34 Get Class Value Javascript
Use document.getElementsByClassName ('class_name') to Get Input Value in JavaScript Use document.querySelector ('selector') to Get Input Value in JavaScript We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Classes Javascript Codecademy Forums
Javascript Classes Javascript Codecademy Forums
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Get class value javascript. Parameter Values. Parameter, Type, Description. classname, String, Required. The class name of the child elements you want to get. You can use the merge field directly in javascript. like , <script> function test () { alert (' {!mergeFieldName}'); } you can also use tag to pass values across page and class. If you can improve your question a bit, I can improve my answer as well. Share. We often need form data on the same page to send the data through AJAX. So in this example we will learn how to get value by class name Javascript
Aug 28, 2020 - The value of the class attribute is a space-separated list of the classes of the element. The classes are case-sensitive. The classes allows you to use the CSS to match elements. For example: ... In JavaScript, you use the getElementsByClassName() method to select elements based on their classes. This post will discuss how to get the CSS class of an element using JavaScript and jQuery... You can get the value of `class` attribute using jQuery's `.attr()` method. Oct 01, 2020 - [:en]Last time I tried to get each input value using id, name, and class.This time we will use the id to get name/class, name, id/class, class to get id and name.(I do not remember exactly, there are times when I need them.)[:]
13/1/2020 · The JavaScript getElementByClassName() is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName() method: let elements = document.getElementsByClassName(classNames) let elements = parentElement.getElementsByClassName(classNames) In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference How to Get Class List of an Element with jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery attr() Method. You can simply use the attr() method to get the class list i.e. list of all the classes that are assigned to an element using jQuery. The class names are space separated.
The method.getElementsByClassName () returns an array-like object of elements. You need to access an element in the object rather than the object itself (which is why you were seeing [object HTMLInputElement]). For instance, the first object's value property: 4 Dec 2018 · 2 answersWhile getElementsByClassName return an array so you have to use it like this document.getElementsByClassName("your_class_name")[0].value = n ... May 21, 2020 - Get code examples like "get class of html element javascript" instantly right from your google search results with the Grepper Chrome Extension.
In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property value. Get the value of the class attribute of an <h1> element: var x = document.getElementsByTagName("H1").getAttribute("class"); Try it Yourself » More "Try it Yourself" examples below.
In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements. In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } }; The getter will operate once obj.propName is read. Javascript Examples. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. Name *. Email *. Website. Save my name, email, and website in this browser for the next time I comment.
The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is stored in a GitHub repository. I created a JavaScript object, but how I can determine the class of that object? I want something similar to Java's .getClass() method. Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
Getters and setters. Accessor properties are represented by "getter" and "setter" methods. In an object literal they are denoted by get and set: let obj = { get propName() { }, set propName(value) { } }; The getter works when obj.propName is read, the setter - when it is assigned. For instance, we have a user object with name and surname: Pure JavaScript will be significantly faster as you can see by this jsPerfwhich pits document.getElementByClassNamevs the jQuery selector. Here are the results for Chrome 25: $('.class')- 4355operations per second getElementsByClassName('class')- 94636operations per second 10 Dec 2015 · 3 answersgetElementsByClassName() returns an array so you have to access first element (if there is any). Then try accessing value property:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get the value of a form element : Drop downs and lists; How to get the value of a form element : check box and radio button; Using JavaScript to access form objects when there are multiple forms; Using JavaScript to reset or clear a form; The HTML Form Submit Button; How to make a web form and get it online quickly; JavaScript Button Last time, I tried to get each input value using the id, name, and class. This time we will use the id to get name/class, name to get id/class, and class to get id and name. (I do not remember exactly, sometimes you need them.) Declare the div first. One for using jQuery, the other for using the vanilla javascript. Using jQuery. Using vanilla ...
To retrieve the value of a CSS variable within the window, you use getComputedStyle and getPropertyValue: getComputedStyle(document. documentElement).getPropertyValue('--my-variable-name'); // #999999 The computed variable value comes back as a string. Setting a CSS Variable's Value To get the value of a CSS property, you write the property in camel case. const style = getComputedStyle(element) const backgroundColor = style. backgroundColor console.log(backgroundColor) Note: getComputedStyle is read-only. You cannot set a CSS value with getComputedStyle. 20 May 2012 — var projUser = document.getElementById('project_user'); var projUsername = projUser.getElementsByTagName('span')[0]; // If you need 1st span's ...4 answers · Top answer: You select by id while you need to select by the className: document.getElementsByClassName('projec ...
CSS At-rules CSS Properties CSS ... Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties ... PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can simply use the attr() method to get the class list i.e. ... Say you want to fetch the value of a CSS property in a web page, one that is set using a stylesheet.. The style property of an element does not return it, because it only lists CSS properties defined in inline styles, or dynamically.. Not the properties defined in an external stylesheet. So, how do you do it? Use getComputedStyle(), a global function: 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names.
get Special Cells OrNull Object(cell Type String, cell Value Type) Gets the RangeAreas object, comprising one or more ranges, that represents all the cells that match the specified type and value. If no special cells are found, then this function will return an object with its isNullObject property set to true . The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property. May 25, 2020 - Get code examples like "get value from class name javascript" instantly right from your google search results with the Grepper Chrome Extension.
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
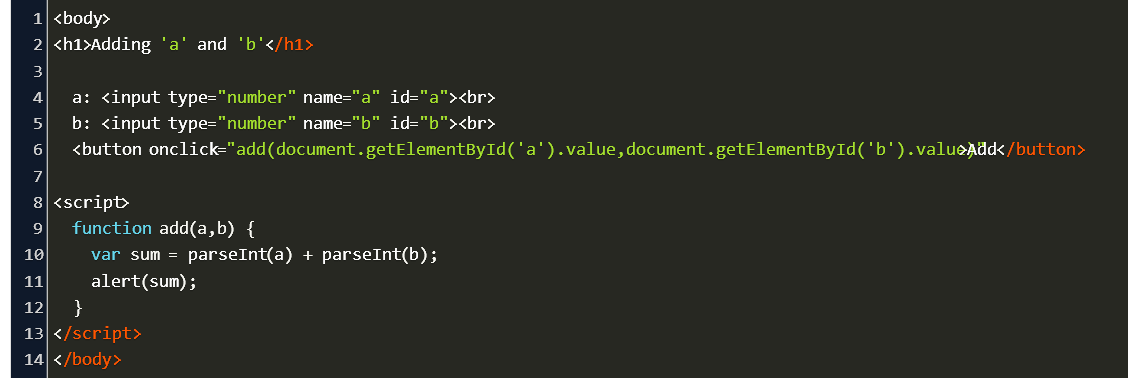
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
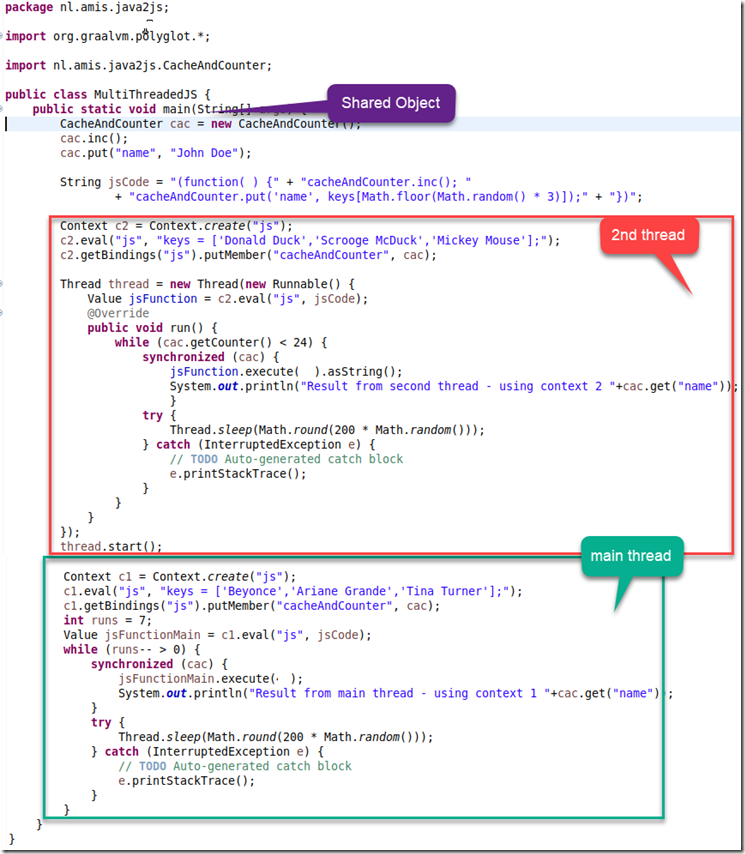
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 How To Change Class Attribute Value In Javascript Code Example
How To Change Class Attribute Value In Javascript Code Example
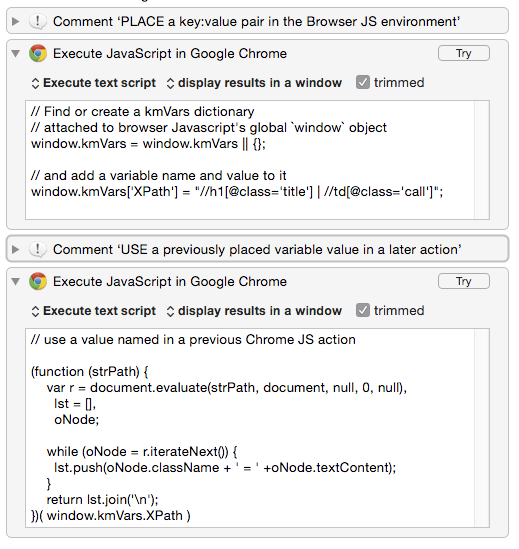
 Passing A Variable Value Into An Execute Javascript In
Passing A Variable Value Into An Execute Javascript In
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Get Text Value Of A Table Specifying A Row With Jquery Or Js
Get Text Value Of A Table Specifying A Row With Jquery Or Js
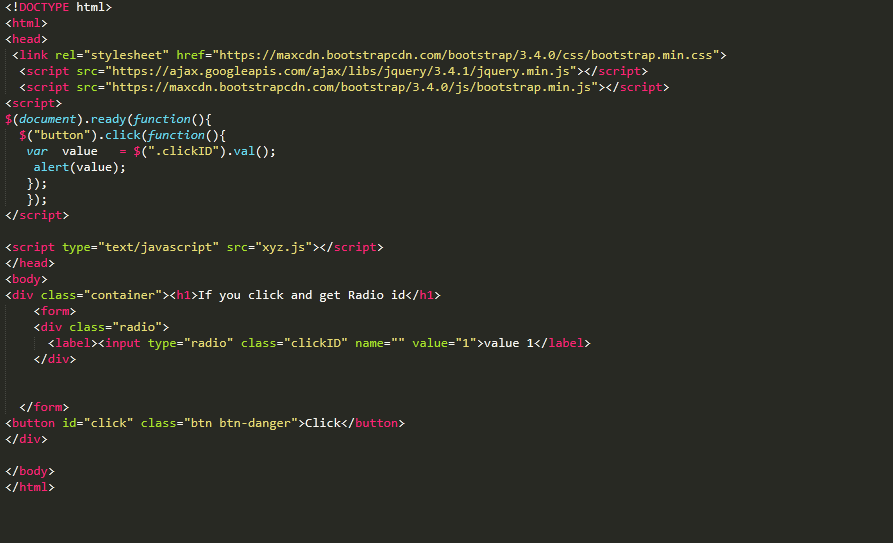
 How To Get Radio Button Value Jquery By Id And Class
How To Get Radio Button Value Jquery By Id And Class
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Avoid Empty Class In Vue With Null Samanthaming Com
Avoid Empty Class In Vue With Null Samanthaming Com
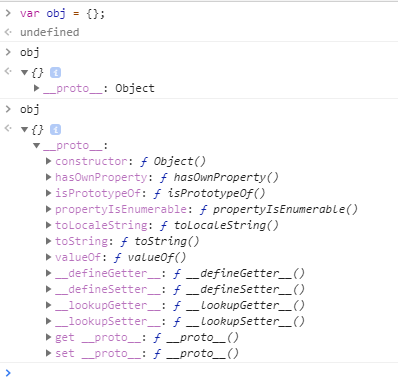
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Return Values From Javascript Functions
Return Values From Javascript Functions
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
Generic Javascript View Problems With Flow Variables Knime
 Javascript Objects In Depth Part 1 The Fundamentals Dzone
Javascript Objects In Depth Part 1 The Fundamentals Dzone
 Is There Any Difference Between Weakmap And Private Member Of
Is There Any Difference Between Weakmap And Private Member Of
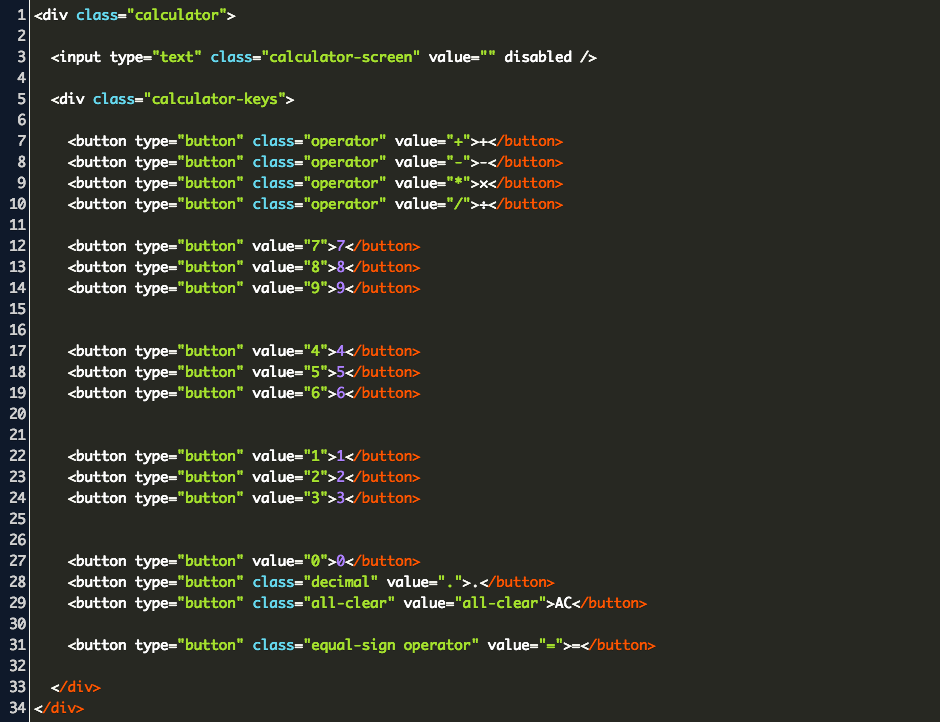
 A Simple Javascript Calculator Code Example
A Simple Javascript Calculator Code Example
 Simple Javascript Project Calculate Square Of A Number
Simple Javascript Project Calculate Square Of A Number
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
 How To Pass Variable Values From Java To Javascript Stack
How To Pass Variable Values From Java To Javascript Stack
 How Do I Get The Javascript Object Corresponding To The Html
How Do I Get The Javascript Object Corresponding To The Html
 Javascript Values How Javascript Values Method Works
Javascript Values How Javascript Values Method Works
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint


0 Response to "34 Get Class Value Javascript"
Post a Comment