26 Bootstrap Progress Bar Javascript Example
Multi-Color progressbar component for Twitter Bootstrap creates a progressbar which consists out of three colors or zones. Green (bar-success) Orange (bar-warning) Red (bar-danger) The progressbar consists out of three zones: safe, warning and danger. The safe zone is displayed in green, the warning zone in orange and red is used for the danger ... Bootstrap 4 progress bar example program code : A progress bar is a graphical control element used to visualize the progression of an extended computer operation. Bootstrap provides several types of progress bars. The .progress class is used with div element to create default progress bar.
 Bootstrap 4 Progress Bar Tutorial And Example
Bootstrap 4 Progress Bar Tutorial And Example
Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress starts.

Bootstrap progress bar javascript example. Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. The Bootstrap Progress Bar is a component of the bootstrap framework used to display the progress of a process.We can customize the bootstrap progress bar, color, shape, and animation as per the requirements. Bootstrap also provides several types of progress bars. Aug 29, 2019 - In this session, we will learn about bootstrap progress bar, the types bootstrap progress bar, and how we can create a dynamic bootstrap progress bar using jQuery.
Step 3: Include Bootstrap 4 Progress Bar in React. Here, we give precedence to ProgressBar API, we import Progress Bar and Button Services from the react-bootstrap library. With this, we can implement the Progress Bar without any complications. Also, we add the bootstrap.min.css to harness the power of bootstrap styling. Find the Bootstrap progress bar that best fits your project. The best free progress bar snippets available. Design elements using Bootstrap, javascript, css, and html. The multi-step progress bar is used to display the progress of work in a step format. For Example: Step1 -> Step2 -> Step3 -> Final. Each step has a progress bar that shows its progress to reach the next step. Example: To create the multi-step progress bar, let's create 3 files index.html, styles.css, script.js. index.html:
The live example of this JavaScript tutorial : http://www.theodo.fr/blog/2014/03/how-to-code-javascript-using-twitter-bootstrap-best-practices/... Bootstrap Progress Bar with Label Example. Keywords : progress, bootstrap, bootstrap progress bar, bootstrap progress bars, bootstrap progress bar examples, bootstrap progress bar color, bootstrap progress bar label, progress bar with label in bootstrap. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Bootstrap progress bar javascript example. Create An Animated Progress Bar Using Html Css And Javascript. React Bootstrap Progress Bars Example. Progress Bar In Bootstrap Concepts And Usage Scc. Improve User Experience With A Real Time Progress Bar Blog. Free Bootstrap Progress Bar Codes Onaircode. Asynchronously updating a Bootstrap progress bar with jQuery's $.ajax. ... Every iteration, I submit an AJAX request to get the HTTP status code using cURL, which is returned to my Javascript. I already have built functions to calculate where the progress bar should be, however it only updates the progress bar when the entire script is finished ... 23 Bootstrap Progress Bars. November 12, 2020. Collection of free Bootstrap progress bar code examples. CSS Progress Bars. JavaScript Progress Bars. jQuery Progress Bars. React Progress Bars. Vue Progress Bars.
bootstrap-progressbar is a jQuery plugin which extends the basic twitter-bootstrap progressbar. It provides the ability to animate the progressbar by adding Javascript in combination with the preexisting css transitions. Additionally you can display the current progress information in the bar or get the value via callback. In this tutorial you will learn how to create progress bars using Bootstrap. Creating Progress Bar with Bootstrap. Progress bars can be used for showing the progress of a task or action to the users. The following example will show you how to create a simple progress bar with vertical gradient. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
Feb 15, 2019 - Bootstrap Progress bars / loader is a component which displays a progress of a process in which user is involved. Their color, shape, and animation can be customized. May 19, 2020 - A simple script for creating a fixed progress bar with the current percent text that auto updates on scroll to representing the current scroll position. Find the best responsive bootstrap progress-bar snippets 📌📌 examples that fits for your web application/project. Search. Search. Add Snippets Sign In Sign up. New Tools . ... Bootstrap progress-bar Snippets Examples. 2K. Added By BBBootstrap Team. Bootstrap 4 Awesome Progress bar. Bootstrap 4. 2K. Added By BBBootstrap Team.
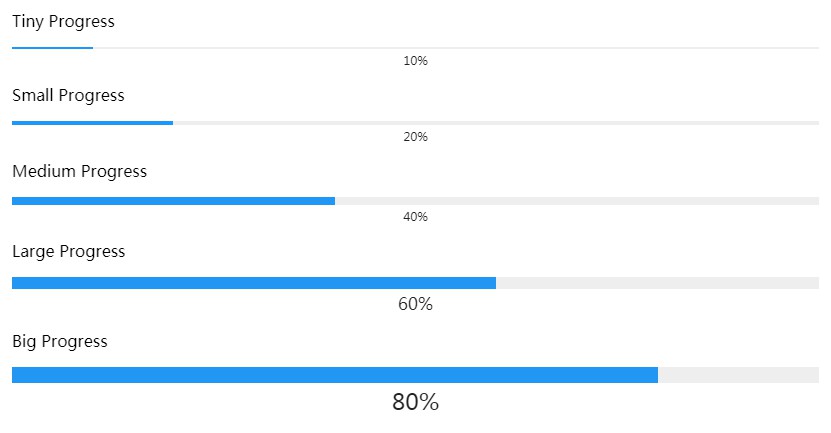
Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes. Bootstrap Set Progress Bar Height Example. Keywords : progress, bootstrap, bootstrap progress bar, bootstrap progress bars, bootstrap progress bar examples, bootstrap progress bar color, bootstrap progress bar height, bootstrap set progress bar height. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Multi step form wizard with animated progressbar snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap .
After installing the react-bootstrap package above, we can easily import the required components. For Progress bar, we'll import ProgressBar class from 'react-bootstrap'. import { ProgressBar, Button } from 'react-bootstrap'; Copy. Next, we need to import the bootstrap.min.css file as well to apply the bootstrap styling. Showing running progress bar from 0% until 100% for certain duration.... With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor.
Creating Bootstrap 5 Progress Bar Component. Bootstrap progress bar points progress of current action/task. Steps: to create proress bar: Step1: Assign .progress to the container. Step2: Assign .progress-bar to the child element of the container. Step3: To set the width of the progress bar, you have to use the CSS width property. Jun 04, 2020 - ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2) · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve ... Basic Progress Bar with React Bootstrap. A simple progress bar can be invoked using the ProgressBar directive; the now property takes numerical value from 0 to 100 to display the progress status. Add the following code in src/App.js file.
Aug 06, 2019 - Unless you use Bootstrap native ... with bare JS code like that. JQuery may not trendy any more but everyone should admit it's better readable and more concise. ... Not the answer you're looking for? Browse other questions tagged javascript jquery twitter-bootstrap twitter-bootstrap-3 progress-bar or ask ... Bootstrap Progress Bars Example. Keywords : progress, bootstrap, bootstrap progress bar, bootstrap progress bars, bootstrap progress bar examples, bootstrap progress bar color, bootstrap animated progress bars, progress bars in bootstrap. Documentation and examples for using Bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels.
Bootstrap Buttons with Loading Progress Bars. 20 Nov 2015. Here's how to add loading bars to bootstrap buttons. To start, you'll need the following files: progress_bar.css. progress_bar.js. In your header, you'll need to include the above Javascript file (adapted from here) You'll also need jQuery and Bootstrap, of course. Demo. Circular Progress Bar using HTML CSS & JavaScript snippet download free. n this program (Circular Progress Bar), at first, on the webpage, this circular progress bar is in the initial stage where there is no circle animation and the percentage of this bar is also stops at 0%. And when you refresh the browser then the circular bar creates ... 25/3/2016 · A better solution is to use one central timer created with setInterval () as shown in the code snippet below. Clicking the pay button starts the timer. It increments the progress bar and then stops a 100%. Additionally, you need to prevent the user from clicking on the button multiple times.
Apr 12, 2018 - Bootstrap was created at Twitter in mid-2010 by @mdo and @fat. It provides a lot of UI plugins easy to implement. You’ve probably already used it but have you looked at how it worked? Together, we will try to make another plugin using the same best practices as Twitter. Nov 09, 2017 - Note: If you want your progress bar to be dynamic (fill up after loading or a task is complete), you will need to use JavaScript and jQuery. Here we explore only the styling options. Now that you've finished creating your custom progress bars Bootstrap offers multiple ways to style them. Bootstrap 4 Basic Progress Bar. Progress bar is used to show a user how far long he/she is in a process. To create create a default progress bar, add a .progress class to a container element and and the progress-bar class to its child element. Use the CSS width property to set the width of the progress bar. Example
Introduction. In this tutorial, you will see how to create progress bars for loading, redirecting, or action status, using Twitter Bootstrap. Example of basic, striped and animated Progress bars The progress bar can also be used for survey or voting results by filling the bars with percentages, besides many other uses. In the next section, I will show you how to create Bootstrap 4 progress bar by using its built-in classes and data attributes. The last example shows a progress bar in action by using jQuery. A simple progress bar ... Bootstrap Progress Bar. Bootstrap 4 offers progress bars that are used to represent the progress of tasks such as downloading a file, software installation, etc. on the computer. It represents the percentage of the work done and also the remaining work. In bootstrap 4, the progress component is created by using two HTML elements, CSS, some ...
 Show Number After Progress Bar Bootstrap Code Example
Show Number After Progress Bar Bootstrap Code Example
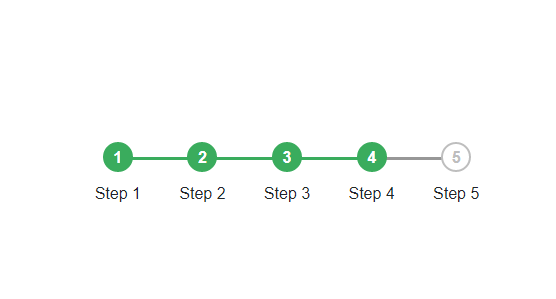
 How To Make Step Progress Component In Vue Js Steemit
How To Make Step Progress Component In Vue Js Steemit
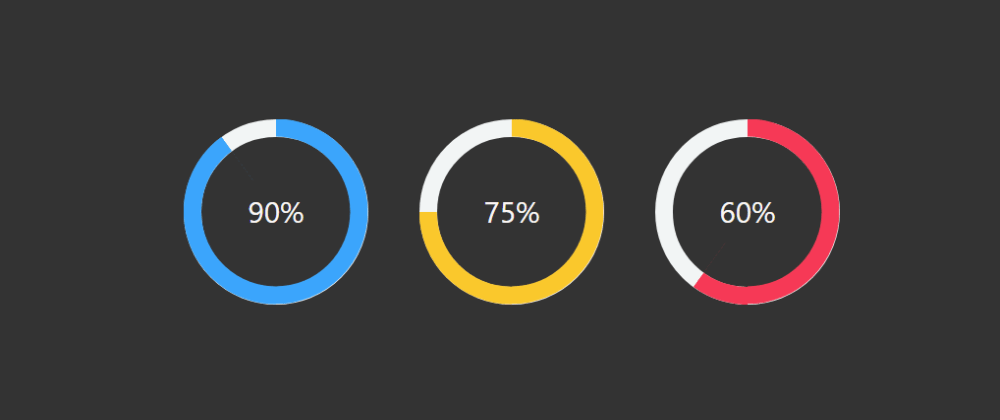
 Bootstrap Circle Progress Bar Animation Codehim
Bootstrap Circle Progress Bar Animation Codehim
 Jquery Animated Progress Bar With Percentage Counter Markuptag
Jquery Animated Progress Bar With Percentage Counter Markuptag
 Angularjs Bootstrap Progress Bars Example Pakainfo
Angularjs Bootstrap Progress Bars Example Pakainfo
 Javascript Dynamic Quiz With Progress Bar And Pass Mark
Javascript Dynamic Quiz With Progress Bar And Pass Mark
 70 Bootstrap Css Progress Bar With Animation Examples
70 Bootstrap Css Progress Bar With Animation Examples
 Animated Circular Progress Bar Using Html And Css Dev Community
Animated Circular Progress Bar Using Html And Css Dev Community
 Create Progress Bar Using Ngx Bootstrap In Angular 8
Create Progress Bar Using Ngx Bootstrap In Angular 8
 Awesome Bootstrap Custom Progress Bar Example Monkey Bar
Awesome Bootstrap Custom Progress Bar Example Monkey Bar
 Create Progress Bar With Percentage Label Text Using
Create Progress Bar With Percentage Label Text Using
 Dynamic Bootstrap Progress Bar
Dynamic Bootstrap Progress Bar
 Circular Progress Bar With Plain Html Css Css Script
Circular Progress Bar With Plain Html Css Css Script
 Angular 11 File Upload Example With Progress Bar
Angular 11 File Upload Example With Progress Bar
 12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
 A Simple And Flexible Progress Bar For Vue Js
A Simple And Flexible Progress Bar For Vue Js
 React Reactjs Progress Bar Dynamic
React Reactjs Progress Bar Dynamic
Show Progress Of Download With Remaining Time Javascript
 Progress Bar Showing Percentage Inside Html Code Example
Progress Bar Showing Percentage Inside Html Code Example
 A Jquery Radial Progress Bar Plug In With 4 Demos
A Jquery Radial Progress Bar Plug In With 4 Demos
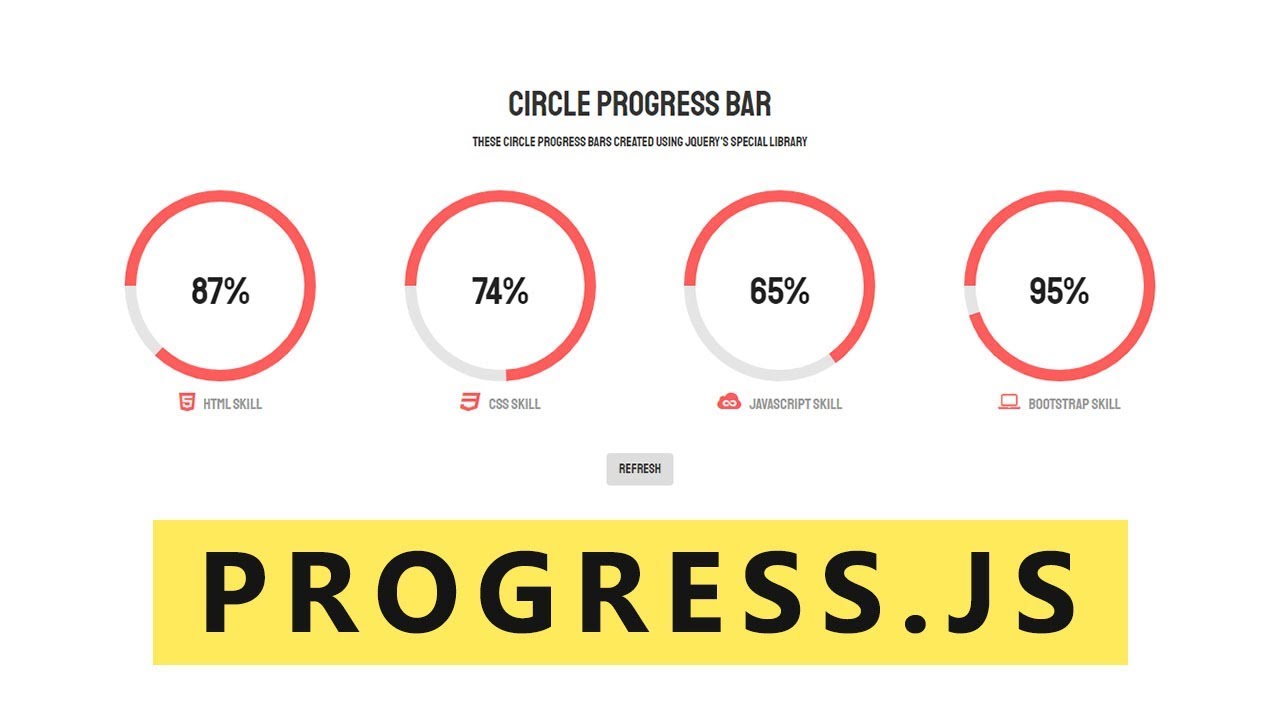
 Animated Circular Progress Bar Progress Js
Animated Circular Progress Bar Progress Js
 Bootstrap 4 Circular Progress Bar Example
Bootstrap 4 Circular Progress Bar Example
 Bootstrap 4 Progress Bar Html Amp Css Snippet Template
Bootstrap 4 Progress Bar Html Amp Css Snippet Template
 Building A Responsive Progress Bar By Michael X Medium
Building A Responsive Progress Bar By Michael X Medium

0 Response to "26 Bootstrap Progress Bar Javascript Example"
Post a Comment