21 Firefox Edit Javascript In Debugger
Install through VS Code Marketplace. Marketplace: Effectful Debugger. Or start VS Code Quick Open (Ctrl-P/Command-P), and enter: ext install effectful.debugger. Next create .vscode/launch.json, if it doesn't exist yet. For this open Debugger view (Ctrl (Command)-Shift-D) and press create a launch.json file link, and choose "Debug with EffectfulJS". PyCharm does not support source maps during a debugging session in FireFox, which blocks debugging of compressed or machine-generated JavaScript. When debugging in Firefox, you cannot preview the changes to your HTML, CSS, or JavaScript code on the fly - this functionality, known as Live Edit, is supported only in Google Chrome.
Firefox Developer Tools Episode 27 Edit As Html
Breakpoints that should get hit immediately after the javascript file is loaded may not work the first time: You will have to click "Reload" in Firefox for the debugger to stop at such a breakpoint. This is a weakness of the Firefox debug protocol: VS Code can't tell Firefox about breakpoints in a file before the execution of that file starts.
/webdeveloper-cee4a8fd90fe44c58a6df200cec6f40a.jpg)
Firefox edit javascript in debugger. This page details how you can more easily debug Firefox and work around some GDB problems. Use GDB 5, or higher. A more recent version of GDB can be obtained from sourceware or your Linux distro repo. If you are running less than 256 MB of RAM, be sure to see Using gdb on wimpy computers. The Firefox dev tools team maintains a standalone tool dubbed simply "debugger" that you can use to debug in either Firefox or Chrome, and you can switch between them as necessary to ensure that your application is functioning correctly in both. If you are willing to set this node app up with just a few simple steps, you can use it in lieu ... JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
That wraps up this quick intro to debugging JavaScript in Firefox's Developer Tools. It is a hugely powerful tool and taking the time to master it will make a huge difference in speeding up your debugging skills! If you'd like to learn more, we wrote a whole guide on JavaScript debugging in major browsers. Debug JavaScript using the same ... Console Tab: Write quick javascript commands — it even has autocomplete on variable names and properties. Play around with your functions, change CSS attributes, add elements to the page — whatever it takes to test. Script Tab (Debugging): Best. Feature. Ever. Click on a line number to set a breakpoint (red dot) in your javascript. First, set up your Firefox Nightly to enable browser debugging. Note that the instructions for how to enable browser debugging can change over time, so it's best you cross-check with the instructions for Debugging the browser on MDN. Open the Developer Tools, click the "···" button in the top-right and find the settings.
You can set conditional breakpoints in the Firefox Developer Tools JavaScript Debugger by right-clicking the line number. The breakpoints will become active and pause the execution only if the... 18/8/2014 · JavaScript Debugger reloads sources. The built-in JavaScript debugger seems to reload sources when viewing them. I'm working on a fairly old web application, and I'm unable to use the Firefox developer tools as a reload of the scripts (particularly inline scripts) results in the server sending a different response to the one which was ... 1. First open the Debug Console for Firefox: Ctrl + Shift + S. Now click the Debugger tab to use the debugging feature as shown below: Figure 1: Console Debugging Firefox 18.0.2. 2. You can find all features of debugging under Firefox> WebDeveloper> Debugger. Note that when performing step 1 you should have the page (we coded in step1)open.
Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. WebStorm generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears. The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target. Firefox edit javascript in debugger. Wild Web Developer Html Css Javascript Typescript Node How To Use Firefox Browser S Scratchpad Performance Auditing A Firefox Developer Tools Deep Dive Debug Javascript In Firefox In 7 Easy Steps Raygun Blog Endpoint Protection Symantec Enterprise ...
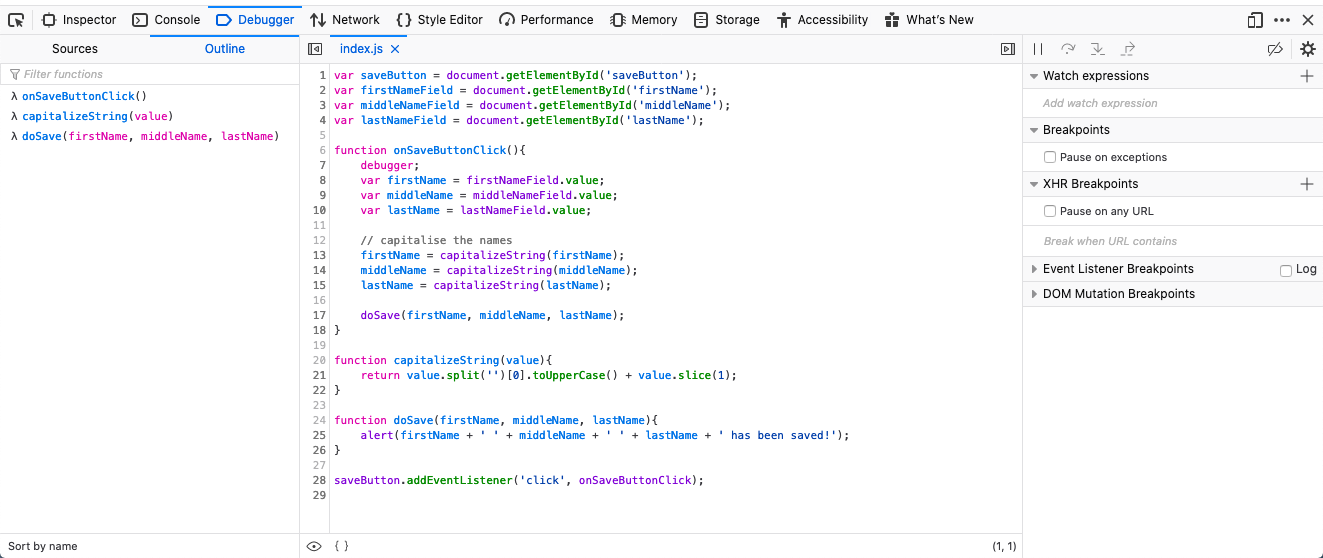
debugger.html is a modern JavaScript debugger from Mozilla, built as a web application with React and Redux.This project was started early this year in an effort to replace the current debugger within the Firefox Developer Tools.Also, we wanted to make a debugger capable of debugging multiple targets and functioning in a standalone mode. Step 3: Exploring the Anatomy of the Dev Tools. The first step is to launch the app in Firefox and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or ... The Code Editor pane. After selecting a file in the File Navigator pane, the contents of that file are displayed here. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint
The JavaScript Debugger of Firefox is available from the Tool's menu in the top menu of the browser. One of the options on that menu is labeled Web Developer and this opens up a sub-menu of utilities, which includes the JavaScript Debugger. The debugger lets you run through JavaScript code step by step to help you spot errors. Open your Firefox browser, click. on the toolbar, and go to Web Developer | Toggle Tools. On the toolbar of the pane, click., select Settings from the list, and then select the Enable browser chrome and add-on debugging and Enable remote debugging checkboxes under Advanced Settings. Click to see full answer. Firefox provides another tool to edit javascript in the browser. setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window.
It would open Visual Studio with Firefox's run options configured. You can click "Start" button to run Firefox then, already attached in the debugger.. Alternatively, if you have generated the Visual Studio solution, via ./mach build-backend-b VisualStudio, opening this solution allows you to run firefox.exe directly in the debugger. Making it the startup project, by right clicking on it ... Firefox Browser Developer Edition. The browser made for developers. All the latest developer tools in beta, plus experimental features like the Multi-line Console Editor and WebSocket Inspector.. A separate profile and path so you can easily run it alongside Release or Beta Firefox.. Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark ... Can't edit Java Script files in Debugger source pane ... Categories (DevTools :: Debugger, defect) Product: DevTools DevTools. For bugs in Firefox DevTools, the developer tools within the Firefox web browser. This includes issues about the user interface of the toolbox, special pages such as about:debugging and about:devtools, and developer ...
Debugging JavaScript in Google Chrome. April 26, 2011. Both WebStorm 2.0 and PhpStorm 2.0 allow you to debug JavaScript code while running it in Mozilla Firefox (including Firefox 4). In WebStorm 2.1 and PhpStorm 2.1, which are currently in early production access, you can also choose to debug JavaScript in Google Chrome. Faster smarter JavaScript debugging in Firefox DevTools. Script debugging is one of the most powerful and complex productivity features in the web developer toolbox. Done right, it empowers developers to fix bugs quickly and efficiently. So the question for us, the Firefox DevTools team, has been, are the Firefox DevTools doing it right? Press the drop-down menu and select the javascript file that you want to edit. Double click in the text field, type in what ever you want and delete whatever you want. Then all you have to do is press Ctrl + S to save the file. Warning: If you refresh the page, all changes will go back to original file.
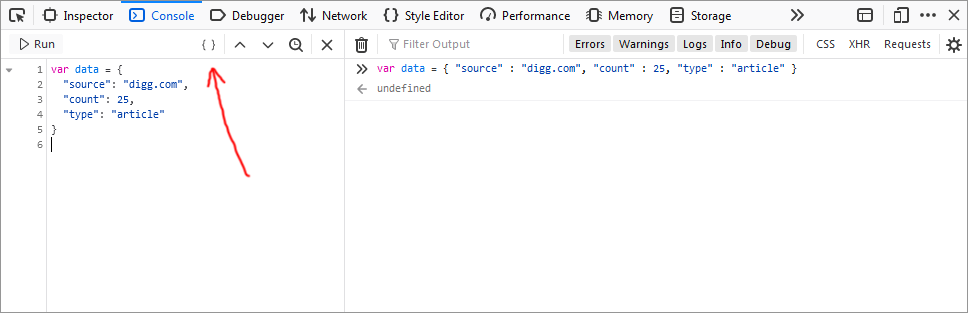
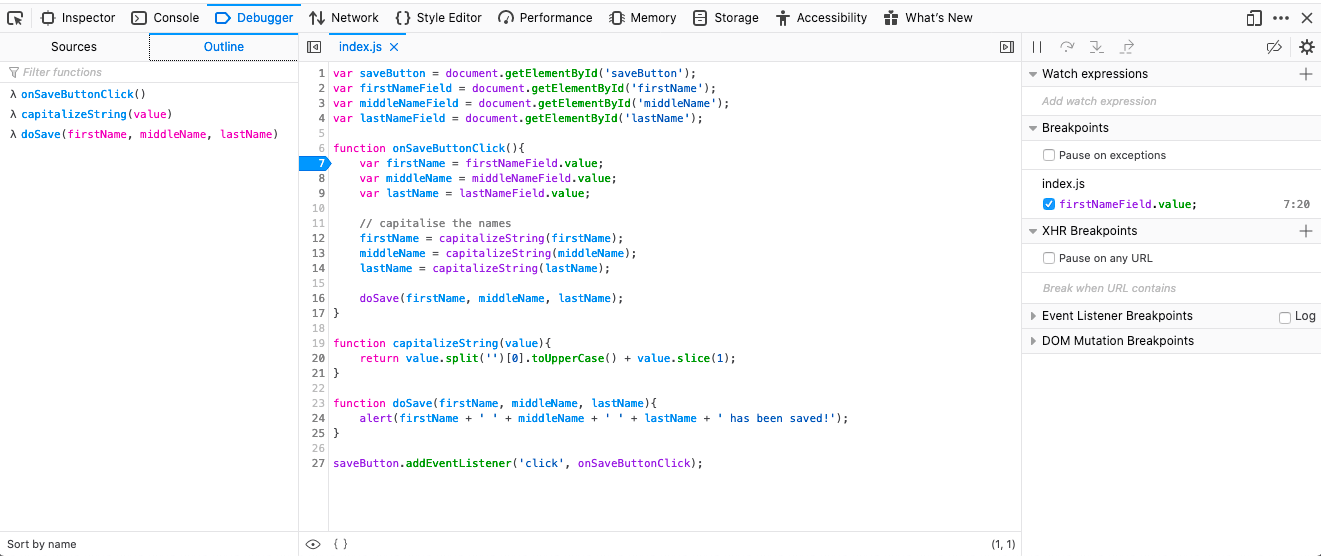
27/4/2019 · This is the third post in a series of productivity tips and tricks to help you debug web applications with Firefox Devtools. It shows you 5 tips & tricks for working with the JavaScript Debugger in the Firefox Developer Tools. Set Conditional Breakpoints The Debugger Watch expressions pane allows you to specify JavaScript expressions that will be reevaluated and displayed every time the debugger pauses. As you step through code, the debugger will watch the expression and return any results. Watches are most commonly used to group individual variables of interest for easier observation. How to run arbitrary multi-line Javascript in Firefox's Firebug Debugger. Written by Cappy Popp . on July 27, 2018 · I use the console in Firebug all the time to test out one-liners in Javascript (like regexes for instance), but I had no idea that you could type multiple lines of JS in Firebug and run it. ... You can either just paste a block ...
1/2/2018 · We can use debugger.html to dive deeper into the todo app by simply adding a breakpoint to a line of code. Breakpoints tell the Debugger to pause on a line so you can click into the code to see what's going on. In this example, we'll add a breakpoint to line 13 of the app.js file. Large preview. JavaScript Plus! is an advanced JavaScript editor for windows. Modern, clean and convenient interface, quick startup, true flexibility and powerful features allow you to create and edit JavaScript . File Name: setup.exe
 How To Run Javascript In Firefox Ubuntu Geek
How To Run Javascript In Firefox Ubuntu Geek
Reintroducing The Firefox Developer Tools Part 1 The Web
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
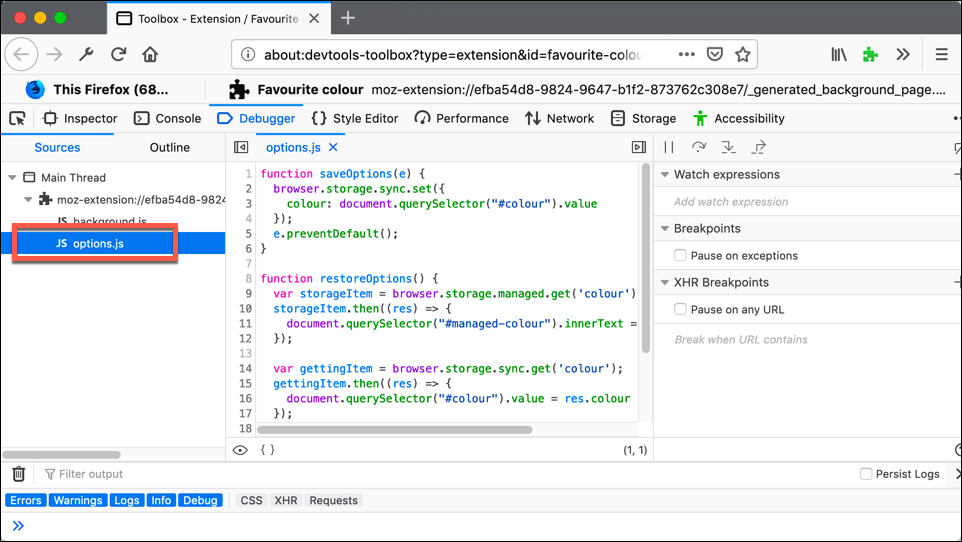
 Debugging Firefox Extension Workshop
Debugging Firefox Extension Workshop
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Firefox 85 Released What S New Cross Browser Testing Blog
Firefox 85 Released What S New Cross Browser Testing Blog
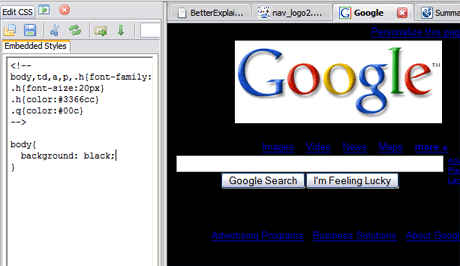
 How To Debug Web Applications With Firefox Betterexplained
How To Debug Web Applications With Firefox Betterexplained
/webdeveloper-cee4a8fd90fe44c58a6df200cec6f40a.jpg) How To Use Firefox Browser S Scratchpad
How To Use Firefox Browser S Scratchpad
 Change The Browser User Agent In Chrome Safari Amp Firefox
Change The Browser User Agent In Chrome Safari Amp Firefox
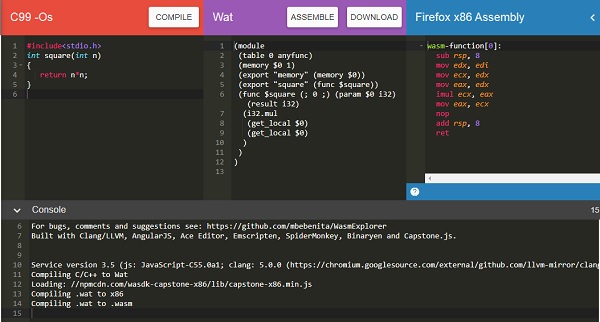
 Webassembly Debugging Wasm In Firefox
Webassembly Debugging Wasm In Firefox
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
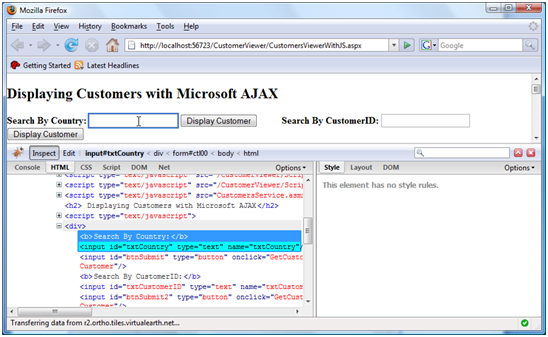
 Understanding Asp Net Ajax Debugging Capabilities Microsoft
Understanding Asp Net Ajax Debugging Capabilities Microsoft
Reintroducing The Firefox Developer Tools Part 1 The Web
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Live Edit In Html Css And Javascript Phpstorm
Live Edit In Html Css And Javascript Phpstorm
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 Live Javascript Edit Amp Compile Firefox Developer Edition
Live Javascript Edit Amp Compile Firefox Developer Edition

0 Response to "21 Firefox Edit Javascript In Debugger"
Post a Comment