35 Javascript Remove Element By Class
var class_name='classname'; elements=document.getElementsByClassName(class_name) for(element of elements){ element.classList.remove(class_name) } As a web developer, you are often required to add, remove, and toggle CSS classes based on the user interactions with elements on the web page. If you had already used jQuery in the past, you'd be probably familiar with the addClass() , removeClass() , and toggleClass() methods.
 Javascript Jquery Techniques Of Add Remove Toggle And
Javascript Jquery Techniques Of Add Remove Toggle And
16/3/2020 · To remove a specific class name from an element, we can use the classList.remove () method by passing the class name as an argument. Here is an example: <p class="green box" id="text">Hello guru</p>. JavaScript: const p = document.getElementById('text'); p. classList.remove('box'); In the example above, we only removed the box class name from the p ...

Javascript remove element by class. In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. The ChildNode.remove() method removes the object from the tree it belongs to. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML:
First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. Put it all together. You can use querySelectorAll and arrow function feature of JavaScript document.querySelectorAll (".class-name").forEach (el => el.remove ()) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When you have a DOM element reference you can remove a class using the remove method: element. classList. remove ('myclass') ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! ⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Free ebooks 👇🏼 ... Checking if an Element has a Particular Class with contains() An element's classList property has the contains() method which returns a Boolean value by checking whether the element has the specified class, the name of which is passed to it as an argument. Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example:
Mar 01, 2021 - Access to XMLHttpRequest at ... blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate ... In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly. Oct 27, 2017 - Because css does not remove the elements from the code. JavaScript does not remove the code either. Open your HTML file and cast your optics over the code. ... This topic was automatically closed 91 days after the last reply. New replies are no longer allowed. Powered by Discourse, best viewed ...
Mar 31, 2021 - In this tutorial, we are going to learn about how to add or remove a class name to an html element by using JavaScript. Consider we have a… Apr 29, 2013 - That’s another cool JavaScript method which is very useful to select an element by class name for example. All these combined, provide very good support for daily debugging and personal projects without using any framework. Especially if you’re not interested in supporting older browsers ... Oct 17, 2020 - toggle one class add and one class remove same time and after click remove class add and add class remove jquery · Javascript queries related to “remove element by class name javascript”
The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide (), show (), and toggle () methods in pure JavaScript: Javascript remove elements by class name, Try with querySelectorAll() And NodeList#forEach use to iterate the element document.querySelectorAll('.classname').forEach(function(a){ Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ...
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Whether you delete page-level elements div, or list-level elements ulli, ulol, and delete image elements img and text box elements input, you can use the removeChild() method in javascript. 1. Javascript remove div and its innerHTML The problem was my fault; when you remove an element from the resulting array of elements, the length changes, so one element gets skipped at each iteration. The solution is to store a reference to each element in a temporary array, then subsequently loop over those, removing each one from the DOM.
The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. 28/4/2020 · Removing a class from an HTML element is simple with the JavaScript classList property’s remove () method. If you’ve read How to add a class to an element already then you’ll realize that removing a class is the exact same way, just in reverse. Aug 07, 2017 - How we can remove the all div by same name of class.
2/3/2020 · Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
In order to remove this class from our HTML element, we will need to reference the element by its ID and then remove the class using classList.remove(): //Get the DIV element. var div = document.getElementById('intro'); //Remove the CSS class using classList.remove() div.classList.remove('myClass'); In the JavaScript snippet above, we: Retrieved our element from the HTML … You can also use the className property to remove a specific class from the class attribute of an HTML element. This requires the use of regex to replace the unwanted class with an empty string. Remove class names. Here's how to remove a single class name: const element = document.getElementById('foo') element. classList.remove('bar') Multiple class names can be removed by passing more parameters to the remove method: element. classList.remove('bar', 'baz') Or remove a given class name from all the elements at the same time; in this ...
els[0].classList.remove('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead. Javascript remove class from element (div, ul li, ol li, img, table) Lionsure 2020-05-21 Original by the website To make the webpage beautiful, it needs to be decorated with Css, and the Css is applied to the specific html elements by class attribute. Apr 18, 2020 - This tutorial shows you how to remove one or more classes from an element using JavaScript DOM API.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index 38 Javascript Remove Element By Class Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit. Javascript remove element by class. Remove Dom Elements Dart. How Can I Remove Elements From Javascript Arrays O Reilly. Javascript Remove Multiple Items From Array Code Example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Learn how to remove a class name from an element with JavaScript. ... Click the button to remove a class from me!
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Javascript Empty Classlist Code Example
Javascript Empty Classlist Code Example
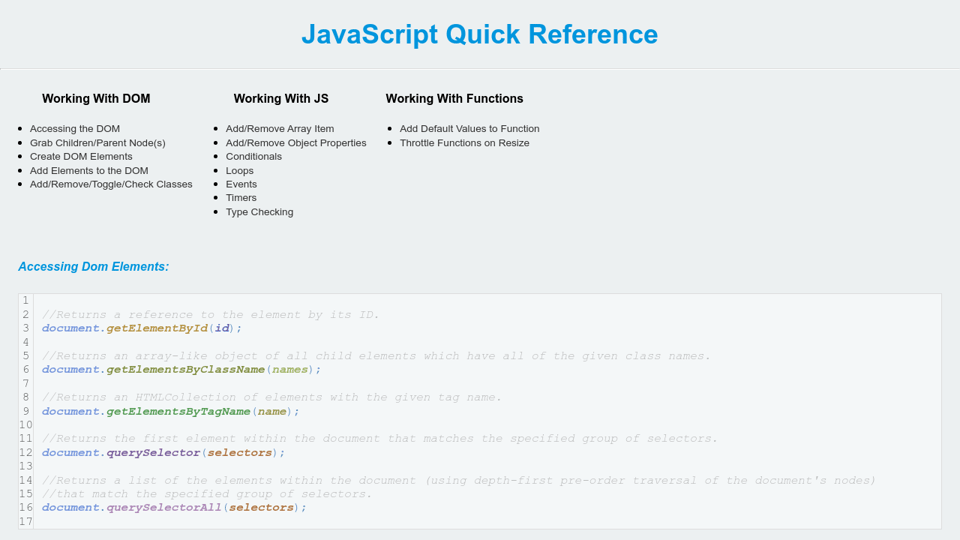
 Javascript Reference Cheat Sheet
Javascript Reference Cheat Sheet
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Javascript Remove Removes Element But Still Can Find And
Javascript Remove Removes Element But Still Can Find And
Node Properties Type Tag And Contents
 Remove Class Name Javascript Code Example
Remove Class Name Javascript Code Example
 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
Remove Element From Dom In React Way Dev Community
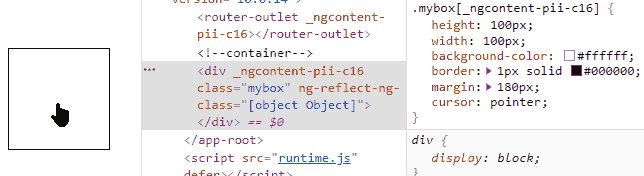
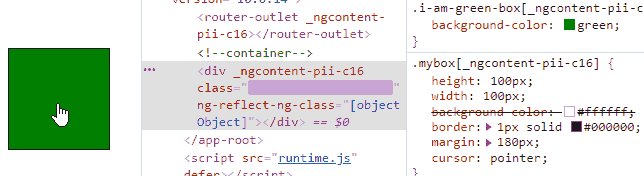
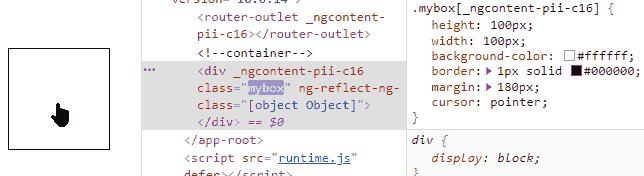
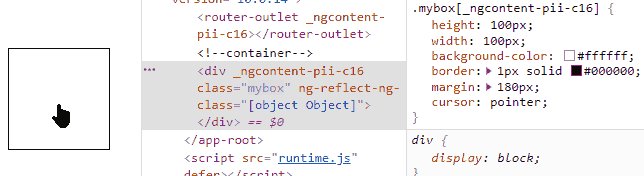
 Angular Ng Class Conditional Expressions If Else For
Angular Ng Class Conditional Expressions If Else For
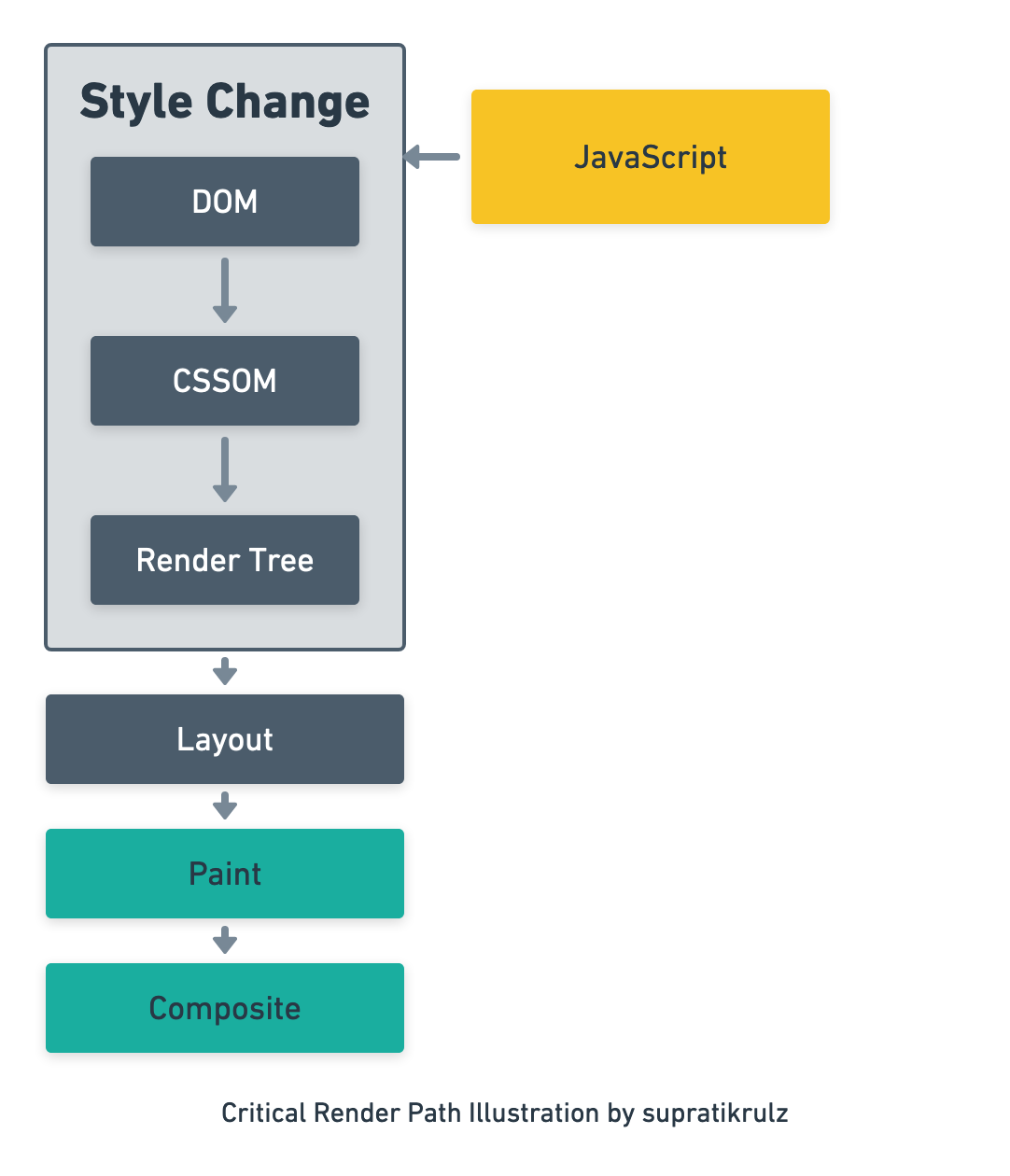
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
 Tutoriel Javascript Custom Element Drop Files
Tutoriel Javascript Custom Element Drop Files
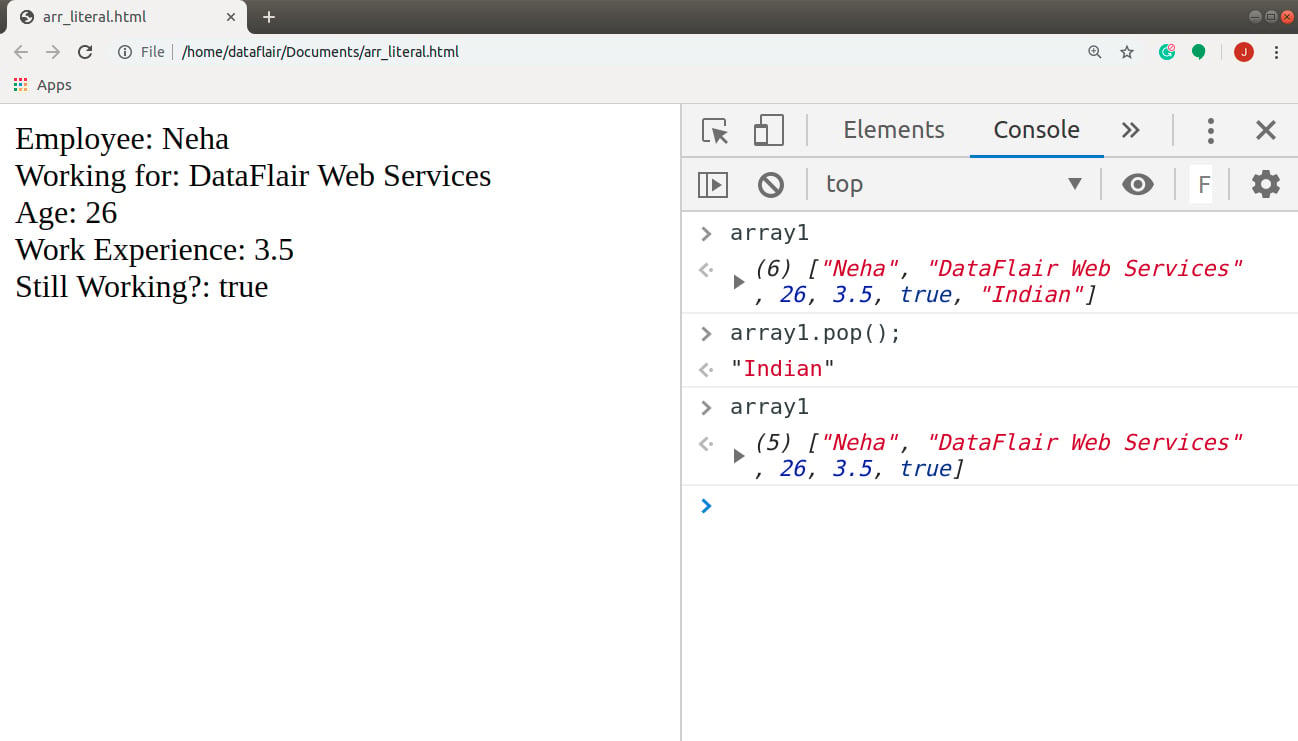
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Delete Element From Dom Javascript Code Example
Delete Element From Dom Javascript Code Example
 Javascript Array Remove Element From Array Tuts Make
Javascript Array Remove Element From Array Tuts Make
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Access Element S And Remove A Spefiic Class Rooted
How To Access Element S And Remove A Spefiic Class Rooted
 How To Remove All Classes That Begin With A Certain String In
How To Remove All Classes That Begin With A Certain String In
 Given Below Are The Project Description And Their Html And
Given Below Are The Project Description And Their Html And
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Javascript Remove Element Guide To Javascript Remove Element
Javascript Remove Element Guide To Javascript Remove Element
 Javascript Hasclass Using Classlist Learn Javascript Blog
Javascript Hasclass Using Classlist Learn Javascript Blog
 Classie Class Helper Functions Helper Class Math
Classie Class Helper Functions Helper Class Math
 Javascript Linked Lists Remove First Element Remove Last
Javascript Linked Lists Remove First Element Remove Last
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Java67 How To Remove A Number From An Integer Array In Java
Java67 How To Remove A Number From An Integer Array In Java
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 How To Remove A Class From A Dom Element
How To Remove A Class From A Dom Element
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
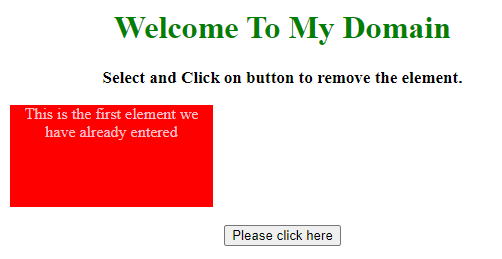
 How To Remove Specific Div Element By Using Javascript
How To Remove Specific Div Element By Using Javascript


0 Response to "35 Javascript Remove Element By Class"
Post a Comment