35 Pass Id Of Another Element To Javascript Function
Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... I'm new to developing visual force pages and forgive me if this is an easy question but I'm having problems getting the ID of an apex:inputfield and passing it to javascript. What I'm trying to do is. create a link/button that will get the value (by passing ID) of a certain inputfield; populate the other inputfields based on the value of #1
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
Parameters: This method accepts single parameter function which is optional. It specifies the function to run when the click event occurs. Example 1: This example sets a onClick event by using click() method to each button, When button is clicked, the ID of the button is passed to the function and then print the ID on the screen.

Pass id of another element to javascript function. Perhaps this would be a reference to another element that is relevant to the handler. The obvious desire is to try something like this: mydiv.onclick = myhandler(i,myobject); However, this does not work. What it will do is immediately execute the handler as a normal function, passing it the variables. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). This is a generic selector pattern which can be used with javascript and jQuery. If you are using jQuery, you can use like below $('# <%= txtName.ClientID %>') $ is a jQuery function which could be used in ... I have a javascript function which will be present in a separate javascript file. I want's to pass this function a clientId of another control on some button clientClick event. But there is some problem in declaration for retireval of ClientID . [I want's to avoid any thing from code behind] Please help me in that
Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick(). Because JavaScript has no function overloading, all it takes to overwrite another function is to redeclare a function with the same name. It doesn't matter what sort of arguments they accept. Passing with the help of the arguments object. As it turns out, JavaScript has a handy arguments object to access the arguments passed into each function: In this tutorial, we will learn how to use JavaScript to access different nodes (HTML elements) in the DOM. Let us start with the first method: getting element by ID. Get Element By ID. The document's getElementById() method takes the element ID as input and returns an Element object representing the DOM element. Here is an example:
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: The task is to call a function which returns another function with the help of JavaScript. we're going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. I would suggest just passing the ID of the element you want. Then in your function you could do it this way: JavaScript. Copy Code. function clearColor (celebsTableHeaders) { $ ( "#" + celebsTableHeaders).removeAttr ( 'background-color' ); } For me personally it's more clear and easier passing around strings than it is objects.
JavaScript functions have a built-in object called the arguments object. The argument object contains an array of the arguments used when the function was called (invoked). This way you can simply use a function to find (for instance) the highest value in a list of numbers: Home › pass id of another element to javascript function › pass id of element to javascript function. 31 Pass Id Of Another Element To Javascript Function Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Pass id of another element to javascript function. How to pass the parameter into a JavaScript function? The parameter is the value that is used inside the function to do the processing. Passing the parameter(s) to the JavaScript function is very simple.
javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. Questions: How do I pass the id of an element that triggers an onclick event to the event handling function. I am doing something like this- Answers: Instead of passing the ID, you can just pass the element itself: Or, if you insist on passing the ID: ... Angular 8 click is working as javascript onload function; javascript - window ... For example passvalue.js. Step 2. Apply The JavaScript On The Form. At 123 Form Builder, in order to add a custom JavaScript to your web form, you will need to go the Settings → Advanced section and click the Form tab. There, tick the option Add a JS script to your form and provide the URL of your script.
Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Jquery function is given below: function handle(id){ var text = $('#'+id).text(); $('#'+id).closest('chl').find('#id').css("color","black").val(text); } I want to pass the html element also in handle function. Reason is the above is accessing first element always when i select second list element in html. The li id's are same for both the html ... Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the function geeks_outer as an argument. Passing function as arguments. <!--.
The problem for me was as simple as just not knowing Javascript well. I was trying to pass the name of the id using double quotes, when I should have been using single. And it worked fine. This worked: validateSelectizeDropdown('#PartCondition') This did not: validateSelectizeDropdown("#PartCondition") And the function: Create a function called createNode that takes a parameter called element: function createNode(element) { } Later, when createNode is called, you will need to pass the name of an actual HTML element to create. Within the function, add a return statement that returns element using document.createElement(): You have two issues in your code.. First you need reference to capture the element on click. Try adding another parameter to your function to reference this. Also active class is for li element initially while you are tryin to add it to "a" element in the function. try this..
Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... Instead of passing the id, you can pass the control object itself. Let me show a simple example, with HTML and JavaScript only: ... I use attribute, didn't know the control would accept javascript events. But wait, he's using a regular html element. so if your using a webcontrol, I think attributes would inject the attribute and do the job ... So if you want to get the ID of the element the event handler is bound to, you can do this easily with this.id (this refers to the element). But if you want to get the element where the event originated , then you have to access it with event.target in W3C compatible browsers and event.srcElement in IE 8 and below.
Not only could you pass the id of an element, you could pass a direct reference to the element: elem = document.getElementById(“maindiv”); func(elem); or. func(document.getElementById(“maindiv”)); Do you mean a DOM element - that is an HTML tag? Do you mean passing the id="xxxx" value to the function? Of course you can, just pass it in a variable as a ... In order to send an HTML element to a JavaScript function, we have to provide a reference to that element and pass it using JSInterop. So, let's see how to do that. First, let's create another function in the jsExamples.js file: Here we accept the HTML element reference, add some color styles, and apply focus on it.
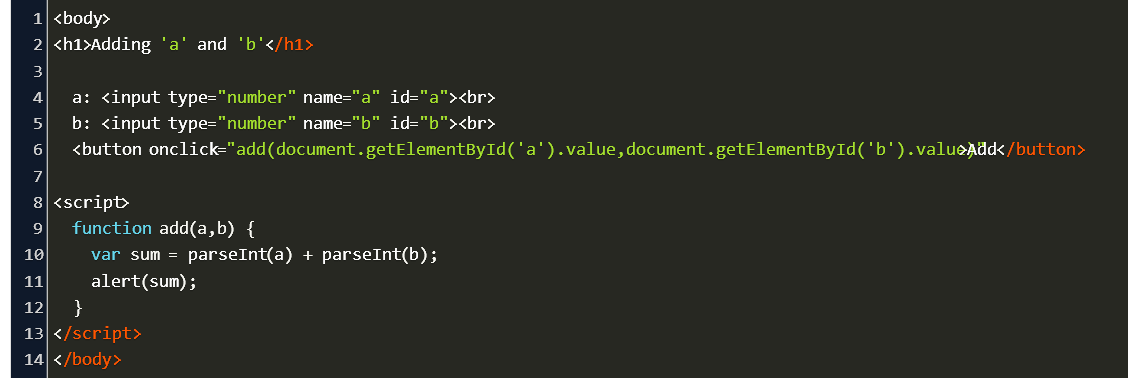
3. Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-JavaScript function multiple parameters adding. (Adding 2 numbers in JS).
 Passing Html Vlaues To Javascript Function Code Example
Passing Html Vlaues To Javascript Function Code Example
 Function Parameter Is Not Being Passed How To Correctly Pass
Function Parameter Is Not Being Passed How To Correctly Pass
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
 An Ad Hoc Approach To Passing Elements From Blazor To
An Ad Hoc Approach To Passing Elements From Blazor To
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 How To Get The Id Of Any Asp Net Server Control Using
How To Get The Id Of Any Asp Net Server Control Using
 Working With Arrays In Javascript I Adding Removing
Working With Arrays In Javascript I Adding Removing
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript

 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript

 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Andrej Baranovskij Blog Adf Faces And Client Side Value With
Andrej Baranovskij Blog Adf Faces And Client Side Value With
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Call Javascript Function From Html And Pass Parameter
How To Call Javascript Function From Html And Pass Parameter
 How To Set Id Attribute Of An Element Dynamically Using
How To Set Id Attribute Of An Element Dynamically Using
 Passing A Value Through Button To Php Function Stack Overflow
Passing A Value Through Button To Php Function Stack Overflow
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Get Id Of Clicked Element Using Javascript
Get Id Of Clicked Element Using Javascript
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 React Component Get Element By Id Code Example Amp Demo
React Component Get Element By Id Code Example Amp Demo
 Passing Javascript Value From One Page To Another
Passing Javascript Value From One Page To Another
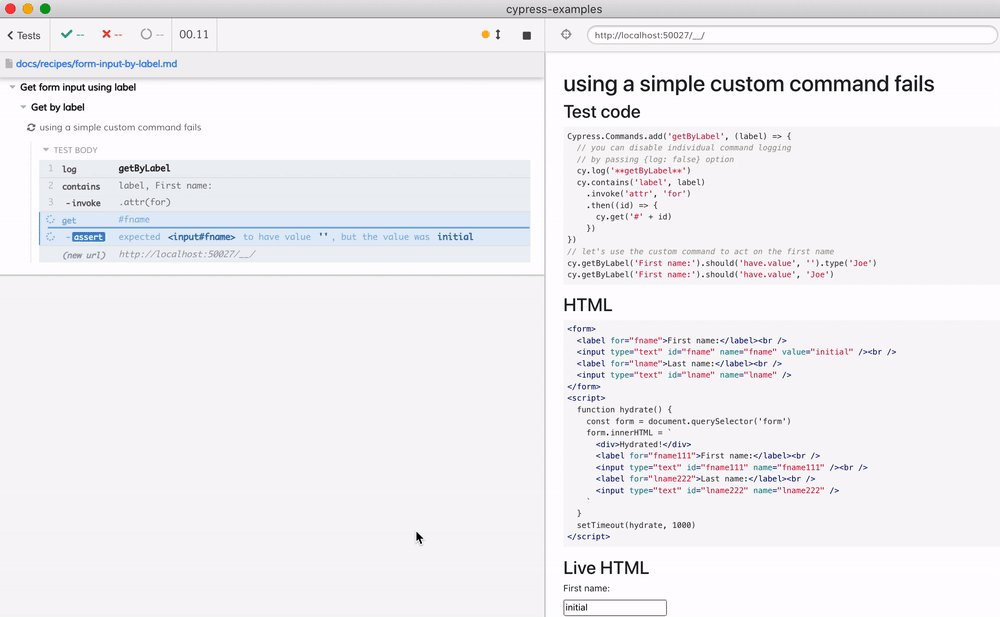
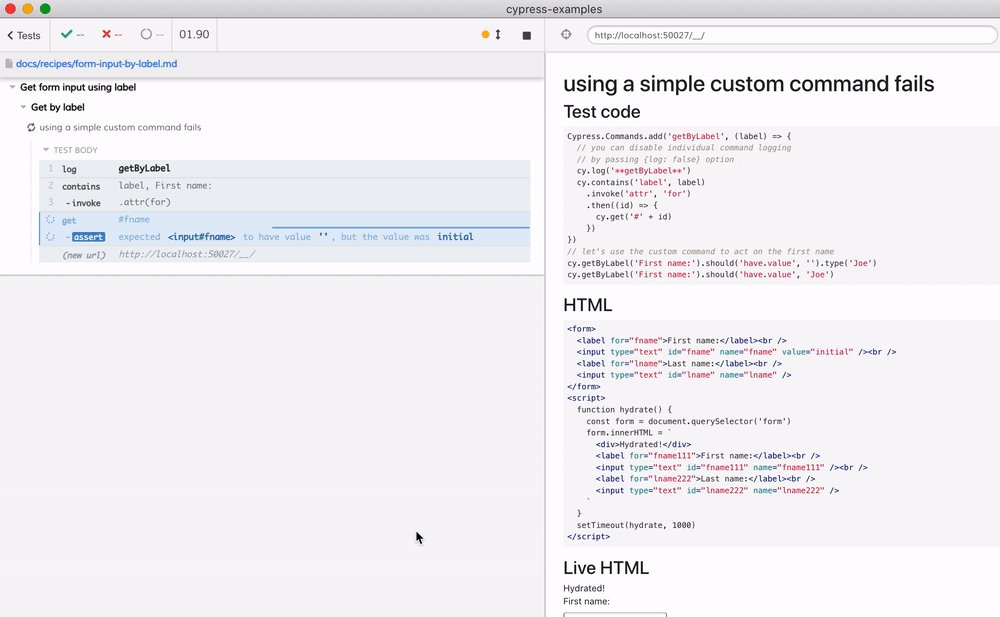
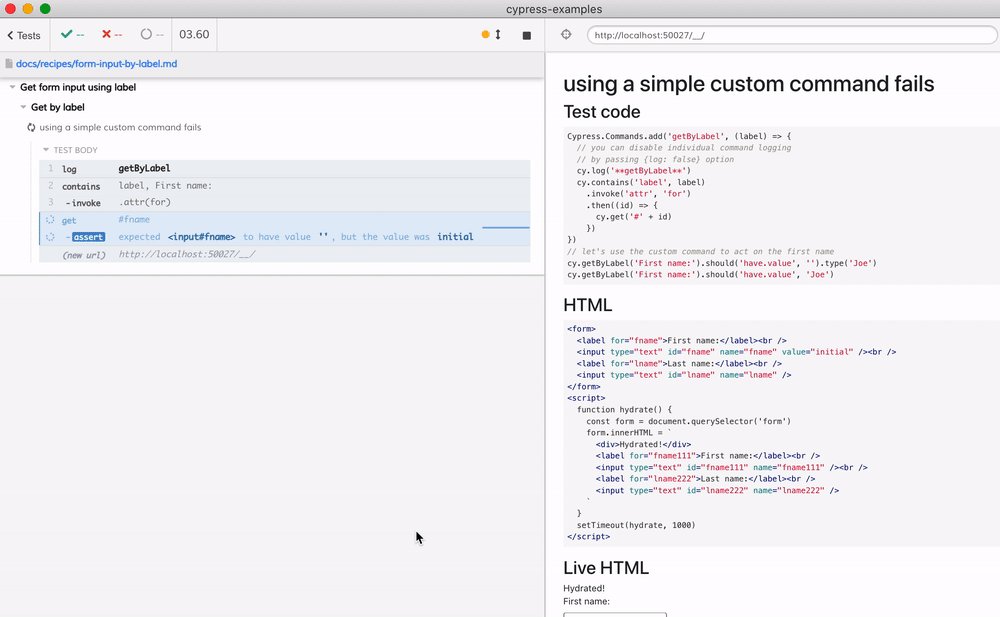
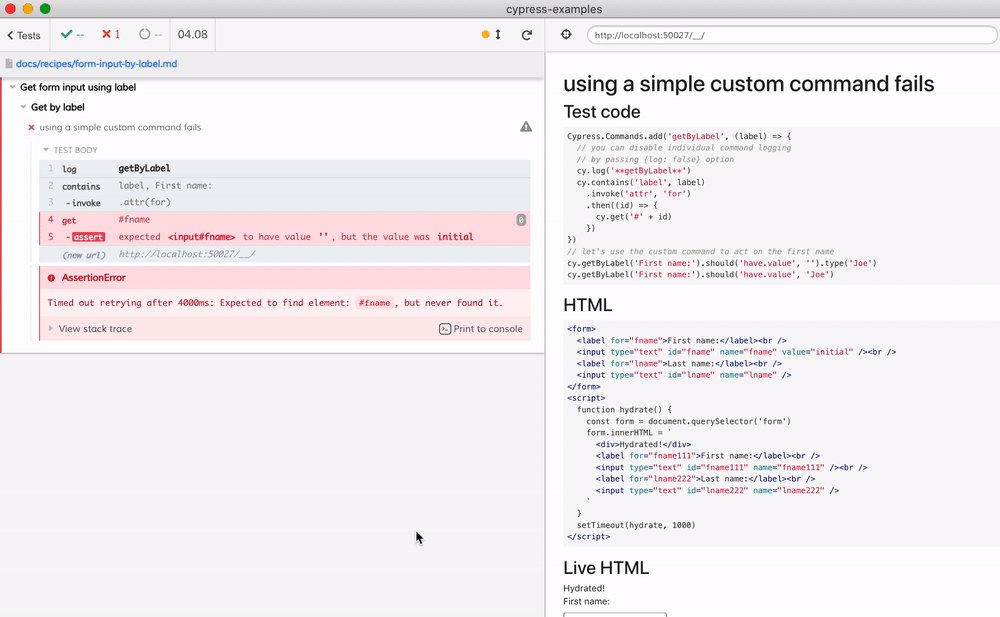
 Writing A Custom Cypress Command Better World By Better
Writing A Custom Cypress Command Better World By Better
 Apache Jmeter User S Manual Functions And Variables
Apache Jmeter User S Manual Functions And Variables


0 Response to "35 Pass Id Of Another Element To Javascript Function"
Post a Comment