29 How To Design A Webpage Using Javascript
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. Learn How To Make A Website Using HTML CSS And JavaScript Step By Step | Website Design Tutorial #WebDesign #WebDevelopment ️ SUBSCRIBE: https://goo.gl/tTFmP...
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...

How to design a webpage using javascript. How To Create a Login Form or page with HTML CSS and Javascript. All source code can be found in the description. All links for source code in the descriptio... Sep 14, 2020 - JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML File: javascript_login.html. Here, we have created a simple HTML form with some fields, as user clicks submit button JavaScript code will execute. ... Start using MailGet and experience world class email builder, create email newsletters in a snap and send great emails to your audience. Do amazing email marketing at an affordable price ... Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo...
HTML Block & Inline HTML Classes HTML Id HTML Iframes HTML JavaScript HTML File Paths HTML Head HTML Layout HTML Responsive HTML Computercode HTML Semantics HTML Style Guide HTML Entities HTML Symbols HTML Emojis ... Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look ... Apr 19, 2018 - When you first set out to build a website, either for a client or for your personal use, there’s an itch to do everything on your own. We sometimes forget that part of being a good developer isn’t… Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
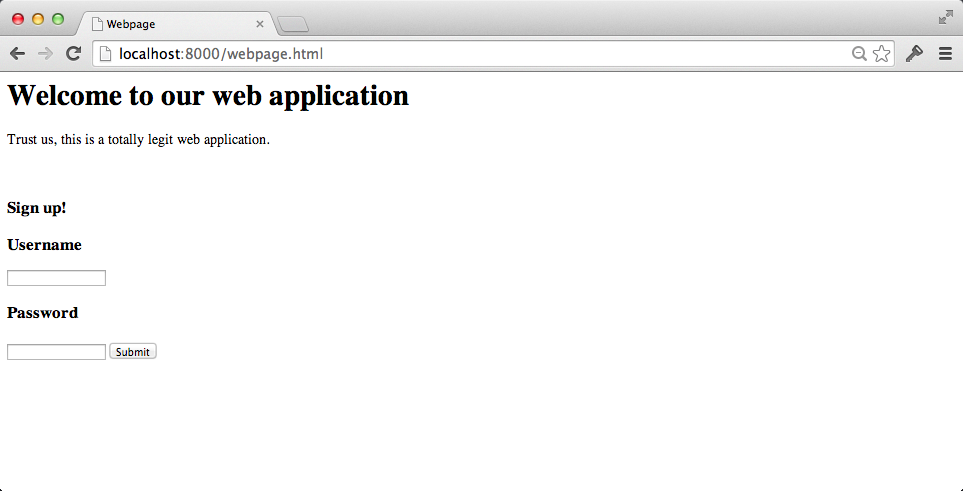
Use the following steps to change the file type: Windows - Click the "Save as type" drop-down box, click All Files, and then type .html at the end of the file's name. MacOS - Replace the .txt at the end of the file's name with .html instead. ChromeOS - Click the "Save as" button. Name the file with .html at the end. How To Create a Login Form Step 1) Add HTML: Add an image inside a container and add inputs (with a matching label) for each field. Wrap a <form> element around them to process the input. Mar 08, 2018 - This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to ...
Throughout this book, you’ll ... you’ll know exactly what you want to do before you start adding JavaScript to a web page. Many web designers are immediately struck by the strange symbols and words used in JavaScript.... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 20, 2008 - In today’s web design, Javascript is a must-have component. Aside from its functionality, Javascript can enhance user experience by creating transitional effects such as fading and sliding animation. Thanks to the open source Javascript frameworks, we don’t need to write custom Javascript ...
With four sections covering HTML, CSS, JavaScript and web site design. If you don't know what those are, read the paragraph below. Teaching you how to produce web pages that everyone can use Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… You use programming to tell the computer what to do. ... Summer sale on now! Buy my book on Amazon today! On sale now! ... Studioweb: Teach HTML5, CSS3, JavaScript and PHP. No prior coding skills required! ... My Web Design newsletter will let you know when any new articles, tutorials and videos ...
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. So perform the writes in the same javascript function/closure to be sure. The technique basically opens an text -input-stream which you may write to via document.write. In turn, a normal loading webpage retreives its source through a websocket -input-stream. The closest you can get is an iFrame. I want to dynamically create some HTML elements (3 html element) and then return this html code as a string in a variable. I don't want to write the HTML code in the following function to some div, but, I want to return it in a var. ... Now, lets create a javascript equivalent to this. Use online-tool, to generate the javascript source (by ...
In this course, you’re going to learn the basics of JavaScript from a web designer’s perspective. We’ll begin by going over the basics, such as JavaScript va... 14/7/2021 · In this tutorial you’ll learn how to change the background color of a page randomly, using JavaScript. You’ll also learn how to modify your code to generate... JavaScript Create Element Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example:
Find the tools you need whether you're a designer or a developer: a full design suite and the ability to edit HTML, CSS, and JavaScript directly. Switch between Design view and Code view to see how your changes render. Steps to Create Dark/Light mode: Create an HTML Document. Create CSS for the document file as well as for dark mode. Add a switch/toggler to toggle between light and dark mode. Add functionality to the switch/toggler to toggle between light and dark mode using javascript or jQuery code. Example 1: The following example demonstrate switching ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Learn how to create a responsive website that will work on all devices: PC, laptop, tablet, and phone. Example Website. We have created a free responsive example website with HTML and CSS. Try to rezise the browser window to see the responsive effect:
First, create an HTML DOM structure using the following code snippet. To integrate webcam with webpage we will use HTML <video> tag. We will use Bootstrap and jQuery to make our web page interactive. Example: This example uses HTML5, Bootstrap, JavaScript and jQuery to Integrate Webcam with the page. Firestore is a NoSQL database, and it's non-relational and uses documents, collections, and so on to create the database. Now, let's connect to Firestore and create our very first database. Fetch events. Earlier in this tutorial, we had declared a variable db in the HTML part. Now, let's use that variable to connect our app to Firestore. Jan 27, 2017 - JavaScript creates platforms that can engage a user and ensure that they remember your site and continue to revisit. It can be used to create games, APIs, scrolling abilities and much more. The internet is full of web design inspiration, including great examples of JavaScript being used to ...
Let us see how to create a simple web page using HTML. Step 1. Create a new folder on your desktop and change the folder name to HTML, view the image. Step 2. Open Sublime Text editor. Click->File->New File. Click->File->Save as->Desktop->HTML->index.html. Click, save. Create table using Javascript. Ask Question Asked 8 years, 7 months ago. Active 1 month ago. Viewed 604k times 120 52. I have a JavaScript function which creates a table with 3 rows 2 cells. ... Table in HTML using JavaScript-2. How do you create multiple table on a page with a click of a button. 2. Displaying a table object. 0. 14/9/2020 · Step 7: Building our Navbar. Now we’ll put both of these together then use that in a reusable nav that accepts a two arguments, content and logo. In the same file components/nav.mjs. Ideally you want the data from the pages to be pulled from a database but we’ll keep it simple and build it all in the same file.
<Canvas> is one of the many types of HTML elements. It is basically used to draw graphics, on the fly, with the help of scripting languages (usually JavaScript). This element works as a container for graphics and draws real graphics on it, and you have to use a scripting language like JavaScript. How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... Are you ready to learn how to make your webpages interactive with HTML, JavaScript, and the DOM API? You'll find out with our review quizzes in this tutorial. Get pumped!
JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Nov 19, 2020 - In the string of JavaScript above, the "Firstname" element has been assigned the first name of the website visitor, and will therefore produce his or her actual first name on the frontend of the webpage. To a user named Kevin, the sentence would look like this: How to Create a Popup Form Using JavaScript. Popup forms are a great way to have dialogs on your website. You can create popup login forms, contact forms or any other type of forms for your site. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen.
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... CSS file. Now we have the CSS, in other words, the style of our page. To modify each element in our HTML file, we can select them using ids, classes or the tag names themselves, though the last ... The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
And to view html page use any Internet browser. Simply open it by double-clicking. So, let's create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. Responsive web design uses only HTML and CSS. Responsive web design is not a program or a JavaScript. ... Web pages can be viewed using many different devices: desktops, tablets, and phones. Your web page should look good, and be easy to use, regardless of the device.
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Best Way To Redirect To Another Webpage Using Javascript
Best Way To Redirect To Another Webpage Using Javascript
 Creating An Editable Webpage With Google Spreadsheets And
Creating An Editable Webpage With Google Spreadsheets And
Html Css And Javascript Tricks For Mobile Websites
 Design A Web Page Using Html And Css Geeksforgeeks
Design A Web Page Using Html And Css Geeksforgeeks
 The Ultimate Guide To Web Scraping With Node Js
The Ultimate Guide To Web Scraping With Node Js
 Web Development Tutorial For Beginners 1 How To Build Webpages With Html Css Javascript
Web Development Tutorial For Beginners 1 How To Build Webpages With Html Css Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Dynamic Websites Using The Aws Sdk For Javascript In The
Dynamic Websites Using The Aws Sdk For Javascript In The
 21 Top Examples Of Javascript Creative Bloq
21 Top Examples Of Javascript Creative Bloq
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
 Create A Basic Webpage With Css And Javascript Dev Community
Create A Basic Webpage With Css And Javascript Dev Community
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Fetching And Displaying Data Using Javascript By Apuck003
Fetching And Displaying Data Using Javascript By Apuck003
 Build A Responsive Website From A Figma Design Using Html
Build A Responsive Website From A Figma Design Using Html
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Make Website Using Html Amp Css Full Responsive Multi Page Website Design Step By Step
How To Make Website Using Html Amp Css Full Responsive Multi Page Website Design Step By Step
Change The Design Of All Elements In A Webpage Using
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Web Design Javascript Challenges Wikiversity
Web Design Javascript Challenges Wikiversity
 Publishing Your Website Learn Web Development Mdn
Publishing Your Website Learn Web Development Mdn
 How To Make A Website Using Html Css And Javascript Blog
How To Make A Website Using Html Css And Javascript Blog


0 Response to "29 How To Design A Webpage Using Javascript"
Post a Comment