22 Chrome Dev Tools Inject Javascript
Aug 14, 2020 - Snippets are small scripts that you can author and execute within the Sources panel of Chrome DevTools. You can access and run them from any page. When you run a Snippet, it executes from the context of the currently open page. Google Chrome for developers was built for the open web. Test cutting-edge web platform APIs and developer tools that are updated weekly.
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser. These tools let you inspe

Chrome dev tools inject javascript. Disabling JavaScript in Chrome Developer Tools: To disable the JavaScript, follow the order of the steps, for a better understanding, we have added screenshots of each step. Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. Chrome Extension: Inject Javascript Into Web Page When you will be able to insert some HTML code into a web page, then you can change or enhance the way a website behave. Also as a developer, you can provide your users those missing features, which they always look for in some website. For this, one can write a Javascript code. Another way to access Chrome Dev Tools is by using the keyboard shortcuts. You can either press Ctrl + Shift + C (Cmd + Option + C) or Ctrl + Shift + J (Cmd + Option + J). Similarly, you can also leverage Developer tools in other browsers. Here is how you may open developer tools in Mozilla Firefox and Safari.
Ok, so just the other day I learned that you can inspect the devtools if it is in its own window(explained here). I also learned that you can style the devtools with your own css by editing the Cus... To do so, click the three vertical dots on the top-right corner of DevTools. Then click More Tools and select Coverage. All you need to now is reload the page and the newly popped up panel will display the unused JavaScript code. You can see the total bytes as well as the unused bytes along with the visual usage bar. Sep 17, 2012 - However, setExpression lets you ... JavaScript objects, while setObject only supports JSON objects. ... The following sections describe some typical scenarios for communicating between the different components of a DevTools extension. ... The DevTools page can't call tabs.executeScript directly. To inject a content ...
Chrome DevTools are a really powerful set of tools. With these tools, it is even possible to modify websites you don't own for a specific session itself. Let's try to change the Google website colour. Open the DevTools with Cmd + Shift + C and add a background color in body: Adding background color. Using DevTools (Keyboard Shortcuts) To open DevTools Elements panel, press Command + Option + C for Mac and CTRL + SHIFT + C for any other OS. To open DevTools Console panel, press Command + Option + J for Mac and CTRL + SHIFT + J for any other OS. How to Debug JavaScript with DevTools Within DevTools, open the Sources panel. Within the Sources, open the Overrides tab. Click on 'Select folder for overrides.'. Then choose the folder on your local machine where local overrides should be stored (you may want to create a new folder specifically for this purpose). Now you'll see that 'Enable Local Overrides' is checked.
React developer tools for Chrome If you work with React as well as with JavaScript, there is an extension available called React Developer Tools. This tool set adds a React tab to your dev tools window. The React tools allow you to inspect the contents of components. Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. Try inputting alert ('Hello!'); and hitting Enter. You should see the alert appear straight away.
In combination with page injected JavaScript, the preprocessor allows a complete synthetic runtime to be constructed in JavaScript. Combined with other functions in the chrome.devtools extension API, the preprocessor allows new more sophisticated JavaScript-related developer tools to be created. The Chrome dev tools support source maps, which allow you to debug transpiled JavaScript code as their original source language. This may include TypeScript, CoffeeScript, ClojureScript, or ECMAScript 6. Sourcemaps are especially useful because you can place breakpoints, step through, and debug the originally authored source. 12/10/2015 · Use the Code Editor to add JavaScript to your Snippet. When there's an asterisk next to the name of your Snippet it means you have unsaved code. Press Control+S or Command+S (Mac) to save. Figure 9. An asterisk next to the Snippet name, which indicates unsaved code. # Run Snippets # Run a Snippet from the Sources panel. Open the Snippets pane.
Jan 09, 2021 - Reloads the window that the devtools are attached to. In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown. Yo everyone. So in this JavaScript tutorial I want to show you the basics of the Google Chrome developer tools that ship freely with Google Chrome. The devel...
debugger statements embedded in JavaScript code behave exactly like breakpoints created inside Chrome. They make it easier to pause in the right place, especially if you already have your code editor open. When Chrome reaches the statement it pauses execution: Another use case for debugger statements is inside the Chrome console. Step 3: Exploring the Anatomy of the Dev Tools. The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or ... Bare minimum Chrome extension to inject a JS file into the given page when you click on the browser action icon. The script then inserts a new div into the DOM. - background.js
A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. 16/4/2020 · Open your Chrome developer tools by pressing F12, then identify the element with the pop-up. In this example, the iframe element with ID wallIframe contains the pop-up with some fading background in the back. Now, we’ll be using a small JavaScript snippet to add custom CSS and check if we can hide the pop-up. Apr 18, 2018 - Accessibility features reference Navigate Chrome DevTools with assistive technology Track element focus ... Inspect JavaScript ArrayBuffer with the Memory inspector Fix memory problems Memory terminology Record heap snapshots How to Use the Allocation Profiler Tool
The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. Use DevTools to review and learn more about the following development tasks. Jun 04, 2017 - I’m saddened and surprised that ... Google Chrome Developer Tools that I use EVERY SINGLE DAY. ... TL;DR Use the snippets panel to run longer chunks of Javascript code that are a pain to write on the console. Use it to learn JS, test out ES6 / ES7, scrape data from the web, inject JQuery, or ... With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools. This opens up Chrome Dev Tools at the bottom of the browser. Select the Sources tab/panel. On the left panel, click on app.js, the JavaScript file that we wrote.
In Chrome: Open Chrome DevTools -> Sources panel, browse in left navigation, or press Ctrl + O to open files included in the page. Then you can edit the file and press Ctrl + S to save the change, and see what happens with the new codes. Can I edit JavaScript in chrome? This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. Console - general view Jun 16, 2017 - This extension allows you to inject any javascript code into the web page you are visiting. It remembers your page specific script and syncs it across all your devices. For example, if you want to change the background color of https://duckduckgo / with light blue, you can inject the script ...
28/12/2017 · CSP (Content-Security-Policy) is designed to prevent this from happening by only running trusted JavaScript from a whitelist of sources. Unfortunately, there's currently no easy way to deal with this in either Chrome or Firefox until the developers whitelist injected JavaScript/CSS from … Enable async debugging in Chrome. Try out this new feature by enabling it in Chrome. Go to the Sources panel of Chrome Canary DevTools. Next to the Call Stack panel on the right hand side, there is a new checkbox for "Async". Toggle the checkbox to turn async debugging on or off. (Although once it's on, you may not ever want to turn it off.) Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ...
Usually, you cannot create a Chrome extension which injects code in a devtools page. The "Discover DevTools Companion" extension from now on, referred to as DDC is allowed to do this, because this extension is whitelisted in the source code of Chromium: (this is no longer the case) Add Redux Dev Tools to your project. ... Similar to Routing and Javascript interop one must inject and initialize ReduxDevToolsInterop in the base Application component. See example from the test app below: ... Now run your app and Open the Redux Dev Tools (a tab in Chrome Dev Tools) and you should see Actions as they are executed. ... Aug 03, 2020 - Inject different javascript or css code to every website, when you want
Oct 05, 2019 - Debugging JavaScript code with Chrome Devtools and add more code in the existing page while debugging. It shows a new way of code injections and gives you the possibility to not jump into the editor. May 04, 2021 - Snippets are small scripts that you may author and run within the Sources tool of Microsoft Edge DevTools. You may access and run resources from any webpage. When you run a Snippet, it runs from the context of the currently open webpage. To know whether this is the case we have to know a bit more about Chrome Dev Tools. Under each page that is inspected, there is a tab called 'Network' . Here is where we can record any incoming requests and response that the browser makes and receives by refreshing the page whilst the network tab is open or doing a specific piece of ...
1/3/2013 · devtools.js. chrome.devtools.panels.create ("Text Dev Panel", "img/iconDev.png", "panel.html"); bogusarray.js. Array.prototype.toString = function () { return 'Injected!'; }; However, as the behavior of Array.toString () does not change, the JavaScript (bogusarray.js) seems never injected into the loaded pages. Open DevTools. Click the Performance tab. Figure 1. The Performance panel. Record in one of the following ways: To profile a page load, click Record Page Load . DevTools automatically starts the recording and then automatically stops when it detects that the page has finished loading. To profile a running page, click Record, perform the actions ... However, setExpression lets you ... JavaScript objects, while setObject only supports JSON objects. ... The following sections describe some typical scenarios for communicating between the different components of a DevTools extension. ... The DevTools page can't call tabs.executeScript directly. To inject a content ...
Metal.js Developer Tools - Inspect the Metal component hierarchies. Themes. DevTools Author - A selection of themes to modify parts of DevTools related to authoring web applications. Zero Dark Matrix - Dark theme for Chrome Developer Tools. Material UI Theme - Provides various Material Design inspired themes. Performance
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How Do I Get Js Object From Chrome Browser Help Uipath
How Do I Get Js Object From Chrome Browser Help Uipath
 Vue Js Devtools Universal Xss Chrome Extension Issue
Vue Js Devtools Universal Xss Chrome Extension Issue
 How Do I Get Js Object From Chrome Browser Help Uipath
How Do I Get Js Object From Chrome Browser Help Uipath
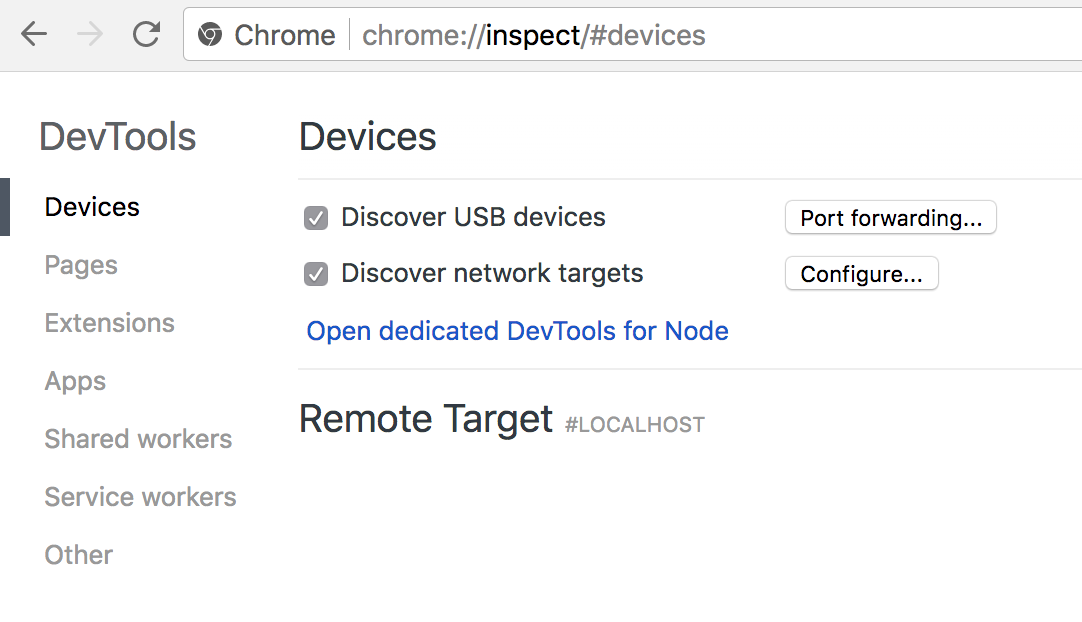
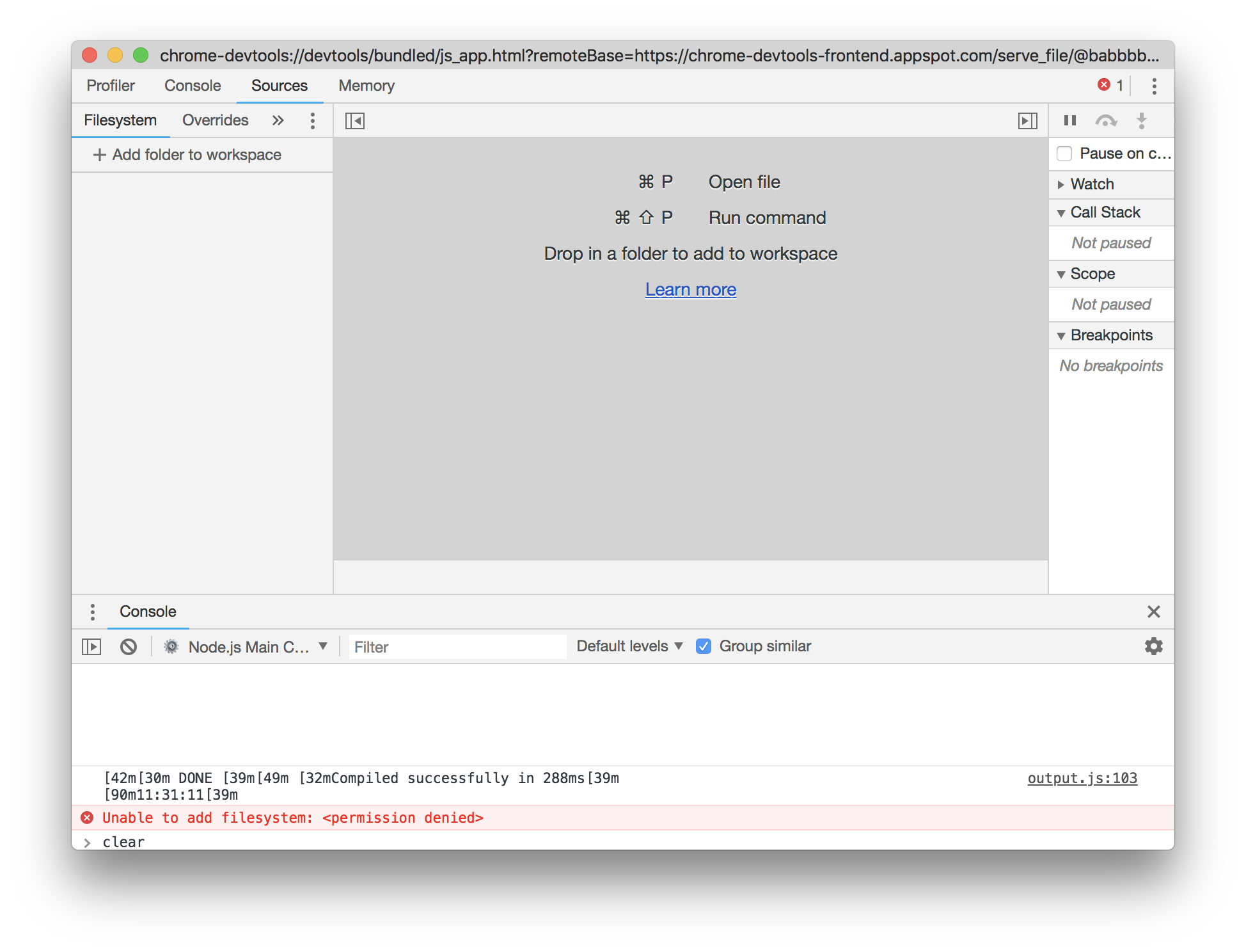
Debugging Node Js In Chrome Devtools
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
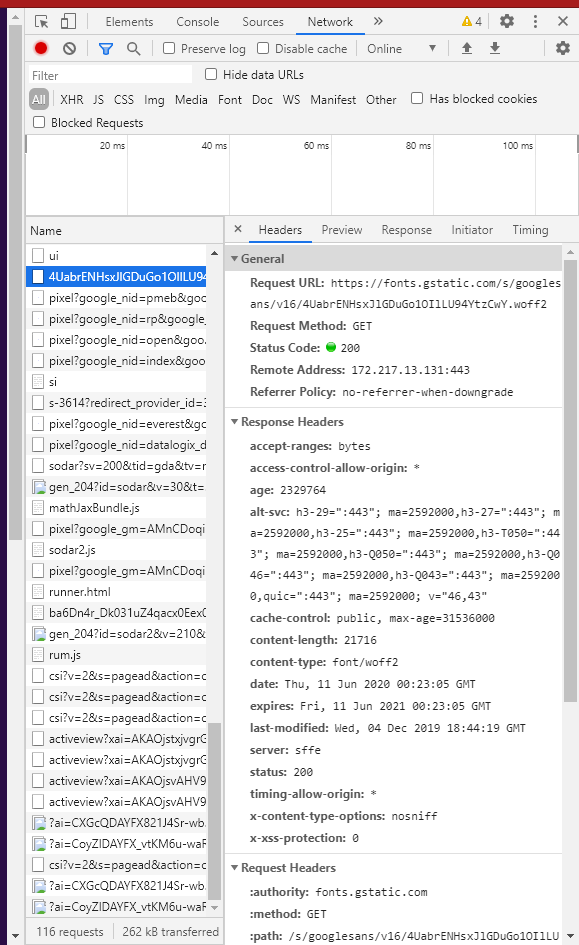
 Chrome Dev Tools Not Showing All Request Headers Stack Overflow
Chrome Dev Tools Not Showing All Request Headers Stack Overflow
 How To Debug A Child Process In Node And Gatsby Js With
How To Debug A Child Process In Node And Gatsby Js With
 Chrome Developer Tools Javascript
Chrome Developer Tools Javascript
 Using Inject Js Script Activity In Uipath Aneejian
Using Inject Js Script Activity In Uipath Aneejian
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 How Do You Find Chrome Extensions That Inject Ads Into Web Pages
How Do You Find Chrome Extensions That Inject Ads Into Web Pages
 8 Lesser Known But Killer Features Of Chrome Devtools
8 Lesser Known But Killer Features Of Chrome Devtools

 Script Debugging No Longer Seem To Work In Chrome Devtools
Script Debugging No Longer Seem To Work In Chrome Devtools
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Embedded Javascript In An Android App Using Chrome
Debugging Embedded Javascript In An Android App Using Chrome
Identify Unused Css Amp Js With Google Dev Tools Edit Agency
 Better Console Log With Logpoints In Javascript Chrome
Better Console Log With Logpoints In Javascript Chrome
 Interacting With Dev Tools In Chrome Help Uipath
Interacting With Dev Tools In Chrome Help Uipath
 Javascript Put Image Into Chrome Browser S Console
Javascript Put Image Into Chrome Browser S Console

0 Response to "22 Chrome Dev Tools Inject Javascript"
Post a Comment