30 Browser Screen Share Javascript
The callbacks is a JavaScript object contain functions that you implement that will be called when specific share session events occur during the course of a share session. The available callbacks are: nativeDownloadStarting - For NATIVE shares, this callback will be called when the download of the native app begins. To start sharing, click on the browser extension button to the right of your address bar and choose one of the 4 sharing options: Share your browser privately - Share your browser window that is viewable by going to a unique URL or entering a unique 9-digit number.
 How To Share Screen In Google Meet
How To Share Screen In Google Meet
The topic is WebRTC Screen/Video Sharing and shows how to communicate with another person (peer to peer) via video and audio using a Web browser. This can be very useful to share a 'screen' or video and provide remote assistance / technical support. Complete code and documentation is also provided to try it out (or view the documentation to ...

Browser screen share javascript. A browser module for attempting to get access to a MediaStream of a user's screen. With a nice node-like API. ... 1) It is a skype-like demo using WebRTC for realtime connections! 2) It allows you enable/disable webcams; and join with or without webcams! 3) It allows you share screen using ... Screen Sharing on WebRTC and Browser Support I am trying to build screensharing over the browser. I am trying to find the best native implementation and did some initial online research MediaDevices.getUserMedia() - available in FF. In chrome its a little weird WebRTC Tab Content Capture - I se Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color.. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors"
To embed the capability to share live screen in your web page, let's create two empty files: screen-sharing-min.html and screen-sharing-min.js. These files will contain the minimal code. Let's study the contents of the files Feb 21, 2017 - A how to based on recently adding screen sharing to our new video conferencing app, Locus. In the renderer.js javascript, initializeSignalR method would initialize the signalR connection when the application gets loaded and listens to NewViewer and NoViewer hub methods. The NewViewer method gets called whenever the new remote viewer joining to view the stream. The agent will not stream the content until atleast one viewer exists. When NoViewer method called, it will stop the stream.
Browser recommendation: We recommend you change your browser for optimal performance on IntelliConnect. IE8 and less are no longer supported. Please remove intelliconnect.cch from your Compatibility View settings. For additional information, please contact Technical Support at 1-800-835-0105. The navigator.share () method of the Web Share API invokes the native sharing mechanism of the device. Screenshots can be a very valuable and important part of your JavaScript application. Companies like Google use them for getting feedback from users, products like BugHerd use screenshots as a core part of their product and they're great for generating data exports (like charts).
Note: It may be useful to note that recent versions of the WebRTC adapter.js shim include implementations of getDisplayMedia () to enable screen sharing on browsers that support it but do not implement the current standard API. This works with at least Chrome, Edge, and Firefox. May 04, 2020 - Share your screen with WebRTC: Video Call with WebRTC Step 5 ... WebRTC (Web Real Time Connection) is an open source project with a JavaScript API allowing you to create peer-to-peer connections between browsers. Even though it can be used for different types of data transfer, its main application ... JSCapture is a simple webpage screen capture library that uses raw JavaScript and HTML5 to grab webpages into images for sharing purposes by users. This plugin also allows users, to record videos of their desktop or within an application and capture screenshots directly from the browser.
Share browser windows or your screen with sites you trust. Screen sharing is a powerful new feature that lets you share what's on your computer screen with a website, so you can co-browse with a friend, or allow a technician to diagnose a problem on your computer remotely. Screen sharing can be risky if you share a browser window or your ... May 29, 2019 - Here's a screencast: youtube /watch?v=tD0QtBUZsF4 · ...and here's the code: github /samdutton/rtcshare · In essence, we've built an experimental Chrome extension that uses RTCPeerConnection and chrome.tabCapture to share a live 'video' of a browser tab. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Window Resize Event</title> </head> <body> <div id="result"></div> <script ...
Nov 26, 2014 - Can JavaScript be used to capture the user’s screen? If so, is this functionality available in any JS framework? (I do not need code examples: I am mainly asking to form an opinion about the secur... Laplace is an open-source project to enable screen sharing directly via browser. Based on WebRTC for low latency peer-to-peer connections, and WebSocket implemented in golang for signaling. websocket webrtc peer-to-peer screencast screensharing webrtc-signaling Updated on Jul 17 Jan 13, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... How can I make a visitor's browser go fullscreen using JavaScript, in a way that works with IE, Firefox and Opera?
Im looking for an screen-capture or screen-sharing API, which i can implement into my webapp. Goal: I render a webapp with flask on a raspberry and access it with an android tablet (chrome browser). Now want to share my tablets screen (webpage) via internet, and view it in the browser of the pc. Add start / stop screen share buttons. In your index.html file add a screen share and stop sharing button in the same div as your make call button from part 1. If you run this in a Browser, you should see something like this: Output the debug log on the browser developer console. ... Start the screen share.
falsy value we know screen sharing is not enabled, so we start a new session, using the technique shown above. We also change the label in the button to "Stop sharing". We also set the onended event on the screen sharing track. Some browsers provide their own user interface to end a screen sharing session. Use the Vonage Video API to do screen sharing between users of your Android application. Learn how to get screen sharing working by publishing a video stream of your screen others can view. Screen sharing is a very common tool now a days, specially in this pandemic when work from home becomes a part of daily life - then video calling, as well a...
screen-stream-record.js. We merged the different streams to create a new stream and passed it to the handleRecord function. Here also, we can add more specific constraints as per the need. Constraints passed to capture media can be more specific like resolution, echo, cursor instead of true/false. Conclusion. Voila, well the JavaScript part is ... Modern web browsers can be switched to full-screen mode in Javascript easily. To engage fullscreen mode for the entire page - document.documentElement.requestFullscreen () To engage fullscreen mode for a specific element - document.getElementById ("ID").requestFullscreen () Lastly, use document.exitFullscreen () to exit fullscreen. The JavaScript screen object holds information of browser screen. It can be used to display screen width, height, colorDepth, pixelDepth etc. The navigator object is the window property, so it can be accessed by:
Test page for Chrome and Firefox screen / desktop capture and share feature, using WebRTC and node.js with a websocket for Peer-to-peer transport. WebRTC and JSEP used for offer / answer PeerConnection session description processing. GetUserMedia, GUM used for browser media interaction. This is a web app based on standard web technologies which allows the Raspberry Pi to share its screen, speakers ("what you hear") and keyboard to the PC browser. More info can be found here. This project was bootstrapped with Create React App. Available Scripts. In the project directory, you can run: npm start. Runs the app in the ... In this article, we will create a simple Screen Sharing Web Application using Java & pure JavaScript with WebRTC & Websocket technologies. Screen Sharing Application in this article. We will create simple 2 person screen sharing application. First user will share screen from a desktop. His own screen will start showing up on browser.
Projects like html2canvas have tackled screencapturing HTML by re-implementing the browser's rendering engine...in JavaScript! Another example is Google Feedback, though it's not open-source. These types of projects are very cool, but they're also dreadfully slow. You'd be lucky to get 1fps throughput, much less that covetted 60fps. chrome screen share - page js. GitHub Gist: instantly share code, notes, and snippets. Return back to the WebRTC Publish page and click Screen Share Checkbox. The screen is going to be shared on the video element. Click "Start Publishing" and also check/uncheck "Screen Share" box while publishing in the same session. MP4 file or HLS stream will record the screen or your camera according to your preference.
Accelerator Screen Sharing JS provides an easy way to get started in implementing interoperable screen sharing using the OpenTok platform. - GitHub - opentok/accelerator-screen-sharing-js: Accelerator Screen Sharing JS provides an easy way to get started in implementing interoperable screen ... Apr 25, 2017 - I have to make a web application that imitates Skype. I am using php, javascript, html and css to do this. I am allowed to use open-sourced libraries and other libraries. I need to implement a sc... Use it to quickly share your screen with a co-worker remotely. No plugins, no extensions, no 3rd party software like TeamViewer or something. Just a modern browser that supports WebRTC (current beta works in Chromium browsers, somewhat functional in Firefox, with full Safari/Firefox support coming up shortly).
WebRTC, WebRTC and WebRTC. Everything here is all about WebRTC!! - WebRTC-Experiment/screen-sharing at master · muaz-khan/WebRTC-Experiment After the browser detects a key press, it will send information about the key to your function. When your function is able to get the key that is pressed, it can then use this information to update the game state. In this post, let's look at how we can detect keyboard presses made to the browser screen with JavaScript. Share screen from chrome and view over all WebRTC compatible browsers/plugins. You can open private rooms and it will be really "totally" private! ... Recursive cascade images or blurred screen experiences occur only when you try to share screen between two tabs on the same system.
4. WebRTC tutorial series - Screen Sharing. Screen sharing software allows people from various locations, view someone else's computer screen in real-time. When you share your screen, your guests can see exactly what's happening on your computer desktop at the time it is happening.
 How To Embed Webrtc Screen Sharing Into A Web Page
How To Embed Webrtc Screen Sharing Into A Web Page
 How To Use The Web Share Api Css Tricks
How To Use The Web Share Api Css Tricks
 How To View A Teams Meeting Window While You Re Screen
How To View A Teams Meeting Window While You Re Screen
 How To Add Screen Sharing To Your Javascript App With
How To Add Screen Sharing To Your Javascript App With
Screen Sharing Github Topics Github
 The 5 Best Screen Sharing Apps For Android And Iphone
The 5 Best Screen Sharing Apps For Android And Iphone
 Javascript Online Html Css And Js Code Editor List
Javascript Online Html Css And Js Code Editor List
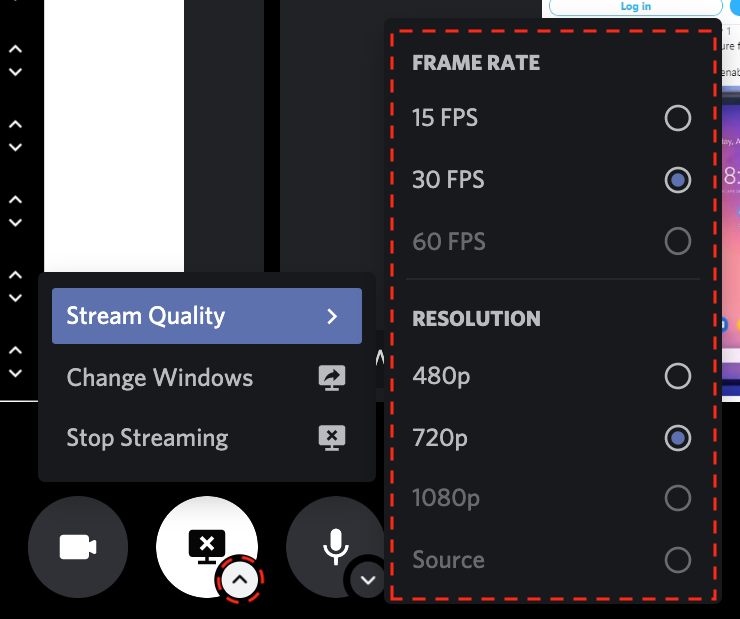
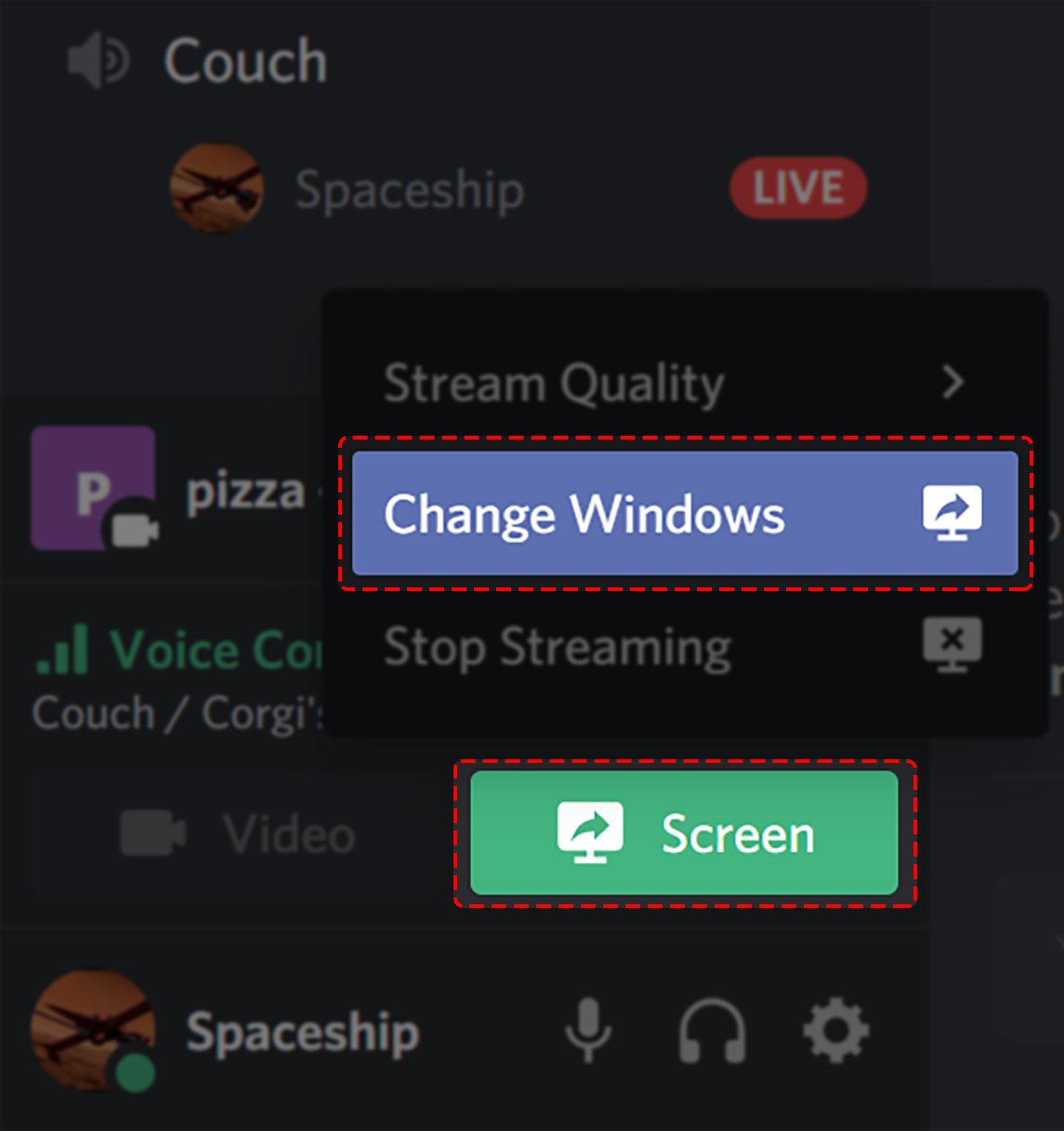
 Go Live And Screen Share Discord
Go Live And Screen Share Discord
 Using The Screen Capture Api Web Apis Mdn
Using The Screen Capture Api Web Apis Mdn
 Create Your Own Screen Sharing Web Application Using Java And
Create Your Own Screen Sharing Web Application Using Java And
 How To Embed Webrtc Screen Sharing Into A Web Page
How To Embed Webrtc Screen Sharing Into A Web Page
From The Computer Screen Screen Sharing In A Browser Via
 Concord How I Built A Screen Sharing Application In Two
Concord How I Built A Screen Sharing Application In Two
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
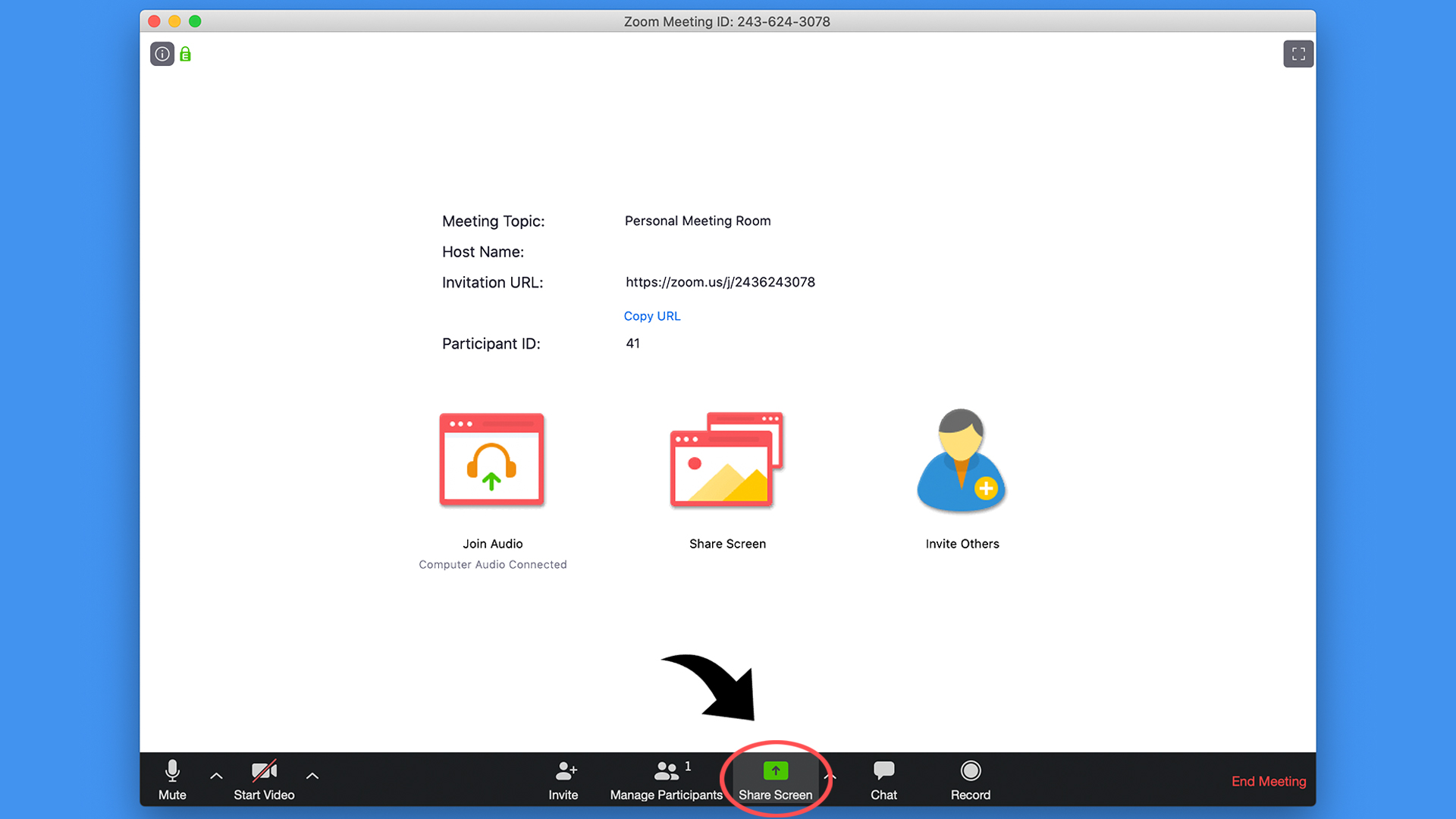
 Zoom Enabling Screen Sharing For Participants Information
Zoom Enabling Screen Sharing For Participants Information
 How To Add Screen Sharing To Your Javascript App With
How To Add Screen Sharing To Your Javascript App With
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Javascript Mobile Browser Api Sharing Text As A Native
Javascript Mobile Browser Api Sharing Text As A Native
 How To Use Zoom And Mentimeter For Remote Working And Online
How To Use Zoom And Mentimeter For Remote Working And Online
 Incognito Mode May Not Work The Way You Think It Does Wired
Incognito Mode May Not Work The Way You Think It Does Wired
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
How To Use Discord S Screen Share Feature
Awesome Screenshot Amp Screen Recorder Chrome Web Store
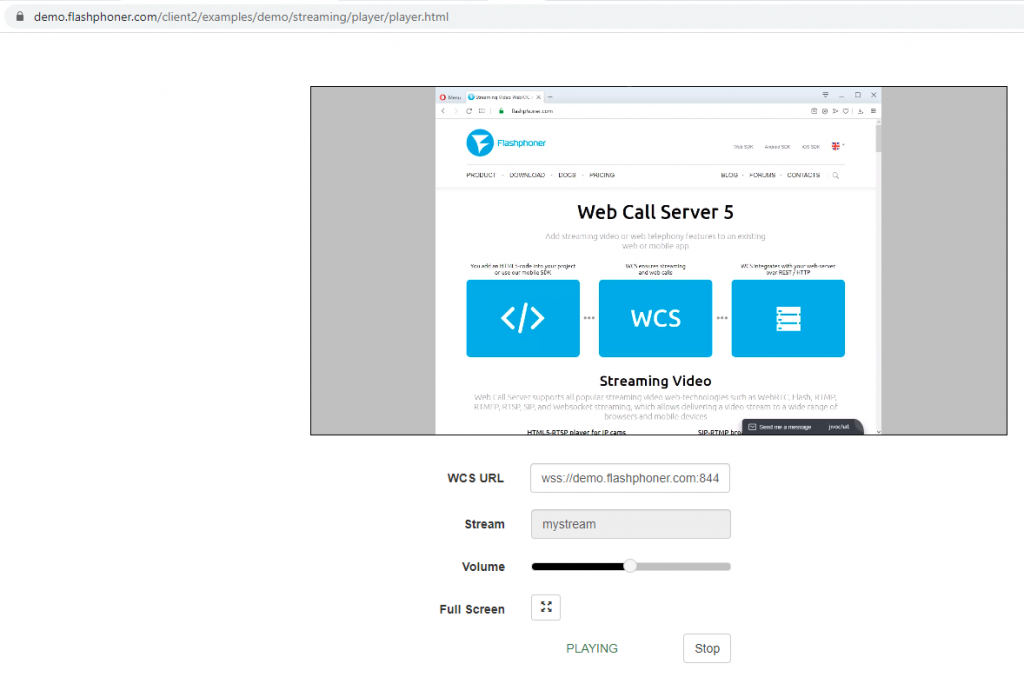
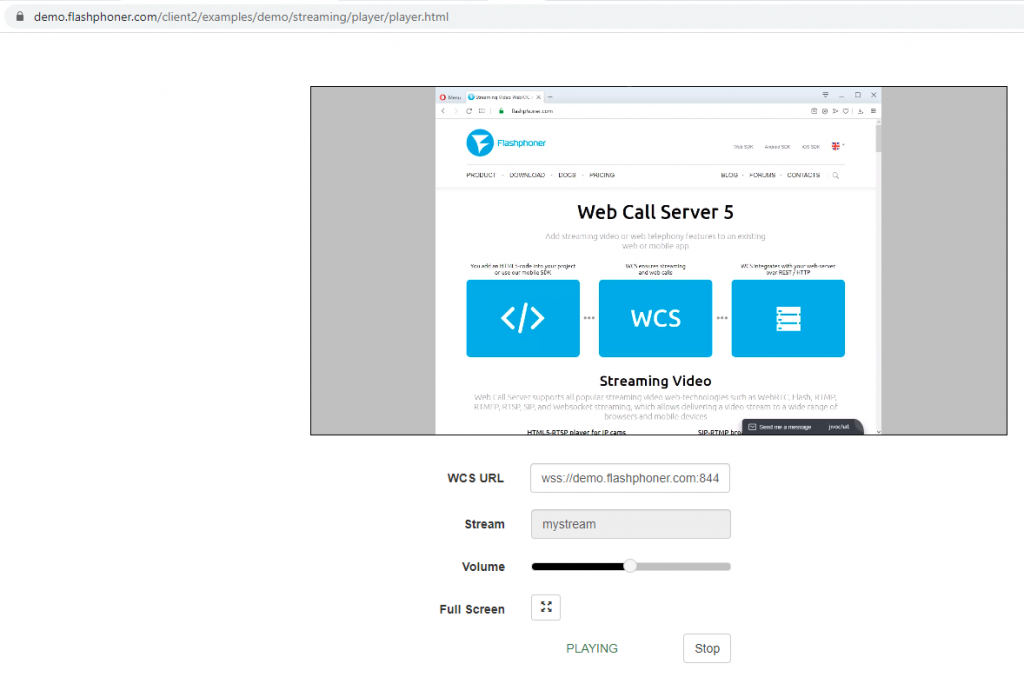
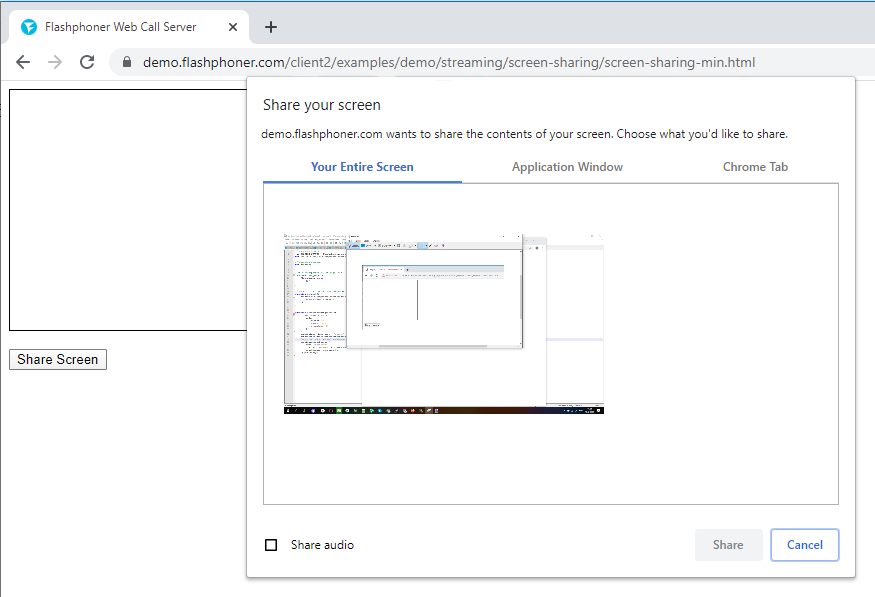
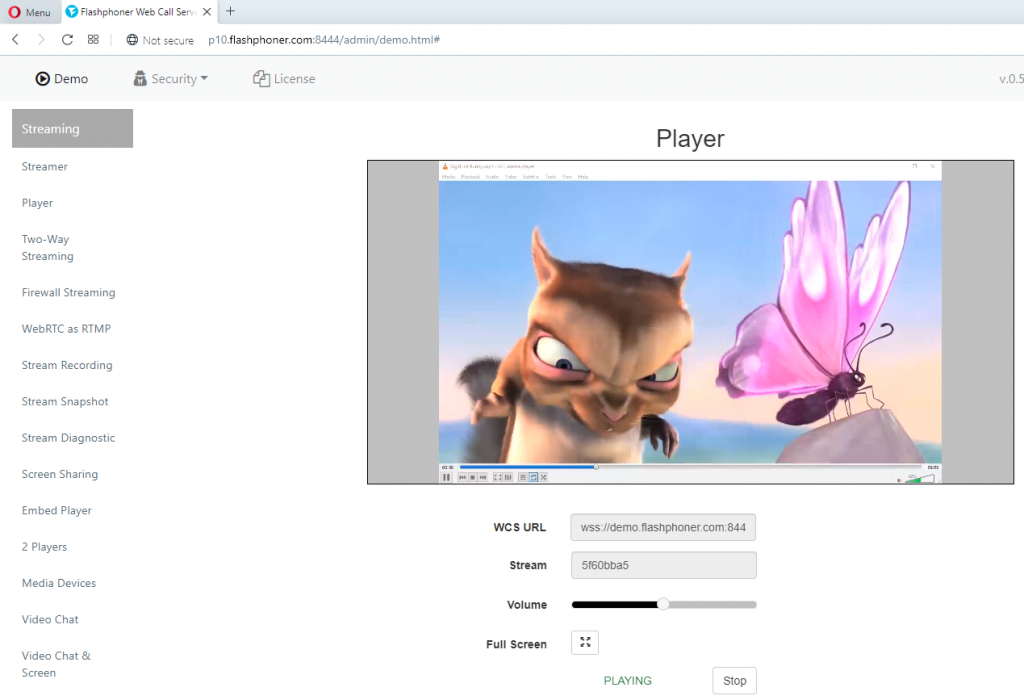
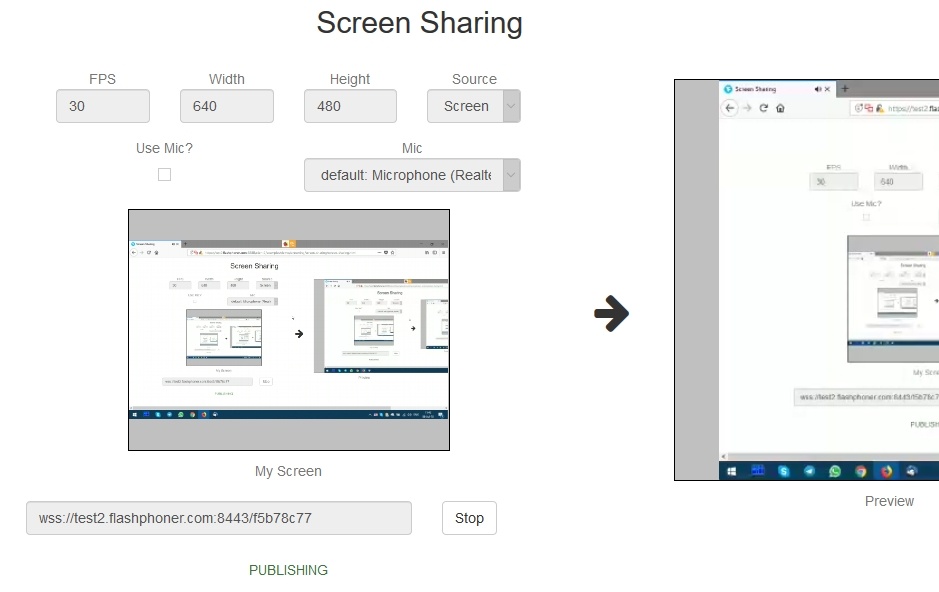
 Testing A Screen Sharing From A Browser Flashphoner
Testing A Screen Sharing From A Browser Flashphoner
 Go Live And Screen Share Discord
Go Live And Screen Share Discord
How To Use Discord S Screen Share Feature
 From The Computer Screen Screen Sharing In A Browser Via
From The Computer Screen Screen Sharing In A Browser Via
 Screensharing A Browser Tab In Html5 Html5 Rocks
Screensharing A Browser Tab In Html5 Html5 Rocks

0 Response to "30 Browser Screen Share Javascript"
Post a Comment