24 How To Open Javascript On Android
I've not tried this myself, but it looks like you can launch an Intent from a web browser by using this link format. I don't think your myscheme://my_host URL will work in this case because the browser will just create an Intent with action=android.intent.action.VIEW and this won't match your Intent filter. You'll need to play with it some. 37 Android Detect Keyboard Open Javascript. Written By Joan A Anderson Saturday, August 14, 2021 Add Comment. Edit. Android detect keyboard open javascript. Android Detect Opened Keyboard Onapplywindowlistener Not. How To Fix Lt Webview Gt Viewport In Place When Virtual Keyboard.
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.

How to open javascript on android. Chapter 1. Getting Started Before we dive in, I'd like to quickly establish the playing field. In this chapter, I'll define key terms, compare the pros and cons of the … - Selection from Building Android Apps with HTML, CSS, and JavaScript, 2nd Edition [Book] If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Step 6: Generate Android artifacts. To generate an Android app from this Ionic project, you will need to add Android specific artifacts. First, you must ensure that the build environment for Android is correctly set up. Now open the config.xml file under qrcode path and change the value of the <name> tag to QRCodeGen.
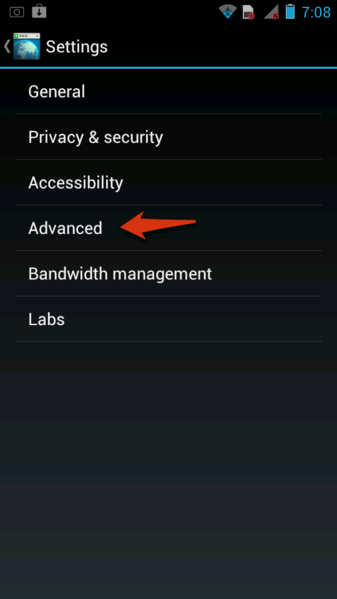
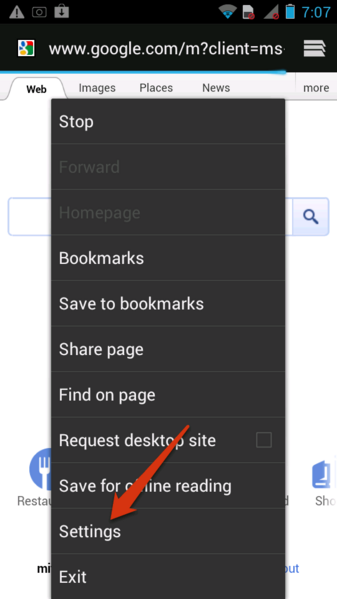
The JavaScript function onClicked() is called on the global object Android, when the button is clicked. From Kotlin code perspective, this function might be binded by addJavaScriptInterface() method: 7/10/2020 · Go to the Menu Icon and select “Settings”. 4. Under the “Settings” tab, locate the “Advanced” section and click on “Sites and downloads”. 5. Next, scroll down to locate “Allow JavaScript” and toggle on the switch beside it to enable JavaScript on your Android phone or tablet. 6. Converting to Android. Connect your mobile device to laptop or PC. Make sure that the debugging mode is switched on. To run the Android app on your mobile, you can execute the following command: cordova run android It will build and install the apk on your mobile. The app will open on your device and you can play with it.
Open your Microsoft Edge browser. Click on the three-dot icon in the top right corner to open the Menu tab. Choose the "Settings" item on the Menu tab. Now click on "Cookies and site permissions" in the left-hand Settings pane. Select "JavaScript". Turn on "Allowed (recommended)". Open in app. How to run Javascript code in a background service on Android ... On Android SDK, Javascript runs in a WebView. WebViews runs on the UI thread and a background service is forbidden of ... Android JS uses android-webview so you can build your app with HTML, CSS, and JavaScript. Open Source. Android JS is an open source project maintained on GitHub by an active community of contributors. Node.js support. Android JS provides Node JS runtime environment, So you can use any 'npm' package in your app. Cross Platform.
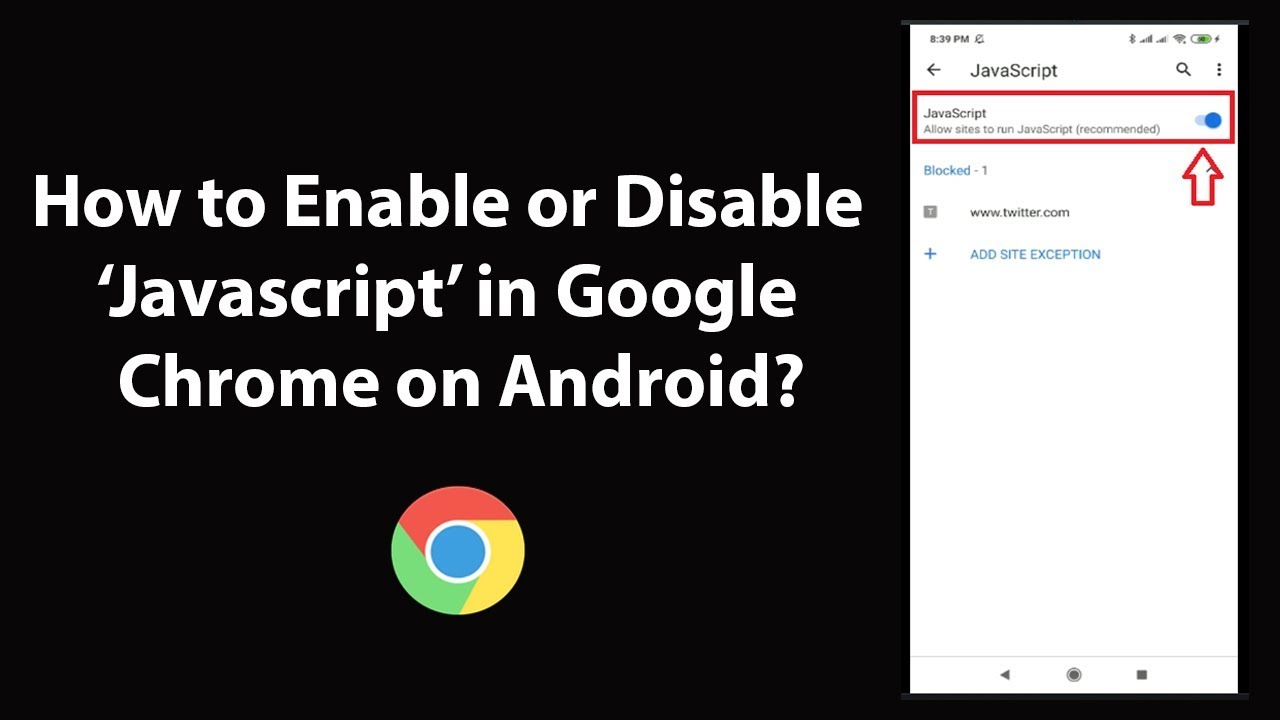
Want to enable or disable Javascript on your Google Chrome browser of your android device? Check out this step by step video guide on enabling Javascripts on... We'll focus exclusively on how to trigger an app open from a website page, rather than from the click of a link inside other apps. For a more detailed look at all of the different deep linking standards required for complete Android coverage, please see our Android deep linking series: Part 1, Part 2, Part 3, and Part 4. 2/6/2015 · Hello everyone, In this video tutorial I'm gonnashow you How to make and run a javascript programon Android .so here is the steps to run a javascript program...
The method "start ()" then creates a canvas and insert it into the body element as the first child node. Output. Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area. Open a Web browser For Android, open the Android browser. Tap the Menu button, and tap Settings. Next, tap Advanced, and select Enable JavaScript. When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function.
Enabling JavaScript. There's really nothing to it, and you can do it in less than 20 seconds. Open the web browser on your Fire tablet. Press the Menu icon, located in the bottom center of the ... 14/7/2015 · 4 Answers4. Active Oldest Votes. 8. You might have a look at this: https://developer.android /training/app-indexing/deep-linking.html. <activity android:name="com.example.android.GizmosActivity" android:label="@string/title_gizmos" > <intent-filter android:label="@string/filter_title_viewgizmos"> <action android:name="android.intent.action. This is weird, since on my device the browser straight up refuses to open Market links and opens the Market app. I would go to Settings -> Applications -> Manage applications and clear the defaults for the browser to ensure that isn't causing the problem. If that doesn't work: What device do you have?
Steps To Enable JavaScript in Chrome Browser on Android. Step 1. First of all, open the chrome browser by going to "Apps" and click on the Google Chrome App as shown in the following image: Step 2. Once the Chrome App gets Opened, Touch/click on the three Dots Sign given on the left top-side of the Chrome App asshown below: Step 3 Since Android is open-source, manufacturers are free to use Android on their devices free of cost. Moreover, manufacturers also enjoy the freedom of customizing the default code into their own. With regular updates and performance improvements, Android is now the leading operating system for the smartphone market. Hi! I would like to open an Android or IOS application from the web browser using Javascript. The condition is this: If the application does not exists, AppStore or PlayStore would open instead.
It is possible for JavaScript running inside an Android WebView to call Java code inside your Android web app. To call from JavaScript to Java you need to create a JavaScript Interface object which is made available to the JavaScript running in the WebView. First, lets see what such a JavaScript interface object looks like. In order to bring computer vision to the browser, one of the key element is being able to access the webcam with JavaScript. To contribute to the computer vision open source community, I had built a npm module called 'webcam-easy', which provides an easy to use JavaScript module that can access webcam and take photo. You can try it yourself ... Umm, well you can't directly. The JS engine and the renderer to render HTML, are features of your web browser. So your page would run on a browser installed on Android. But well if you do want to run your HTML+JS coded app on Android, we do have o...
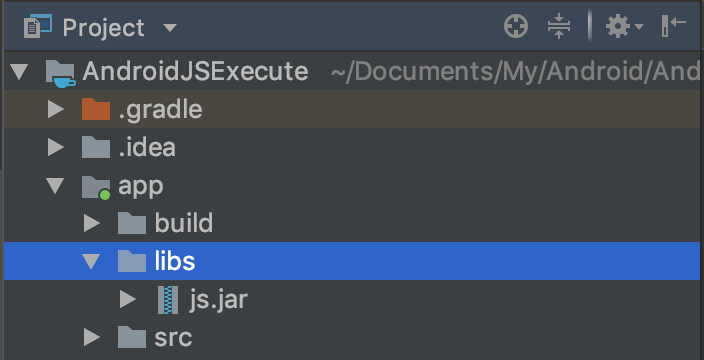
For that right click res folder and New -> Android resource directory and select the "Raw" directory. Inside the raw directory create a file called config.properties. Inside that add a property value like this. jsExecute=var getRhinoHello=function () {return "hello rhino"} Next open the class or activity and add the following function. Even if we know it is some javascript that is not working as expected, it becomes quite difficult to narrow down on what is causing problem. As we cannot check console there, I used to add alert statements to check flow and intermediate values. Follow these instructions to activate and enable JavaScript in Chrome on your Android. Look to the right of the address bar and click the icon with 3 stacked dots. Select Settings from the drop-down menu. Select Site settings under the advanced heading.
Enable JavaScript in Android browser Click on the " apps " option on your phone. Select the " Browser " option. Click the menu button in the browser.
 Execute Javascript Inside Android By Ishan Fernando
Execute Javascript Inside Android By Ishan Fernando
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
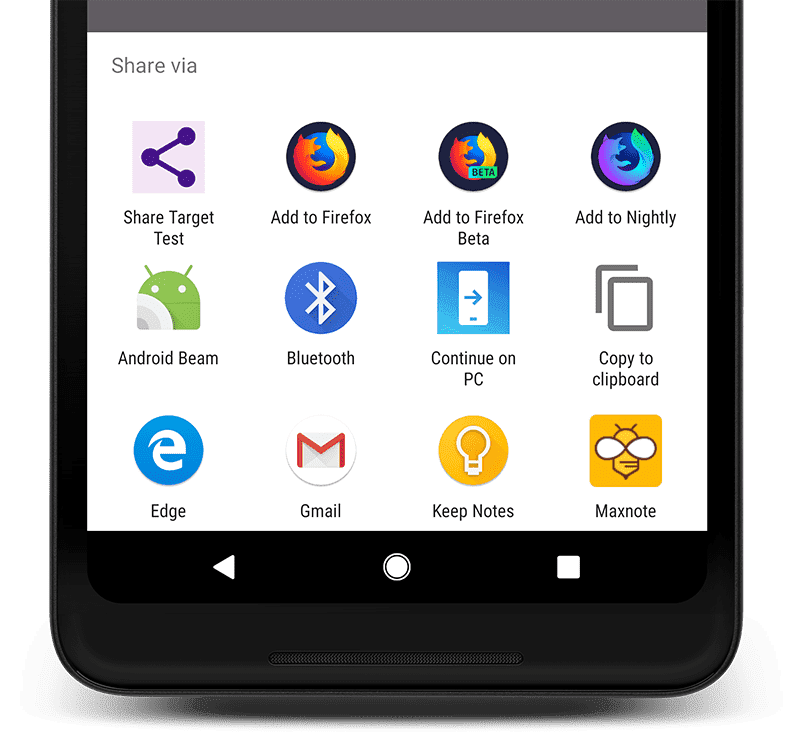
 Open Native Share Context With Javascript Dev Community
Open Native Share Context With Javascript Dev Community
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
How To Open Html Files On Your Phone Quora
How To Call Native Java Functions From Javascript For A React
 How To Open Android Avd Sdk Android Virtual Device Manager
How To Open Android Avd Sdk Android Virtual Device Manager
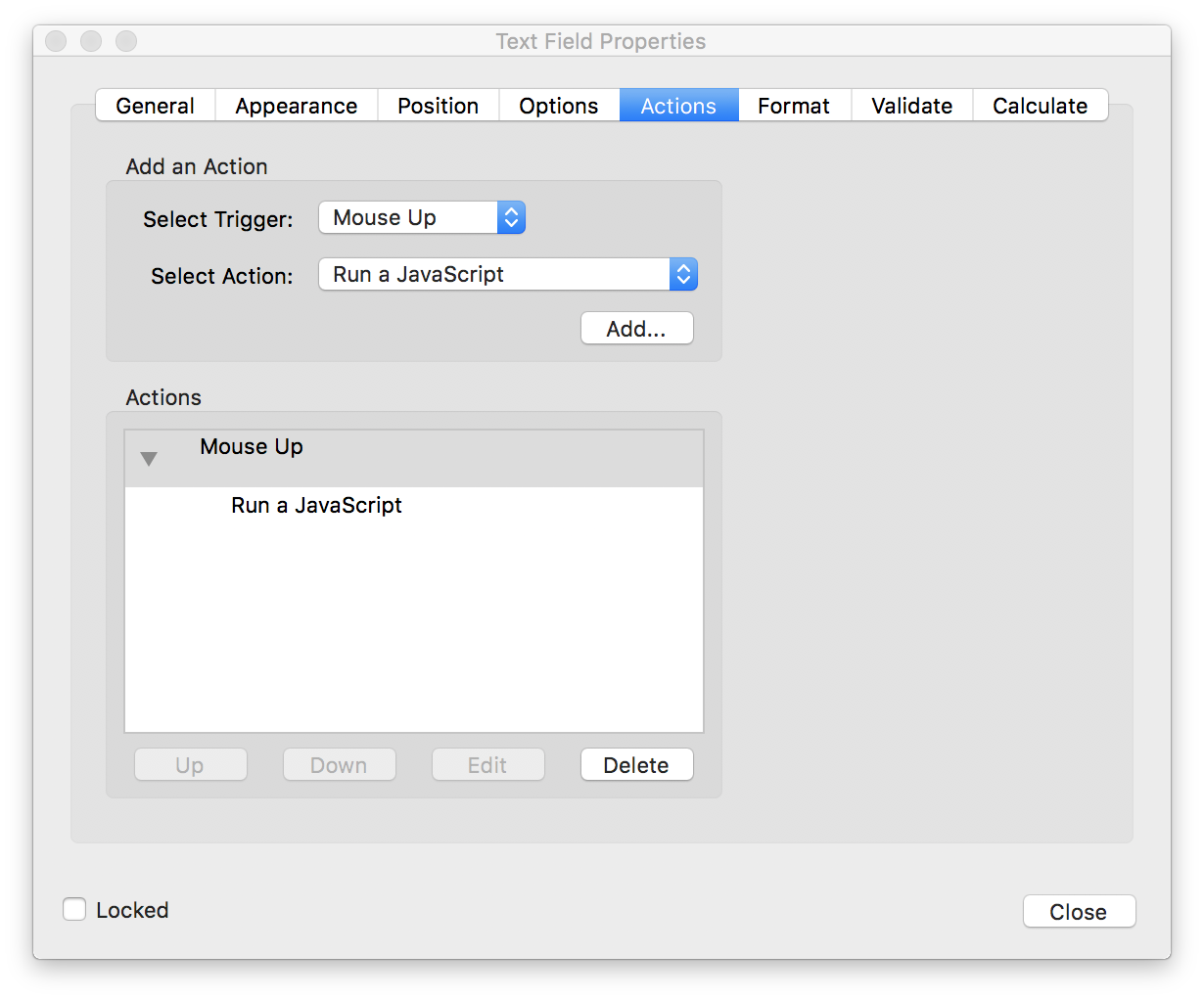
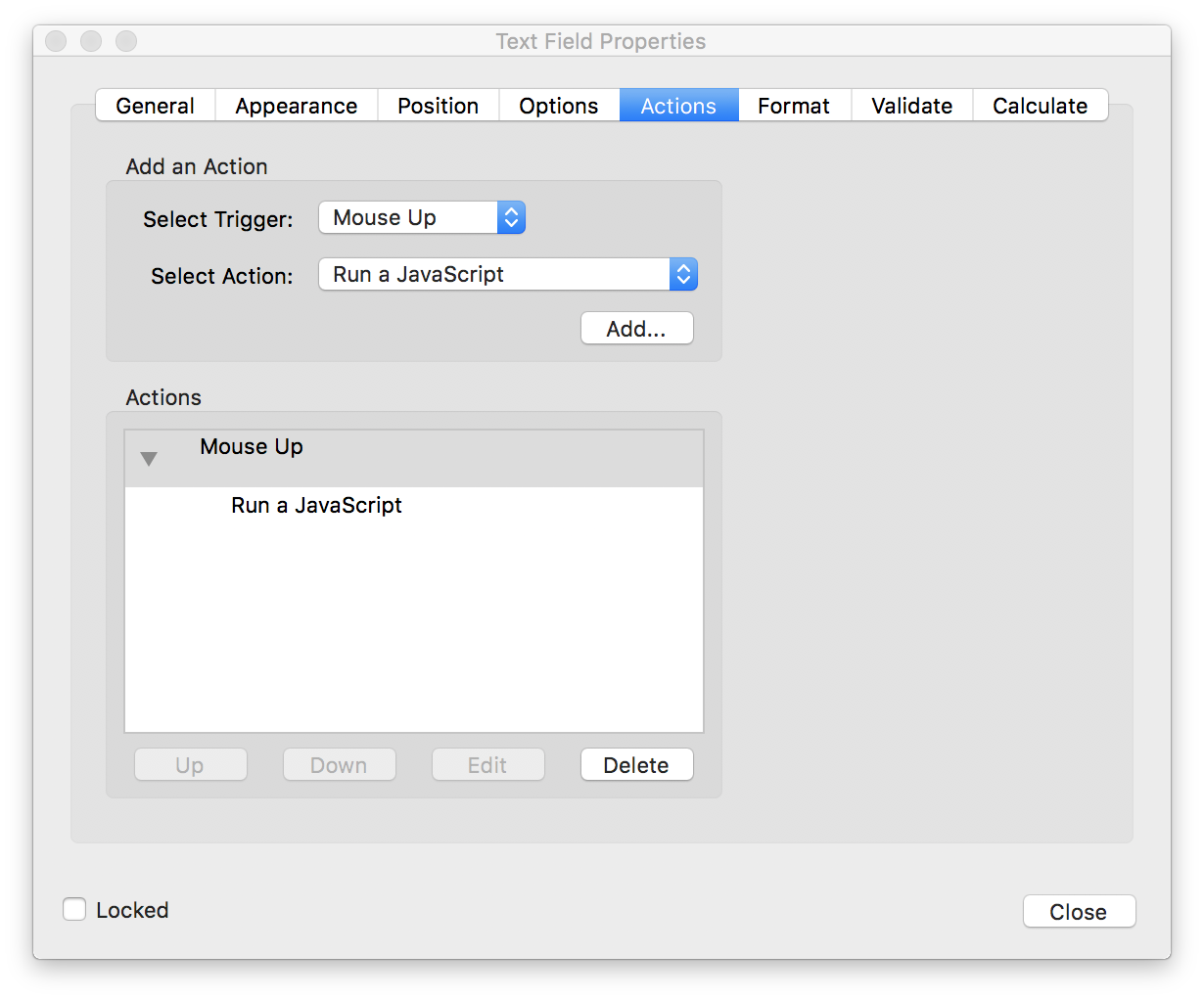
 Android Pdf Viewer With Javascript Support Pspdfkit Sdk
Android Pdf Viewer With Javascript Support Pspdfkit Sdk
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
 How To Enable Javascript In Chrome How To Hardreset Info
How To Enable Javascript In Chrome How To Hardreset Info
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Execute Javascript Inside Android By Ishan Fernando
Execute Javascript Inside Android By Ishan Fernando
 Viewing Js Errors On Android Browser Webner Blog
Viewing Js Errors On Android Browser Webner Blog
 How To Enable Javascript On An Android Phone
How To Enable Javascript On An Android Phone
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
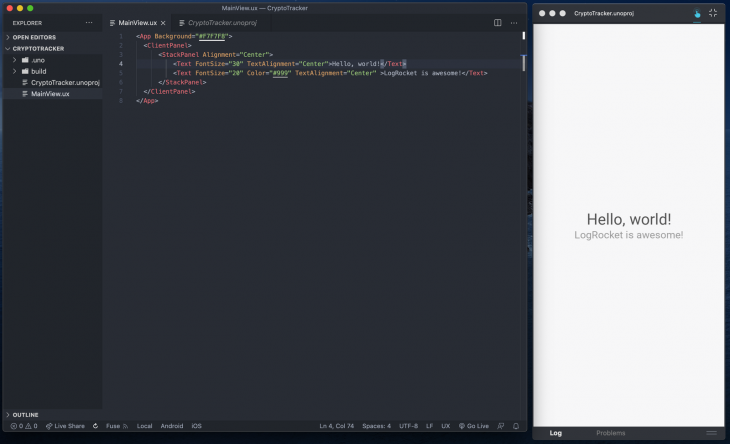
 Build Mobile Applications With Fuse Open And Javascript
Build Mobile Applications With Fuse Open And Javascript
 How To Get The Web Console Log In Chrome For Android
How To Get The Web Console Log In Chrome For Android
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
 Failed Camera Detection Android Chrome Issue 558
Failed Camera Detection Android Chrome Issue 558
 Open Source Nativescript 6 0 Released For Javascript Based
Open Source Nativescript 6 0 Released For Javascript Based
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Enable Or Disable Javascript In Google Chrome On Android
How To Enable Or Disable Javascript In Google Chrome On Android

0 Response to "24 How To Open Javascript On Android"
Post a Comment