29 Html5 Video Attributes Javascript
In other articles we looked at how to build a cross browser video player using the HTMLMediaElement and Window.fullScreen APIs, and also at how to style the player. This article will take the same player and show how to add captions and subtitles to it, using the WebVTT format and the <track> element. In other articles we looked at how to build a cross browser video player using the ... Definition and Usage. The <video> tag is used to embed video content in a document, such as a movie clip or other video streams.. The <video> tag contains one or more <source> tags with different video sources. The browser will choose the first source it supports. The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element.
 Hiding Native Html5 Video Controls In Full Screen Mode Css
Hiding Native Html5 Video Controls In Full Screen Mode Css
The HTML <video> controls Attribute is used to specify the control to play video. It is the Boolean value. This attribute is new in HTML5. Note: Always specify the width and the height of the video else web page will be confused that how much space that video will be required due to that reason web page become slow down.

Html5 video attributes javascript. A complete solution to changing/switching videos in HTML5 video tags via javascript can be found here and is tested in all HTML5 browser (Firefox, Chrome, Safari, IE9, etc). If this helps, or if you're having trouble, please let me know. Part of the HTML5 spec, the HTMLMediaElement API provides features to allow you to control video and audio players programmatically — for example HTMLMediaElement.play(), HTMLMediaElement.pause(), etc.This interface is available to both <audio> and <video> elements, as the features you'll want to implement are nearly identical. Let's go through an example, adding features as we go. Examples are given in both JavaScript and jQuery and we will also look at how to change the poster image attribute. The code has been tested in all major browsers IE 9-11, Chrome, FireFox and Safari along with iOS and Android devices.mp4 video encoding with the H.264 codec is required for HTML 5 video.
The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ... 13/2/2013 · Try setting its width and height attributes. var video = document.getElementsByTagName("video")[0]; video.setAttribute('height', '300'); video.setAttribute('width', '700'); or setting its width and height properties. var video = document.getElementsByTagName("video")[0]; video.height = 300; video.width = 700; Join Stack Overflow to learn, share knowledge, and build your career.
The HTML video tag is used for streaming video files such as a movie clip, song clip on the web page. Currently, there are three video formats supported for HTML video tag: mp4. webM. ogg. Let's see the table that defines which web browser supports video file format. Browser. mp4. webM. We've covered the basics of adding a video to your web page using the <video> element and briefly listed the <video> element's more advanced features in an earlier blog post.. In this blog post, we'll take a deeper look at 10 of those advanced features and explain with code examples how you can use them on your website in your HTML video players. 23. Try this: function toggleMute () { var video=document.getElementById ("myVideo"); video.muted = !video.muted; } Check example here. If your own code is not working, try adding an id to your video/element you want the click to register on and using:
The controls automatically fade ... over the video or touches it. If you want to provide your own media controller on the desktop or iPad, just leave out the controls attribute. HTML5 media elements expose a full set of methods, properties, and events to JavaScript for interactivity, ... This worked for me. I tried to use playsinline inside of video tag. But it didn't work so I tried to set attribute from jQuery ... Not the answer you're looking for? Browse other questions tagged javascript html html5-video fullscreen or ask your own question. Definition and Usage. The preload attribute specifies if and how the author thinks that the video should be loaded when the page loads.. The preload attribute allows the author to provide a hint to the browser about what he/she thinks will lead to the best user experience. This attribute may be ignored in some instances. Note: The preload attribute is ignored if autoplay is present.
Sets or returns whether the sound of a video should be turned off. networkState. Returns the current network state of a video. paused. Returns whether a video is paused or not. playbackRate. Sets or returns the speed of the video playback. played. Returns a TimeRanges object representing the played parts of the video. The "controls" attribute enables the browser's own user interface for controlling playback. Alternatively, playback can be controlled with JavaScript, which the web designer can use to create a custom user interface.The optional "poster" attribute specifies an image to show in the video's place before playback is started. HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video.
Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < HTML5 - Audio & Video. HTML5 features include native audio and video support without the need for Flash. The HTML5 <audio> and <video> tags make it simple to add media to a website. You need to set src attribute to identify the media source and include a controls attribute so the user can play and pause the media. To disable video autoplay, autoplay="false" will not work; the video will autoplay if the attribute is there in the <video> tag at all. To remove autoplay, the attribute needs to be removed altogether. In some browsers (e.g. Chrome 70.0) autoplay doesn't work if no muted attribute is present.. autopictureinpicture
11/4/2018 · Javascript Web Development Front End Scripts. The HTML5 <audio> and <video> tags make it simple to add media to a website. You need to set src attribute to identify the media source and include a controls attribute so the user can play and pause the media. The HTML5 video tag can have a number of attributes to control the look and feel and various ... How it Works. The controls attribute adds video controls, like play, pause, and volume.. It is a good idea to always include width and height attributes. If height and width are not set, the page might flicker while the video loads. The <source> element allows you to specify alternative video files which the browser may choose from. The browser will use the first recognized format. The HTML 5 <video> tag is used to specify video on an HTML document. For example, you could embed a music video on your web page for your visitors to listen to and watch. The HTML 5 <video> tag accepts attributes that specify how the video should be played. Attributes include preload, autoplay, loop and more. See below for a full list of supported attributes.
Dynamically adding text tracks to HTML5 video « Back 22 February 2015. In the past I have written on how the track element can be used to add captions and subtitles to HTML5 video, but this, and many other examples around the web, used a static example. But what if you need to load this information dynamically? The Best HTML5 and JavaScript Video Players on CodeCanyon. Discover the best HTML5 and JavaScript video plugins ever created on CodeCanyon. With a cheap one-time payment, you can purchase any of these high-quality video players. Here are a few of the best HTML5 and JavaScript video players available on CodeCanyon for 2020: The video element will contain the controls attribute so the users that have JavaScript disabled in browser can play the video clip. We will stylize the page elements with CSS and we will use a gradient and a shadow for the video element and the control buttons.
2.1 Create controls for a video in HTML. Thanks to the methods and properties associated with the video tag, one can easily create custom controls that replace the standard controls added by the browser if the controls attribute is declared. To do this, one must first have a handle to a video for which the controls attribute is not declared, even if the presence or absence of standard controls ... Create a new HTML file in the same directory, called index.html. Add <audio> and <video> elements to the page; make them display the default browser controls. Give both of them <source> elements so that browsers will find the audio format they support best and load it. These should include type attributes. Video.js is a JavaScript and CSS library that makes it easier to work with and build on HTML5 video. This is also known as an HTML5 Video Player.Video.js provides a common controls skin built in HTML/CSS, fixes cross-browser inconsistencies, adds additional features like fullscreen and subtitles, manages the fallback to Flash or other playback technologies when HTML5 video isn't supported, and ...
The HTML `video` tag Discover the basics of working with the HTML `video` tag. Published Aug 05, 2019 ... The loop attribute restarts the video playing at 0:00 if set, ... We can listen for events on each video element using JavaScript, to create interesting projects and interfaces. There is a lot of different events to play with. ... The poster attribute points to an image that the browser will use while the video is downloading, or until the user tells the video to play. (This attribute is not applicable to <audio>.) It removes the need for additional tricks like displaying an image and then removing it via JavaScript when the video is started. Video backgrounds are becoming more and more popular in web design these days, for a number of reasons: Internet connections are getting faster HTML5 video has great support Encoding techniques are allowing video to stream faster If done wrong, they can annoy your users with slow speeds, hard to read text, and distracting movements; however […]
The <video> </video> element in html5 offers a standard way to include video files on web pages. It is supported by all html5 compatible browsers. Currently, HTML5 supports three types of video formats and they are MP4, WebM, and Ogg. Among the three, MP4 is compatible with all major browsers. Such attributes represent the "off" state when absent, and the "on" state when present, regardless of the value. This is the same as e.g. the disabled attribute on input. In HTML5, these attributes can be written in three ways: <pre><video loop></pre> <video loop=""> <video loop="loop"> </code> In the first case, the attribute value is the ... Jun 14, 2010 - The HTML5 video element is now included in Firefox, Safari & Chrome, and on its way in Opera. By using JavaScript to access the media elements API it’s easy to build your own custom controls for it; in this article I’m going to show how I built a (very) basic control interface.
The last last post was about the HTML 5 video tag, now we'll have a look at the DOM side of things: Attributes and Events.. Attributes. Additional to the standard attributes (like width, height, id…) there are some attributes specific to the video-tag. To be precise: These attributes are not all specific to the video tag, some are also used for the audio-tag.
The State Of Html5 Video Ux Magazine
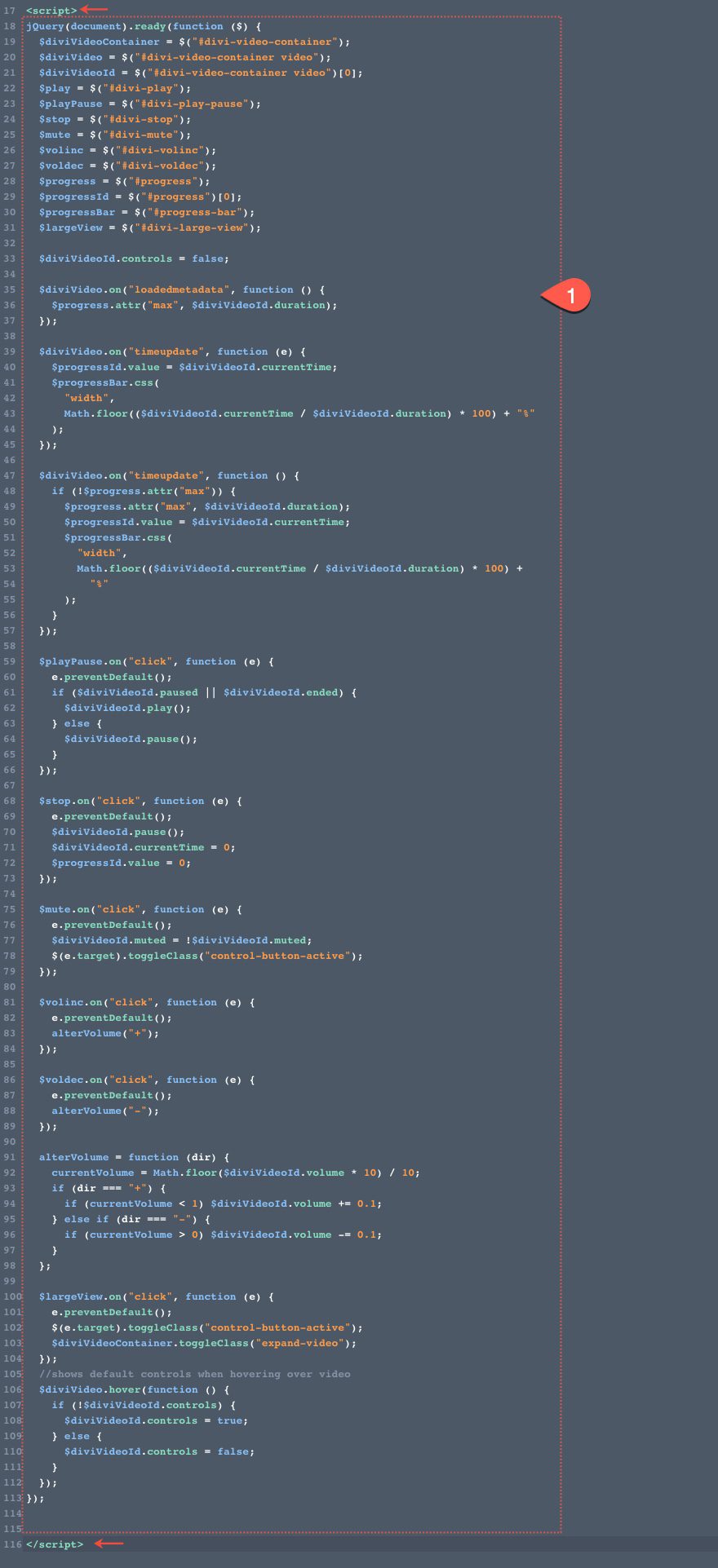
 How To Create Custom Html5 Video Controls For A Video In Divi
How To Create Custom Html5 Video Controls For A Video In Divi
 Best Html5 Video Players For 2021 Wowza Media Systems
Best Html5 Video Players For 2021 Wowza Media Systems
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
Building An Html5 Video Player
 How To Change The Playing Speed Of Videos In Html5 Stack
How To Change The Playing Speed Of Videos In Html5 Stack
 30 Great Html5 Video Amp Audio Players Bashooka
30 Great Html5 Video Amp Audio Players Bashooka
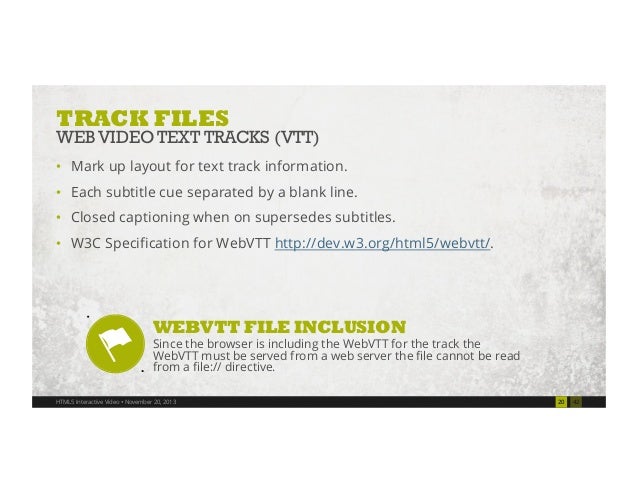
 Adding Captions And Subtitles To Html5 Video Developer
Adding Captions And Subtitles To Html5 Video Developer
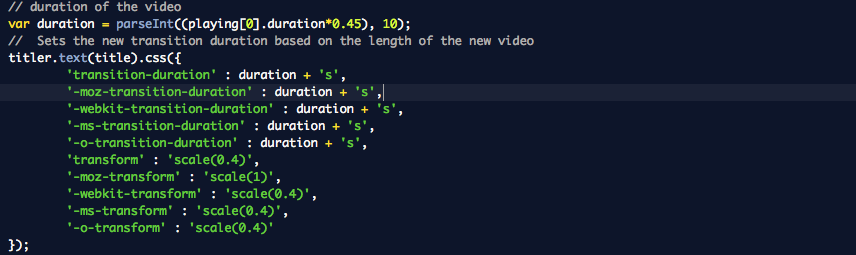
Making Custom Css3 Video Players With Html5 And Javascript
 Making The Html5 Video Element Interactive
Making The Html5 Video Element Interactive
![]() Making Custom Css3 Video Players With Html5 And Javascript
Making Custom Css3 Video Players With Html5 And Javascript
 Html5 Video And Audio Player Plugin Mediaelement Js Free
Html5 Video And Audio Player Plugin Mediaelement Js Free
 Making The Html5 Video Element Interactive
Making The Html5 Video Element Interactive
 Using The Output From A Video As A Texture Learn Three Js
Using The Output From A Video As A Texture Learn Three Js
 Making The Html5 Video Element Interactive
Making The Html5 Video Element Interactive
Html5 Video Everything I Needed To Know Preliminary
Video Js 5 S Fluid Mode And Playlist Picker Video Js Blog
 Custom Html5 Video Controls With Jquery And Css
Custom Html5 Video Controls With Jquery And Css
 Open Source Html5 Video Players Collection Bestagencies Com
Open Source Html5 Video Players Collection Bestagencies Com
5 Open Source Html5 Video Players For 2019 By Manjunath M
 Best Html5 Video Players And Tools For Developers Code Geekz
Best Html5 Video Players And Tools For Developers Code Geekz
 Using The Html Lt Video Gt Element To Play Videos In Your Website
Using The Html Lt Video Gt Element To Play Videos In Your Website
 Html Lt Video Gt Controls Attribute Geeksforgeeks
Html Lt Video Gt Controls Attribute Geeksforgeeks
 How To Build A Custom Html5 Video Player With Javascript
How To Build A Custom Html5 Video Player With Javascript
Github Khr Rakib Custom Video Player Custom Video Player
 How To Embed Html5 Video In Email Email On Acid
How To Embed Html5 Video In Email Email On Acid


0 Response to "29 Html5 Video Attributes Javascript"
Post a Comment