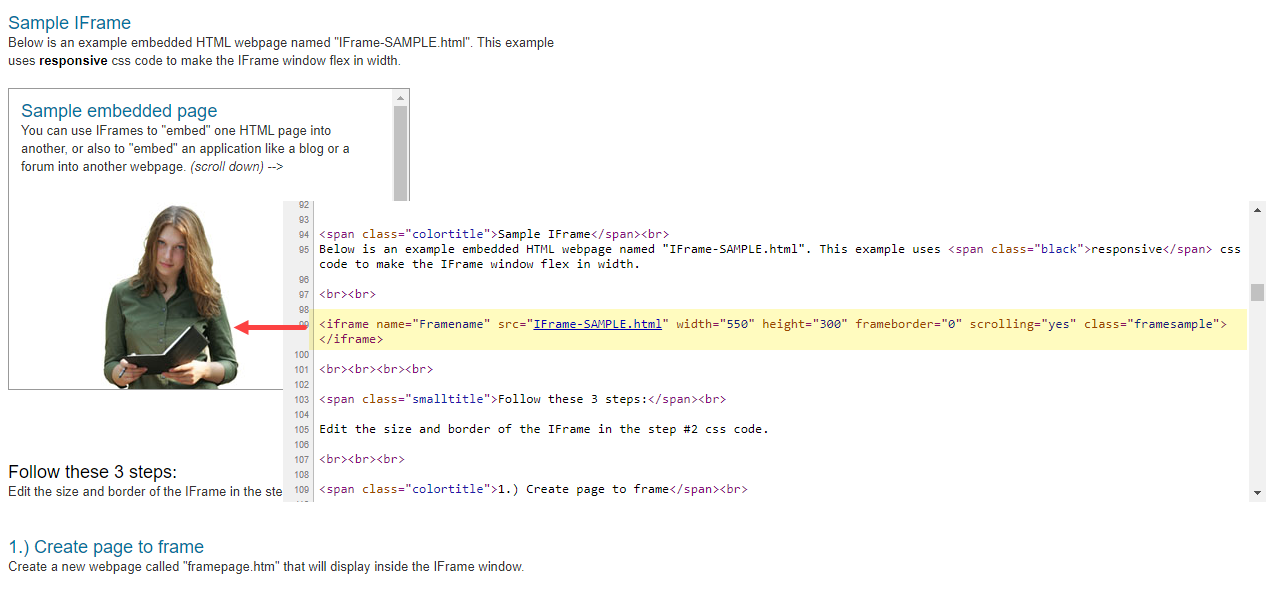
27 Create An Iframe With Javascript
The first line will create a reference to the select element that we will be using, for simplicity we doing it by ID in this tutorial.. The second line fetches the value of the currently selected option element, which will then be handed over to the iframe in the final and third line of code.. How to block framing of your own content The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj.
 How Can I Use Custom In Quiz Iframes Riddle Quiz Maker
How Can I Use Custom In Quiz Iframes Riddle Quiz Maker
Creating IFrame through javascript. Replies (7) Email updates; Last post was 27 Dec 2012 at 11:38 java , javascript United States. Reply; 15 years ago . by GMike. Mike. Developerfusion, United States. Joined 15 years ago. I want to create and laod IFrame in my page through Javascript.
:max_bytes(150000):strip_icc()/6441607321_39cf0ae9bc_o-56a9f6865f9b58b7d000392b.jpg)
Create an iframe with javascript. src The URL of the page to embed. Use a value of about:blank to embed an empty page that conforms to the same-origin policy.Also note that programmatically removing an <iframe>'s src attribute (e.g. via Element.removeAttribute()) causes about:blank to be loaded in the frame in Firefox (from version 65), Chromium-based browsers, and Safari/iOS. srcdoc ... Using Javascript I need to find the best way to add a iframe element that is: Completely hidden from the user. Created after the page has fully loaded. i.e. Should be completely unobtrusive to the... Responsive Iframes. Create an iframe that will keep the aspect ratio (4:3, 16:9, etc.) when resized:
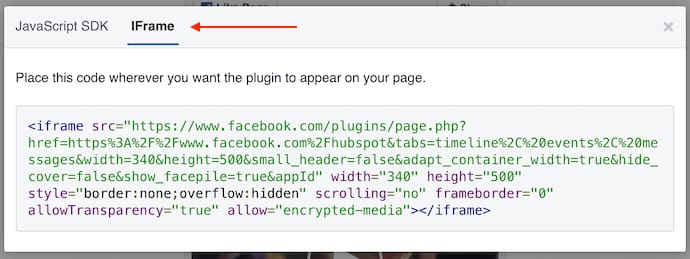
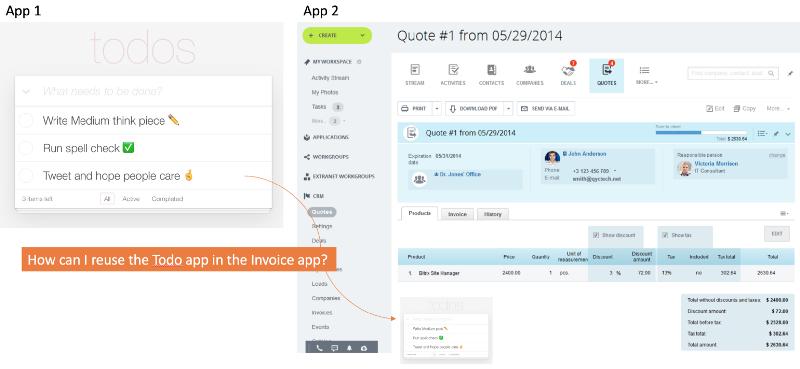
Important note: Make sure your JavaScript code runs after the IFrame object have loaded in the DOM, to achieve this write the JavaScript code after the IFrame or Body object. Code Javascript code to pass parameters in query string in the IFrame URL. Here you can get the full code on Github This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ... The iframe can still behave in annoying or malicious ways: triggering a popup or auto-playing videos for instance. To illustrate how this isolation from the JavaScript and CSS is handy, let's take a look at these two situations: In an application, the user could create emails and save them as templates.
Posted in Java Script & CSS Tagged Append div, BEST examples of jquery, Change Style of DIV by JS show and hide a DIV, click url an open window js, create event for a tag html with jquery, Create iframe with javascript appending to a div, how to append div element js, Iframe inside of div, java script append div, JQX Widgets Repository for the ... The 3 steps to create a responsive iframe that keeps its aspect ratio: Create the aspect ratio box. Add a container for the iframe, determine the aspect ratio percentage, hide the overflow, and set its position to relative. Position the iframe. Set the width and height to 100% and absolutely position it to the top left. Optimize & style as needed. 2) Now create the page "ifr2.htm", for the second IFrame, with a button that calls a JavaScript function that will get the content of the first iframe "ifr1.html", and the value of a variable defined in it (see the comments in script).
How to create dynamic iframe using javascript? Hi all, Right now I am creating a pop on detail page button.Everything is fine except it's height can anyone help me on how to create a dynamic iframe using javascript? Here is my code. The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe. Iframe Generator Html is an online Free tool. With the help of this online iframe generator, you create a responsive and embed quality iframe. It is effortless to do it, and it works very fast. This Embed iframe generator is a straightforward layout and user-friendly. Read full article Click Here.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Get an element from within an iframe with JavaScript. Click the button to hide the first H1 element in the iframe (another document). Hide H1 Element. If you want to create an iframe on your webpage dynamically using JavaScript and want to run some HTML code in it, the first solution that will come to your mind would be to save the HTML code in some file and then use that file in the src attribute of the iframe tag to create an iframe and add the HTML code to it. The main difference between <iframe> and <frame> is that <iframe> implements this in a way that makes sense, that respects what an HTML document is in the first place. The contents of the <iframe> are displayed inside an element which is clearly a part of the current document.
What is iFrame Generator? and How to create an iframe. iFrame-Generator is one of the best and Advances free online iFrame creator tools (iframe code generator) with live iframe Preview option for Webmasters or Web Designers to embed any online page to any HTML page or docs. Creating an Iframe¶. The HTML <iframe> tag creates an inline frame for embedding third-party content (media, applets, etc.).. In this snippet, you can learn how to create a responsive iframe with CSS.First, let's see how a simple iframe looks like and then, we'll show how to make it responsive. Creating an IFRAME using JavaScript. Ask Question Asked 9 years, 7 months ago. Active 4 months ago. Viewed 151k times 41 11. I have a webpage hosted online and I would like it to be possible that I could insert an IFRAME onto another webpage using some JavaScript. How would this be the best way possible, that I just add my webpage URL to the ...
As you can see, there is a small inline JavaScript snippet that sets the iframe's document.domain to the domain of its parent. This solution does fix the accessibility issue in IE. However, it creates a new problem: the creation of the iframe adds a new entry to the browser's history. ... Using this solution, here's how the final IFrame ... Definition and Usage. The <iframe> tag specifies an inline frame.. An inline frame is used to embed another document within the current HTML document. Tip: Use CSS to style the <iframe> (see example below). Tip: It is a good practice to always include a title attribute for the <iframe>.This is used by screen readers to read out what the content of the <iframe> is. Getting the element in Iframe. To get the element in an iframe, first we need access the <iframe> element inside the JavaScript using the document.getElementById() method by passing iframe id as an argument.
IFrame Object Properties. Property. Description. align. Not supported in HTML5. Use style.cssFloat instead. Sets or returns the value of the align attribute in an iframe. contentDocument. Returns the document object generated by an iframe. Hi, I want to create an iframe inside div.I am having tables inside the div.I want to create iframes before the table. Any help would be greatly appreciated. The HTML <iframe> tag defines an inline frame, hence it is also called as an Inline frame. An HTML iframe embeds another document within the current HTML document in the rectangular region. The webpage content and iframe contents can interact with each other using JavaScript. Iframe Syntax. An HTML iframe is defined with the <iframe> tag:
HTML Iframe Generator. This online tool will help you compose the HTML code for your your iframe tags. All you have to do is set the link, size, scrolling and the border and finally hit the Generate button to get the markup. Preview and tune your generated iframe HTML code in the interactive editor below. I need a function that takes a URL and appends an iframe at that URL to the iframe's parent document body. The function should then return the window.location.search of that iframe, without knowing the URL argument that the function was given. How can I do this in JavaScript?
 10 Awesome Javascript Iframe Libraries Website Design
10 Awesome Javascript Iframe Libraries Website Design
 The Ultimate Guide To Iframe Tag In Salesforce
The Ultimate Guide To Iframe Tag In Salesforce
 Monitoring Dynamic Web Applications
Monitoring Dynamic Web Applications
 The Ultimate Guide To Iframes Logrocket Blog
The Ultimate Guide To Iframes Logrocket Blog
 Tracking Iframes How To Track Conversions Through Iframes
Tracking Iframes How To Track Conversions Through Iframes
 Insert Maps In Websites With A Simple Iframe Maptiler Support
Insert Maps In Websites With A Simple Iframe Maptiler Support
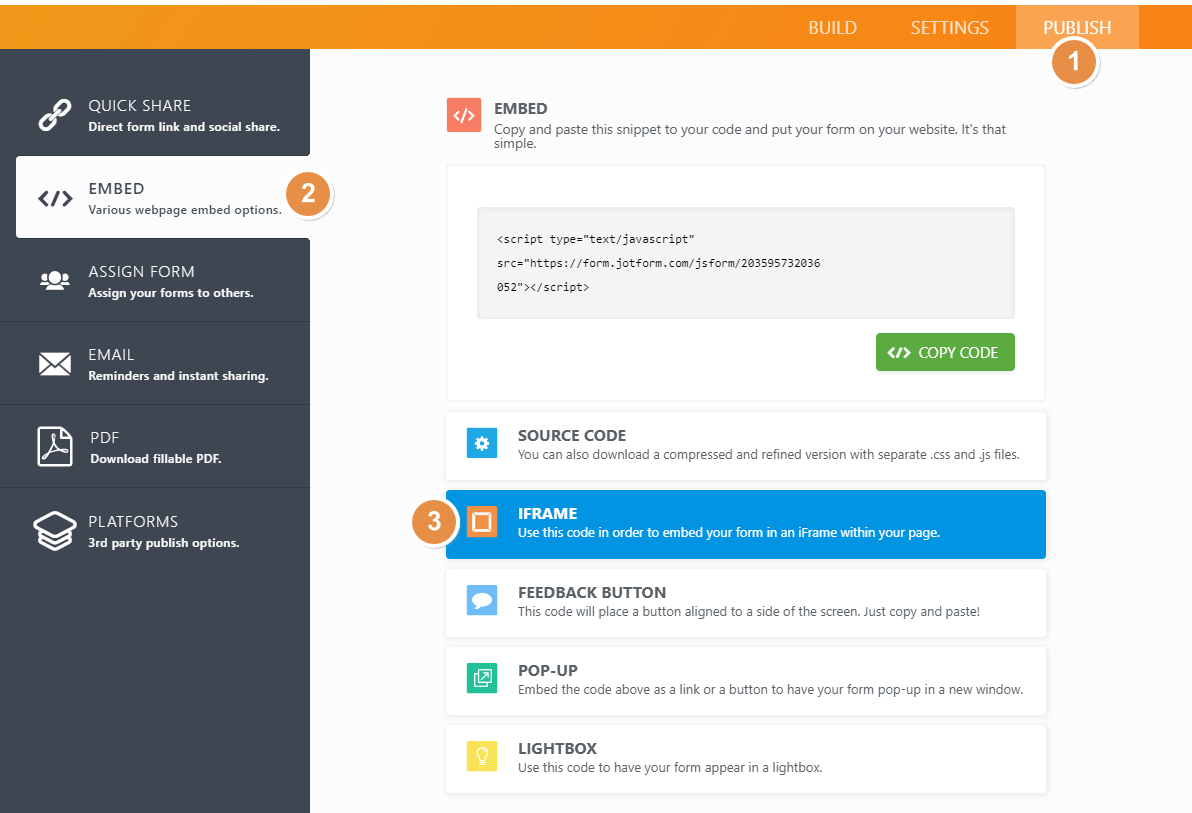
 The Ultimate Guide To Embedding Content On Your Website
The Ultimate Guide To Embedding Content On Your Website

:max_bytes(150000):strip_icc()/6441607321_39cf0ae9bc_o-56a9f6865f9b58b7d000392b.jpg) Content Security And Design Attributes For Iframe
Content Security And Design Attributes For Iframe
 10 Cool Javascript Iframe Libraries Bashooka
10 Cool Javascript Iframe Libraries Bashooka
 Set Javascript Variable From One Iframe To Another Stack
Set Javascript Variable From One Iframe To Another Stack
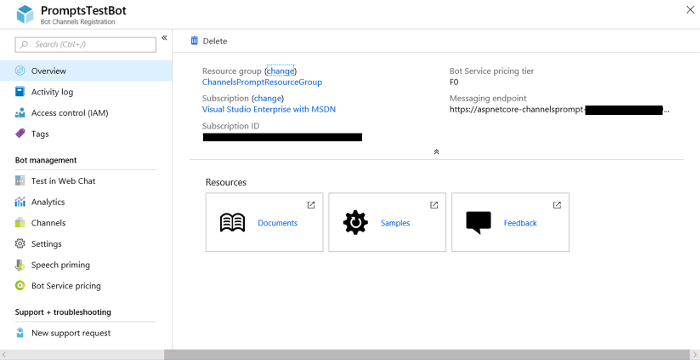
 Connect A Bot To The Web Chat Channel Bot Service
Connect A Bot To The Web Chat Channel Bot Service
 10 Awesome Javascript Iframe Libraries Website Design
10 Awesome Javascript Iframe Libraries Website Design
 How To Get An Element In An Iframe
How To Get An Element In An Iframe
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
 How To Use Iframes With Wordpress Manually And With Plugins
How To Use Iframes With Wordpress Manually And With Plugins
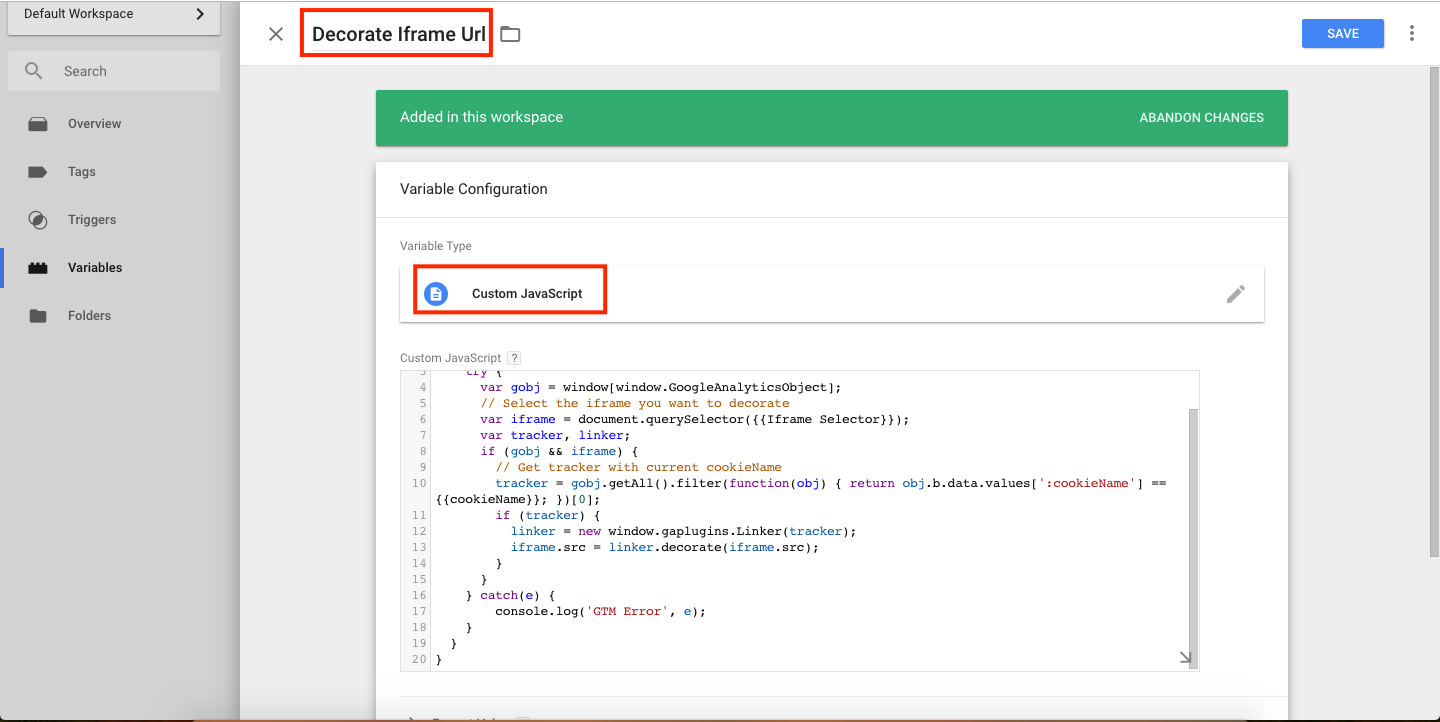
 Setting Up Iframe Cross Domain Tracking Using Google Tag
Setting Up Iframe Cross Domain Tracking Using Google Tag
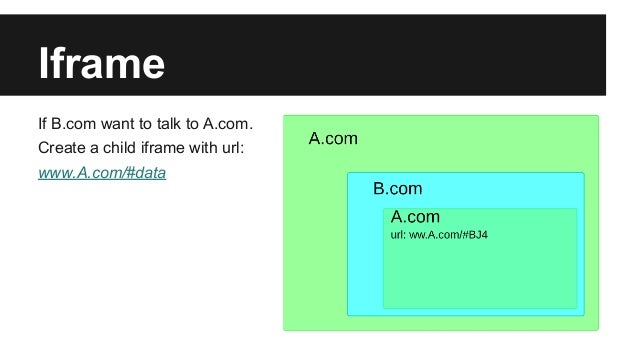
 Javascript Cross Domain Communication
Javascript Cross Domain Communication
 Accessing An Iframe Document Contentwindow Javascript Tutorial
Accessing An Iframe Document Contentwindow Javascript Tutorial
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
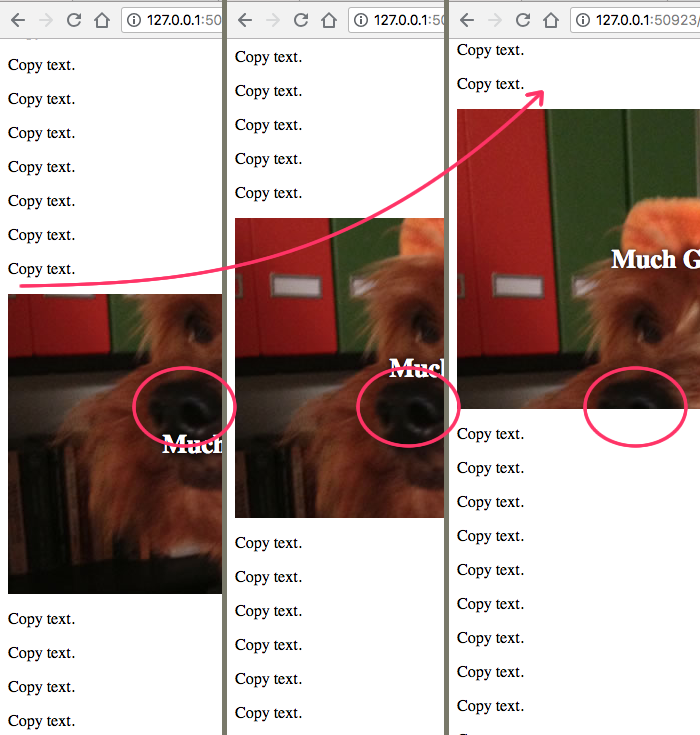
 Using Background Attachment Css To Create A Sticky Iframe
Using Background Attachment Css To Create A Sticky Iframe
 How Do Iframes Impact Your Seo Boostability
How Do Iframes Impact Your Seo Boostability
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe



0 Response to "27 Create An Iframe With Javascript"
Post a Comment