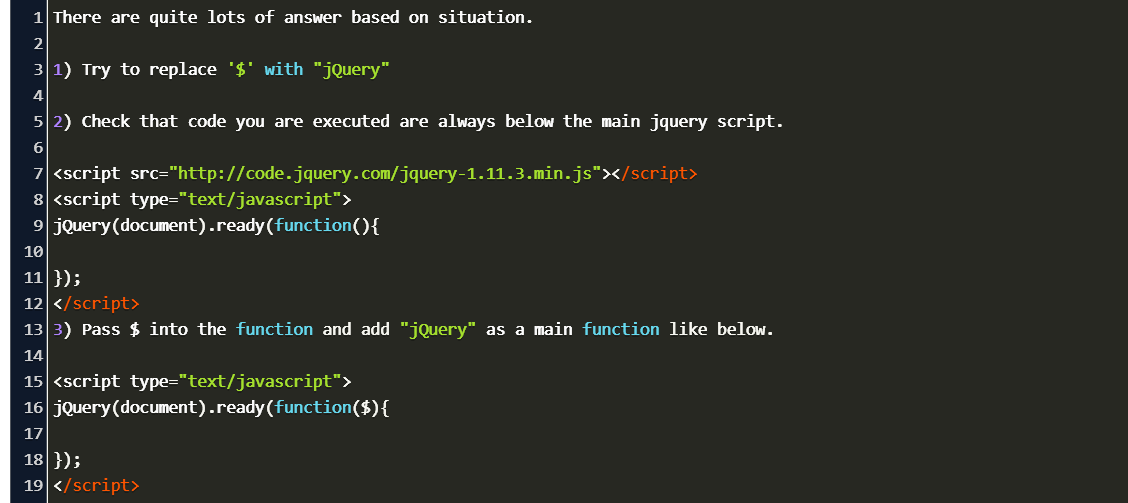
 What Is The Use Of Noconflict Method In Jquery
What Is The Use Of Noconflict Method In Jquery
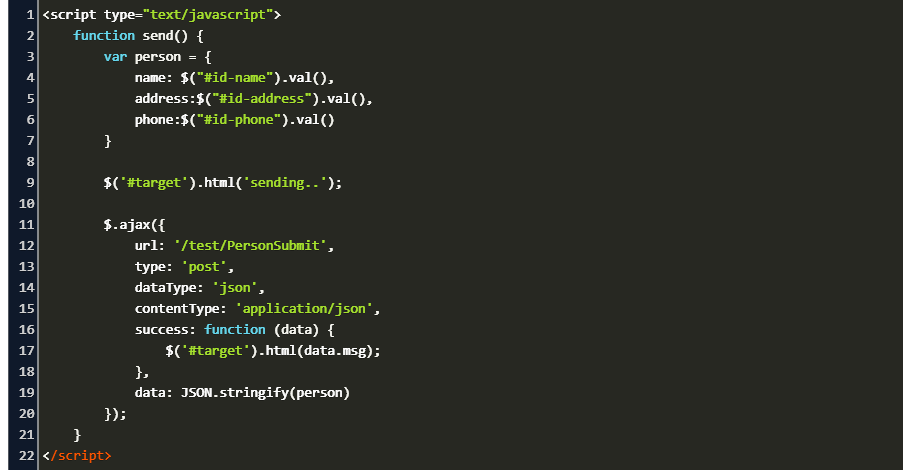
 Jquery Post Json Example Code Example
Jquery Post Json Example Code Example
 Cheat Sheet For Moving From Jquery To Vanilla Javascript
Cheat Sheet For Moving From Jquery To Vanilla Javascript
 Jquery Document Ready Explained Document Ready Function
Jquery Document Ready Explained Document Ready Function

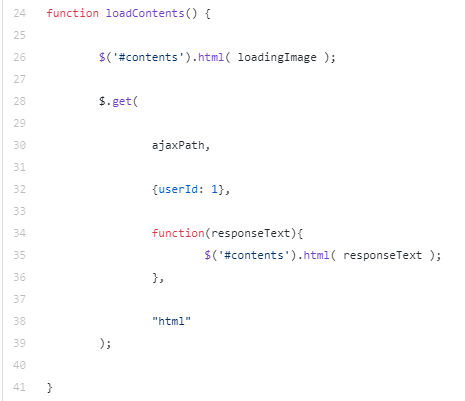
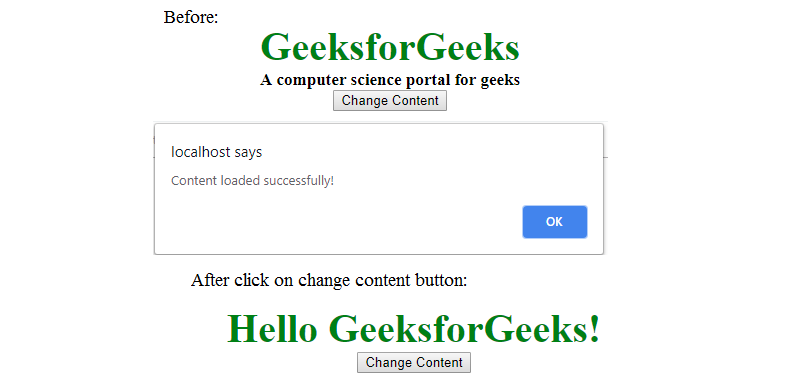
 Jquery Load With Examples Geeksforgeeks
Jquery Load With Examples Geeksforgeeks
 What Is Jquery An Intro For Beginners Course Report
What Is Jquery An Intro For Beginners Course Report
 What Does Function Mean In Javascript Jquery Stack
What Does Function Mean In Javascript Jquery Stack
 Best Way Import Jquery Plugins Or External Client Scripts
Best Way Import Jquery Plugins Or External Client Scripts




0 Response to "22 Use Jquery Function In Javascript"
Post a Comment