26 Run Python In Javascript
Brython is both a Python compiler and an interpreter written in JavaScript. As a result, you can compile and run Python code in the browser. A good example of this feature is demonstrated by the online editor available on the Brython website. With the online editor, Python is running in the browser. Sqreen needs a stable, performant and embeddable JavaScript solution for Python. We use it to run security logic in the Sqreen agent that our customers install in their applications. This has several advantages. In a first hand, execution is confined in the JavaScript VM, which enforces reliability.
 Run Javascript From Python Learn How To Run Javascript
Run Javascript From Python Learn How To Run Javascript
Python and JavaScript are two of the most popular programming languages in the world. In this tutorial, you'll take a deep dive into the JavaScript ecosystem by comparing Python vs JavaScript. You'll learn the jargon, language history, and best practices from a Pythonista's perspective.

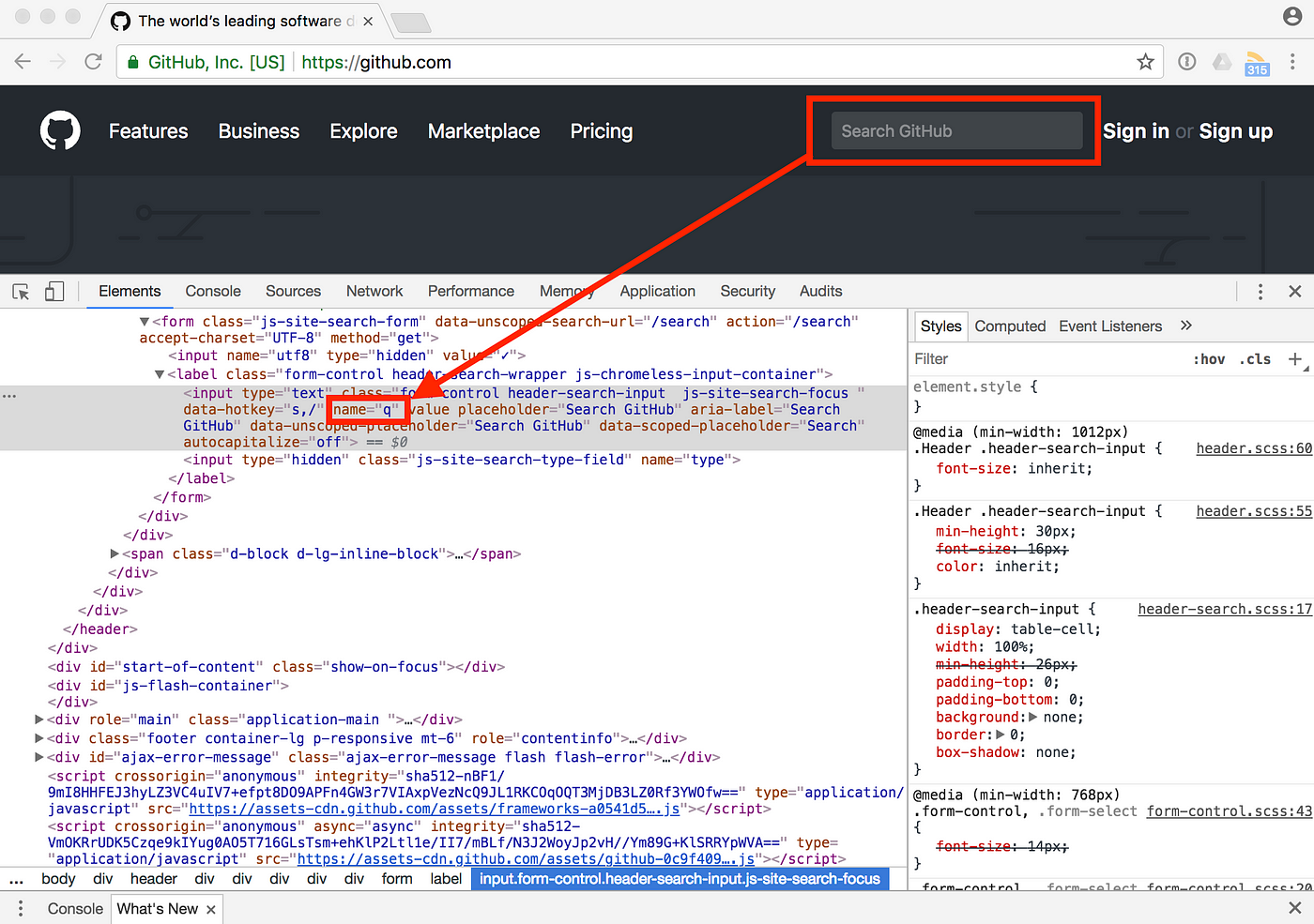
Run python in javascript. Html queries related to "execute python script onclick html" html onclick python script; how to run a python code on click of an html button; how to run a python script onclick event from javascript; how to run python from click; click on a html button run a python function; on html button click how can we run python script If you load a website with Python selenium, you can manually inject JavaScript onto that page. If you named your webdriver object driver, then you can execute it like so: 1. driver.execute_script ( "some javascript code here" ); The program below runs a one line javascript command after loading the page. The other three actually run a live Python interpreter in your browser, each in a slightly different way. 1. TRANSCRYPT. Transcrypt gives you a command-line tool you can run to compile a Python script into a JavaScript file. You interact with the page structure (the DOM) using a toolbox of specialized Python objects and functions.
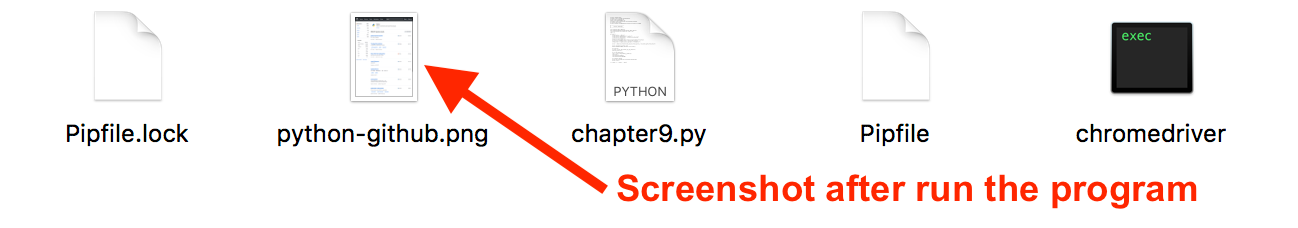
Or you could run the python directly in the browser by converting it to javascript with a transpiler: http://www.skulpt / Or you could use node javascript to spawn a child process which runs the python script: http://stackoverflow /a/20973067/2026508; Or you can import the python script into node like: Now unzip the downloaded file and c opy the chromedriver.exe file in our project directory sel1. 3. Run the python script. Now in the sel1 directory, create a python script named chapter9.py or whatever and paste the following codes. 4. Run the program. In macOS terminal run the following command: python3 chapter9.py. To execute Python function from JavaScript you can use Ajax to call a python script function from the server-side. All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with ...
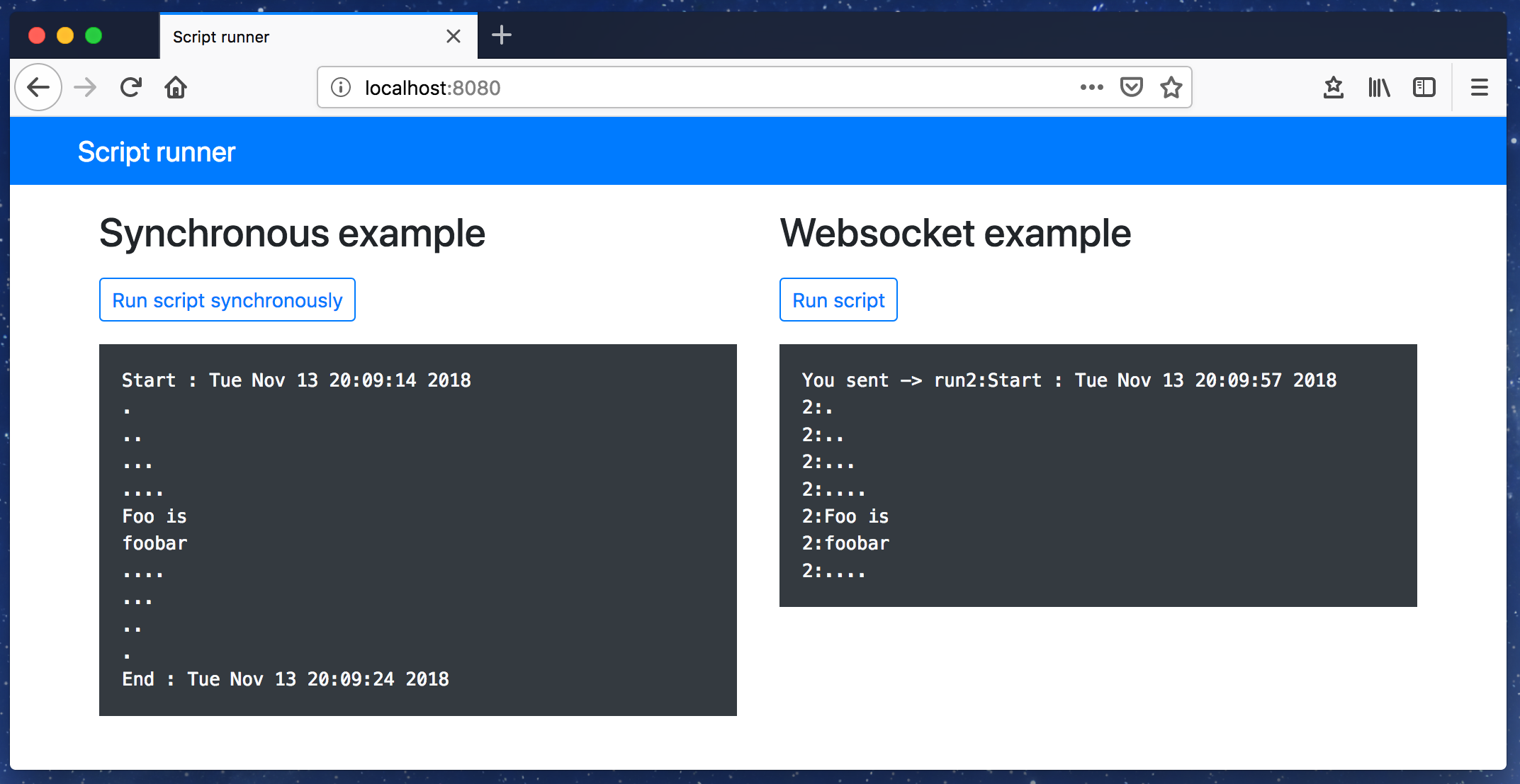
11/4/2019 · In Python, first import the json module then serialize with json.dumps() and parse with json.loads(). Talking via AJAX. In the past, this would be done with XMLHttpRequest but the relatively new Fetch API is far more pleasant to use. First, we’ll code up a small Python web server, and then we’ll look at passing JSON back and forth with the browser. The next three are full Python interpreters running in a web browser. 4. PyPy.js: a full Python interpreter in your web browser. Writing a Python interpreter and compiler in JavaScript sounds like a lot of work, but PyPy.js found a way around that. But javascript ability stops in browser. Beyond that you don't have any control over that. To run scripts in the backend you need to follow certain methods. These methods defined by backend frameworks. But in the javascript side you just need to make the API call to the backend. Let's see how that can be done.
Child Process allows us to run Python script in Node JS application and stream in/out data into/from Python script. child_process.spawn (): This method helps us to spawn child process asynchronously. Let's create a simple Python script that will take two command line arguments as a first name and last name then display them. Sample AJAX click event that sends a request to a URI which will trigger the server to run a python script. Here's what the server request handler would look like (I use python's built-in http ... 25/10/2016 · This module is a simple way to run Python scripts from Node.js with basic but efficient inter-process communication and better error handling. To install this module in your project, execute the following command in your node command prompt: npm install python-shell. Python shell uses the Child Process under the hood to achieve this task.
Here we will take a look at Js2Py and see how to use it :)⚡ Help me know if you want more videos like this one by giving a 👍 or a comment :) ⚡Don't forget t... 16/6/2021 · Brython is a Python implementation written in JavaScript. To run a Python script in the browser using Brython, just add the following JavaScript files: The Brython docs assume you are going to script your app in Python so they only document how to use Brython as the type of a script tag. But if you're trying to run Python code given by the user ... For this, we'll use the JS2PY ( Javascript Runtime in Pure Python) Python module. JS2PY works by translating JavaScript directly into Python. It indicates that you may run JS directly from Python code without installing large external engines like V8. To use the module it first has to be installed into the system, since it is not built-in.
Hi! As others pointed out, you will have to make an AJAX request to a webserver that will call your python script via a get or post request handler. If you're using a JavaScript framework, you can also use that framework's http service to make a g... 3 Answers3. Probably a late reply but a possible solution is to make your python script act as a server and let the browser plugin interact with it. forgive me if i'm incorrect on infinite proportions. I believe that JavaScript is executed in a sandboxed/ isolated environment. print ( "Hello Baeldung Readers!!") Assuming we have a working Python installation, when we run our script we should see the message printed: $ python hello.py Hello Baeldung Readers!! 3. Core Java. In this section, we'll take a look at two different options we can use to invoke our Python script using core Java. 3.1.
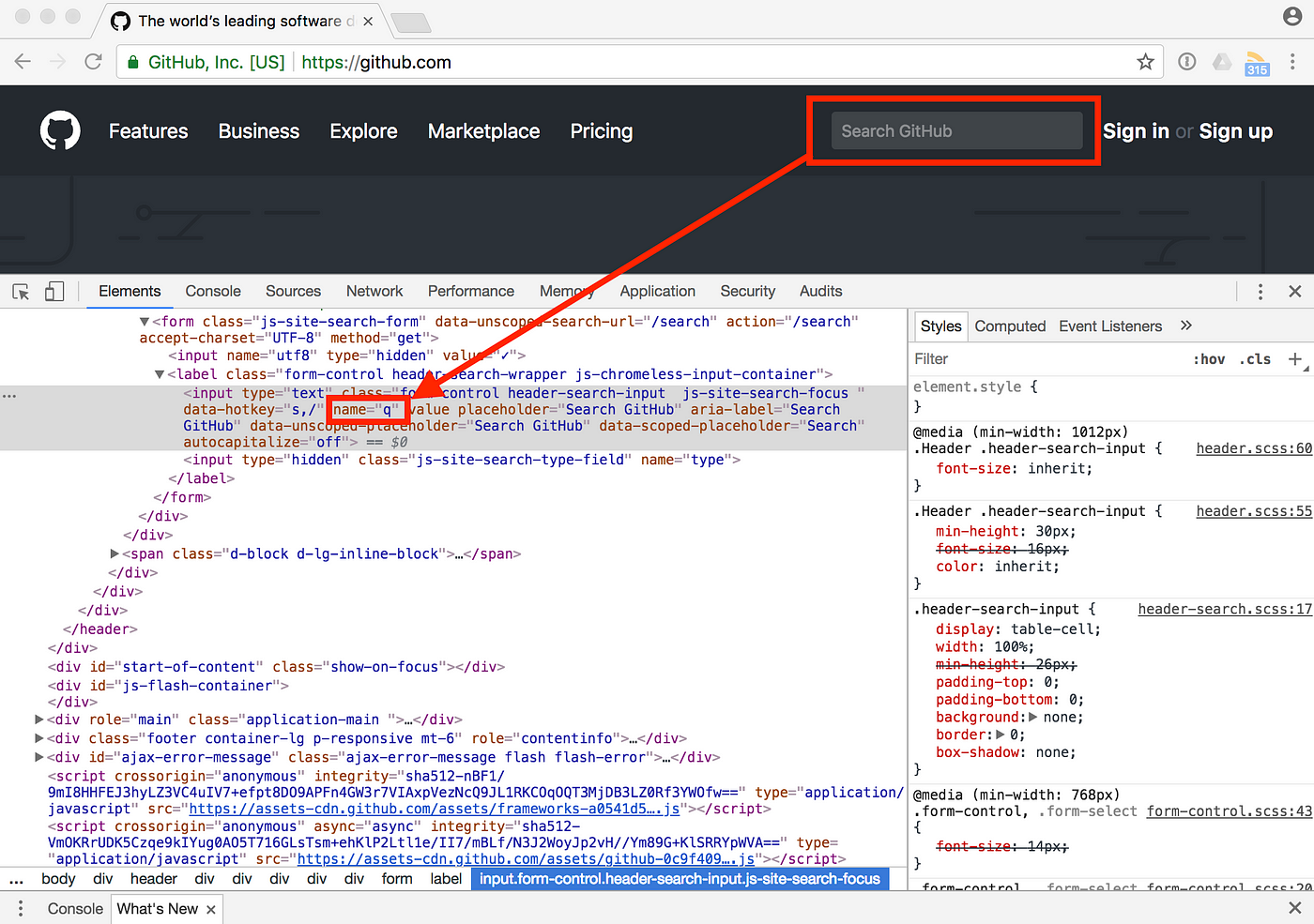
This means if we try just scraping the HTML, the JavaScript won't be executed, and thus, we won't see the tags containing the expiration dates. This brings us to requests_html. Using requests_html to render JavaScript. Now, let's use requests_html to run the JavaScript code in order to render the HTML we're looking for. Yes, I am going to discuss the JavaScript executor, and show you a few different ways to execute JavaScript statements through Python Selenium WebDriver. This defines the code which runs when the home page of the flask app is reached and needs to be added between the imports and the app.run() lines within app.py. Running the app. Finally, we can run the app and view it using python app.py and navigating to https://127.0.0.1:5000/ in a web browser to view it.
31/10/2012 · You can run the official Python interpreter in the browser by compiling it using clang and Emscripten. This has been done before.– user142019Nov 1 '12 at 11:02 2 @FredFoo, What would actually be fortunate is if browsers didn'trun ECMAScript (which is called JavaScript for rather dubious historical reasons.) A Brief Introduction to Python. The first noticeable difference in the discussion of Python VS JavaScript is that Python is an object-oriented, high-level programming language.. It is a general-purpose language, which answers the question is Python front-end or back-end.Because of its simplicity, flexibility, versatility, and other useful features, Python is growing and becoming one of the ... callbacks: dict. Dictionary of the form {<callback_str_id> : <python_function>}. The JavaScript library can use callbacks to talk to python. css_list: list of str. List of strings containing either 1) URL to a CSS stylesheet or 2) CSS styles; The main_function is the JavaScript function that will be run when execute_js is called. It has the ...
Will generate same output as above, if we try to run with argument: >python myscript.py --foo "Hello, Python" >python myscript.py -h Output usage: myscript.py -f <Hello, Python> NodeJs Interaction. Our nodejs script will interact with python script by first calling python script then pass script output to the client and render output in the ...
 Running Python In The Web Browser
Running Python In The Web Browser
 How To Run A Python Script Geeksforgeeks
How To Run A Python Script Geeksforgeeks
 Run Two Python Scripts At The Same Time Ask Ubuntu
Run Two Python Scripts At The Same Time Ask Ubuntu
 How To Execute A Python Script And Retrieve Output Data And
How To Execute A Python Script And Retrieve Output Data And
 How To Run A Python Script From Node Js By Petros Koulianos
How To Run A Python Script From Node Js By Petros Koulianos
 Using Python Scripts In Node Js Server Ivar Prudnikovas
Using Python Scripts In Node Js Server Ivar Prudnikovas
 How To Run Javascript In Python For Web Scraping Or Website
How To Run Javascript In Python For Web Scraping Or Website
Python Vs Javascript 10 Most Important Differences
How To Run A Python Script From Node Js By Petros Koulianos
 Run Javascript From Python Js2py Python Project Easy Tutorial
Run Javascript From Python Js2py Python Project Easy Tutorial
 How To Run A Python Script From Node Js By Petros Koulianos
How To Run A Python Script From Node Js By Petros Koulianos
 How To Run Javascript In Python For Web Scraping Or Website
How To Run Javascript In Python For Web Scraping Or Website
 How To Run Javascript In Python For Web Scraping Or Website
How To Run Javascript In Python For Web Scraping Or Website
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Run Python Code On Websites Exploring Brython By Kaustubh
Run Python Code On Websites Exploring Brython By Kaustubh
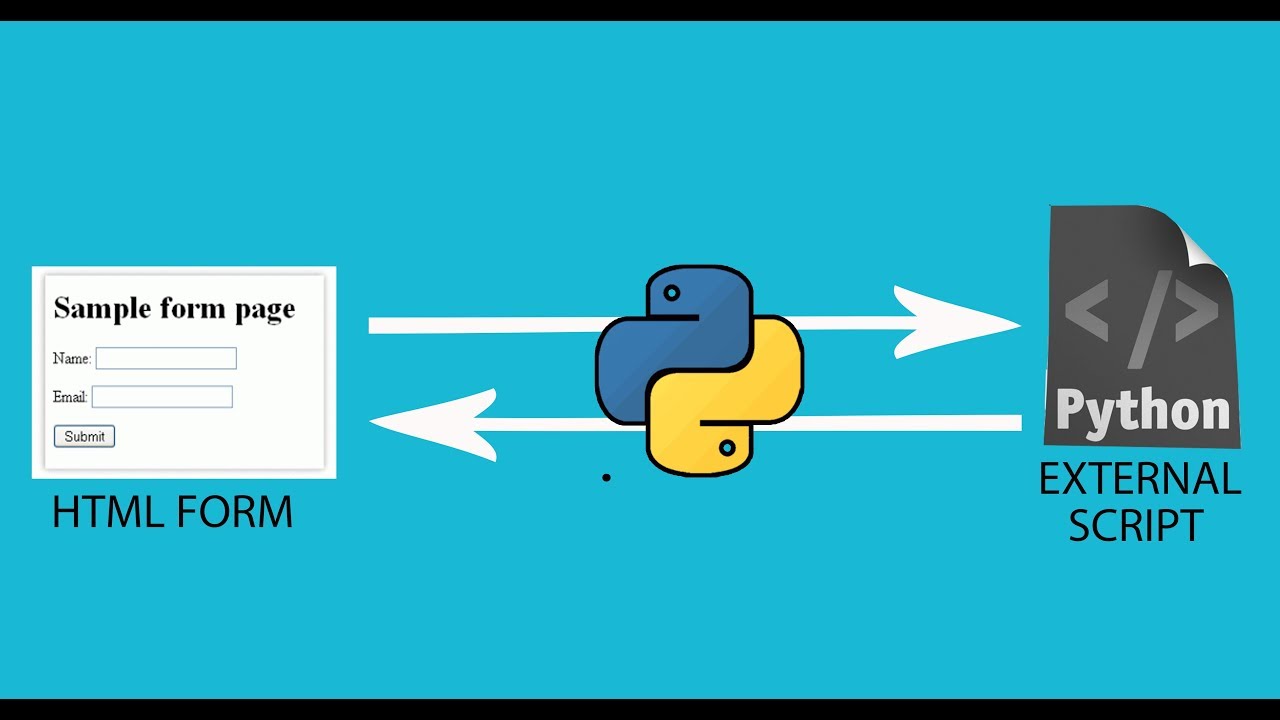
 Run External Python Script On Clicking Html Button Script Output On Html Page Part2
Run External Python Script On Clicking Html Button Script Output On Html Page Part2
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 Running Python In The Web Browser
Running Python In The Web Browser
 Using Thebelab To Run Python Code Embedded In Html Via A
Using Thebelab To Run Python Code Embedded In Html Via A
 How To Run Javascript In Python For Web Scraping Or Website
How To Run Javascript In Python For Web Scraping Or Website
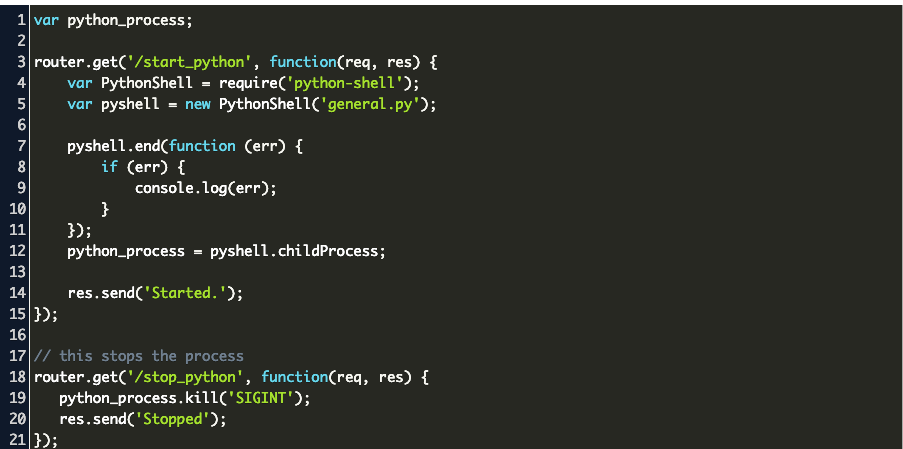
 Node Js Tutorial To Execute Python Scripts Using Python Shell Library In Javascript For Beginners
Node Js Tutorial To Execute Python Scripts Using Python Shell Library In Javascript For Beginners
 How To Use Python In Javascript With Examples Dev Community
How To Use Python In Javascript With Examples Dev Community
 Stop Python Script Nodejs Code Example
Stop Python Script Nodejs Code Example
Run Python Code On Websites Exploring Brython By Kaustubh
 How To Run Javascript In Python For Web Scraping Or Website
How To Run Javascript In Python For Web Scraping Or Website
0 Response to "26 Run Python In Javascript"
Post a Comment