21 How To Make A Table Using Javascript
Welcome to a beginner's tutorial on how to create a table from an array with Javascript. Need to display a "nice array of data" in HTML? Creating a table from an array is as easy as using a loop to run through the array, and generate the HTML: var mytable = "<table><tr>"; Apr 24, 2017 - This is a comparison of how to create a simple HTML table with pure "vanilla" JavaScript versus using jQuery. Both examples will create a ta
 Drilldown Properties Documentation Splunk Developer Program
Drilldown Properties Documentation Splunk Developer Program
The table creation will be different depending on how the JSON data is formatted. But in essence, it is a 2 steps process to create an HTML table from JSON data: Parse the JSON string into an object first. Loop through the object using a "for" loop and generate the HTML table.

How to make a table using javascript. Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table Dec 03, 2014 - Here Mudassar Ahmed Khan has explained how to create a dynamic Table in HTML at runtime using JavaScript. The columns, rows and cells will be dynamically created in the Table using JavaScript. TAGs: JavaScript, HTML, JSON, Table, Arrays <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
Now we can easily create a table using "innerHTML" and where we can show the data which is store in localStorage. Here some code that display table on another page. First we need to initialize ... This is an HTML form with results calculated using JavaScript. My goal is to display a table of 2-6 columns and variable number of rows depending on user input (form would be modified). My problem is that I am not fully understanding how to get the table created in JavaScript after the user clicks the Calculate button. Aug 12, 2020 - In this article I will demonstrate three ways of creating and populating an HTML table with JavaScript, examining the advantages and disadvantages of each. The table in the screenshot below lists all…
Also, in line 32, we styled the table using some attributes like border, cellspacing, and cellpadding. Now, in line 34, we will finally create a JavaScript function createTable() with parameters rows and cols. In line 35, inside the function, we will create a for loop for rows of the table. Note: Given the size of the tables on which I use "js-table-filter.js", it's more for the sake of detail than for real optimization. Modification #5: a new feature This time, I made a little more useful modification. The title of the table is "List of books", followed by the number of books in parentheses. Use JavaScript to build a dynamic html table using loops. This video discusses the structure of HTML tables and explains how to use the for loop to create th...
Add Pagination To Any Table In JavaScript Written by. Walter Guevara. Comments. 7. Published on. December 09 2016. Modified on. May 17 2021. Category. javascript. Pagination is one of those things that everyone hates implementing on their websites, and that we avoid doing until the data size calls for it. Or until the page is so long that the ... Dec 26, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Dec 2011 The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
Create an element <table>. Create a <tr> element for the header of the table. Visit the keys list and create a <th> for each value and insert it into the <tr> element created for the header. Then, for every entry in the object, create a cell and insert it to the particular row. How To Make Multiplication Table Using Javascript Free How To Build An Html Calculator App From Scratch Using Javascript How To Convert Json Data To A Html Table Using Javascript Crowdforthink Blog How To Create Multiplication Table Set Default Rows In A Table Kintone Developer Program ... Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ...
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... Jul 21, 2021 - That just about wraps up the basics of HTML Tables. In the next article we will look at some slightly more advanced table features, and start to think how accessible they are for visually impaired people. Jan 24, 2013 - This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Example 2: This example sorts the table using the same loop technique but executes the function for both the given columns, as well as in both directions (ascending and descending). In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table using bootstrap with dummy data or your data. Mar 19, 2011 - Internet Explorer on Mac has very ... creating table elements using the dedicated methods - as a result, this tutorial avoids those, and uses normal DOM core instead. The DOM provides dedicated methods for creating and adding rows, but these fail in Internet Explorer on Mac. It is easier to just use normal ... Oct 03, 2015 - I have a JavaScript function which creates a table with 3 rows 2 cells. Could anybody tell me how I can create the table below using my function (I need to do this for my situation)? Here is my
In this video tutorial, you will learn how to create a table from an array of objects in javascript.Source Code:https://www.fwait /how-to-create-table-fro... Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Create a Table Using JavaScript To create an HTML element using JavaScript we have to use a method called document.createElement () that takes tag name which is a string as a parameter. For instance, we want to create a table, so we will pass the string table as an input to the createElement () method document.createElement ('table').
Not supported in HTML5. Use style.borderSpacing instead. Sets or returns the amount of space between the cells in a table: frame: Not supported in HTML5. Sets or returns which outer-borders (of a table) that should be displayed: height: Not supported in HTML5. Use style.height instead. Sets or returns the height of a table: rules: Not supported ... Your add-in can resize a table without adding data to the table or changing cell values. To resize a table, use the Table.resize method. The following code sample shows how to resize a table. This code sample uses the ExpensesTable from the Create a table section earlier in this article and sets the new range of the table to A1:D20. function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node.
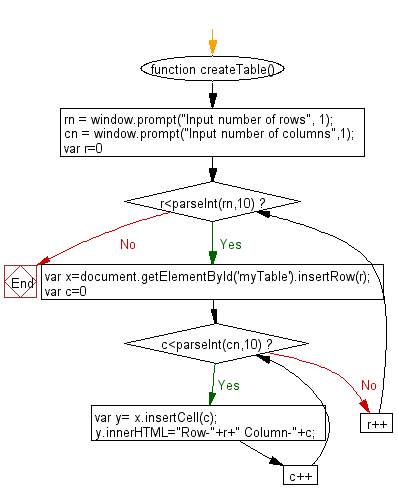
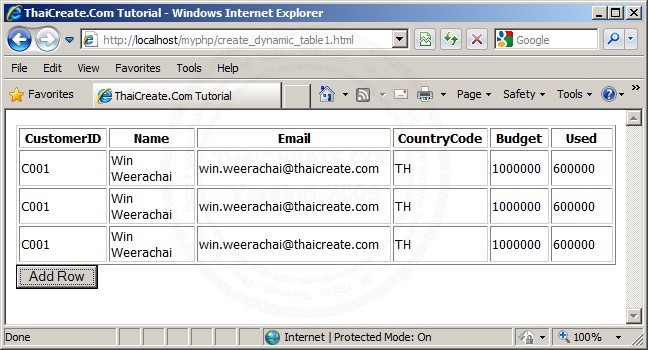
Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector (selectors). Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. The proper way to do it is either to have one starting row, clone this and insert it using table.appendChild(). If using a visible 'used' row, you should loop through the clone to have it reset. The other way would be to create the rows and cells using proper DOM calls and inserting these in the appropriate places. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
This tutorial covers the following topics Create a Row dynamically inside the table from form data Add a Delete button to the added tabl... The setListeners function adds mousedown event to provided div element, so, when someone press the mouse button on that div (to resize the column) the mousedown event will trigger, where we store the values of current mouse position, the target column width and the next column width. The mousemove event listener add the difference previous and current mouse position pageX to current and next ... This function uses the append () method to add a <tr> with the appropriate number of <td> tags to form a row for your table. Use a jQuery selector to locate the ID attribute of your table and the <tbody> tag, and append a <tr> and the <td> tags as shown in the following code snippet.
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Connect An Oracle Database Via Odbc To Squish Using
Connect An Oracle Database Via Odbc To Squish Using
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Make Multiplication Table Using Javascript Free
How To Make Multiplication Table Using Javascript Free
 Javascript Dom Create A User Defined Table Accepting Rows
Javascript Dom Create A User Defined Table Accepting Rows
Fastpivot Process And Shift Json Data With Javascript
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Best Free Table Sort In Javascript Amp Css Css Script
Best Free Table Sort In Javascript Amp Css Css Script
 Javascript Library To Make Html Table Editable With Bootstrap
Javascript Library To Make Html Table Editable With Bootstrap
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Coding In Javascript Google Apps Script Html And Ghost
Coding In Javascript Google Apps Script Html And Ghost
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript

 Lemon Vowel Premium Add Element In New Table Row Javascript
Lemon Vowel Premium Add Element In New Table Row Javascript
 How To Create A Dynamic Table In Javascript Techno Dossier
How To Create A Dynamic Table In Javascript Techno Dossier
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
0 Response to "21 How To Make A Table Using Javascript"
Post a Comment