24 How To Make A Website With Javascript
Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First, we’ll use Sublime to create an index.html file with the usual boilerplate information ... 3 weeks ago - If you’ve ever used Google Maps to zoom in on a location and change your view mode, you were using features that were built with JavaScript. JavaScript’s ability to create dynamic objects makes it a natural fit for creative interactive maps on websites or in a web app.
 How To Make Landing Page Using Html Css And Javascript
How To Make Landing Page Using Html Css And Javascript
Responsive Ecommerce Website Using HTML CSS JAVASCRIPT How To Make An e-commerce WebsiteSource Code: https://www.wpcodevo /blogs/build-responsive-ecommer...

How to make a website with javascript. The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) If you're seeing this message, ... on our website. If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked. To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... Are you ready to learn how to make your webpages interactive with HTML, JavaScript, ...
JavaScript search box using ExpertRec. Before starting out to make a JavaScript search box using ExpertRec, make sure that is your website is live and not behind a login (If your website is behind a login, follow steps in this blog). Have your sitemap URL handy. Also, make sure you have code access to your website. Follow the below steps So, let’s create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page. Jun 19, 2018 - Events are actions that take place in the browser that can be initiated by either the user or the browser itself. In this JavaScript aticle, we will go over event handlers, event listeners, and event objects. We'll also go over three different ways to
Mar 08, 2018 - Then it's time to add some CSS and JavaScript to liven up your webpage! In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Nov 19, 2020 - JavaScript is particularly useful for assigning new identities to existing website elements, according to the decisions the user makes while visiting the page. For example, let's say you're building a landing page with a form you'd like to generates leads from by capturing information about ... Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable.
In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself. Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can help you bridge the gap between learning JavaScript principles and actually applying ...
It's very simple. You create a new document, frame it in an HTML-appropriate manner, and save it with the extension .html, like index.html, for example. Then, you link up your .css file to control how elements in the HTML scaffold look. That's all you need to make a simple web page. "Okay," you may ask now. Responsive Ecommerce Website Using HTML CSS JAVASCRIPT How To Make An e-commerce Website Buy me a coffee 🍺 images: Demo: Code: Subscribe: 00:00:00 1 - Live Demo 00:03:19 2 - Project Setup 00:06:48 3 - Navigation 00:37:06 4 - Hero Area 01:00:05 5 - Product Collections 01:13:00 6 - Latest Products 02:00:05 7 - Product Category 02:19:33 8 - PopUp & Goto-Top Button 02:54:11 9 ... Discover classes on Technology, Web Development, Web Design, and more. Get started on HTML5 & CSS Tutorials For Beginners. Start for free today.
1. Installing the Extension to Inject the Code. The following only applies if you use Google Chrome. Install the extension custom JavaScript for websites. This small extension allows you to run JavaScript on any website automatically, and it saves the code for future visits in your web browser. First, visit the website with annoying pop-ups ... Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. Oct 24, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Note that the JavaScript input validation part is completely optional though the client side validation can make the form more user-friendly.- The server-side form processor script. You can either code a custom form processor script (example: PHP form to email and PHP form tutorial ) or use a pre-made form mail script . Making HTTP/Web Requests in JavaScript. by ... the fetch API is a good one to start using if your app needs to make a web request. Since a good chunk of your time will be reading other people's code, there is a good chance that the web requests you encounter are made using XMLHttpRequest. In those cases, you need to know your way around. Apr 19, 2018 - With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn’t a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path. Node.js allows developers to use JavaScript to write back-end code, even though traditionally it was used in the browser to write front-end code. Having both the frontend and backend together like this reduces the effort it takes to make a web server.
Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP... Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ...
I am looking for a solution on how to create an offline compatible web app using html, JavaScript, and maybe jQuery. I looked into service workers, but they aren't comparable with all mobile devices yet. I also looked at the manifest file thing, it worked but it didn't update the files. So now I'm here asking for a solution. Jan 04, 2020 - PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like… Lists of Free JavaScripts at thefreecountry . Free Banner Rotation and Photo Slideshow JavaScripts: Rotate Advertisements, Photos, Banners. Free Online Web-Based WYSIWYG HTML Editor JavaScripts. Free JavaScript Calendar and Date Picker Scripts. More Free JavaScript, AJAX, DHTML and Web 2.0 Scripts.
In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo... Apr 28, 2021 - Accessibility is a major issue in any software development. JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding ... Progressive web apps are a way to bring that native app feeling to a traditional web app. With PWAs we can enhance our website with mobile app features which increase usability and offer a great user experience. In this article, we are going to build a PWA from scratch with HTML, CSS, and JavaScript. Here are the topics we'll cover:
Nov 09, 2020 - JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most… Beginners web design tutorial. Learn HTML, CSS and HTML 5 based web design. JavaScript is a programming language for creating basic and advanced web page features. With JavaScript, you can make a website interactive. Therefore, building a background generator with JavaScript is quite simple. Introduction to JavaScript. JavaScript is a programming language that empowers you to make enormous applications.
Website Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google ... If you just want to experiment with an HTML website on your computer, and don't intend to make it public, use a local web server software. The one we recommend and like to use is called XAMPP . It has versions for both Mac and PC, and it's easy to use. May 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Make A Website Using Html Css And Javascript Step By
How To Make A Website Using Html Css And Javascript Step By
 How To Make A Responsive Travel Website Using Html Css
How To Make A Responsive Travel Website Using Html Css
 How To Make A Modern Website Using Html Css Amp Javascript
How To Make A Modern Website Using Html Css Amp Javascript
 How To Make A Website Using Html Css And Javascript Step By
How To Make A Website Using Html Css And Javascript Step By
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Do It Yourself Tutorials How To Make A Complete Website
Do It Yourself Tutorials How To Make A Complete Website

 How To Create A Website From Scratch A Step By Step Guide
How To Create A Website From Scratch A Step By Step Guide
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
 How To Create A Website By Html Css Amp Javascript
How To Create A Website By Html Css Amp Javascript
 Make Back And Forward Buttons With Html And Javascript Mvcode
Make Back And Forward Buttons With Html And Javascript Mvcode
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Do It Yourself Tutorials Website Tutorial 4 Learn How To
Do It Yourself Tutorials Website Tutorial 4 Learn How To
 How To Make An Interactive Website Using Javascript Vps And Vpn
How To Make An Interactive Website Using Javascript Vps And Vpn
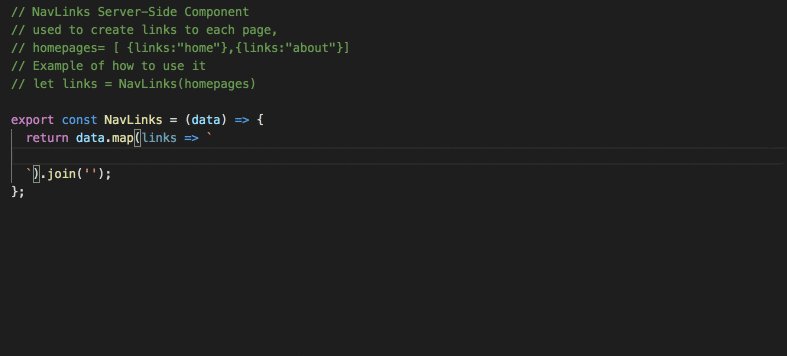
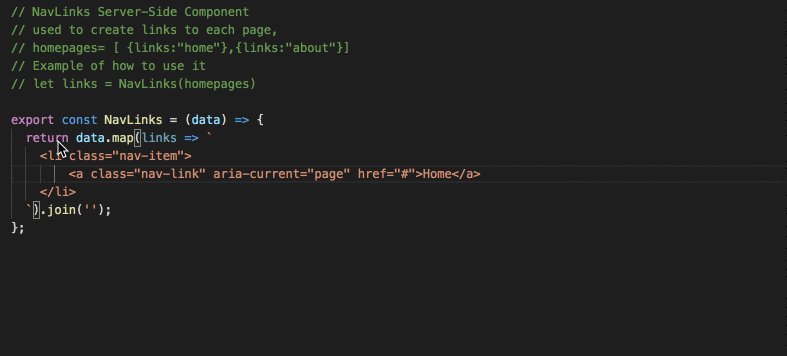
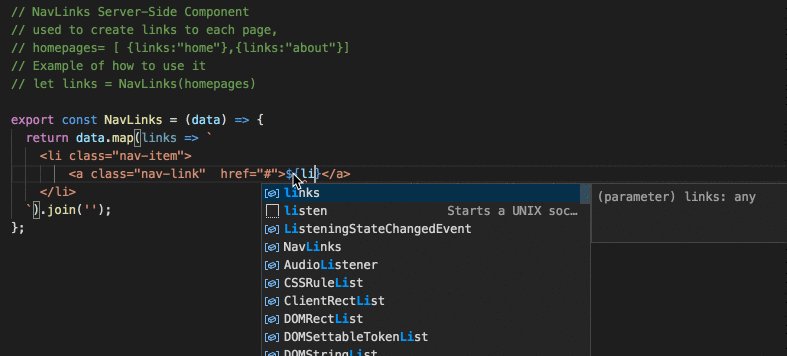
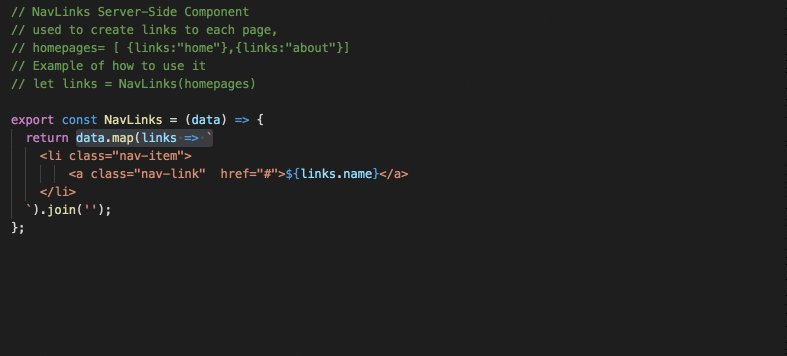
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Make A Website Using Html Css Amp Javascript Planets
How To Make A Website Using Html Css Amp Javascript Planets
 Use Html Css And Javascript To Create A Simple Chegg Com
Use Html Css And Javascript To Create A Simple Chegg Com
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
0 Response to "24 How To Make A Website With Javascript"
Post a Comment