29 How To Run A Javascript Function In Html
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet.
 Calling Javascript Happy Coding
Calling Javascript Happy Coding
Just to clarify things, you don't/can't "execute it within the HTML body". You can modify the contents of the HTML using javascript. You decide at what point you want the javascript to be executed. For example, here is the contents of a html file, including javascript, that does what you want.
How to run a javascript function in html. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would disappear. For this example, we have created separate files for HTML and JavaScript files. Create HTML Form. You can create an HTML file using below code. Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1 As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.
I have to catch "hover" and after call JS function. I call it from html. But nothing happen. I tried also to use mouseover - also doesn't work from html. I have to catch "hover",but can't make event listener in JS file on "hover".I can put event listener on "mouseover" but it doesn't work correct when mouse moves fast). The simplest way to use an HTML button to call a JavaScript function is shown below − ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
This is an anonymous function, where the name is not specified. What happens here is that, the function is defined and executed together. Add this to the beginning or end of the body, depending on if it is to be executed before loading the page or soon after all the HTML elements are loaded. Though this is a beginner tutorial, you'll still need to be familiar with the basics of both HTML and JavaScript to understand it. If you're new to JavaScript programming, you may want to take this JavaScript beginners course before we start off. The A Link Tag in HTML. The A tag in HTML is used to create hyperlinks on a webpage. Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more.
How to call a JavaScript function on click? How do I load an ImageView by URL on Android? How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to … You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. Instead of specifying a src attribute, you can write javascript between the <script> and </script> tags. The type and language attributes are still used the same as when specifying external scripts. <script type="text/javascript"> var myVar="hello"; function showAlert() { alert('You triggered an alert!'); } </script> Inline in the HTML
How To Run External JavaScript After the HTML Has Loaded. admin. JavaScript, Web Design. When using JavaScript, sometimes you will run into errors because the external code being used is placed above the HTML it is calling/manipulating. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas"); Call a javascript function on submit form. So, I am going to create an HTML form now and then I will create a JavaScript function. Thereafter, I will show you how to call that JavaScript function when the user clicks on the submit button of that form. I hope if you follow what I am going to do here step by step, you will understand easily. Let ...
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : Summing up, the javascript function is used to execute or trigger a function from a javascript code block (i.e written between <script> and </sccript>) by any event in HTML block.
Most importantly, the main part as you want to know about its parameters. So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Execute Javascript Code From Input Stack Overflow
How To Execute Javascript Code From Input Stack Overflow
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
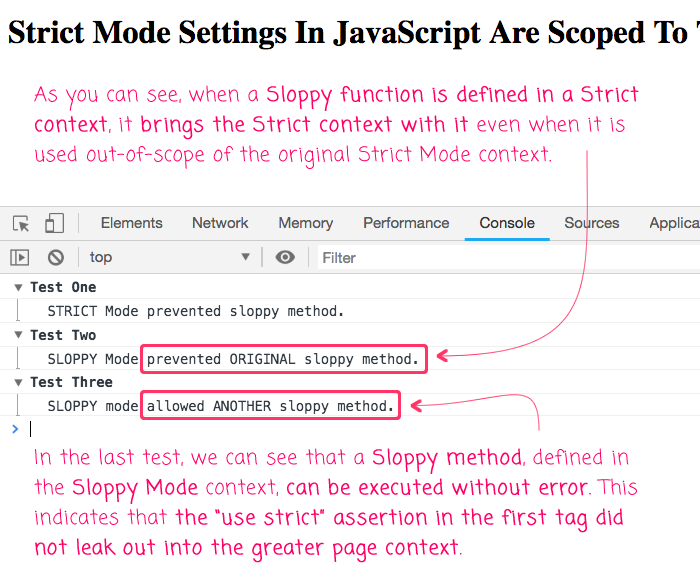
 Strict Mode Settings In Javascript Are Scoped To The Script Tag
Strict Mode Settings In Javascript Are Scoped To The Script Tag
 Run Javascript Code Which Is In Html If Users Click Anchor
Run Javascript Code Which Is In Html If Users Click Anchor
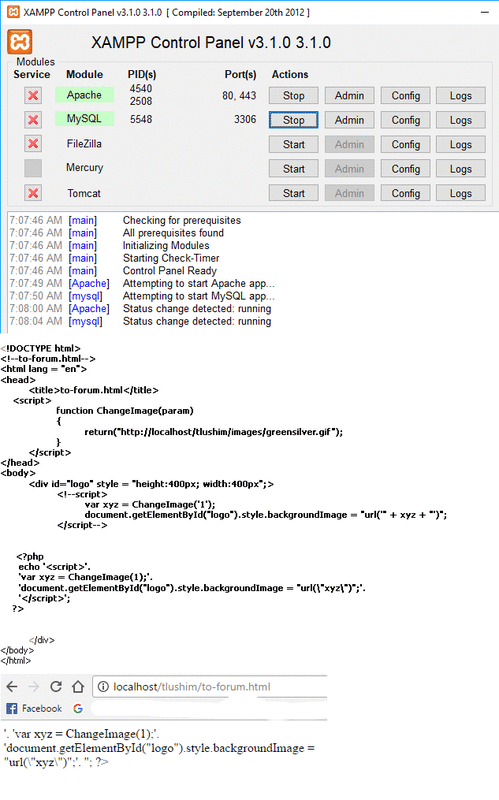
 How To Run Javascript Code In Php Php Tek Tips
How To Run Javascript Code In Php Php Tek Tips
 How To Execute Javascript Inside The Code Design Element That
How To Execute Javascript Inside The Code Design Element That
Java Script Functions Hi How Are You People Hope
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Run Node Js File On Button Click Event Stack Overflow
Run Node Js File On Button Click Event Stack Overflow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How Can I Debug Client Side Javascript In Html Pages In
How Can I Debug Client Side Javascript In Html Pages In
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Vitamin Piller Eloljaro Javascript Click Run Function Laura
Vitamin Piller Eloljaro Javascript Click Run Function Laura
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 Spotfire Developer Trigger Javascript From Dropdown List
Spotfire Developer Trigger Javascript From Dropdown List
 Javascript Function Call From Html Tag
Javascript Function Call From Html Tag
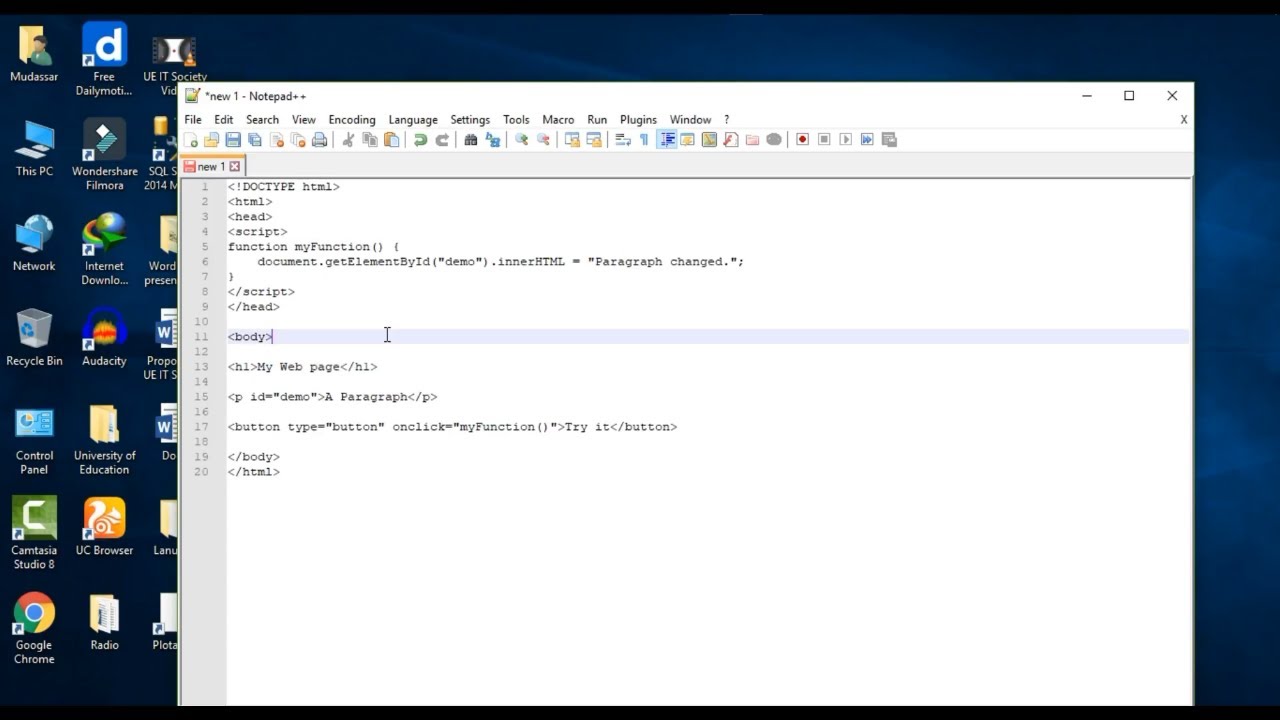
 How To Run Javascript Program Youtube
How To Run Javascript Program Youtube


0 Response to "29 How To Run A Javascript Function In Html"
Post a Comment