33 How To Call External Javascript In Html
How to call external JavaScript function in HTML, How do you call a function from an external js file in HTML? Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. To execute a external JavaScript function, we need to put the name of the function "alertHello" inside the square bracket. <button onClick= {window ['alertHello']}>alert</button>. If you click ...
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript …

How to call external javascript in html. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. This JavaScript is written directly into our HTML page. It will call and alert box as soon as the page loads. ... Using the script tag to include an external JavaScript file. To include an external JavaScript file, we can use the script tag with the attribute src. If you want to call a js function which is defined in an external js then you use feature called modules in Js. Modules is not a new concept it is very there is other programing language just by different names. So you create a function in external js file. Then import that function in html script and call it.
In that code we can see that it's calling an external JavaScript file called external.js that has this code in it: document.getElementById ("changeMe").innerHTML = "I've been changed!"; This is going out to the div with the id of changeMe and is going to switch out the text to say "I've been changed!" after the script runs. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript? Inline style (inside an HTML element) External and internal style sheets (in the head section) Browser default; So, an inline style has the highest priority, and will override external and internal styles and browser defaults. Try it Yourself »
10/1/2018 · HTML Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Below is a sample HTML code for including a javascript file. ... Call a javascript function on external javascript file ... I assume this is a problem with the functions on the external js file ... Calling a function using external JavaScript file We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Save the file as build-table.html and go ahead to the next section! How to generate a table with JavaScript: generating the table head. Create a new file named build-table.js in the same folder as build-table.html and start the file with the following array: In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside...
To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file. Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. So, there's no need to ... Next message: [Javascript] Call an external program? Messages sorted by: Miles Thompson wrote: > I've looked through my JS book, and Googled, but I cannot find anything > like PHP's exec() command in JavaScript. > PHP runs on a server (when involved in webapps) and if the server administrator allows malicious code to be put on there that wipes ... The <script> tag now points to the main.js file, and you don't have to include any code in the index.html file itself.. Calling Functions. Remember from the p5.js tutorials that functions let you tell the computer what to do. For example, in p5.js you can draw a circle by calling the circle() function and passing in the appropriate parameters.. To call a function, you write the function's ...
External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } Today, We want to share with you call javascript function from html.In this post we will show you calling javascripts function from html onload, hear for html call javascripts function on load we will give you demo and example for implement.In this post, we will learn about How To Define And calling A Function In Javascripts? with an example.
Yes, and it's easy. Just call the function inside your page as same as you would write JavaScript inside the body of a page. ? In this example, doSomething () function is added to the web page inside the header of the page. And for ease of understanding the complete code is shown below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Call javascript file in html. and in your HTML file, remove <script> go(); </script> because already you calling go(); function on onclick. and in your array, array[2] will give undefined How to call javascript file in html amnaposted Oct 18 Like Cascading Style Sheets - CSS (which allows the style to be embedded within the document with the style tag), JavaScript code can be embedded within ...
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. In Layman terms, you need to include external js file in your HTML file & thereafter you could directly call your JS method written in an external js file from HTML page. Follow the code snippet for insight:-. caller.html. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
Answer #1: If a <script> has a src then the text content of the element will be not be executed as JS (although it will appear in the DOM). You need to use multiple script elements. a <script> to load the external script. a <script> to hold your inline code (with the call to the function in the external script) The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
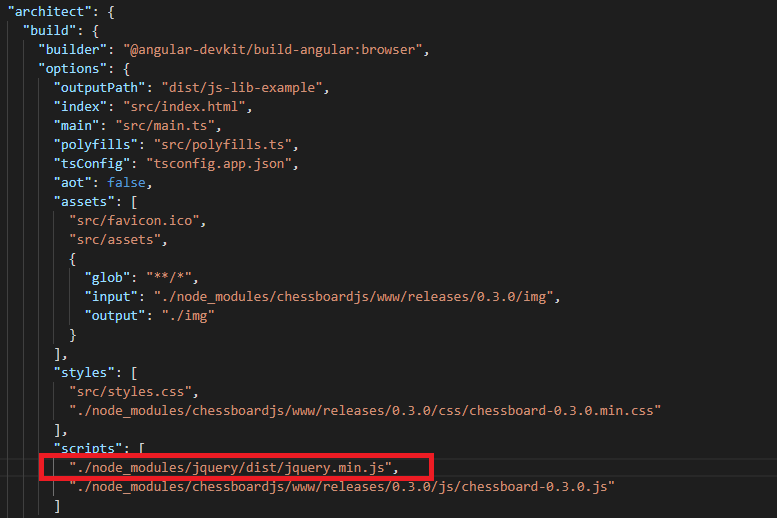
 How To Use External Javascript Libraries In Angular 8 By
How To Use External Javascript Libraries In Angular 8 By
 Perfspy Angualr 5 Trick Include External Js
Perfspy Angualr 5 Trick Include External Js
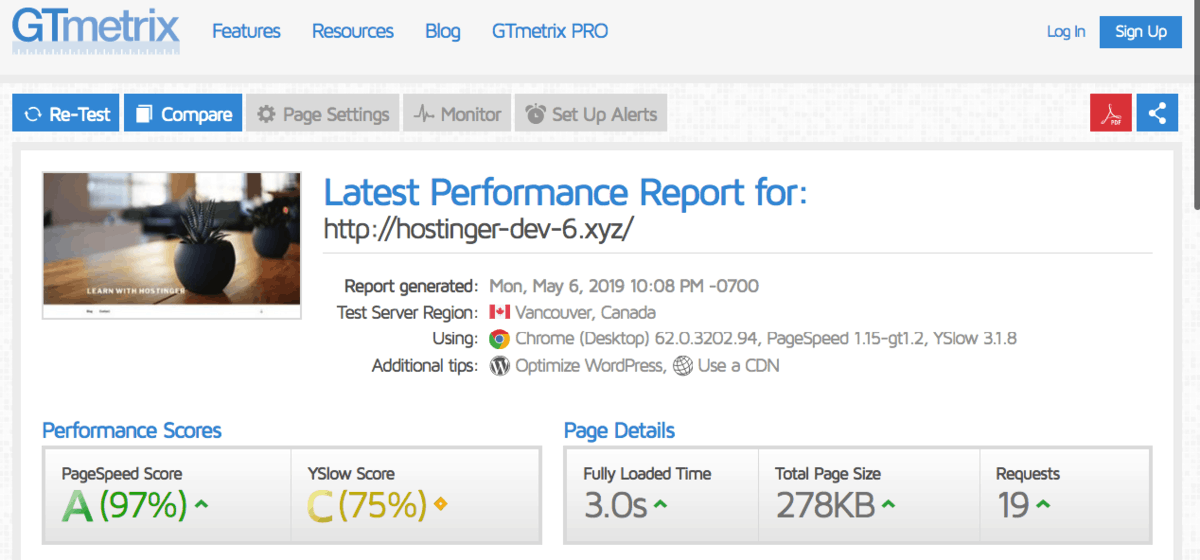
 How To Combine External Javascript In Wordpress
How To Combine External Javascript In Wordpress
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 Functions In External Javascript Doesn T Work Stack Overflow
Functions In External Javascript Doesn T Work Stack Overflow

 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
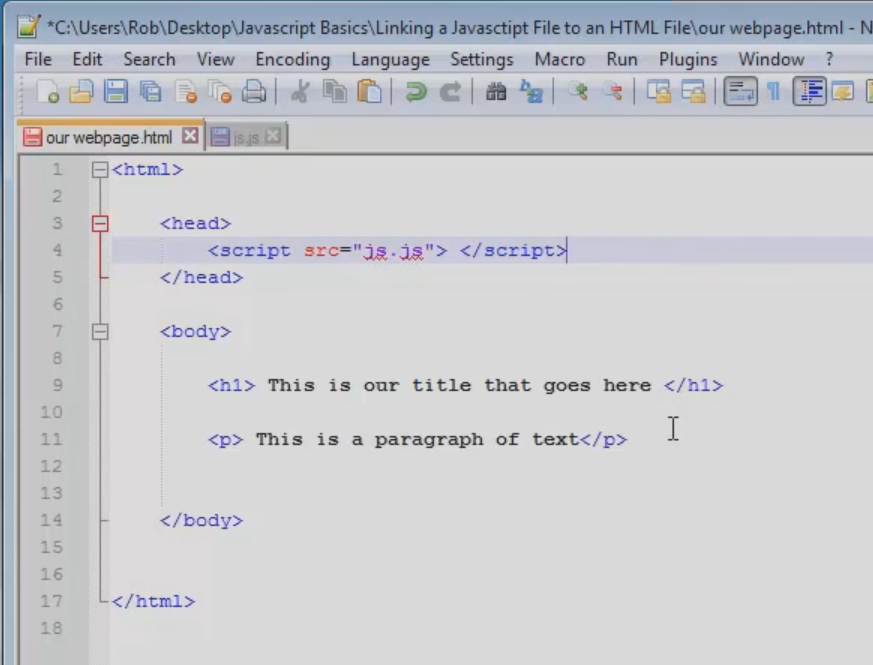
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 How To Call Javascript File In Html Design Corral
How To Call Javascript File In Html Design Corral
 Programming Expert Helps How To Call External Javascript
Programming Expert Helps How To Call External Javascript
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
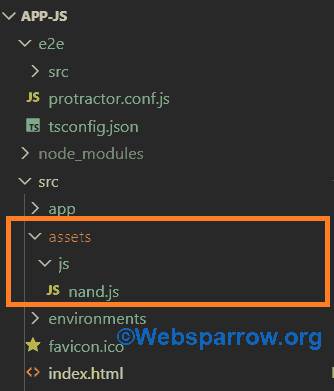
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow

 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
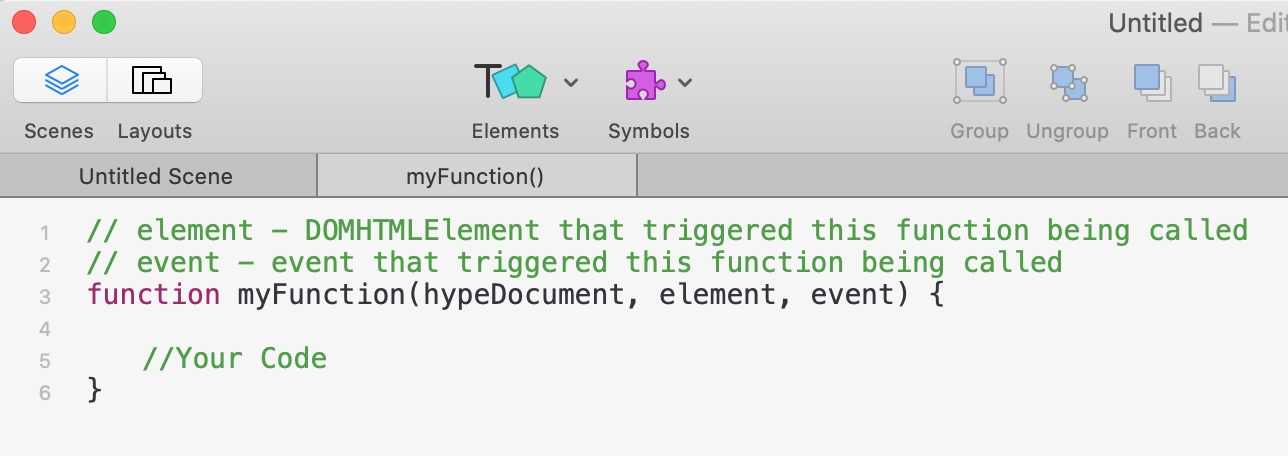
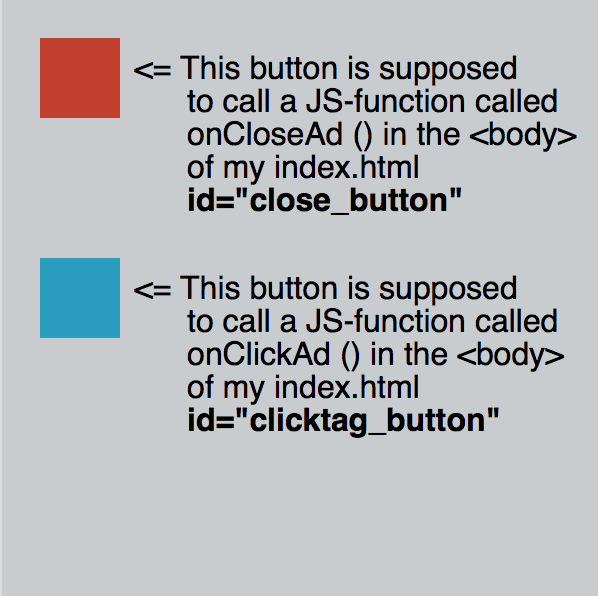
 How To Call Hype Js Function From External Html Using
How To Call Hype Js Function From External Html Using
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google

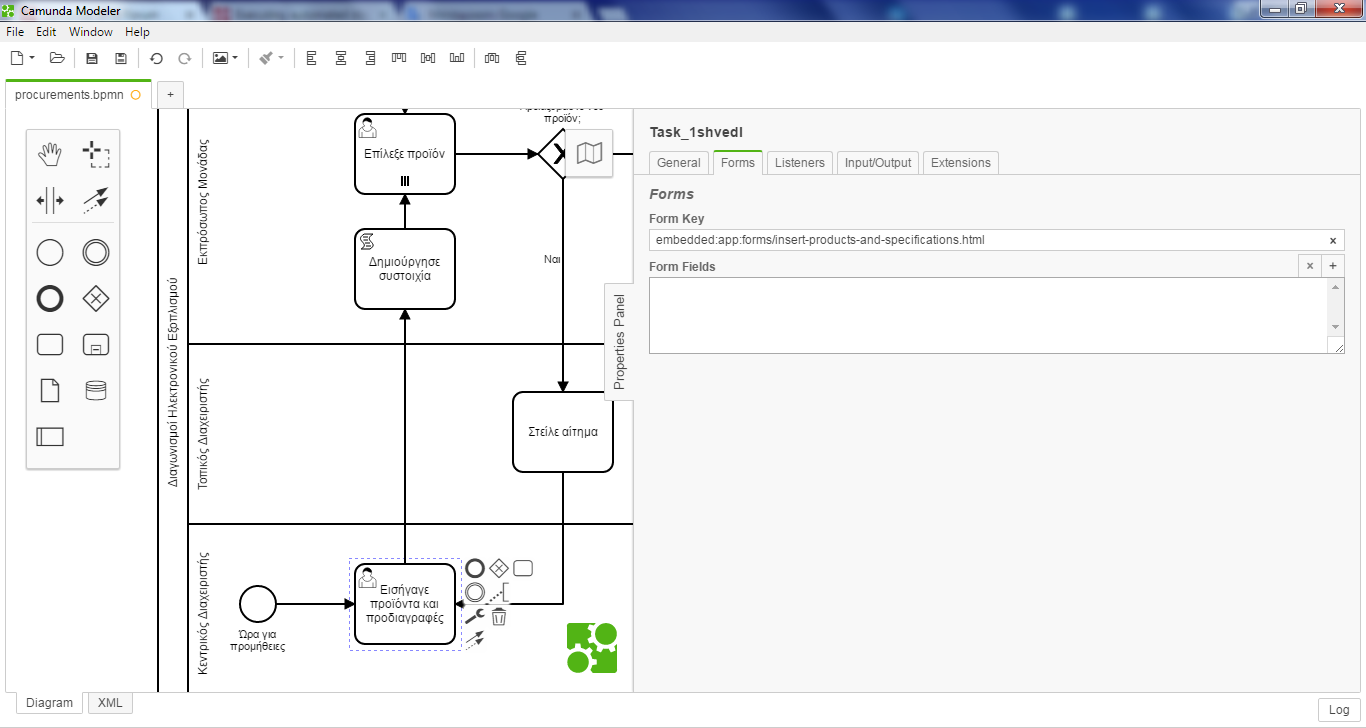
 How Can I Call 2 Files 1 Html Amp 1 Js For The Same User Task
How Can I Call 2 Files 1 Html Amp 1 Js For The Same User Task
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code


 Calling External Javascript From Within A Hype Animation
Calling External Javascript From Within A Hype Animation
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean


0 Response to "33 How To Call External Javascript In Html"
Post a Comment