33 Html Table To Xls Javascript
28/5/2016 · This is impossible to do with JS, client-side. Instead, you should create a function retrieving the data from your HTML table and send that to you server. The server can then create the XLSX file for you (there are a bunch of libs available for that!) and send it back to the client for download. What I need is for every HTML table being in it's own SpreadSheet in the same Excel workbook. Something like this: I have tried to create a sample Excel document with two spreadsheets and then reverse engineer it by looking at an export in .html format.
 1 Export Html Table Data To Excel Using Javascript
1 Export Html Table Data To Excel Using Javascript
Step 2: Created HTML markup layout in index.html file. Step 3: Added some styles for table scroll-bar and export buttons into head section of index.html file. Step 4: Created AJAX request to fetch data from server using rest api. also calling javascript ExportTable (); method for configure table-export plugin on HTML table, Now i will define ...

Html table to xls javascript. Export Data From Html Table To Excel JavaScript Source Code. Below is an Html web page source code, it contains a snippet of JavaScript code at the end of the page. You can save the below source code to a local Html file. When you browse the below Html page in a web browser, it will display a Html table and a link at top of the table. Now create a table inside your HTML code and a button on which click the export table code will be called along with the script function, below is the sample code. <script type="text/javascript"> function ExportExcel(type, fn, dl) { var elt = document.getElementById('exportable_table'); var wb = XLSX.utils.table_to_book(elt, {sheet:"Sheet JS ... HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Here we have created an HTML table with id employee_data ...
4/6/2018 · Using plain JavaScript it is not possible to convert HTML Table to Excel and hence this article will use how to convert (explain) HTML Table to Excel file with the help of the jQuery table2excel plugin. In this article I will explain with an example, how to convert (export) HTML Table to Excel file using JavaScript. JavaScript Code The exportTableToExcel () function will convert HTML table data to Excel and download as XLS (.xls) file. I want to export html table to excel using JavaScript and i am done . But when i am exporting it is directly showing to excel page, actually i want it to first it should show a dialog box with "Open","Save" and "Cancel" option . But i am not able to find the solution . please help me out for this .
Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. For Export HTML data to Excel, here first we have to load some data in HTML table. So here we have make fetch employee table data and load in HTML table with table column like name, address, gender, designation and age. Export dynamic html table to excel in javascript in firefox browser. 2. customizing excel file from java. 1. Exporting huge (3000+ rows) HTML tables to Excel using javascript-2. Link to export data from HTML table to excel. VB.NET. 1. export html5 table to excel jquery. 0. Excel export JavaScript variable. 1. Get code examples like"html table to excel javascript". Write more code and save time using our ready-made code examples.
7/6/2021 · Export HTML Table Data to Excel. JavaScript Code: The exportTableToExcel() function convert HTML table data to excel and download as XLS file (.xls). tableID – Required. Specify the HTML table ID to export data from. filename – Optional. Specify the file name to download excel data. To generate xlsx file from client side only, we need to put together an xls file in XML format. You can study the full SpreadsheetDataXML documentation here but to sum it up, it's just a way to describe the excel file in HTML/XML format. For example, we can create an excel file with bold "Hello World" text in cell A1 with in XML format below. Javascript. Once user modifies the table data and press "save" button in footer to export data into xlsx. To load web page data into xlsx file, first file object has to be created with author details and worksheet index as "0" as shown in below code. All the data in table rows are copied into worksheet as array objects as shown below.
1/8/2020 · 1 HTML table; 2 Javascript array. 2.1 Example : Download the HTML table in Excel (.csv) format. 2.1.1 Step 1 : Create the HTML table ; 2.1.2 Step 2 : Add CSS properties to style the table; 2.1.3 Step 3 : Create the download button; 2.1.4 Step 4 : Implement Javascript function to download the HTML table in CSV file. 31/10/2019 · <h1 > Html table to excel or csv <small style = "font-size:17px" >---With export for IE and Edge</small > </h1 > Test1: <button id = "btnExport" onclick = "javascript:xport.toXLS('testTable');" > Export to XLS</button > <em > Export the table to XLS with CSV fallback for IE & Edge</em > Test 2: <button id = "btnExport" onclick = "javascript:xport.toCSV('testTable');" > Export to CSV</button > <em > Export the table … JavaScript Code: The exportToExcel () function will use convert HTML table data to excel and download as xls file (.xls).
Whenever you click the HTML button, Table data will begin to converted automatically on an excel file. After that, then you can view & edit table data in an excel file. Read Also - Convert HTML to PDF Using javaScript. Now, configure the following steps. It is very simple to understand & learn. 1. Create HTML Table With Data JavaScript Code: The dataContentExportExl () function will use convert HTML table data to excel and download as xls file (.xls). 2. Load the following JavaScript libraries for old browsers: 3. Call the function on your html table and the plugin will do the rest. 4. Possible options to customize the table export plugin. 5. You're also allowed to override the global settings as these: 01.
This plugin is used to Export HTML Table Data to CSV, Excel, PNG, PDF, TXT, Doc, JSON & XML using jQuery. Free plugin allows you to download excel from html table, Export HTML table data to Excel with table2excel plugin, Extract table data and convert into Excel, CSV, PNG, TXT, PDF, JSON formats In the previous post, I have explained how we can read csv file using javascript and HTML 5 filereader, now in this post, I have explained how we can use external library like xlsx to parse or read excel file using javascript and show it's contents in HTML table. When file is uploaded using Javascript, it is read as Binary string initially, and ... Here in the above javascript function, tbl_exporttable_to_xls is the id of our HTML table, whose data we want to export. Also, we set type base64, so there would be no problem for older browsers i.e IE browser. In Internet Explorer ie browser using SheetJS, we can easily export HTML table data to excel.
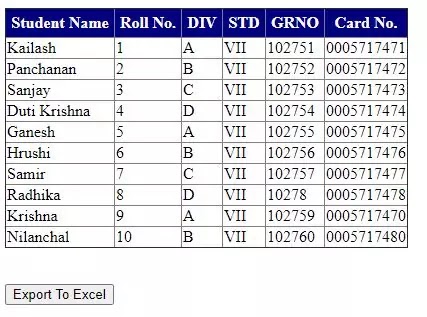
Note: In the above sample code, the class '.noExport' has been used to exclude those specified cells from the HTML table data. Therefore the exported Excel Spreadsheet also does not include those cells from the HTML table data. Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the ... 2/2/2021 · Hello Everyone,Actualy i’m trying to export html table input data in xls but i’m facing a problem.i tried lots of time the Problem is my html table is exporting but when i put data in data fields like input text than that data is not coming. here i’m giving my code.So please Take a look & your Help Is Appreciating. Thanks For Your Help… How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. we will learn how to export data, available in a HTML table on a web page, into an Excel file. Export HTML Table Data to Excel using JavaScript JavaScript: Convert / Export HTML table data to excel [xls]
So when we have selected an excel file then it will display excel sheet data on the web page in HTML table format without a refresh of the web page. So in this tutorial, we have seen how to convert Excel files to HTML tables at the client-side by using the SheetJS JavaScript library at the client-side. You can find the complete source code here. An Excel JavaScript library that let you do so many things with Excel such as from creating exporting workbook from scratch, converting html table, array or JSON into downloadable xlsx file. And the best thing is that, everything will be done on browser-side only. No server-side script or AJAX involved at all! 2/11/2020 · exportToExcel.js will export your HTML table data into .xls format. You Can Apply Height / Width / Color / bgColor / or lots of css. Add Image in Row. Apply Hidden row. Set Row Height / Coloum width. Merged Row / Column. Custom File Name.
23/8/2019 · Copy the following code below and paste it between the header tags of your HTML file. <script type="text/javascript"> var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,' , template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3 /TR/REC … Export data to Excel is the must important and very useful on the data list for nearly every web application.The export feature helps to download the list of data from html table.Mostly the server-side method is used for export data list to excel using C#.But if you want a client-side solution to export html table data list to excel format, it can be easily done by multiple JavaScript function. How to use it: 1. Include jQuery library and the jQuery table2excel plugin in the Html document. 2. Create an 'Export' button to export table data to an Excel file manually. Optional. 3. Call the plugin on the table and pass the following options. 4.
 Export Html Table To Excel File Using Jquery
Export Html Table To Excel File Using Jquery
 Export Html Table To Excel File Getting Incorrect Format
Export Html Table To Excel File Getting Incorrect Format
 Convert Html Table To Excel File With Javascript Red Stapler
Convert Html Table To Excel File With Javascript Red Stapler
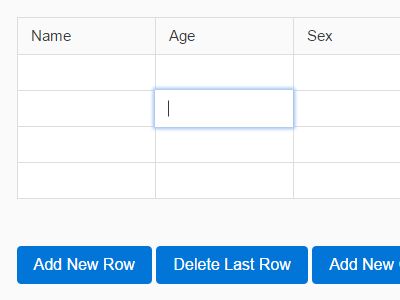
 Spreadsheet Like Tabular Data Manipulation Plugin Tabular
Spreadsheet Like Tabular Data Manipulation Plugin Tabular
 Export Html Table To Excel In Javascript Grow Your Knowledge
Export Html Table To Excel In Javascript Grow Your Knowledge
 An Excel Like Data Grid Editor For Html Amp Javascript Best 4
An Excel Like Data Grid Editor For Html Amp Javascript Best 4
 How To Export Html Table Data Into Xls Or Csv File Using
How To Export Html Table Data Into Xls Or Csv File Using
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Export Angularjs Table In Excel Using Jquery In Asp Net Web
Export Angularjs Table In Excel Using Jquery In Asp Net Web
 Jquery Html Table To Excel Spreadsheet Export Plug In With 2
Jquery Html Table To Excel Spreadsheet Export Plug In With 2
 Kailash S Blogs Export Html Table To Excel
Kailash S Blogs Export Html Table To Excel
 Export Html Table To Excel Xls Csv Txt With Javascript
Export Html Table To Excel Xls Csv Txt With Javascript
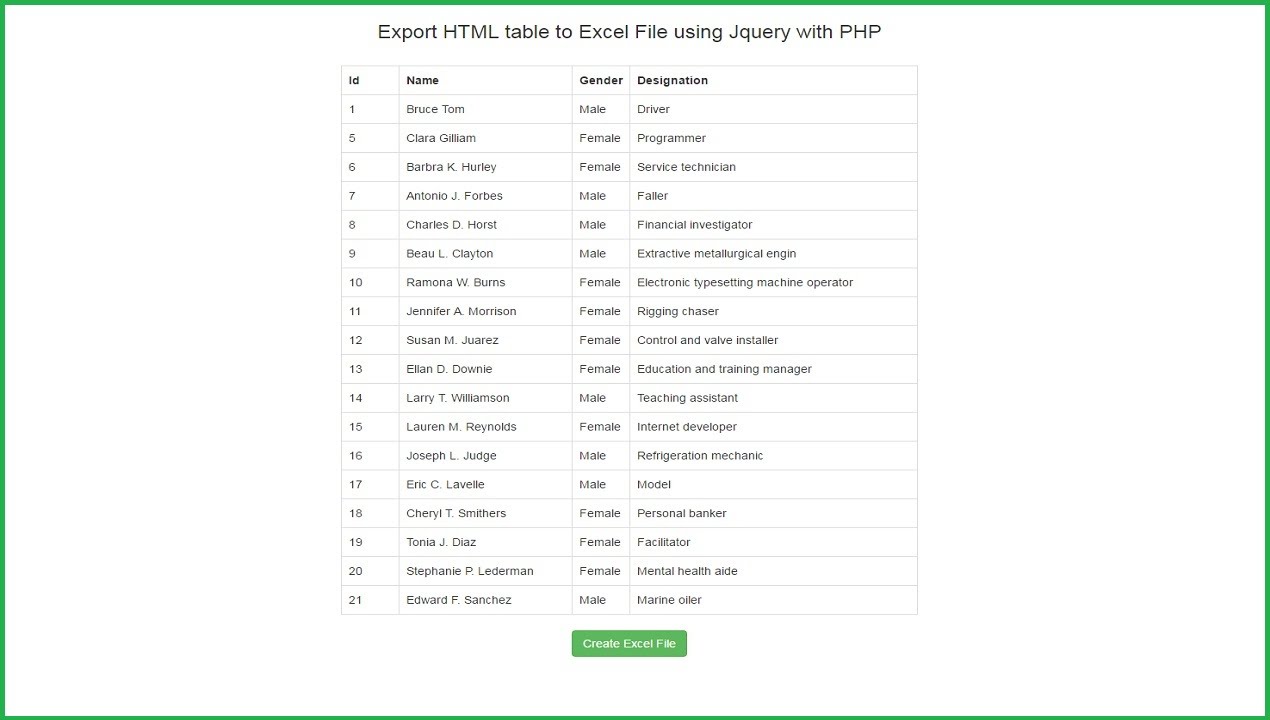
 Export Html Table To Excel File Using Jquery With Php
Export Html Table To Excel File Using Jquery With Php
Export From Html Table Using Jquery
 Excel Export As Html Fails To Show Borders In Excel 2016
Excel Export As Html Fails To Show Borders In Excel 2016
 Export Html Table Into Excel Using Javascript Vps And Vpn
Export Html Table Into Excel Using Javascript Vps And Vpn
 Sharepoint Waves Export Html Table To Excel By Using Jquery
Sharepoint Waves Export Html Table To Excel By Using Jquery
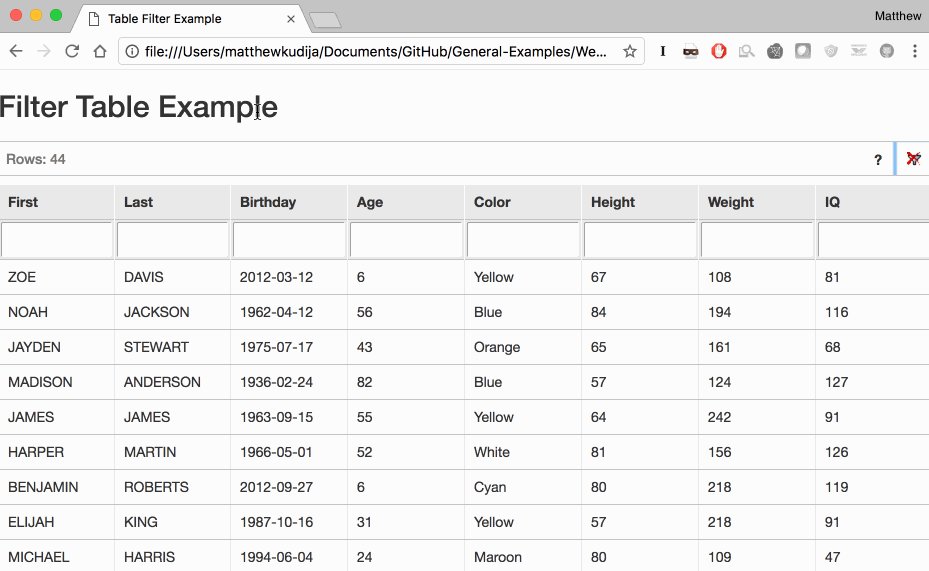
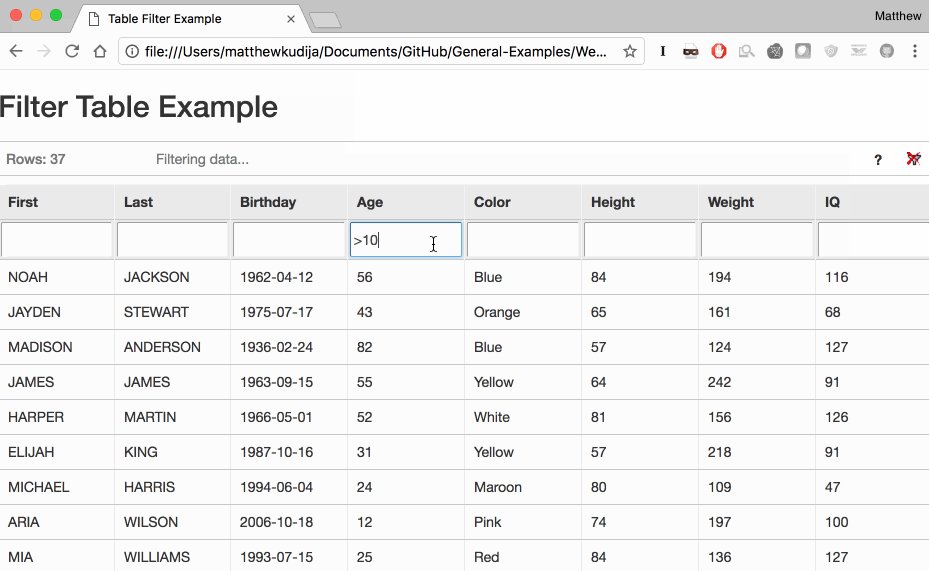
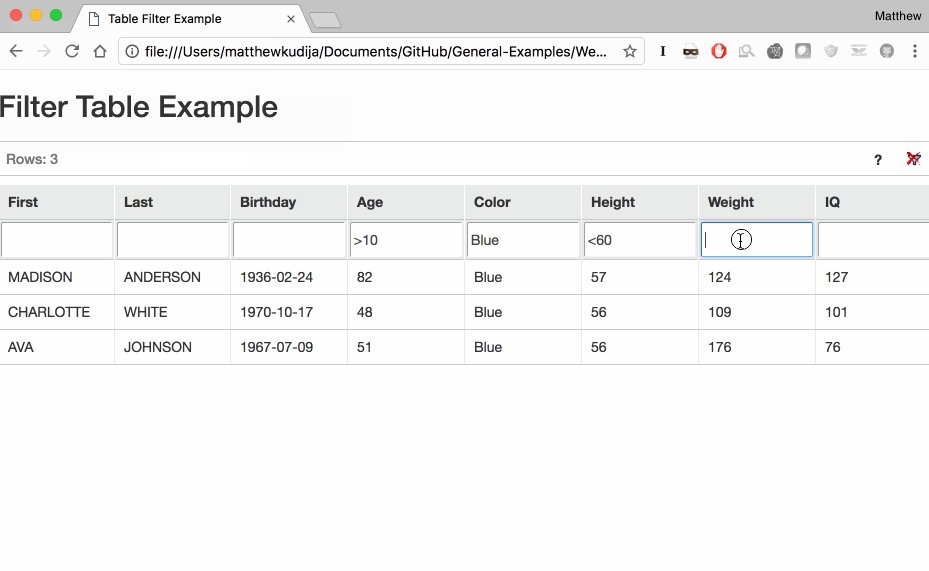
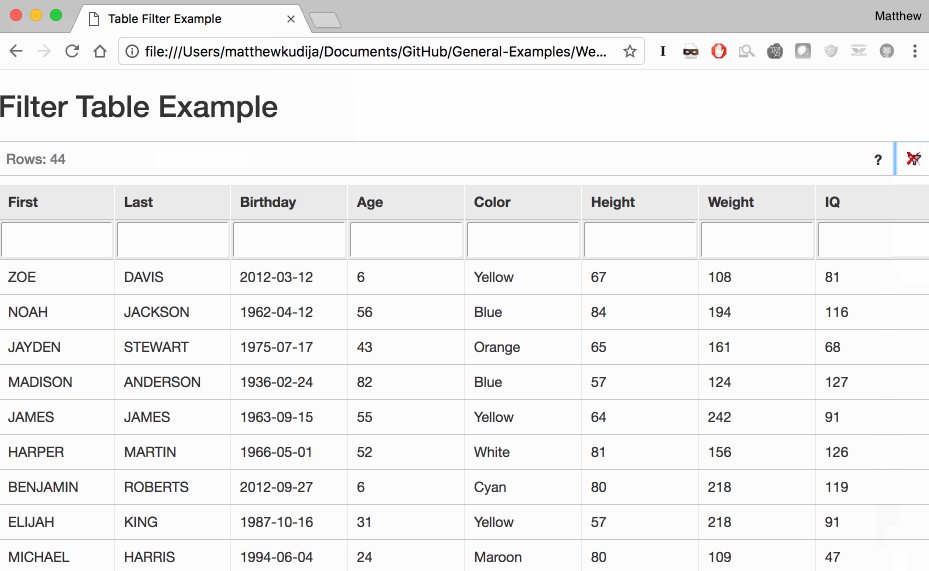
 Table Filtering In Html And Javascript Matthew Kudija
Table Filtering In Html And Javascript Matthew Kudija
Github Dipanjanxgenmedia Html Table To Excel Html To Excel
 Work With Tables Using The Excel Javascript Api Office Add
Work With Tables Using The Excel Javascript Api Office Add
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
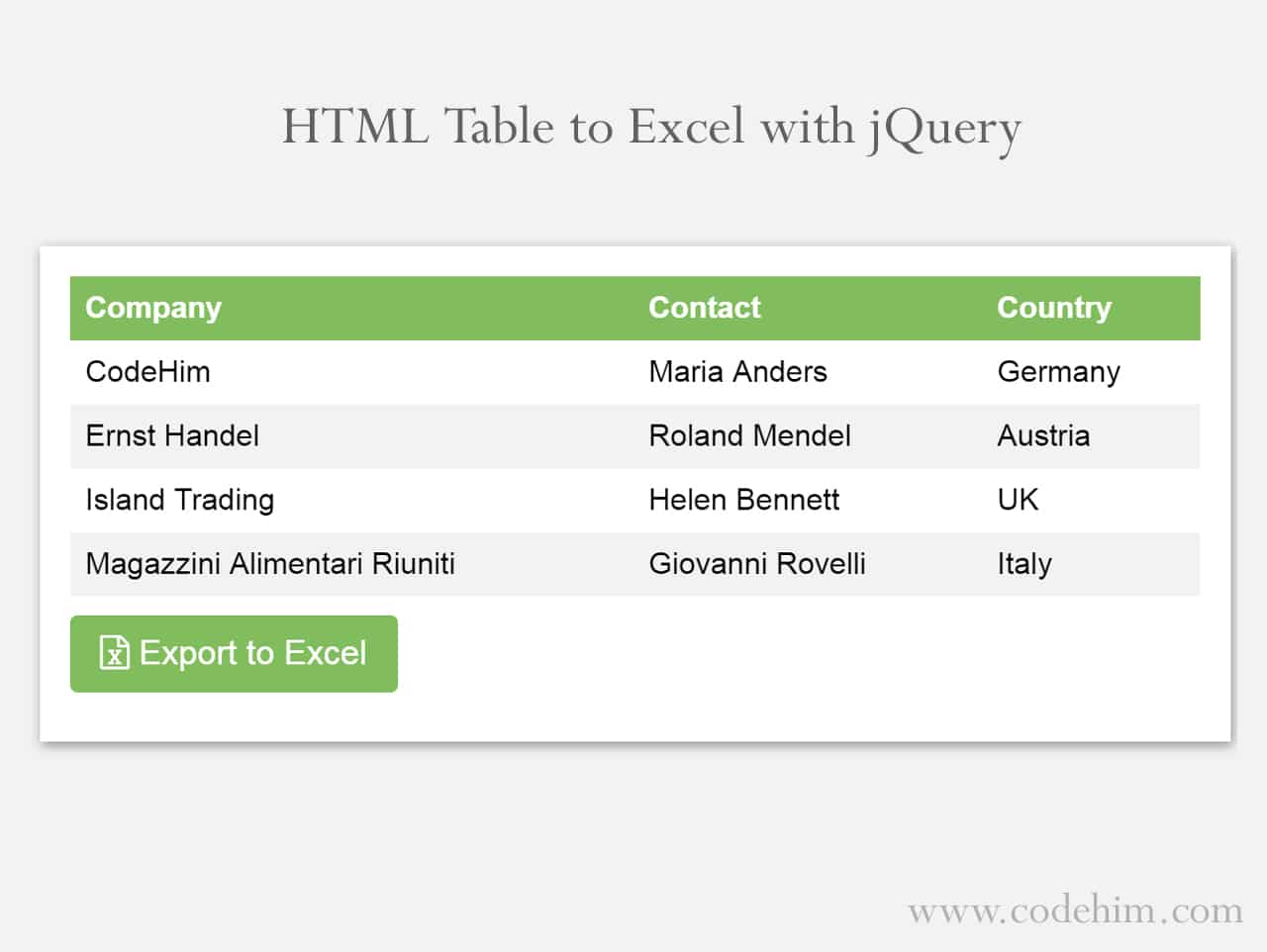
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
 Export Convert Html Table To Excel Using Javascript Net
Export Convert Html Table To Excel Using Javascript Net
 Export Html Table To Excel Using Javascript Coding Diksha
Export Html Table To Excel Using Javascript Coding Diksha
 Export Html Table To Excel Using Jquery Table2excel Plug In
Export Html Table To Excel Using Jquery Table2excel Plug In
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 How To Export Html Table To Excel Using Javascript Blog
How To Export Html Table To Excel Using Javascript Blog
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 How To Scrape Html Tables Into Excel Parsehub
How To Scrape Html Tables Into Excel Parsehub
 Html Table To Excel Table Using Javascript
Html Table To Excel Table Using Javascript
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
0 Response to "33 Html Table To Xls Javascript"
Post a Comment