30 Iframe Src Javascript Function
The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ... The src attribute specifies the address of the document to embed in an iframe.
Unable To Call Javascript Function From Html Webresource
The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document.

Iframe src javascript function. Now lets go on an implement our function injectJS() this is the function that will be called when IFrame src is fully loaded. The JavaScript. Okay so the injectJS() function looks like this. Say you want to load a script called myscript.js With this method you can access JavaScript variables and functions defined in the iframe with specified 'iframeName'. This method is presented in the next tutorial, in which you will see how to get and modify the content of an IFrame by accessing a JS script that is created in another IFrame. Feb 09, 2011 - Hi all, I have an iframe with a default source, but want to be able to change the source of this to a different address when someone clicks one of a number of links below it. My initial code is: which should change the src attribute of this when one of the links is clicked:
Here's an answer without jQuery. JavaScript. Copy Code. window .onload = function () { var url; //You can get this url dynamically from an ajax request or from a form etc // To Do : A function to populate url with a valid url from any method you prefer. // Set an ID for the iframe. How to call a parent window function from an iframe using JavaScript? Javascript Web Development Front End Technology. To call a parent window function, use "window.top". Example. You can try to run the following code to call a parent window function from an iframe. Live Demo To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. The below is a fully working example.
The <iframe> HTML element represents a nested browsing context, embedding another HTML page into the current one. Each embedded browsing context has its own session history and document. The browsing context that embeds the others is called the parent browsing context. Nov 13, 2020 - Another thing to keep in mind is that when your iframe includes non-readable content (like, for instance, a video game built with JavaScript), you will have to hide its contents from screen reader users using the aria-hidden attribute. html <iframe src="a_video_game " title="I contain a ... The src property sets or returns the value of the src attribute in an iframe element. The src attribute specifies the URL of the document to show in an iframe.
Then we provide an example below ... and invoke functions in the iframed document, and reference and modify its elements. You can get a reference to an iframe using getElementById. You can use that reference to set properties on the iframe, such as style or src:... I used <iframe onload="function()"…></iframe> It seems to work on all latest windows browsers. It now dynamically changes the "info" td's text when iframe finishes loading. This part of the Iframes Tutorial provides information on loading new documents into iframes using either JavaScript or link target attributes. JavaScript isn't necessary when you want clicking on a link to change the src of an iframe since links can specify an iframe in their target attribute.
Lots of us know that anyone can get the embed code from YouTube for a video. This code is nothing but simple HTML iframe tag having the YouTube video path in the src attribute. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ... v1.2.0 Added autoResize option, added height/width values to iFrame public size function, set HTML tag height to auto, improved documentation [All Jure Mav]. Plus setInterval now only runs in browsers that don't support MutationObserver and is on by default, sourceMaps added and close() method introduced to parentIFrame object in iFrame.
Attribute Values: It contains single value URL which specifies the URL of the document that is embedded to the iframe. There are two types of URL link which are listed below: Absolute URL: It points to another webpage. Relative URL: It points to other files of the same web page. Below example illustrates the <iframe> src attribute in HTML: Example: Sets or returns whether an iframe should look like it is a part of the containing document (no borders or scrollbars), or not: src: Sets or returns the value of the src attribute in an iframe: srcdoc: Sets or returns the value of the srcdoc attribute in an iframe: width: Sets or returns the value of the width attribute in an iframe Sep 12, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 12 Sep 2014
hi all how can we display a Ajax response to Iframe.for eg i have some links in my page.when i click on each link i want to display some information in Iframe using ajax. I am using prototype ... jQuery detects this state of readiness for you. Code included inside $ ( document ).ready () will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $ ( window ).on ( "load", function () { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Oct 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jan 12, 2012 - Hi everyone, I’m very new to jQuery and quite rusty with my web design in general. I have a page on my site with 5 buttons alongside an iframe which is embedded from Youtube showing a video. All I want is for each of the buttons to load a different video from Youtube into the iframe without ... The value of the src attribute should be the URL of the document to show in the iframe. Try the following instead since you are just beginning: After you fix the above mentioned errors, create a second html, call it
element value, using "click" function in iframe and after use this value to preview dynamically in another iframe like {gottedvalue.html} Aspx telerik javascript function not called from other javascript function < p > Click the button to display the value of the src attribute in the iframe. </ p > ... < script > function myFunction { var x = document. getElementById ("myFrame"). src; document. getElementById ("demo ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python ... Aug 11, 2013 - Not the answer you're looking for? Browse other questions tagged javascript iframe src or ask your own question.
By default "sandbox" forces the "different origin" policy for the iframe. In other words, it makes the browser to treat the iframe as coming from another origin, even if its src points to the same site. With all implied restrictions for scripts. This option removes that feature. Feb 21, 2020 - Iframe Src: 60-Second Tutorial For Coding Beginners ... Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. Learn more ... Specifies the URL of a document to display in an iframe. 6 days ago - The HTMLIFrameElement.src property reflects the HTML referrerpolicy attribute of the element defining which referrer is sent when fetching the resource.
In all major browsers, calling the pseudo protocol of javascript: in an iframe will cause the origin value to be the same as the parent document's origin. This was tested on Firefox 66.0.3 (64 bit), Chrome 73..3683.103, Internet Explorer 11 and Microsoft Edge 44.17763.1.. document.getElementById("resultFrame").contentWindow.Reset(); to access the Reset function in the iframe document.getElementById("resultFrame")will get the iframe in your code, and contentWindowwill get the window object in the iframe. Once you have the child window, you can refer to javascript in that context. JavaScript - Use Javascript Variable In Iframe Src ?? - Free JavaScript Tutorials, Help, Tips, Tricks, and More.
Any web page that uses the IFrame API must also implement the following JavaScript function: onYouTubeIframeAPIReady - The API will call this function when the page has finished downloading the... Normally you set and width and height for iframes. If the content inside is bigger, scrollbars have to suffice. The script below attempts to fix that by Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1 ()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. But the problem is in the iframe source I'm not getting the returned value of the function. Am I not putting in the right format or missing something? ... You can't use JavaScript variables or functions directly within your html markup in that manner. What you can do is define your iframe first ... i want the javascript function value in query string in src of iframe - Muhammad Maaz Jun 21 '13 at 6:56 iFrame will get loaded only if all the dependent elements loaded (probably onload of body) fully.
Apr 23, 2021 - To navigate URL in iframe with JavaScript, we have to set the src attribute or return the value of src attribute in an iframe element. The src attribute defines the URL of document that can be shown in an iframe.


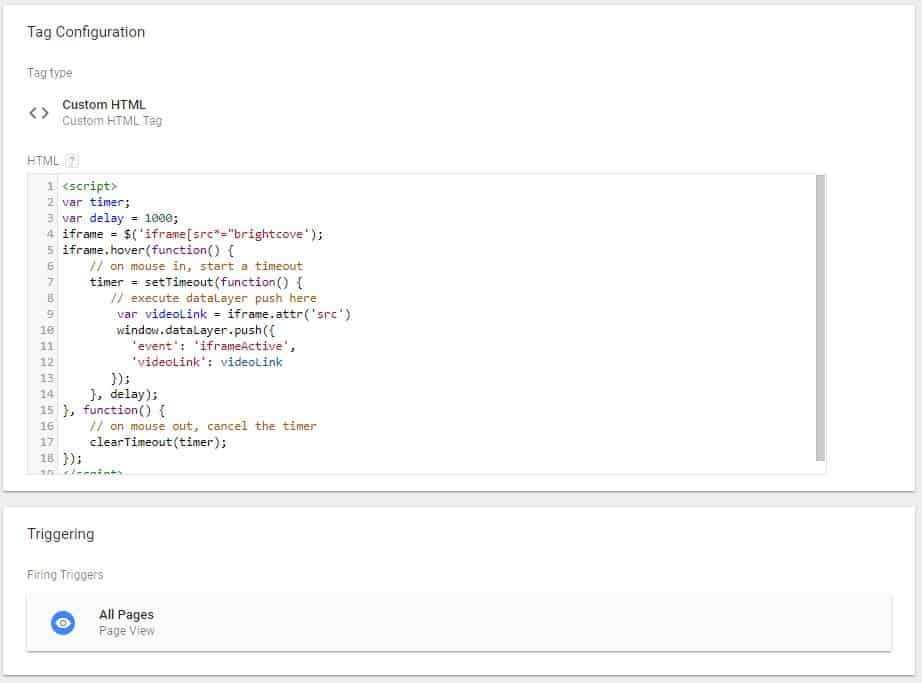
 Iframe Tracking With Jquery And Google Tag Manager Yasen
Iframe Tracking With Jquery And Google Tag Manager Yasen
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Custom Widget Iframe Dashboards Tagoio Community
Custom Widget Iframe Dashboards Tagoio Community
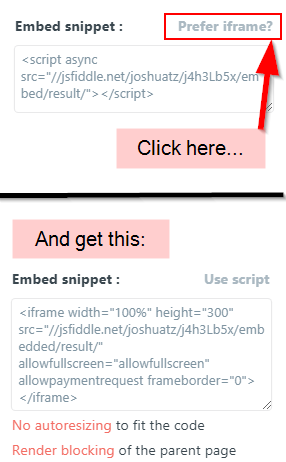
 Embedding Iframes Static Third Party And Dynamic Options
Embedding Iframes Static Third Party And Dynamic Options
 Responsive Apply Tracking Codes For Apply Process
Responsive Apply Tracking Codes For Apply Process
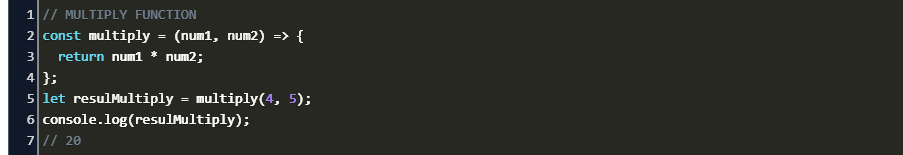
 Multiply Function Javascript Code Example
Multiply Function Javascript Code Example
 Determining Iframe Div Distance From Parent Window Top
Determining Iframe Div Distance From Parent Window Top
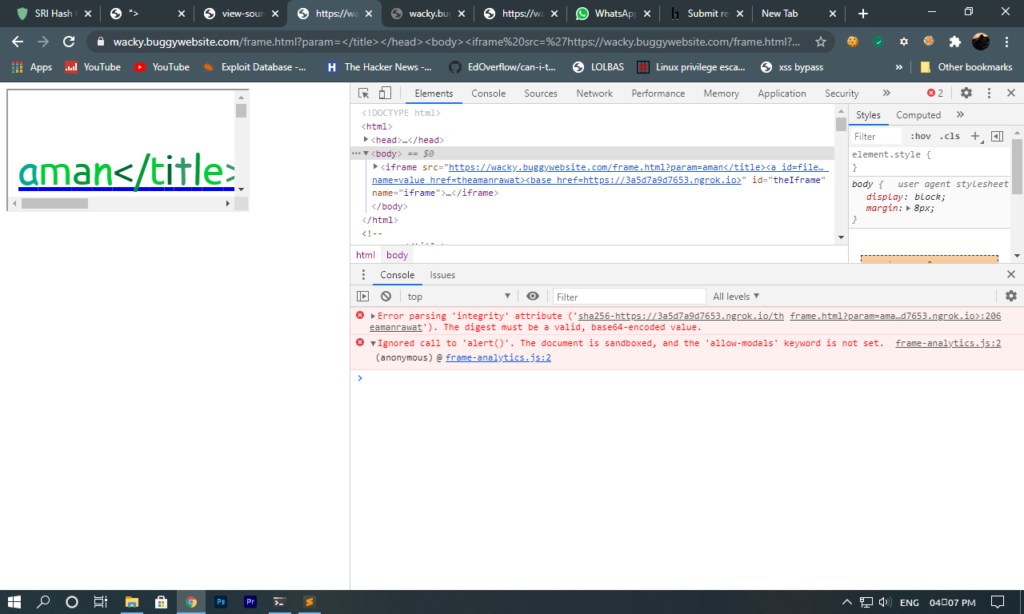
 Wacky Xss Challenge Writeup Blog
Wacky Xss Challenge Writeup Blog
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
 Run A Javascript Function Of A Website Using Python Stack
Run A Javascript Function Of A Website Using Python Stack

 Challenge Solutions Pwning Owasp Juice Shop
Challenge Solutions Pwning Owasp Juice Shop
Reference How Do I Implement Javascript Functions Within The
If Iframe S Src Likes Javascript Void Function Document
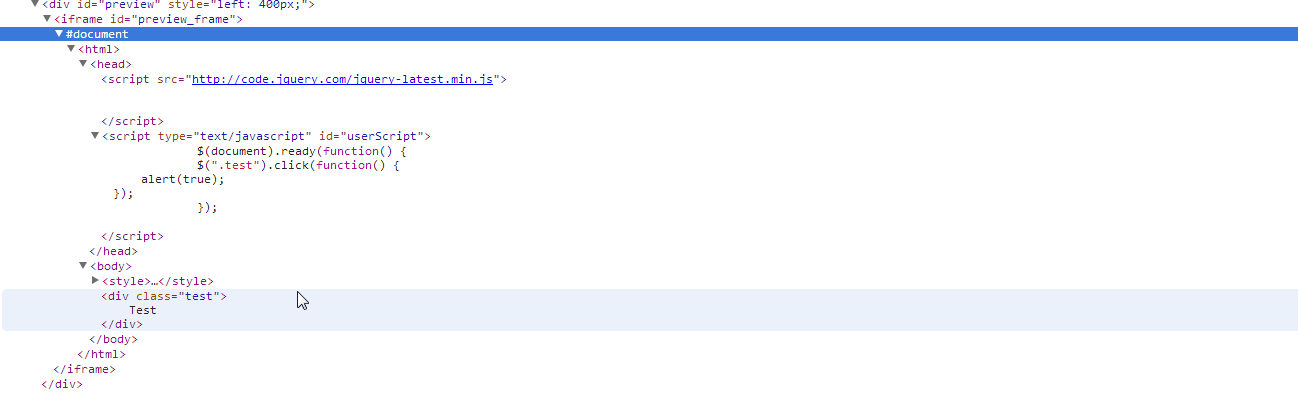
 Javascript Code In Iframe Doesn T Work Stack Overflow
Javascript Code In Iframe Doesn T Work Stack Overflow
 Iframe Src 60 Second Tutorial For Coding Beginners
Iframe Src 60 Second Tutorial For Coding Beginners
 Dynamics 365 Embed Powerapp On Entity Form As Web Resource
Dynamics 365 Embed Powerapp On Entity Form As Web Resource
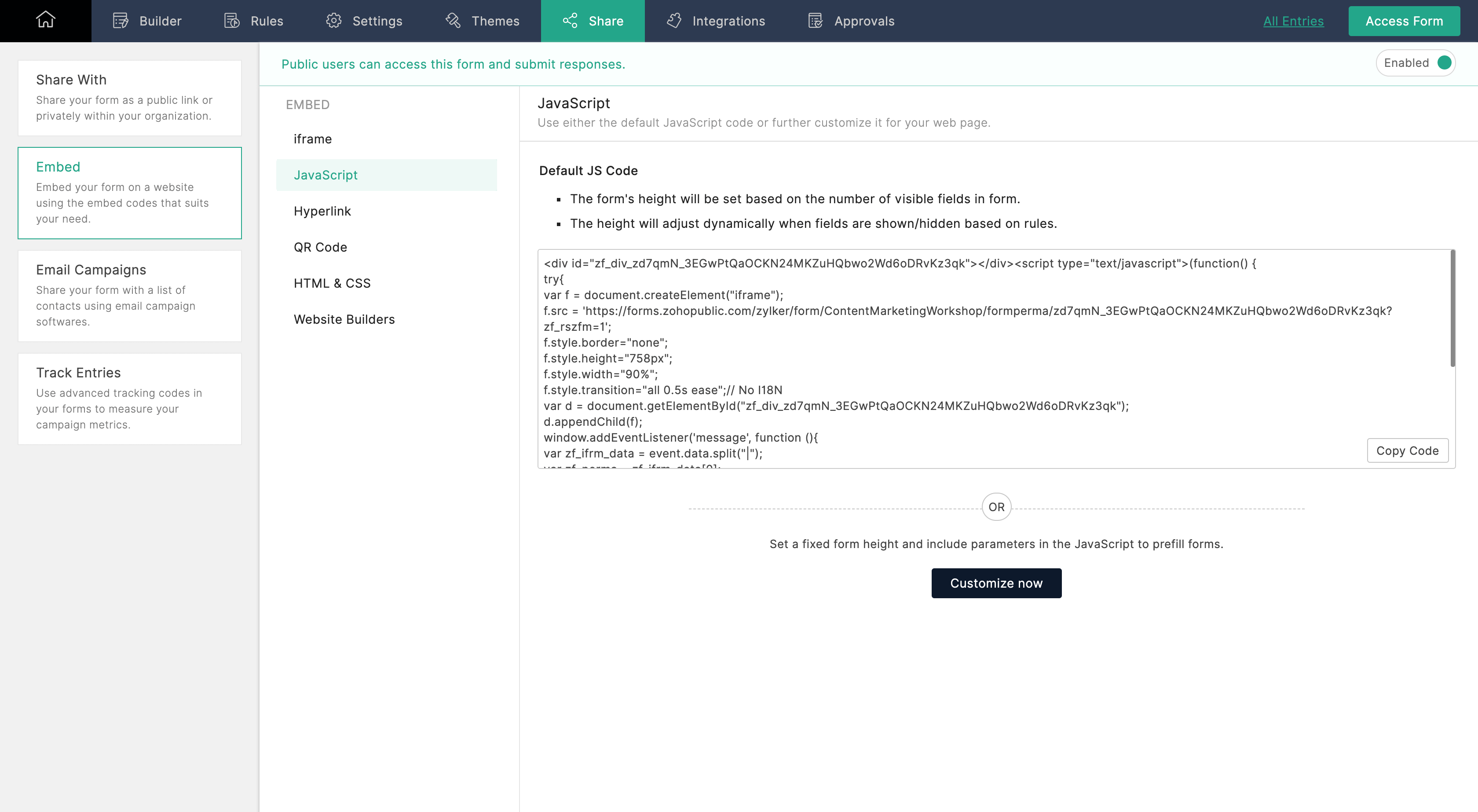
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 Frame Injection Attacks Netsparker
Frame Injection Attacks Netsparker
 10 Javascript Concepts For Web Analytics Implementation
10 Javascript Concepts For Web Analytics Implementation
 How To Get Html Content Of An Iframe Using Javascript
How To Get Html Content Of An Iframe Using Javascript
 Cross Domain Tracking For Google Analytics Donorbox
Cross Domain Tracking For Google Analytics Donorbox
 Content Security Bypass Techniques To Perform Xss Medium
Content Security Bypass Techniques To Perform Xss Medium
 How To Track Youtube Videos On Your Website Piwik Pro Help
How To Track Youtube Videos On Your Website Piwik Pro Help


0 Response to "30 Iframe Src Javascript Function"
Post a Comment