28 Cargar Pagina En Div Javascript
Hola Sirzox, mira creo que te entiendo, ocultar div sirve pero a la hora de la carga de una web se hace pesado, imaginate tiene que cargar TODA LA WEB eso es una locura; en cambio llamando (sea con un Iframe o page loader de phatfusion) a las respectivas paginas seria mas amigable, ya que cargarias la pagina principal y luego se irian mostrando ... Repasemos la función de jQuery get(), su funcionalidad es la de enviar y/o cargar datos de una URL externa (HTML, PHP…) de forma asíncrona (AJAX) mediante el método HTTP GET.. Esta función también puede cargar una página externa en un div, id, class o similar. Es similar a las funciones de jQuery post() y load(), esta última quedó obsoleta a partir de la versión 1.8.
 Cargar Javascript Desde Json O Ajax Con Eval Docx Document
Cargar Javascript Desde Json O Ajax Con Eval Docx Document
Bueno, en realidad no tiene por qué ser un div, sería la carga de una página en un elemento del DOM con jQuery. Es algo muy sencillo, para ir empezando con jQuery. En primer lugar en el HEAD incluimos jQuery: y también tendremos que cargar la página en el elemento que queramos:

Cargar pagina en div javascript. Hace ya demasiado tiempo que estoy buscando la forma de cargar un html externo en un div… y que funcione. Lo he intentado casi todo. He buscado en los foros y en google. He realizado pruebas diversas con lo que he encontrado y no consigo abrir en un div un html externo. Por favor, alguien que lo haya conseguido sería tan amable de compartirlo? Pero el div es visible alnetworkingedor de 0.5 seconde, lo cual es problemático si el div está en la parte superior de la página. En estos casos, utilizo una solución intermedia, sin JQuery. Este funciona y es inmediato: Cargar elementos desde otra página con AJAX. Dos ejemplos del uso de AJAX con JQuery para insertar dinámicamente contenido en esta página, sin tener que recargarla. Al presionar el primer botón se inserta un pequeño archivo de este mismo dominio, que solo contiene un encabezado h2 en HTML. Al presionar el segundo botón se inserta otro ...
May 03, 2015 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most Ahora paso a lo interesante, tengo una pagina aspx dentro de la cual tengo un div en el cual quiero cargar otra pagina aspx ... javascript:Carga('Pagina.aspx', 'Target'); Pagina.aspx es la pagina a cargar Target es el id del div en donde la voy a cargar En Mozila Firefox si carga la pagina dentro del div, ... Cargar en un div una página html, desde una barra de menú. Estoy armando un sitio en html con css. La página "inicio.html" posee un menú que tiene cuatro alternativas. La idea es que cada una de estas alternativas traiga un html y lo muestre dentro de un div. Esto lo he realizado en php y ahí utilizaba "get", pero con html no sé como ...
Cargar contenido a un Div con Ajax desde jQuery. Utilizando jQuery podemos cargar el contenido de un archivo en un div con unas pocas líneas de código. Para ello primero tenemos que cargar la librería jQuery, podemos hacerlo utilizando la librería de Google: ? 1. En otro artículo explico cómo hacerlo: JavaScript, cargar elementos de una página después de finalizar el DOM Usar en JavaScript appendChild y createElement Los métodos de JavaScript appendChild() y createElement(), permiten agregar elementos y contenido en una página. Sus aplicaciones en la práctica son diversas. ola a todos . tengo un problemilla con una pagina en asp espero que me puedan ayudar. tengo una master page con un menu , su cabecera y un pie de pagina lo que intento hacer es cargar los contenidos en un div dentro de este master son 20 paginas en total ya buscando me encontre con varios ejemplos para cargar las paginas dentro del div lo que no logro es hacer que cuando le de click al ...
Estoy tratando de hacer una tarea muy simple aquí, me gustaría poder hacer clic en un button en una página y hacer que me lleve a otra página. He intentado window.location.href, y un montón de otras cosas y no hace nada. Antes de que comencemos a cargar un archivo PDF, vamos a crear un objeto simple de JavaScript para almacenar el estado de nuestro visor de PDF. En su interior debemos tener tres elementos: una referencia al archivo PDF en sí, el índice de la página actual y el nivel de acercamiento actual. Hola estimados lectores y bienvenidos a este tutorial, los eventos en JavaScript basicamente son una de las propiedades que nos acercan mas a crear páginas web totalmente dinamicas, esto se debe a que cuando hablamos de un evento, quiere decir que al "ocurrir una acción" en nuestro sitio web, nosotros podemos disparar una secuencia de codigo, a esto se le llama evento.
26/7/2011 · Pure javascript: var div = document.createElement('div'); div.innerHTML = "my <b>new</b> skill - <large>DOM maniuplation!</large>"; // set style div.style.color = 'red'; // better to use CSS though - just set class div.setAttribute('class', 'myclass'); // and make sure myclass has some styles in css document.body.appendChild(div); En este post explicaré cómo aplicar un efecto CSS de flip card para paginar los elementos de un array en JavaScript Flip card. Primero hay que entender la estructura de un contenedor con el efecto flip. Se necesita un div contenedor (flip-container) y dentro otro div que será el que tendrá el efecto (card). Este último lo representaremos ... Cómo cargar dinámicamente contenido en DIV usando Javascript Tengo un sitio web que consta de 5 páginas diferentes. Para mantener el diseño de todas las páginas, copié y pegué el código de la página principal a todos los otros documentos HTML para asegurarme de que el cuadro de navegación y los principales div permanezcan en su lugar.
Refrescar Diferentes DIVS Con Javascript y AJAX. Authored UTAN - Updated August 20, 2011 4:33 pm. En un POST anterior les deje un tutorial de como refrescar un div tag sin necesidad de refrescar la pagina completa, bien en esta ocasión e pulido mejor el código y e creado una función que refresque cualquier cantidad de DIVs sin necesidad que se refresque la pagina completa.. Saludos amigos esta vez les traigo una forma de cargar varias páginas web dentro de una capa con jquery y javascript . Ejemplo de la utilización de la instrucción load() de jquery para cargar el contenido de varias páginas dentro de un div. Si la carga demora demasiado nos mostrará un loader.gif para saber que está cargando. Como podrás ver en el demo nos servirá mucho para no tener ... Puede parecer un enfoque limpio, pero en términos de rendimiento, está retrasado en un 50% en comparación con el tiempo que tardó en cargar una página con la función de carga jQuery o usando el enfoque de JavaScript de vainilla de XMLHttpRequest, que eran más o menos similares entre sí.
Al cargar la página index.html en el DIV principal se mostrará por defecto la pagina principal.html, pero al hacer clic en los enlaces del menu, mostramos las páginas ejercicio1.html ó ejercicio2.html siempre en el DIV principal. cargar html en otro div con javascript. Publicado por Rosy ( 15 intervenciones) el 17/07/2013 17:02:16. Hola, estoy haciendo una pagina web cuya maquetacion la hago con divs. Tengo 4 Div: 1.- div "contenedor". 2.- div "cabecera". 3.- div "lateral". 4.- div "contenido". Es mas o menos lo tipico, en el div "lateral" coloco un menú que cuando ... Necesito cargar una página web externa en un div. No quiero usar un iFrame. Y quiero que esto se haga con Javascript simple. No estoy seguro de cómo hacerlo. ... En javascript, jQuery o css, ¿cómo puedo obtener un div o iframe para expandirme y ocupar el rest del espacio?
Una forma interesante y rápida de cargar contenedores o divs de una página a otra es utilizando la función load () de jQuery. Para conseguir este efecto tan solo deberemos añadir en la página donde queremos cargar el cotenedor de otro sitio lo siguiente: Necesitarermos la librería jQuery y dentro del document ready llamamos a la función ... Nov 07, 2018 - Actualizar div con innerHTML JavaScript. Actualizar el contenido de un div sin recargar completamente la página utilizando la propiedad innerHTML. Ejemplos prácticos de uso. Funcionalidad. Con jQuery load () podemos cargar en un determinado div un archivo externo (php, html, asp…) en el momento que necesitemos o bajo petición del usuario mediante formularios, botones, enlaces…. Este archivo externo al script deberá estar alojado en el mismo dominio de la web. Otras funciones de jQuery interesantes son: jQuery ...
Si el contenido es una Pagina Web como GoogleMaps, como dice eduardo, debes usar un iframe ( que ya no se recomienda utilizar). De lo Contrario, si el código Html esta dentro de tu sitio, o es una partrialView lo podes hacer mediante Jquery. en el div contenedor deseo cargar una pagina.php que esta contiene sus propios CSS y codigos JS. al cargar la pagina en el explorador carga perfectamente pero si la cargo en el DIV no obedece los CSS Y/O los JS la pagina pruebas.php esta es la que quiero cargar en un DIV y contiene . Código HTML : The <div> tag defines a division or a section in an HTML document. The <div> tag is used as a container for HTML elements - which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily styled by using the class or id attribute. Any sort of content can be put inside the <div> tag!
Example Explained. The HTML document contains a <div> element with two child nodes (two <p> elements): <div>. <p id="p1"> This is a paragraph. </p>. <p id="p2"> This is another paragraph. </p>. </div>. Find the element you want to remove: const elmnt = document. getElementById ( "p1" ); Refrescar página usando JavaScript. El método location reload() en HTML DOM se utiliza para volver a cargar el documento actual. Este método, actualiza los documentos actuales. Es muy similar al botón de actualización en el explorador. CSS for Div Tables. Classic HTML tables don't require an additional stylesheet in order to display the grid layout but Div tags do. The generator will provide you with the required CSS styles that you need to include in order to position the block elements correctly.
Bueno la idea es que estoy realizando una web, en la cual utilizo estilos css y html. Pretendo que a traves del menu principal de mi pagina, pueda cargar una pagina web en un div que tengo en mi pagina principal, pero al dar click en el boton que quiero que muestre mi pagina en el dia, esta se abre en otra ventana. Este es mi codigo jquery: 1. 2. Foros del Web » Programando para Internet » Jquery » [SOLUCIONADO] Cargar contenido en un DIV con función js Estas en el tema de Cargar contenido en un DIV con función js en el foro de Jquery en Foros del Web.Hola! Estoy haciendo un sitio dinámico con PHP. Lo que necesito es que al seleccionar un link el contenido lo cargue dentro de un div. ... Sep 20, 2020 - Script para cargar archivos externos en un div de la página, jQuery load es una función que nos permite cargar html o php en una capa de nuestra web.
19/4/2020 · PRUEBA SITEGROUND:https://www.siteground /index.htm?afcode=dfe40d3ff0fcb7398f1c2a21ccc60504Este es un ejemplo práctico de HTML, CSS y Javascript en el que... En este caso se trata de crear dinámicamente un DIV dentro del DOM de una página web a través de javascript utilizando JQuery. Y en el BODY le pondrémos un título y un DIV con texto: E insertaremos nuestro código javascript al final, justo antes de cerrar el body. Utilizaremos la función append () de JQuery sobre el body lo que ...
 Tutorial Javascript Acceder A Los Elementos De La Pagina
Tutorial Javascript Acceder A Los Elementos De La Pagina
 Como Externalizar Y Minificar Javascript
Como Externalizar Y Minificar Javascript
+18.33.49.png) Codigo Facil Ejemplo De Ajax Cargar Paginas Dentro De Otra
Codigo Facil Ejemplo De Ajax Cargar Paginas Dentro De Otra
Como Cargar Una Vista Desde Javascript En Drupal 7 7sabores
 Tarjeta Con Animacion Al Cargar Pagina Hecho Con Javascript
Tarjeta Con Animacion Al Cargar Pagina Hecho Con Javascript
 Como Hacer Un Spinner O Icono De Carga Con Jquery Solvetic
Como Hacer Un Spinner O Icono De Carga Con Jquery Solvetic
Ajax Famosa Funcion Cargar Pagina En Div Programar Online
 Instruccion This De Javascript Explicada Paso A Paso
Instruccion This De Javascript Explicada Paso A Paso
 Como Insertar Javascript En Html
Como Insertar Javascript En Html
Selectores Simples De Jquery La Escuela Del Programador
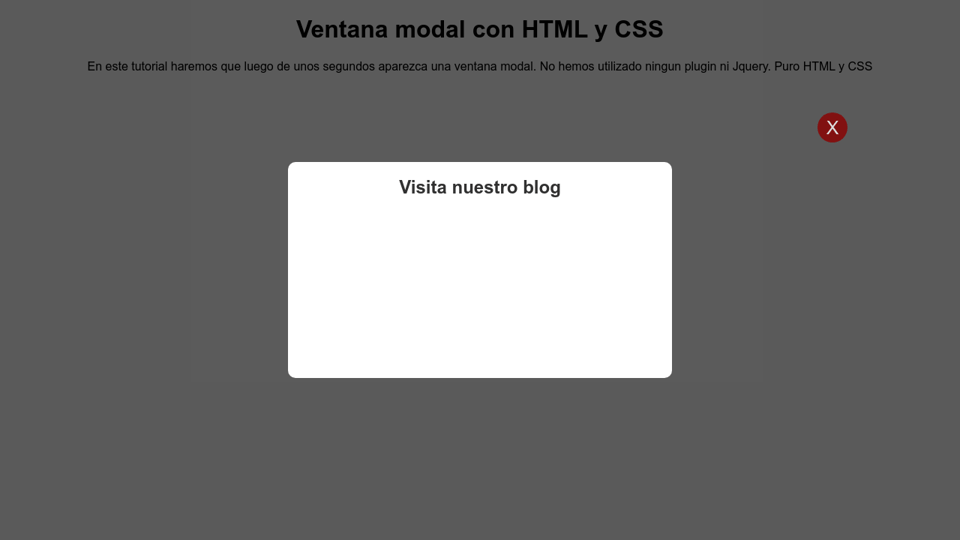
 Ventana Modal Al Cargar Pagina Web
Ventana Modal Al Cargar Pagina Web
 Crear Un Preloader Animacion De Carga Con Css3
Crear Un Preloader Animacion De Carga Con Css3
 Como Abrir Una Pagina Html Dentro De Un Div Curso De
Como Abrir Una Pagina Html Dentro De Un Div Curso De
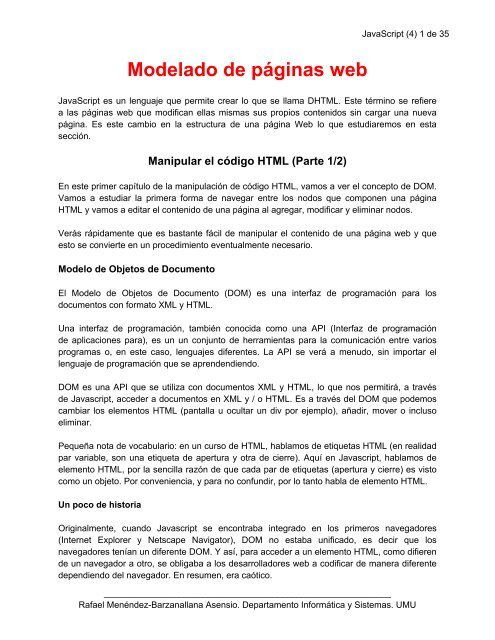
 Teoria Javascript 4 Ampliada Pdf
Teoria Javascript 4 Ampliada Pdf
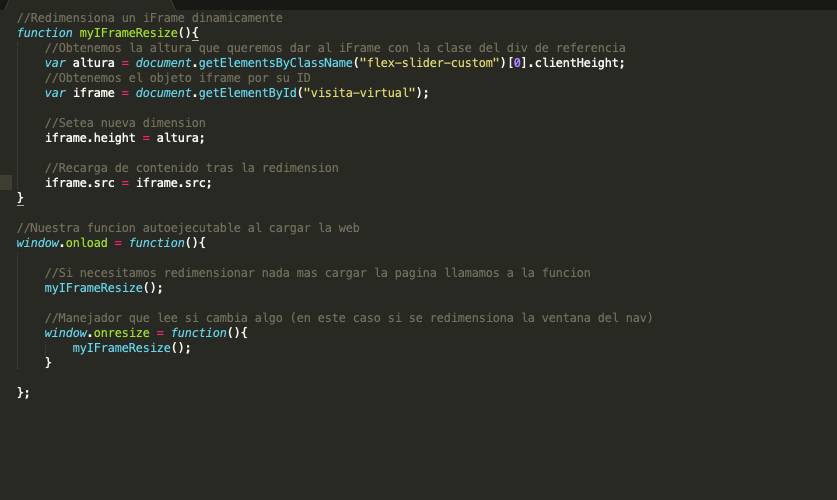
 Como Hacer Un Iframe Responsive Solucionex
Como Hacer Un Iframe Responsive Solucionex
 Librerias Javascript Para Crear Galeria De Fotos Y Sliders
Librerias Javascript Para Crear Galeria De Fotos Y Sliders
 Actualizar Un Div Con Ajax Jquery Stack Overflow En Espanol
Actualizar Un Div Con Ajax Jquery Stack Overflow En Espanol
 Como Enviar Parametros Entre Documentos Html Usando
Como Enviar Parametros Entre Documentos Html Usando
 Actualizar Div Con Innerhtml Javascript Ejemplos
Actualizar Div Con Innerhtml Javascript Ejemplos
 Como Hacer Un Iframe Responsive Solucionex
Como Hacer Un Iframe Responsive Solucionex
 Seleccionar Elementos Con Queryselector De Javascript
Seleccionar Elementos Con Queryselector De Javascript
 Creando Un Router Con Vanilla Javascript Dev Community
Creando Un Router Con Vanilla Javascript Dev Community
 Mostrar Ocultar Div Con Javascript 2 Metodos Blog And Web
Mostrar Ocultar Div Con Javascript 2 Metodos Blog And Web
 Como Cargar Una Pagina Dentro De Un Div Con Jquery Youtube
Como Cargar Una Pagina Dentro De Un Div Con Jquery Youtube
 Como Redirigir Con Jquery A Otra Pagina Baulcode
Como Redirigir Con Jquery A Otra Pagina Baulcode
 Javascript Cargar Elementos De Una Pagina Despues De
Javascript Cargar Elementos De Una Pagina Despues De
0 Response to "28 Cargar Pagina En Div Javascript"
Post a Comment