32 How To Sort An Array In Javascript
JavaScript arrays have the sort () method, which sorts the array elements into alphabetical order. The sort () method accepts a function that compares two items of the Array.sort ([comparer]). Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... JS Introduction JS Getting Started JS Syntax JS Variables JS Generating Output JS Data Types JS Operators JS Events JS Strings JS Numbers JS If…Else JS Switch…Case JS Arrays JS Sorting ...
 How To Sort An Array In Javascript By Bahadir Mezgil Itnext
How To Sort An Array In Javascript By Bahadir Mezgil Itnext
When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well:

How to sort an array in javascript. May 02, 2020 - In this short article we saw how to use the built-in .sort() method to easily sort arrays in JavaScript. This applies to any type of data, including strings, numbers, or even objects. The sort order is determined by the compareFun callback method, which is what allows you to determine the sort ... The JavaScript Array.sort () method is used to sort the array elements in-place and returns the sorted array. This function sorts the elements in string format. It will work good for string array but not for numbers. For example: if numbers are sorted as string, than "75" is bigger than "200". The sort () method accepts an optional argument which is a function that compares two elements of the array. If the compare function is omitted, then the sort () method will sort the element based on the elements values.
The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). Oct 02, 2020 - JavaScript arrays are an ordered collection that can hold data of any type. Arrays are created with square brackets [...] and allow duplicate elements. In JavaScript, we can sort the elements of an array with the built-in method called, sort(). In th... Using reduce we can take the key of the mentioned order list and can store them in temp value and map the whole array again at last. const sortByList = (list, arr) => { const tmpMap = arr.reduce ((acc, item) => { acc [item.key] = item;
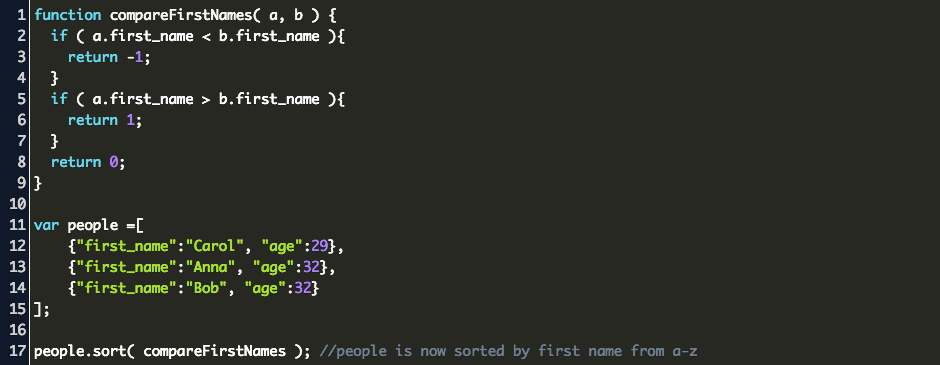
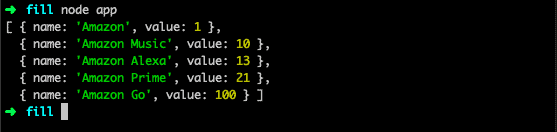
In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function (compareName in this case). You can use the JavaScript sort () method to sort an array. The sort () method accepts an array as an argument and sorts its values in ascending order. Arrays are sorted in place which means the original array is modified. A new array is not created. Customizing the Array Sort. To customize the sort order, you pass it a function to compare two items in the array. sort will pass to your function two items in the array (conventionally the parameters a and b in your function). sort looks for one of three different outcomes from your function: If your function returns a value less than 0, a ...
To sort an array of numbers in reverse order, you should use (a, b) => b - a instead. const arr = [20, 3, 100]; arr.sort((a, b) => b - a); arr; // [100, 20, 3] If you're familiar with Java, you can think of compareFunction() as JavaScript's equivalent to compareTo(). Sorting an Array of Objects by Property. Suppose you instead wanted to sort an ... When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ... Sort an Array of Objects in JavaScript Summary : in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
25/11/2019 · // array is sorted by band, in ascending order by default singers. sort (compareValues ('band')); // array is sorted by band in descending order singers. sort (compareValues ('band', 'desc ... Apr 28, 2021 - In JavaScript, we can sort the elements of an array easily with a built-in method called the sort( ) function. However, data types (string, number, and so on) can differ from one array to another. This means that using the sort( ) method alone is not always an appropriate solution. In this Use .sort ( (a,b) => a-b) In order to sort a list in numerical order, the Array.prototype.sort () method needs to be passed a comparison function. To sort the array numerically in ascending order ...
If you wanted to sort on both elements of each sub-array (ie. sort by the first element descending, then if they are the same then sort by the second element descending), you could do this: var sortedArray = array.sort(function(a, b) { if (a == b) { return a - b; Sep 05, 2020 - Because Javascript is not a typed language, Javascript arrays can contain different types of elements - strings, numbers, undefined, etc. It’s most often a good idea to have all items in an array be of the same type however. One of the many operations that can be performed on an array is sorting. // the array to be sorted const data = ['delta', 'alpha', 'charlie', 'bravo']; // temporary array holds objects with position and sort-value const mapped = data. map ((v, i) => {return {i, value: someSlowOperation (v)};}) // sorting the mapped array containing the reduced values mapped. sort ((a, b) => {if (a. value > b. value) {return 1;} if (a. value < b. value) {return-1;} return 0;}); const result = mapped. map (v => data …
Use slice () method with sort () When we use the sort () method then it will return a sorted array but it also sorts an existing array, thus both students and sortedStudents variables become the same. To prevent the sorting of an existing array, we will use the slice () method. Check out the below code to sort an array by date descending. The JavaScript Array sort () method sorts the items of an array. The sort () method sorts the elements of a given array in a specific ascending or descending order. The syntax of the sort () method is: arr.sort (compareFunction) Here, arr is an array. JavaScript has a built-in sort () method which helps us to sort an array alphabetically. Array.sort (): The Array.sort () method accepts the callback function as its first argument and returns the sorted array. If our return condition is -1 then nameA is placed before nameB in resulting array. If our return condition is 1 then nameB is placed ...
Jul 08, 2019 - Arrays in JavaScript come with a built-in function that is used to sort elements in alphabetical order. However, this function does not directly work on arrays of numbers or objects. Instead a custom function, that can be passed to the built-in sort() method to sort objects based on the ... By default, the sort () function sorts values as strings. This works well for strings ("Apple" comes before "Banana"). However, if numbers are sorted as strings, "25" is bigger than "100", because "2" is bigger than "1". Because of this, the sort () method will produce incorrect result when sorting numbers. Introduction to JavaScript Array sort() method. The sort() method allows you to sort elements of an array in place. Besides returning the sorted array, the sort() method changes the positions of the elements in the original array. By default, the sort() method sorts the array elements in ascending order with the smallest value first and largest value last.
The built-in sort() and reverse() methods sort the array elements in alphabetical order so it is not useful when it comes to number array. Fortunately, sort() methods takes compare functions as an argument which can be used to override its default sorting behavior. If you want to sort your array in descending order, you can use the reverse method. myAlhabeticArray.reverse (); // output is ['d', 'c', 'b', 'a'] In JavaScript Arrays are mutable and also, the sort () and reverse () methods are implemented in a mutable way. In the previous posts, we learnt about adding elements to the Array.In this post, we shall understand how to sort JavaScript array in different order. Array Sort Methods. The sort() method is used to sort the elements of an array in order and returns the new array. Sorting is nothing but putting all the elements of a list in a certain order.
Let's sort an array using the sort () method of the Arrays class. In the following program, we have defined an array of type integer. After that, we have invoked the sort () method of the Arrays class and parses the array to be sort. For printing the sorted array, we have used for loop. W e can create a script in Javascript to sort the elements of an array using insertion sort. The insertion sort algorithm is only useful for small items because it takes more time to sort a large number of items. Here's how the process works: Example: Source: Wikipedia . Script to sort an array using the insertion sort algorithm A "basic sort" in Javascript is as simple as using ARRAY.sort (), but take extra note of the funky number sorting. Javascript is not wrong, that's just the way of how it works - All the elements will be converted and compared as strings. So in this case, "4" comes before "5". Thus the final result of 12, 41, 5, 97.
Nov 08, 2018 - The point here is that pure JavaScript with functional approach can take you a long way without external libraries or complex code. It is also very effective, since no string parsing have to be done ... /** * @description * Returns a function which will sort an * array of objects by the given key. The Array.prototype.sort method accepts a callback function that runs to determine the order of each item in the array and that is what we are going to use to see how to sort an array of objects by a property value in JavaScript. The sort method can be called on an array without providing a callback, which works fine for simple arrays such as ... Jul 25, 2020 - Explain the differences between for(..in) and for(..of) statement in JavaScript. ... Ways of iterating over a array in JavaScript. How to ignore loop in else condition using JavaScript ? ... Below is the example of Array sort() method.
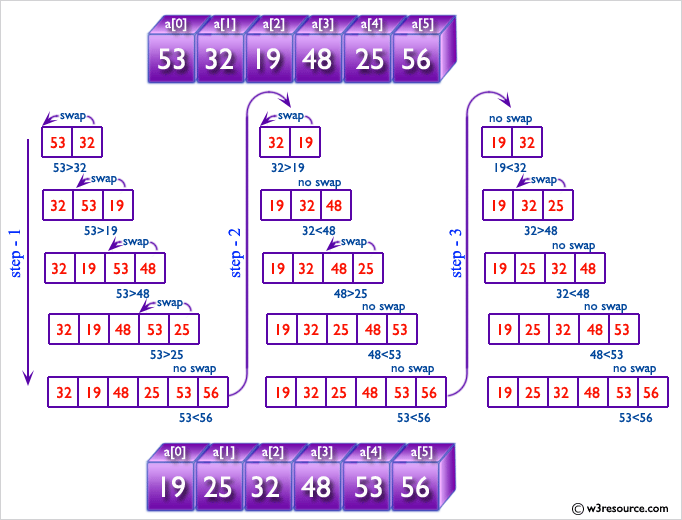
 Sort An Array With A Javascript Do While Loop Using Bubble Sort
Sort An Array With A Javascript Do While Loop Using Bubble Sort
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Sort Array In Ascending Order In C
Sort Array In Ascending Order In C
 Sort Array In Javascript Tech Funda
Sort Array In Javascript Tech Funda
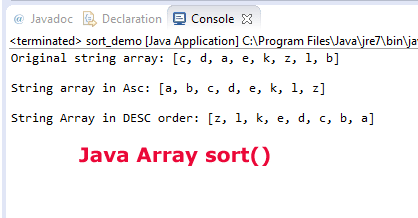
Array Sort In Javascript Java Array Sort Edureka
 How To Sort An Array Alphabetically In Javascript
How To Sort An Array Alphabetically In Javascript
 Why Array Prototype Sort Doesn T Work In Chrome
Why Array Prototype Sort Doesn T Work In Chrome
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Sort Array Alphabetically Javascript Code Example
Sort Array Alphabetically Javascript Code Example
 How To Sort Arrays In Javascript
How To Sort Arrays In Javascript
 Javascript Sort Array By Object Property Code Example
Javascript Sort Array By Object Property Code Example
 Sorting Arrays In Javascript Array Prototype Sort Tutorial For Beginners
Sorting Arrays In Javascript Array Prototype Sort Tutorial For Beginners
 Sort An Array By Date In Javascript Clue Mediator
Sort An Array By Date In Javascript Clue Mediator
 How To Sort An Array Of Objects By Property Value In
How To Sort An Array Of Objects By Property Value In
 Javascript Sort The Items Of An Array W3resource
Javascript Sort The Items Of An Array W3resource
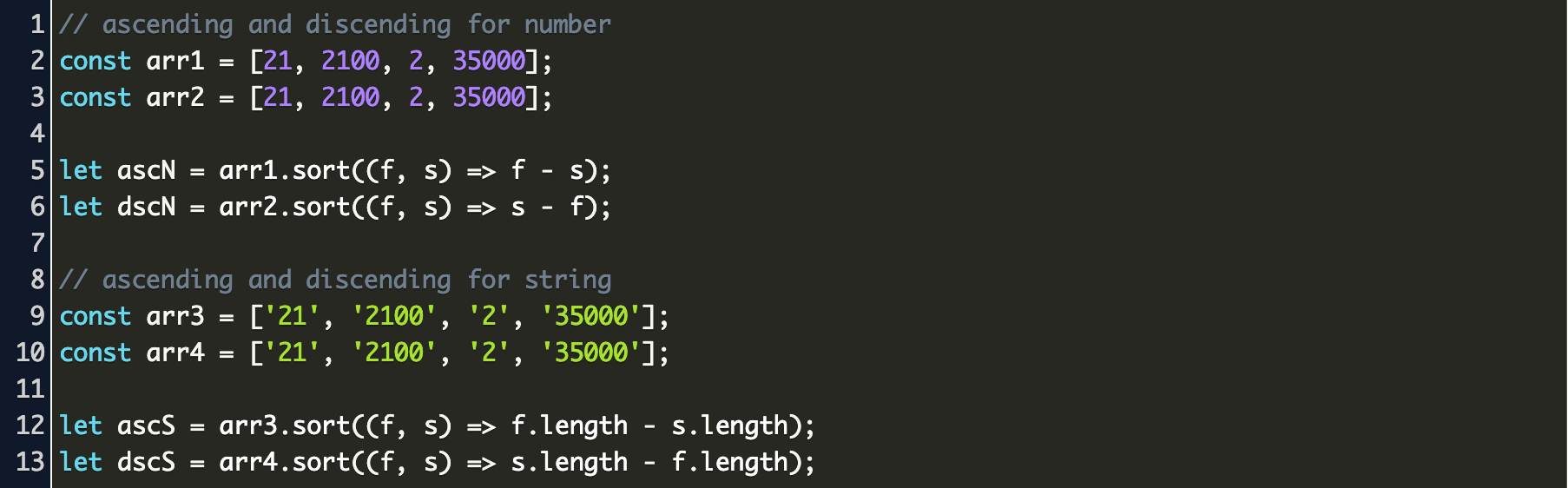
 Java Script Sorting Numbers In The Array In Ascending Order
Java Script Sorting Numbers In The Array In Ascending Order
 Guide To Javascript Array Sort Method Codespot
Guide To Javascript Array Sort Method Codespot
 Javascript Array Sort How To Sort Array In Javascript
Javascript Array Sort How To Sort Array In Javascript
 11 Examples Of Sorting In Java Sort Arrays Arraylist
11 Examples Of Sorting In Java Sort Arrays Arraylist
 How Does Sort Works In Javascript Stack Overflow
How Does Sort Works In Javascript Stack Overflow
 How To Sort An Array Of String Objects By The First Word A
How To Sort An Array Of String Objects By The First Word A
Sorting An Array In Vba Without Excel Function
 How To Sort An Array Based On Another Array In Javascript
How To Sort An Array Based On Another Array In Javascript
 Program To Sort Only Positive Numbers Of The Array
Program To Sort Only Positive Numbers Of The Array
 How To Sort Array Of List Of Objects In Javascript Stack
How To Sort Array Of List Of Objects In Javascript Stack
 Javascript Sort An Array Using The Compare Function Matt
Javascript Sort An Array Using The Compare Function Matt
 How To Sort An Array Of Objects In Javascript A Few Minutes
How To Sort An Array Of Objects In Javascript A Few Minutes
 Sort An Array According To The Order Defined By Another Array
Sort An Array According To The Order Defined By Another Array
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript
 Sort On Array With Objects Javascript Codecademy Forums
Sort On Array With Objects Javascript Codecademy Forums
Javascript Not Sorting Numeric Arrays Correctly Learn Web
0 Response to "32 How To Sort An Array In Javascript"
Post a Comment