30 Javascript Get Element Height
Method 2: Using clientHeight property: The clientHeight property of an element is a read-only property and used to return the height of an element in pixels. It includes only the padding applied to the element and excludes the borders, margins or horizontal scrollbars. This property can be used to find the height of the div element. 1 week ago - The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow.
 How To Get The Browser Viewport Dimensions Javascript 2021
How To Get The Browser Viewport Dimensions Javascript 2021
Most of the time these are the same as width and height of Element.getBoundingClientRect (), when there aren't any transforms applied to the element. In case of transforms, the offsetWidth and offsetHeight returns the element's layout width and height, while getBoundingClientRect () returns the rendering width and height.

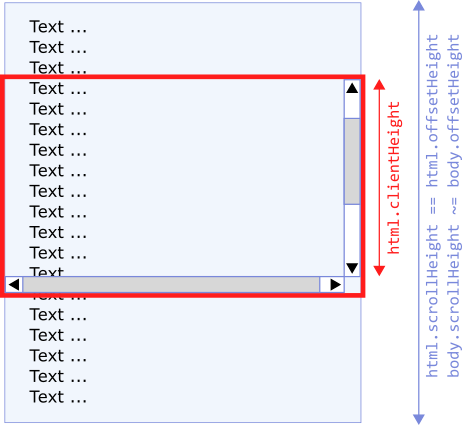
Javascript get element height. Javascript Front End Technology Object Oriented Programming You can use 2 properties, clientHeight and offsetHeight to get the height of the div. clientHeight includes padding of the div. offsetHeight includes padding, scrollBar, and borders of the div. element.style.height = ${element.scrollHeight}px. scrollLeft/scrollTop. Properties scrollLeft/scrollTop are the width/height of the hidden, scrolled out part of the element. On the picture below we can see scrollHeight and scrollTop for a block with a vertical scroll. Aug 24, 2010 - The value reported by .height() is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using .height(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, ...
In JavaScript, you can use the clientHeight property, which returns an element's height, including its vertical padding. Basically, it returns the actual space used by the displayed content. For example, the following code returns 120, which is equal to the original height plus the vertical padding. Aug 05, 2017 - NOTE: This allows you to get the height of something, but you cannot change the height of your element with it. See: stackoverflow /questions/4925217/… ... Use scrollHeight to get height when the height of the div is set to 0 with overflow. It's useful to build a height animation like for faq. Get code examples like"Javascript get element height and width". Write more code and save time using our ready-made code examples.
To get the width and height of an element in Javascript: Get the element itself first - var element = document.getElementById ("ID"); Then, there are 3 different sets of dimensions. element.clientWidth and element.clientHeight - Refers to the dimensions of the element, inclusive of the padding. Javascript get element height and width, with div, ul li and width/height defined in Css. Lionsure 2020-05-14 Original by the website. Sometimes you need to know the width or height of element (such as div or ul li). In most cases, you can get the width or height attribute of the element with javascript. The HTMLElement.offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer. Typically, offsetHeight is a measurement in pixels of the element's CSS height, including any borders, padding, and horizontal scrollbars (if rendered).
JavaScript. javascript Copy. 60. So, to get the height of the element from the object returned by the getBoundingClientRect () method, we have to use the height key to get the height. Here, element height is 50px, padding is 8px and border-width is 2px. So, a total 60px height will be returned by this function. 17/11/2012 · function getRectangle(obj) { var r = { top: 0, left: 0, width: 0, height: 0 }; if(!obj) return r; else if(typeof obj == "string") obj = document.getElementById(obj); if(typeof obj != "object") return r; if(typeof obj.offsetTop != "undefined") { r.height = parseInt(obj.offsetHeight); r.width = parseInt(obj.offsetWidth); r.left = r.top = 0; while(obj && obj.tagName != "BODY") { r.top += parseInt(obj.offsetTop); r.left += parseInt(obj.offsetLeft); obj … 12/8/2020 · JavaScript DOM — Get height and width of an element August 12, 2020 Atta To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin.
Aug 05, 2017 - If you need to calculate something ... tree, get the offsetHeight, and remove it. (That's what the prototype library does behind the scenes last time I checked). ... I saw that when having difficulties and tested out that technique and it worked quite well in plain JavaScript ... Sometimes offsetHeight will return zero because the element you've created ... To get the height of an element, there are five common methods in JavaScript. Lets see the differences between each and when they should be used. Only the last method gives the correct rendered height instead of the layout height. style.height. jQuery ( height, innerHeight, outerHeight ) clientHeight, offsetHeight, scrollHeight. getComputedStyle. Checking an element for change in its width or height can be done with the ResizeObserver Javascript object. ResizeObserver is now supported in all modern browsers. Example. Try resizing the below <textarea> element.
If transforms exist, the properties return the element's layout width and height, whereas getBoundingClientRect () returns the rendering width and height. The.offsetWidth and.offsetHeight properties round the value to an integer. If you want a fractional value, you should use element.getBoundingClientRect (). html css javascript element Apr 28, 2021 - This post will discuss how to get the width and height of an element with pure JavaScript... In JavaScript, you can use the `clientWidth` and `clientHeight` properties to return the height of an element, including the padding but excluding the border, margins, or scrollbars. Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...
May 08, 2020 - What is the correct way to get the real Width of a HTML element in DOM(Using JQUERY) · How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided Returns the height of the element, including top and bottom padding, border, and optionally margin, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0). This method is not applicable to window and document objects; for these, use.height () instead. In addition to el.clientHeight and el.offsetHeight, when you need the height of the content inside the element (regardless of the height set on the element itself) you can use el.scrollHeight. more info This can be useful if you want to set the element height or max-height to the exact height of it's internal dynamic content.
You can use the style property in JavaScript to set an element’s width, height, colour etc. You can use the same property to get or retrieve the elements CSS styles. The style property returns a CSSStyleDeclaration object, which will have all the default or assigned attributes of an element. See the below image. Answers: If you are using jQuery already, your best bet is .outerHeight () or .height (), as has been stated. Without jQuery, you can check the box-sizing in use and add up various paddings + borders + clientHeight, or you can use getComputedStyle: var h = getComputedStyle (document.getElementById ('someDiv')).height; The offsetHeight property returns the viewable height of an element in pixels, including padding, border and scrollbar, but not the margin.
4/3/2021 · var width = document .getElementById ( 'myID' ).offsetWidth; //includes margin,border,padding var height = document .getElementById ( 'myID' ). offsetHeight; //includes margin,border,padding. 10. zhzh. Code: Javascript… This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ... The jQuery innerHeight () and innerWidth () methods get the inner height and width of an element. Inner height and width include padding. Example of getting the height and width of an element using the innerHeight () and innerWidth () methods: ¶
document.getElementById ('measureTool').offsetHeight offsetHeight - Returns the height of an element, including borders and padding if any, but not margins But one of the nested elements inside the div, has a margin-top of 20%, so I get a wrong measurement. I tried style.marginTop and scrollHeight without success. This JSX tag's 'children' prop ... of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector ... This method gives us not only the same data but also the right, bottom, width and height. element.getBoundingClientRect(); > ClientRect {} bottom: 410 height: 50 left: 597 right: 762 top: 360 width: 165 One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers.
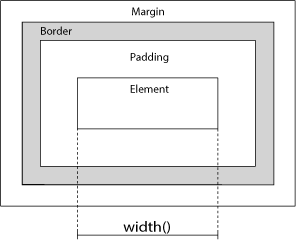
The height property sets or returns the height of an element. The height property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the width property to set or return the width of an element. get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect () method get the size of the HTML element.. offsetWidth and.offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Summary: in this tutorial, you will learn how to get the current computed dimension of an element, including width and height.. The following picture displays the CSS box model that includes a block element with content, padding, border, and margin:
Get the current computed dimension of an element, with or without borders and margins. The following figure shows the CSS box model: a block element with content, padding, border, and margin: Use the following methods to get width and height of each of those boxes: var box = document. querySelector ( 'div' );
 36 Javascript Get Element Height Javascript Nerd Answer
36 Javascript Get Element Height Javascript Nerd Answer
 Calculate Available Height For Element To Occupy Stack
Calculate Available Height For Element To Occupy Stack
 How To Detect Change In Element Size With Javascript
How To Detect Change In Element Size With Javascript
 Javascript Dom Get Height And Width Of An Element
Javascript Dom Get Height And Width Of An Element
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
 Using Css Transitions On The Height Property Dev Community
Using Css Transitions On The Height Property Dev Community
 Best Free Viewport In Javascript Amp Css Css Script
Best Free Viewport In Javascript Amp Css Css Script
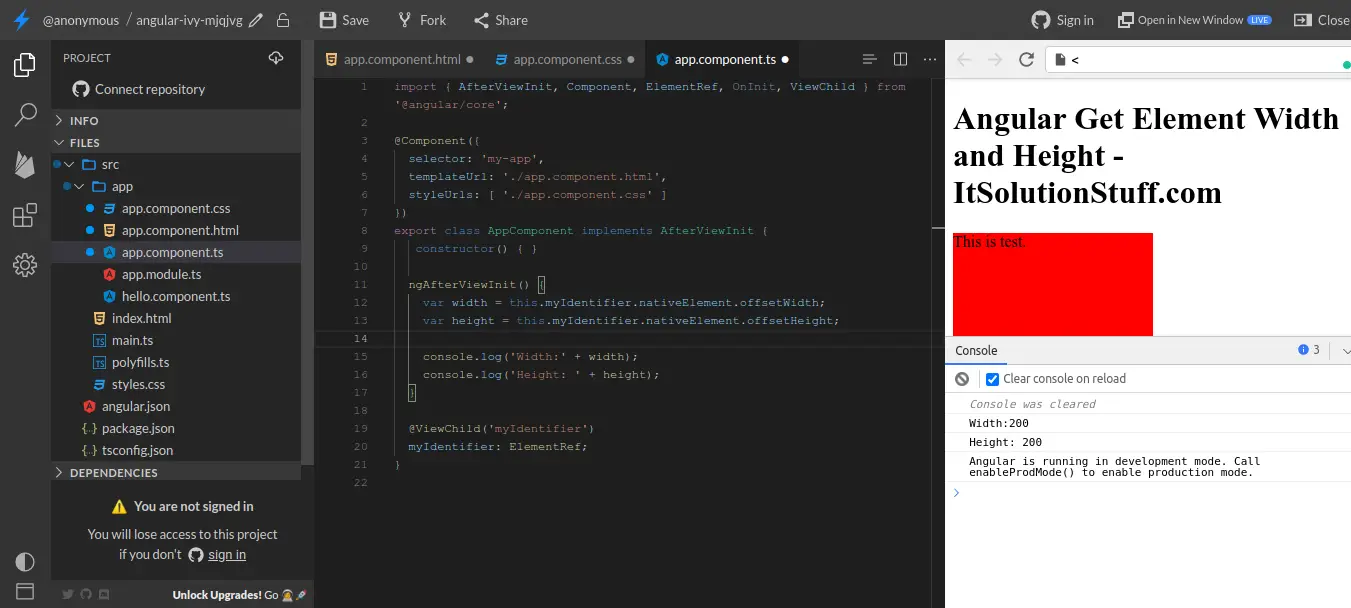
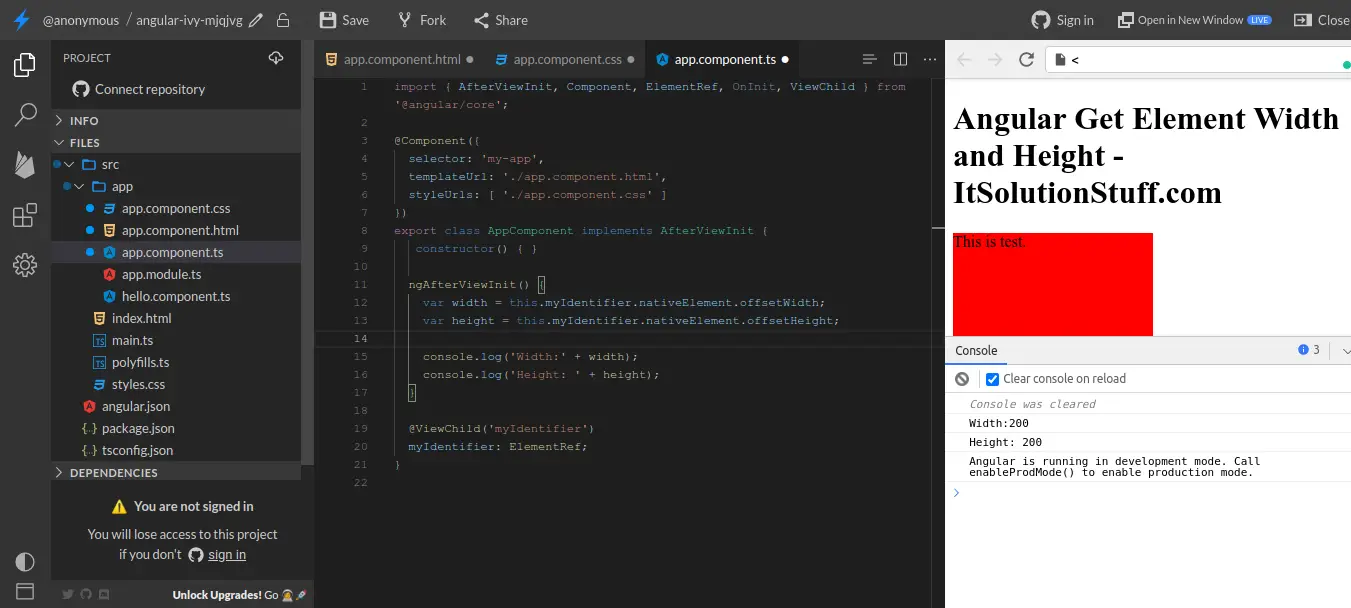
 How To Get Element Height And Width In Angular
How To Get Element Height And Width In Angular
 Difference Between Offsetheight Clientheight And
Difference Between Offsetheight Clientheight And
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
 How To Get Attributes Of Div Element In Javascript
How To Get Attributes Of Div Element In Javascript
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 Javascript Tutorial In Hindi For Beginners Part 55 Get Width And Height Of Element In Javascript
Javascript Tutorial In Hindi For Beginners Part 55 Get Width And Height Of Element In Javascript
 How To Retrieve An Element S Dimensions In Javascript
How To Retrieve An Element S Dimensions In Javascript
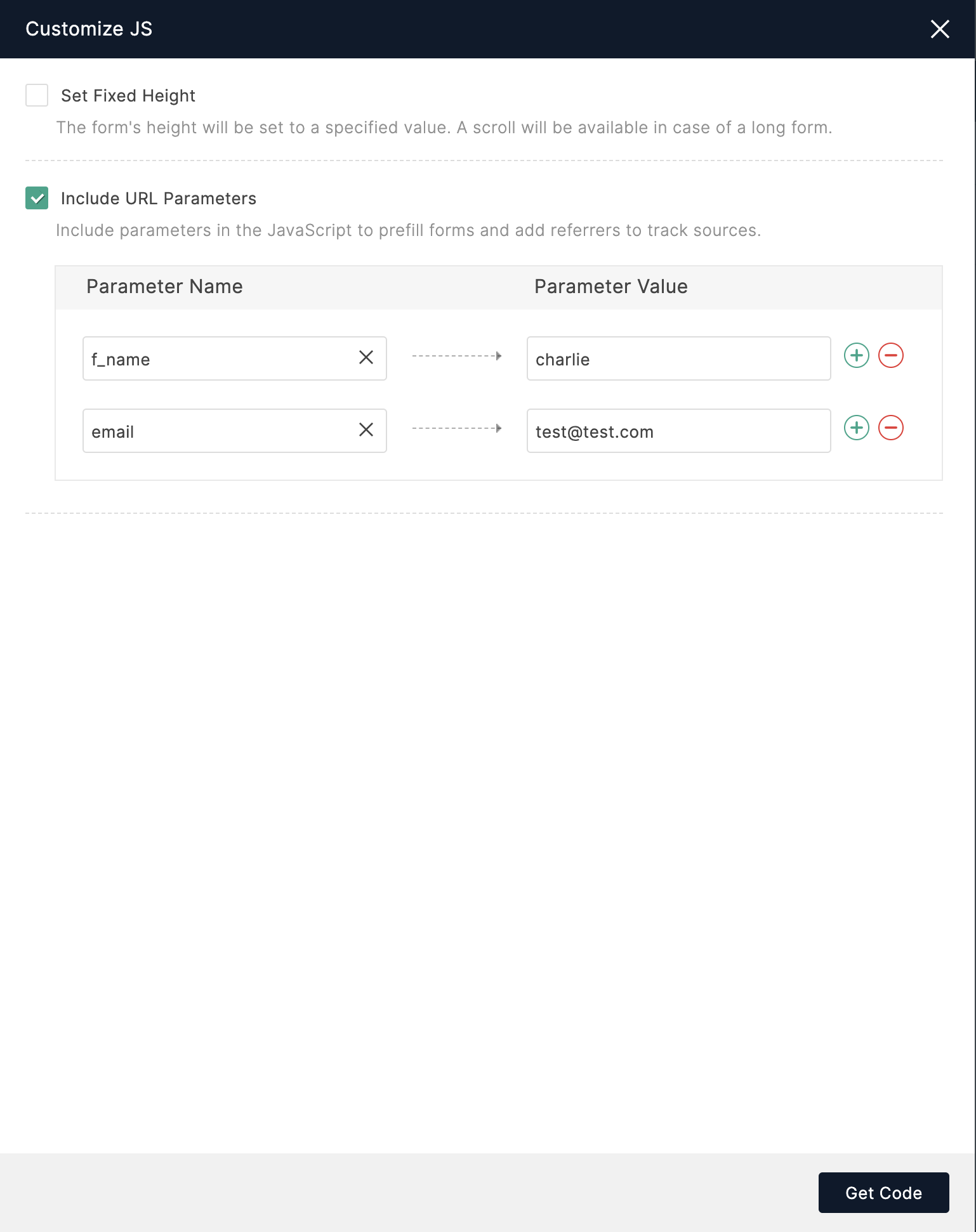
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Set An Element S Height Equal To The Window S Height Jeremy
Set An Element S Height Equal To The Window S Height Jeremy
 A Lightweight Javascript Library That Specifies The Height Of
A Lightweight Javascript Library That Specifies The Height Of
 A Better 100 Kendo Ui Grid Height Raymund Macaalay S Dev Blog
A Better 100 Kendo Ui Grid Height Raymund Macaalay S Dev Blog
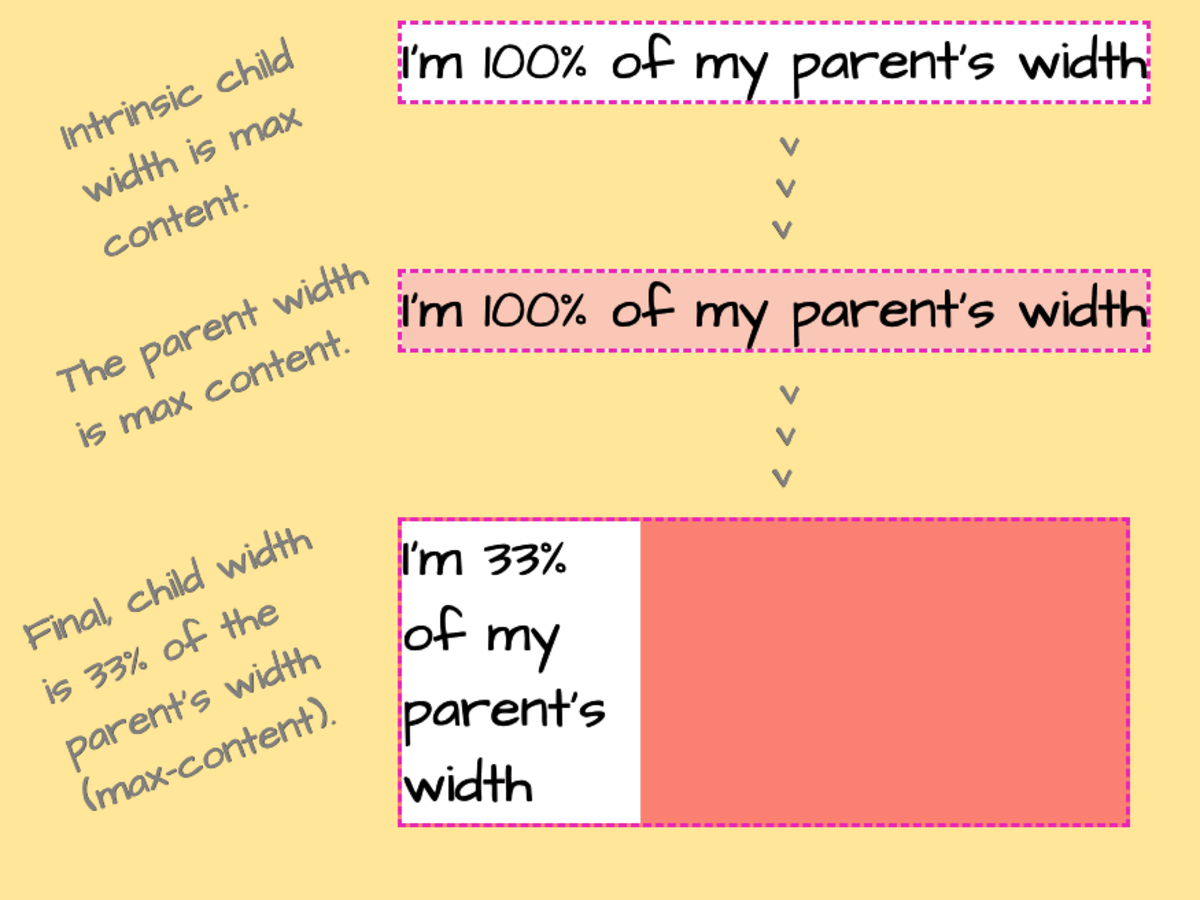
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 Javascript Get Correct Touch Pagex In The Element Without
Javascript Get Correct Touch Pagex In The Element Without
Get The Out Height Of A Div Element In Jquery
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
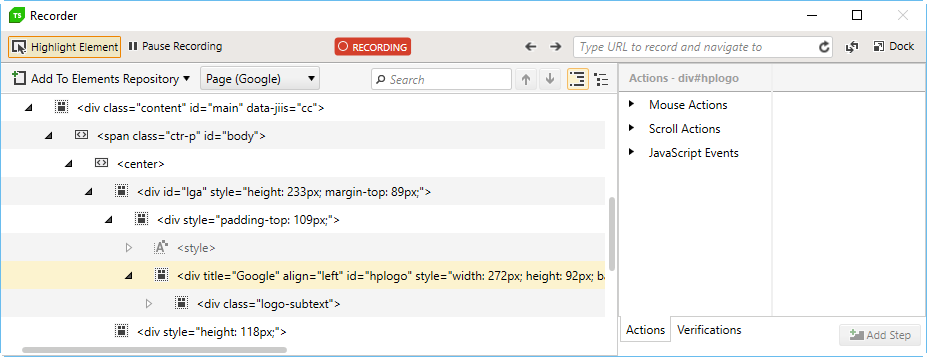
 Dom Explorer Test Studio Dev Documentation Progress
Dom Explorer Test Studio Dev Documentation Progress
How To Return Value Found Through Html Code Plugins
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
 How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks
How To Get The Lt Div Gt Height Using Javascript Geeksforgeeks


0 Response to "30 Javascript Get Element Height"
Post a Comment